 快速上手
快速上手
# 快速上手
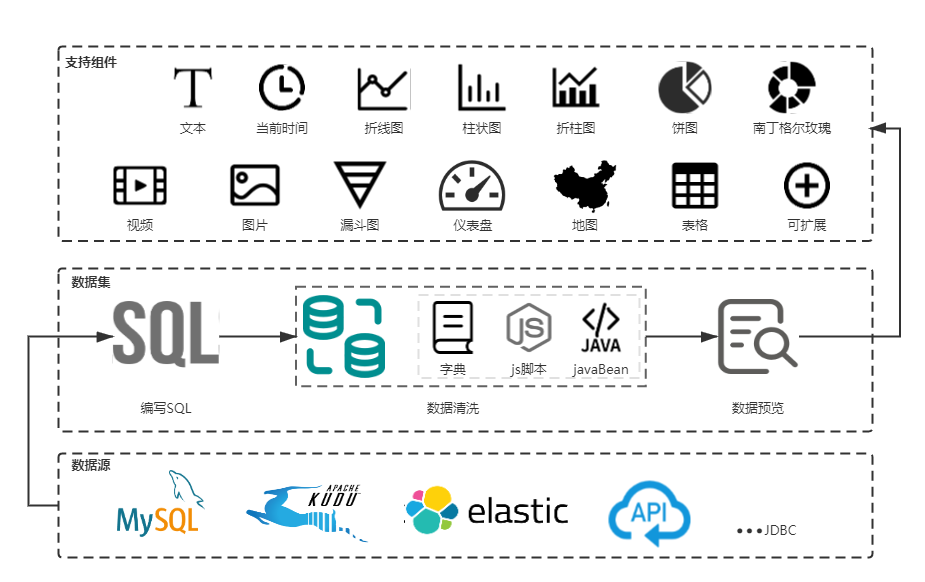
DashBoard是一个数据展示平台,拥有酷炫的大屏展示功能,能随时随地掌控业务动态,让每个决策都有数据支撑。
多数据源支持,内置mysql、elasticsearch、kudu等多种驱动,支持自定义数据集省去数据接口开发,目前已支持20种大屏组件/图表,不会开发,照着设计稿也可以制作大屏。
三步轻松完成大屏设计:配置数据源---->写SQL配置数据集---->拖拽配置大屏---->保存发布。
设计的基本流程如下。

首先打开DashBoard界面,在本机使用浏览器打开 http://localhost:9095 (opens new window),默认的登录用户名与密码为 admin,123456。
以下将以FastWeb数据库为示例说明大屏报表制作的基本流程。以下的说明假定你已经安装MSSQL数据库引擎,并且已安装FastWeb及示例数据库FastWeb。
# 1. 创建数据源
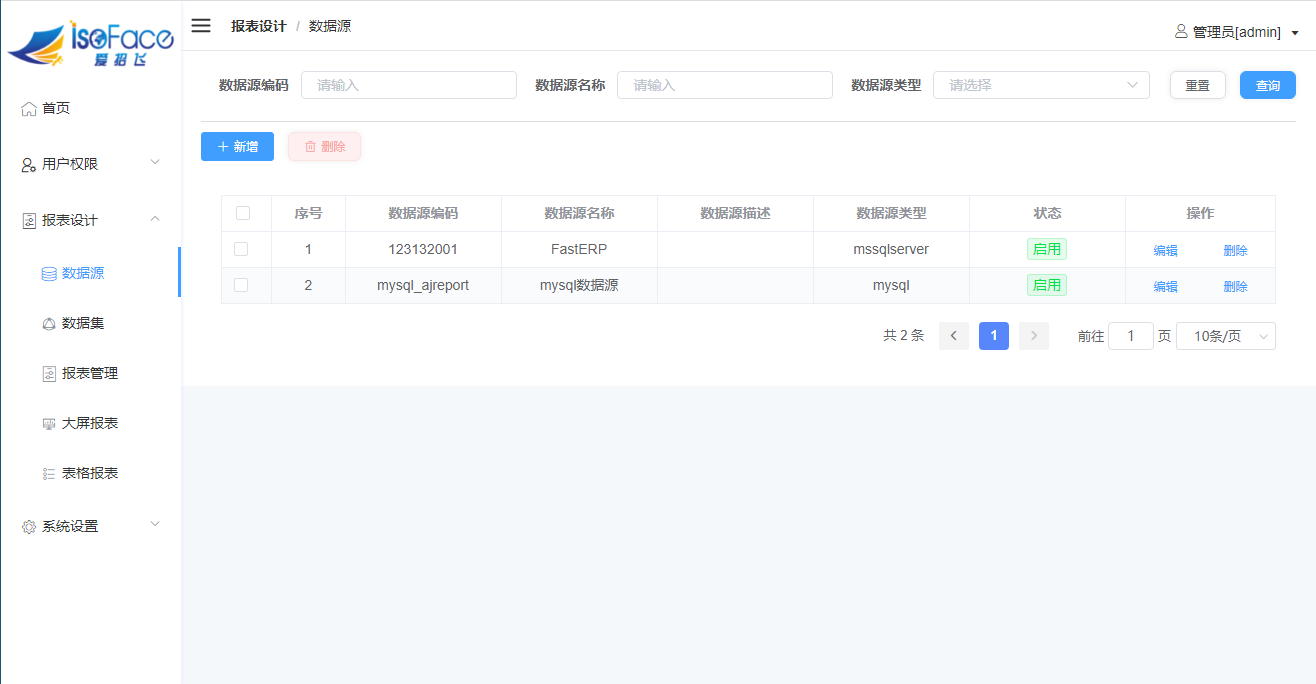
进入DashBoard的管理界面,点击 [报表设计]- [数据源],打开数据源界面。

