 快速上手
快速上手
# PinToo快速上手
文档将引导用户实现从零开始创建HelloWorld程序,从而实现对PinToo基础操作的了解。如果您尚未安装PinToo请参阅PinToo安装及卸载。在使用PinToo之前,您需要先了解什么是PinToo,它的作用以及运行的原理。
# 1. PinToo简介
PinToo是爱招飞推出的一款基于移动设备的快速开发平台。通过该平台,您无需了解Android的特性就可以快速开发属于您的APP。在该应用上,您可查询报表,填写简易表单,实现设备的通讯连接,查看监控录像……只要你能想到的运用都可以使用该平台来实现。在PC端进行设计后,可立刻将更新同步至移动设备端,实现无缝升级。
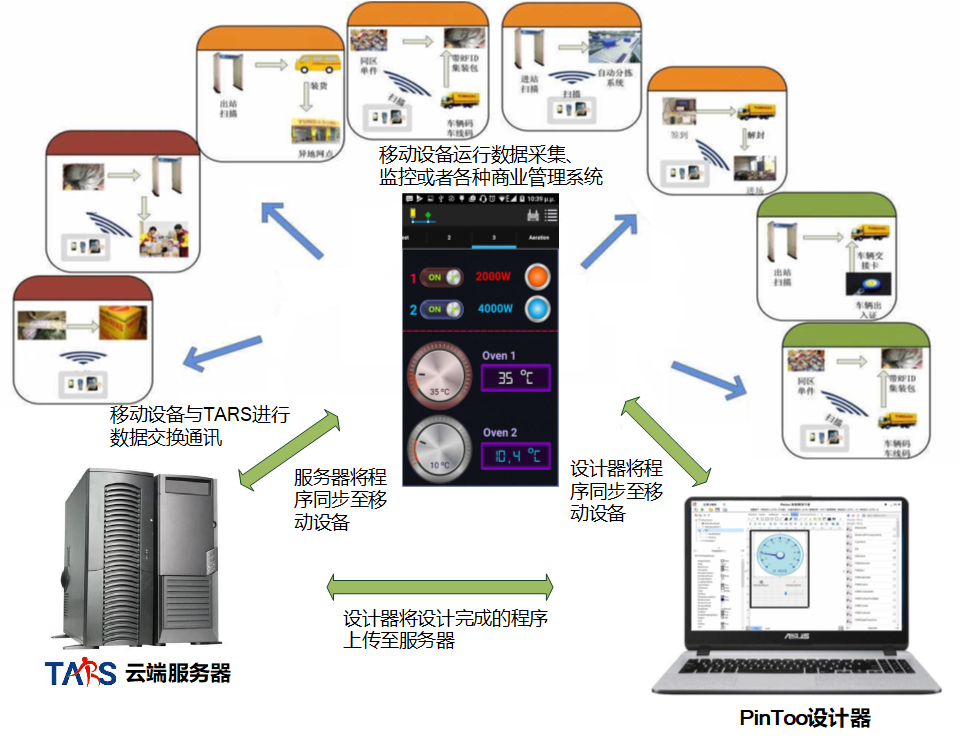
# 2. 运行原理
PinToo 设计器端将程序设计完成后,可通过离线同步的方式将程序发送至指定的设备上实现更新,也可以将数据同步至TARS云端服务器,移动设备通过连接云端服务器实现更新,PinToo在移动端可以进行简单数据采集,监控以及管理系统的功能,与TARS保持实时的交互通讯。

# 3. 打开PinToo Design程序
双击桌面上的PinToo Design快捷方式打开程序。
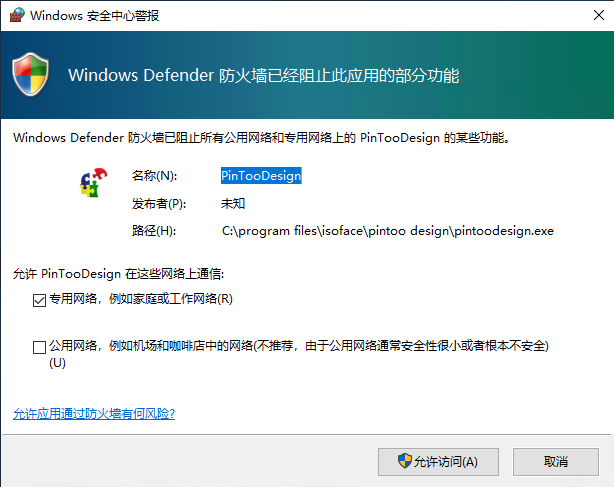
