网络文档浏览
网络文档浏览
# Smart之网络文档浏览
# 1. 说明
范例可实现在线浏览文档的功能。目前仅支持PDF文件的浏览。
通过范例学习,可以掌握文件阅读器的基本使用方式。
# 2. 设计明细
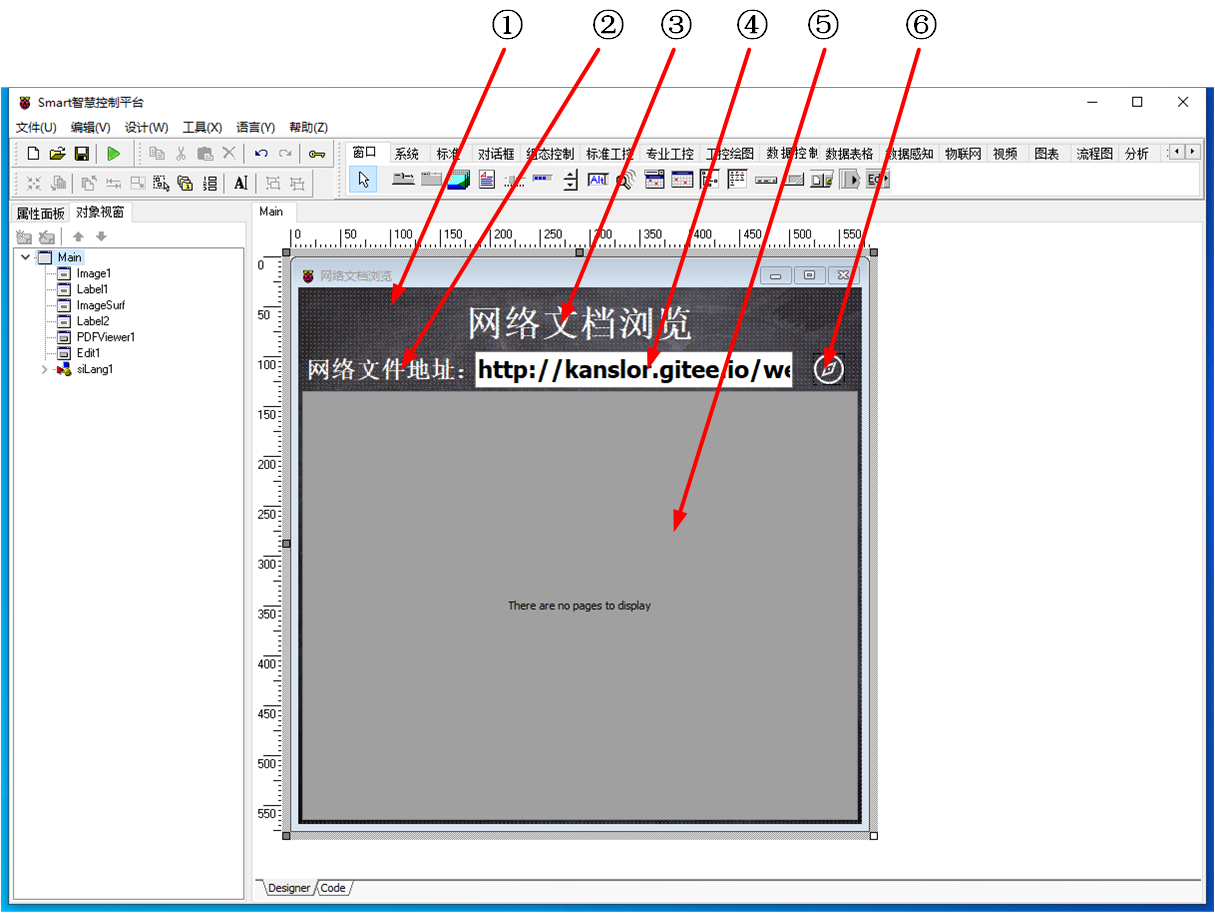
开启Smart智慧控制平台,分别加入下插图之控件。或者通过点击菜单栏[文件]-[打开项目]选择范例项目文件来打开该范例。

①:TImage组件,控件名称为Image1。
②:TLabel组件,控件名称为Label2。
③:TLabel组件,控件名称为Label1。
④:TEdit组件,控件名称为Edit1。
⑤:TPDFViewer组件,控件名称为PDFViewer1。
⑥:TImage组件,控件名称为ImageSurf。
Main主窗体设置
Caption:设置窗体标题=网络文档浏览。Height:设置窗体客户区高度=538。Width:设置窗体客户区宽度=565。
①Image1属性设置
Align:设置控件的对齐方式=alClient。Stretch:设置图片拉伸=True。Picture:设置图片。点击Picture属性右侧的[...]按钮,打开文件上传界面,点击[Load...]从文件浏览器中选择对应的图片文件上传,返回该界面下,待显示出图片后点击[OK]加载图片。