点击 [+新增] 按钮,打开新增数据源编辑界面。

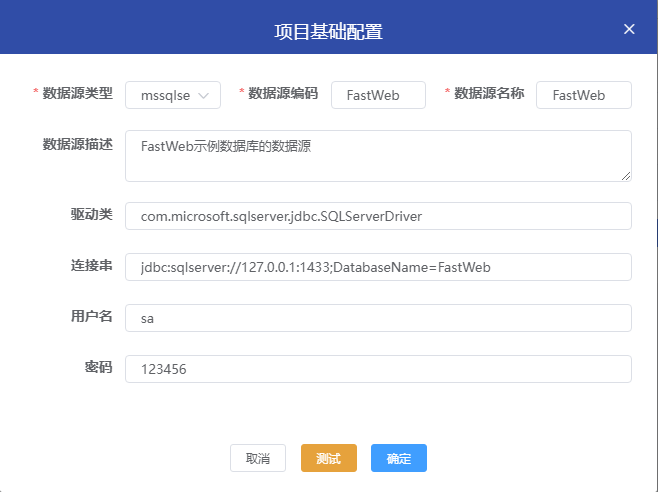
在项目基础配置中,选择数据源类型为 mssqlserver,设置数据源编码与数据源名称,修改连接串中的 DatabaseName=test_db 为 DataBaseName=FastWeb。修改用户名与密码为设定的用户名密码。示例如下。