如果是在注册完成后的首次启动时,通常会弹出如下图所示的警报提示,此处需勾选专用网络以及公用网络,然后单击[允许访问(A)]。

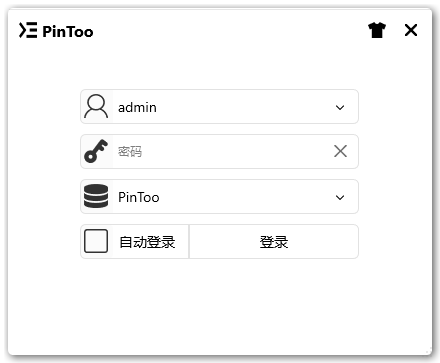
# 3.1. 登录
进入登录界面,默认用户为admin,密码为空,使用数据库名称为默认,点击[登录]按钮进入到主界面。


# 4. 产品注册
PinToo 设计器在安装完成后是未注册版本,该版本中不能使用保存等相关功能,如需要使用此功能需进行注册。详见PinToo安装配置中关于注册部分的说明。
# 5. 第一个移动端程序HelloWorld
在这里,我们将引导您完成在PinToo上的第一个程序HelloWorld。
# 5.1. 添加模块
退出PinToo设计器,重新打开PinToo设计器,打开至登录界面。将PinToo 账套名称改为 TEST,点击 [登录] 按钮。
# 5.1.1. 展开菜单栏
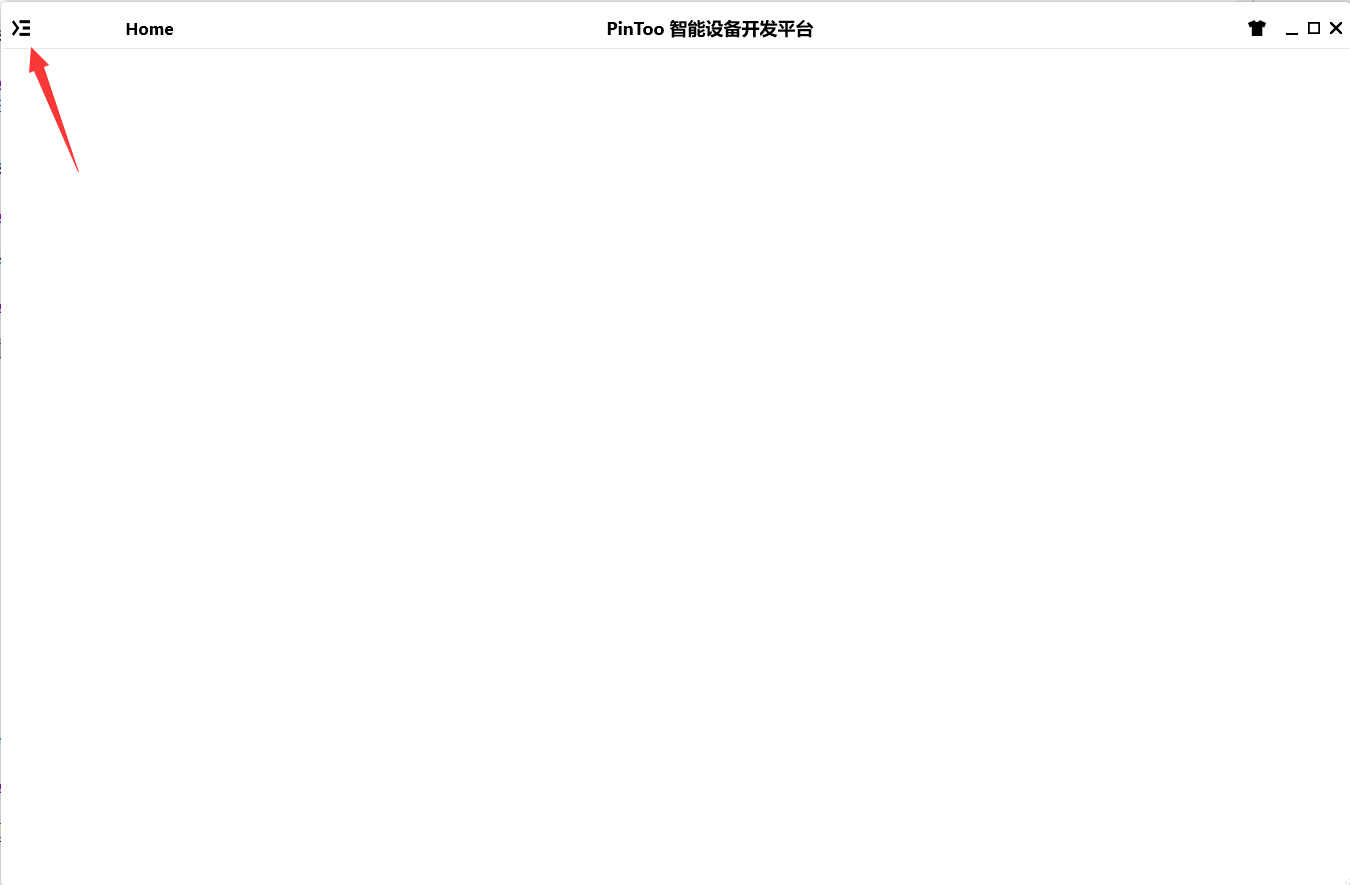
点击左上角的按钮展开菜单项。

# 5.1.2. 进入模块设计模块
在展开的菜单栏中,点击[模块设计]项,打开模块设计界面。

# 5.1.3. 添加菜单
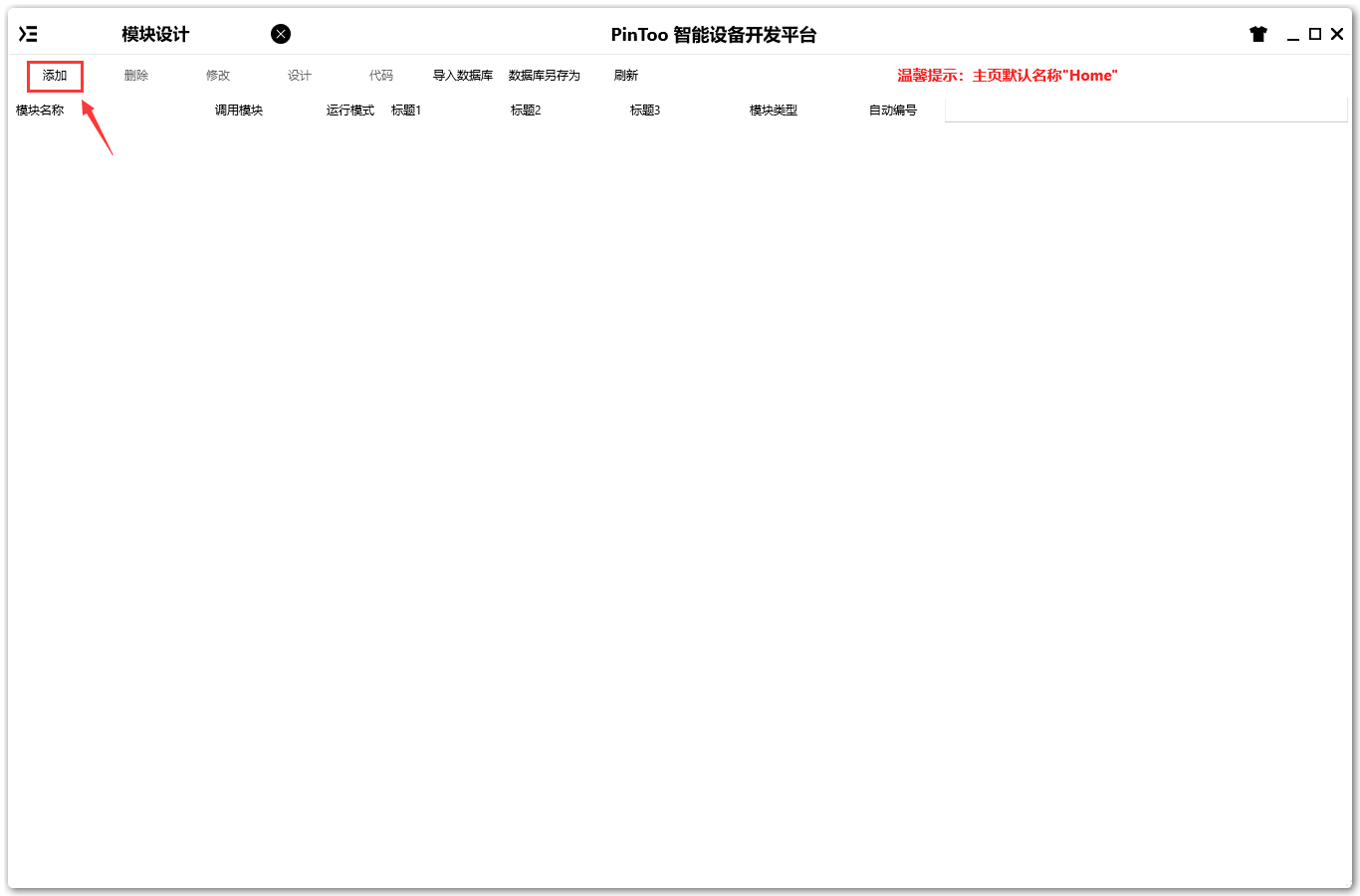