②Label2属性设置
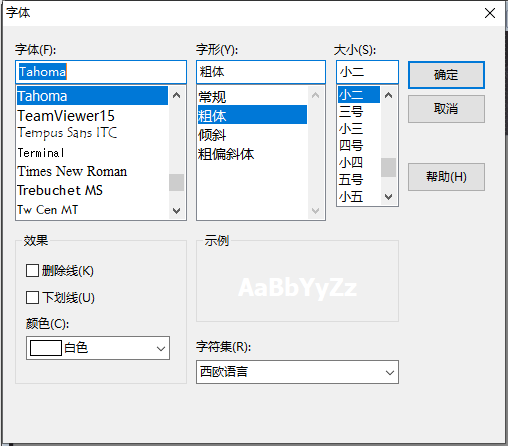
AutoSize:设置控件大小自适应于字体=True。Caption:设置显示的标签字体=网络文件地址。Font:设置标签字体。点击该属性右侧[...]按钮或者双击该属性打开字体设置界面,设置内容如下。

③Label1属性设置
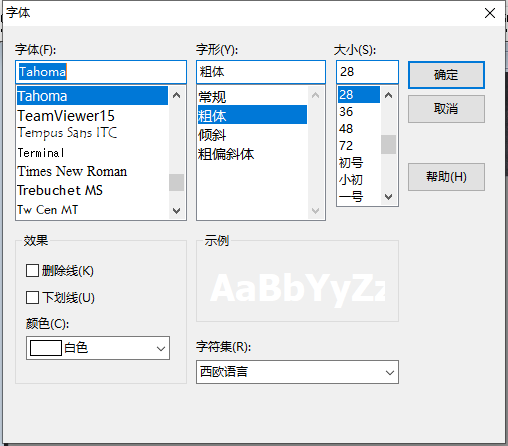
AutoSize:设置控件大小自适应于字体=True。Caption:设置显示的标签字体=网络文档浏览。Font:设置标签字体。点击该属性右侧[...]按钮或者双击该属性打开字体设置界面,设置内容如下。

④Edit1属性设置
Height:设置控件高度=37。Width:设置控件宽度=319。Text:设置文本框内容=http://kanslor.gitee.io/webhost/archives/sample.pdf。TextHint:文本框内容为空时显示的内容=请输入地址。
⑤PDFViewer属性设置
OptionsZoom:设置关于缩放的相关设置,其中的ZoomMode设置为pzmPageWidth,即缩放为页面宽度的大小。
⑥ImageSurf属性设置
Height:设置控件高度=32。Width:设置控件宽度=32。Stretch:设置图片拉伸=True。Name:设置控件名称=ImageSurf。Picture:设置图片。点击Picture属性右侧的[...]按钮,打开文件上传界面,点击[Load...]从文件浏览器中选择对应的图片文件上传,返回该界面下,待显示出图片后点击[OK]加载图片。
# 3. 程序设计
# 3.1. 程序初始设置
该程序无初始设置。
# 3.2. 事件设置
- ⑥ImageSurf-OnClick事件
当点击浏览的按钮时,下载指定地址的PDF文件并浏览文件。
procedure TMyHandler.ImageSurfClick;
//点击浏览文件
begin
paxfunc.DownLoadFile(FThis.Edit1.Text,'Sample.pdf');
FThis.PDFViewer1.LoadFromFile('sample.pdf');
end;
1
2
3
4
5
6
2
3
4
5
6
# 4. 运行结果
通过工具栏保存,将程序保存为 sdb 项目文件。
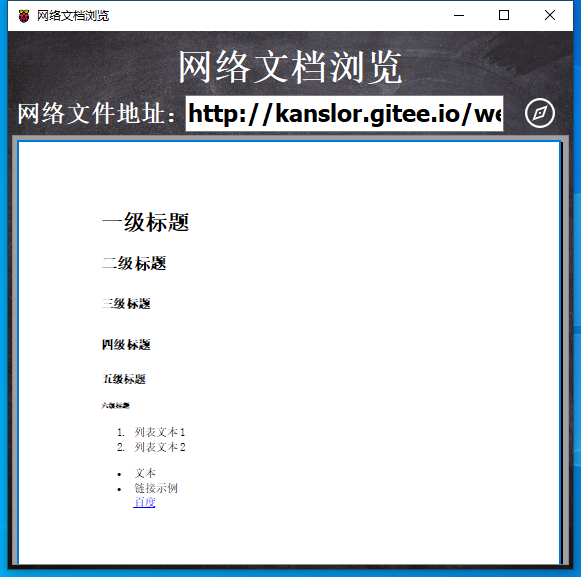
使用鼠标点击工具栏运行(Run),测试运行结果。运行后点击浏览图标,下方的PDFViewer显示出下载得到的PDF文件。