点击 [测试] 按钮,待提示测试连接成功后,点击 [确定] 以保存数据源设置。
# 2. 设计数据集
下面将设计两个数据集。
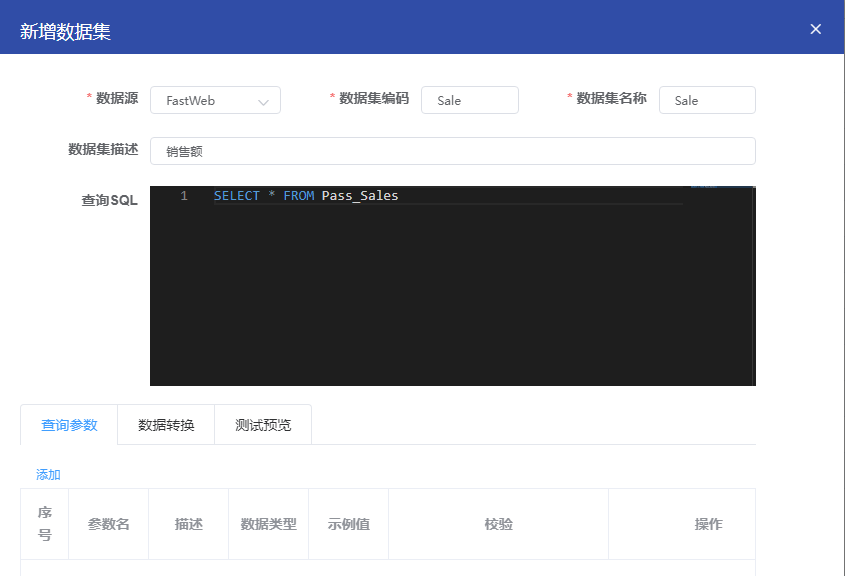
点击 [报表设计] - [数据集], 点击[新增] - [SQL],打开数据集设置,选择数据源为刚才创建的FastWeb,设置数据集编码与数据集名称。测试无误后点击 测试预览,查看运行获取到数据后点击 [保存]。

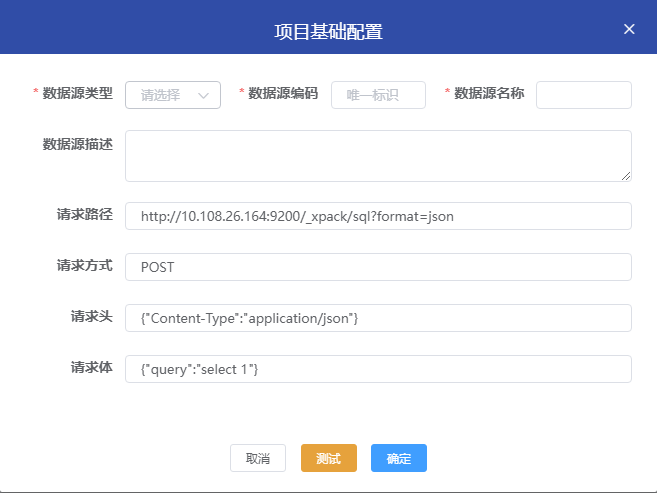
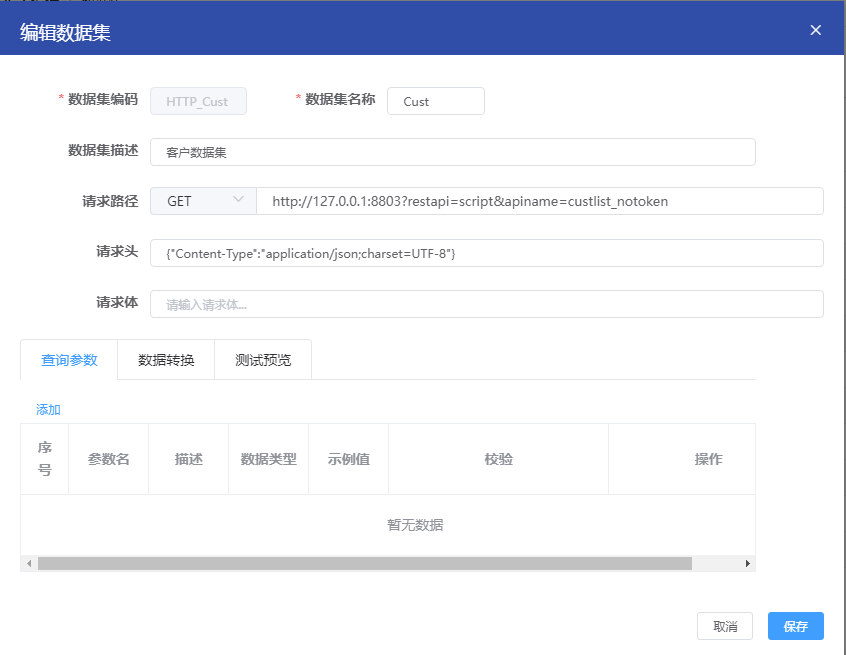
返回至数据集显示的界面,点击 [新增] - [HTTP],打开数据集设置,设置数据集编码与数据集名称,并填写请求路径。

