 自动安排计划
自动安排计划
# 自动安排生产计划
# 1. 说明
以下是FastERP2的计划功能在TaskRunner中实现的功能的自定程序,可用于生成生产计划、日程计划与物料需求计划。
# 2. 设计程序
TaskRunner 的初始示例中包含有此程序,自定程序的名称为 fasterp2_updatepsplany。下面介绍创建自定程序的流程。
点击
自定程序选项卡,在自定程序界面中点击新建按钮,打开新建程序界面。在新建程序界面,填写要设计的自定程序的基本信息。如下图所示。填写完成点击
保存按钮。返回自定程序列表界面,选择刚才创建的自定程序,点击菜单栏中的
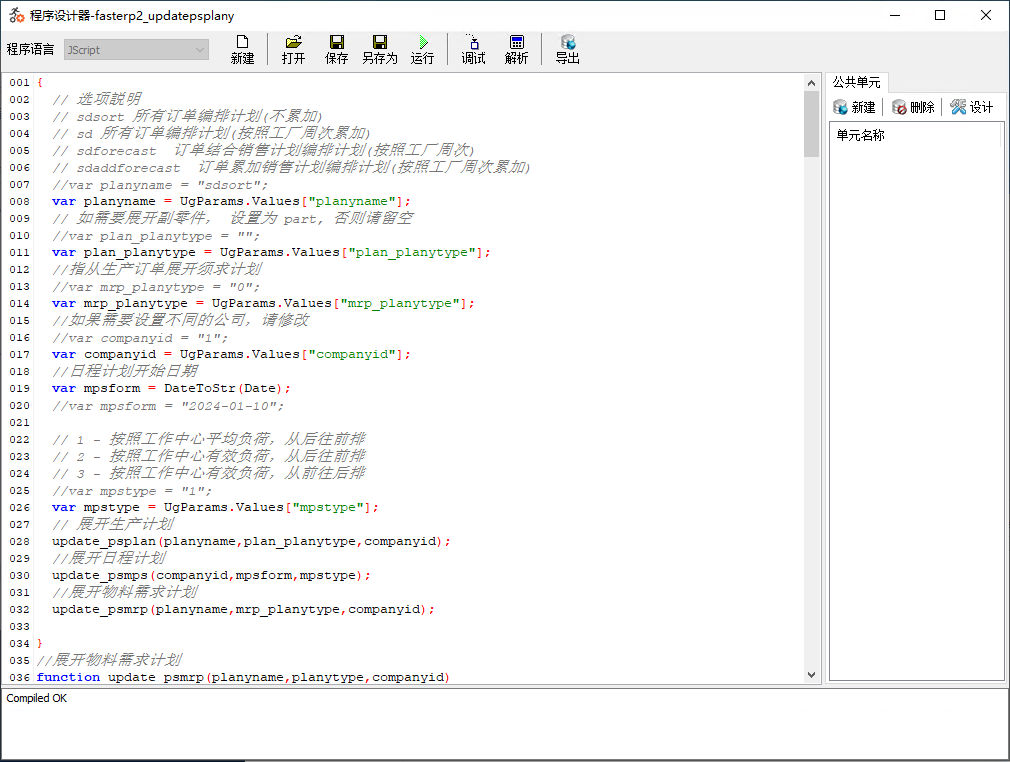
设计按钮,打开程序设计器界面。在程序设计器界面中输入自定程序代码,代码示例如下。完成后,点击
保存按钮。
如需要测试效果,可在程序设计器界面中点击
运行按钮进行测试。需注意要提前设定好相关的参数取值。
程序中定义的参数说明如下:
| 名称 | 说明 | 是否必填 | 默认值 |
|---|---|---|---|
| planyname | 计划编排方式sdsort:所有订单编排计划(不累加)sd 所有订单编排计划(按照工厂周次累加)sdforecast 订单结合销售计划编排计划(按照工厂周次)sdaddforecast 订单累加销售计划编排计划(按照工厂周次累加) | 是 | |
| plan_planytype | 如需要展开副零件, 设置为 part, 否则请留空 | 否 | |
| mrp_planytype | 从生产计划展开需求计划,此项设置为0。 | 否 | |
| companyid | 公司ID,需设置好,主公司设置为 1。 | 是 | |
| mpstype | 日程计划安排的方式 1 - 按照工作中心平均负荷,从后往前排2 - 按照工作中心有效负荷,从後往前排3 - 按照工作中心有效负荷,从前往后排 | 是 |
# 3. 调用执行
设计完成的自定程序可使用以下方式来调用执行。
# 3.1. RestAPI
使用浏览器或RestAPI 客户端,访问以下地址,执行自定程序调用。请将 {ip} 修改为运行 TaskRunner 主机的IP地址,{port} 修改为 TaskRunner WebSocket 服务端监听的地址。自定程序运行需要自定义参数,参照以下方式执行。其中将 {} 标识的参数值替换为目标参数值。
http://{ip}:{port}?restapi=script&taskname=fasterp2_updatepsplany&planyname={planyname}&plan_planytype={plan_planytype}&mrp_planytype={mrp_planytype}&companyid={companyid}&mpstype={mpstype}
# 3.2. WebSocket
使用WebSocket客户端,连接至 TaskRunner 中的 WebSocket 服务端。向 WebSocket 服务端发送以下文本实现自定程序的调用。自定程序运行需要自定义参数,参照以下方式执行。其中将 {} 标识的参数值替换为目标参数值。
{"action":"script","taskname":"fasterp2_updatepsplany","params":[{"name":"planyname","value":"{planyname}",{"name":"plan_planytype","value":"{plan_planytype}",{"name":"mrp_planytype","value":"{mrp_planytype}",{"name":"companyid","value":"{companyid}"},{"name":"mpstype","value":"{mpstype}"}]}
# 3.3. MQTT
使用 MQTT 客户端,连接至 TaskRunner 连接的 MQTT 服务器。MQTT 客户端向 TaskRunner 订阅的主题发送以下文本实现自定程序的调用。自定程序运行需要自定义参数,参照以下方式执行。其中将 {} 标识的参数值替换为目标参数值。
{"action":"script","taskname":"fasterp2_updatepsplany","params":[{"name":"planyname","value":"{planyname}",{"name":"plan_planytype","value":"{plan_planytype}",{"name":"mrp_planytype","value":"{mrp_planytype}",{"name":"companyid","value":"{companyid}"},{"name":"mpstype","value":"{mpstype}"}]}