DashBoard支持的数据格式示例如下。由表字段名作为键,字段的取值作为键值。在上图中,点击测试预览,当查看到数据成功读取并显示后,点击 [保存] 按钮。
[
{
"FQty": "60",
"FWeightOflength": "200",
"FQtyPiece": "3",
"FCustName": "飓风科技",
"FItemName": "罗马布",
"FItemSpec": "",
"FColorNo": "C1111",
"FDate": "2021-01-14",
"FColorName": "红色",
"FWidth": "180"
},
{
"FQty": "20",
"FWeightOflength": "210",
"FQtyPiece": "1",
"FCustName": "铁牛科技",
"FItemName": "罗马布",
"FItemSpec": "",
"FColorNo": "",
"FDate": "2021-01-14",
"FColorName": "",
"FWidth": "180"
}
]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 3. 新建大屏报表
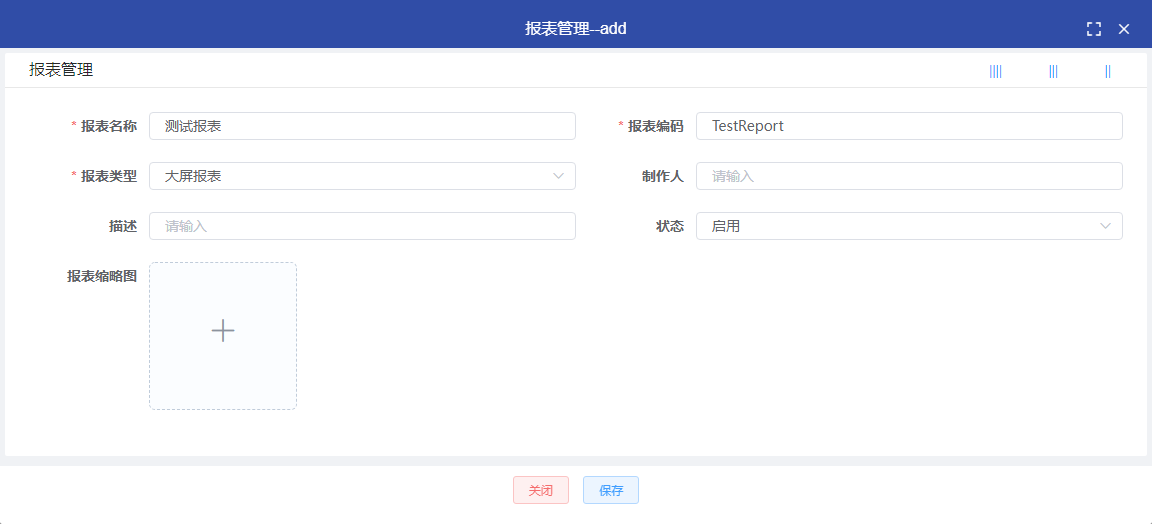
点击 [报表设计]- [报表管理],打开报表管理界面,点击 [新增] 按钮,打开报表新增页面,在其中填写如下示例的内容。填写完成后点击 [保存]。

在列表中找到刚才创建的报表,点击 更多 - 设计,打开报表设计界面。
从左侧的工具列表中拖放两个表格至设计区中,点击表格,右侧显示表格可设置的配置项,将其中一个表格的表格列设置项修改如下。
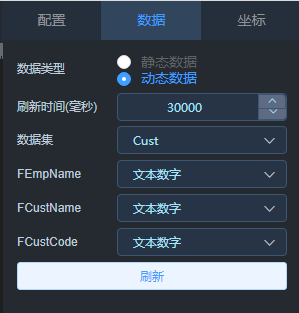
点击右侧的 数据 选项卡,设计其数据源,按照如下方式进行设置,选择数据类型为动态数据,选择数据集为 Sale,设置三个字段为文本数字。点击 刷新 按钮可查看显示的数据。

用同样的方式去设置另一个表格显示客户信息, 设置的方式与前述一致。


设计完成的表格界面如下,可点击左上侧以保存或预览大屏报表界面。