在该界面下,点击[添加]按钮,打开添加模块对话框。

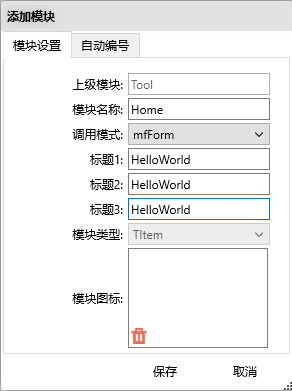
添加模块对话框中,填写模块名称为Home,标题为HelloWorld。

填写完成后,点击[保存]按钮以完成模块添加。
# 5.2. 模块设计
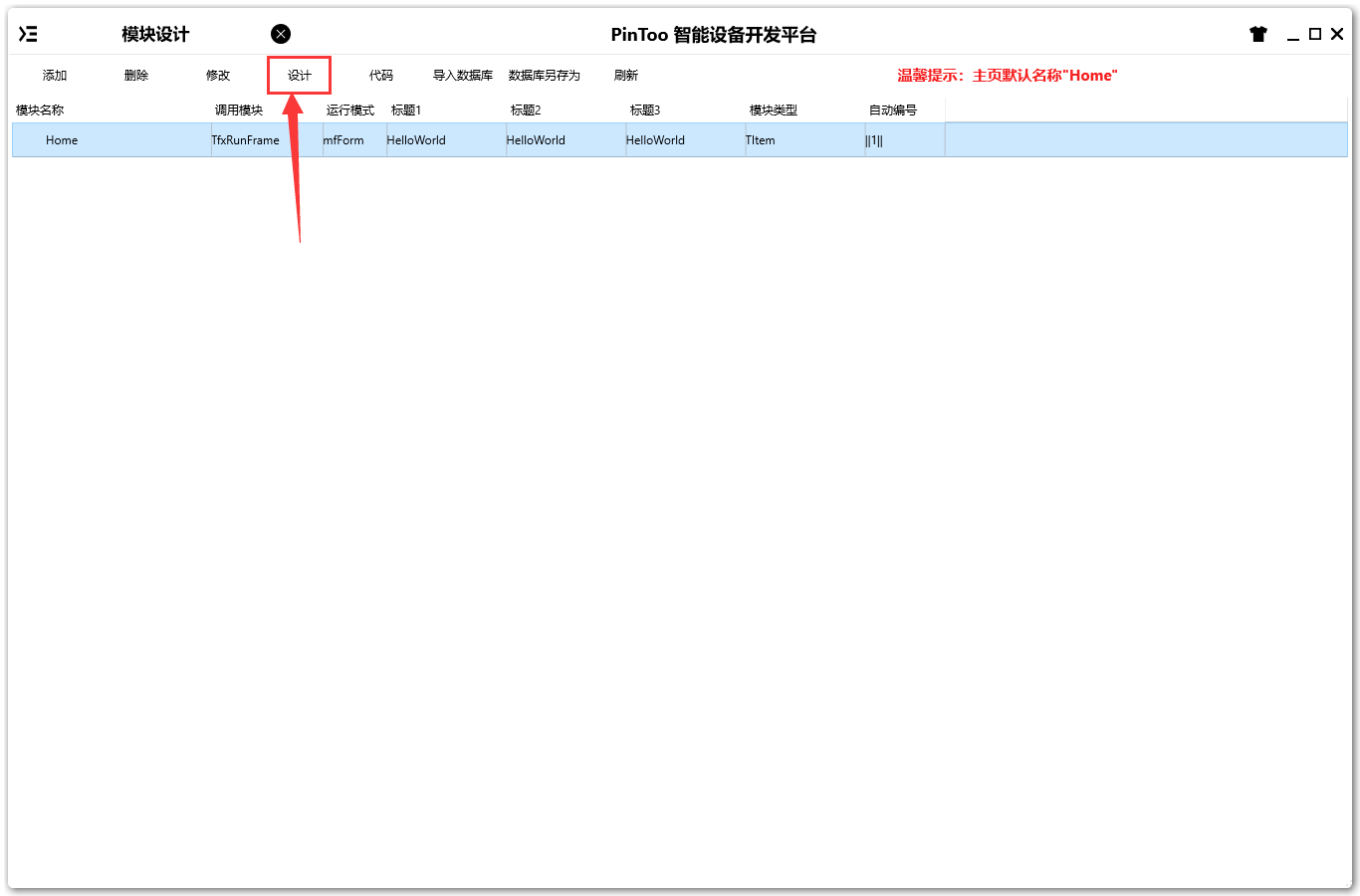
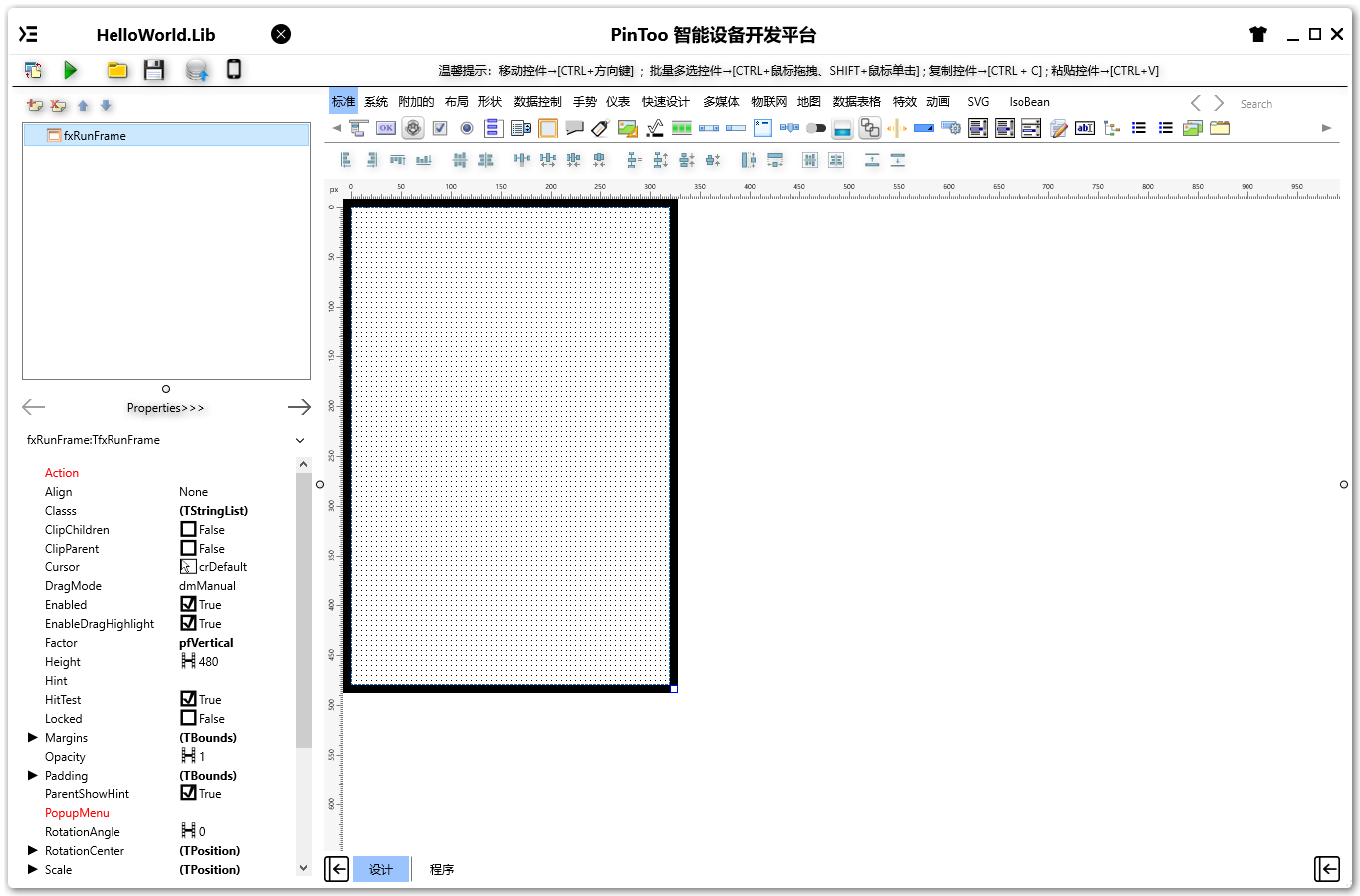
点击刚才创建的模块项目,点击上方的[设计]按钮进入到设计界面。


# 5.2.1. 拖放控件
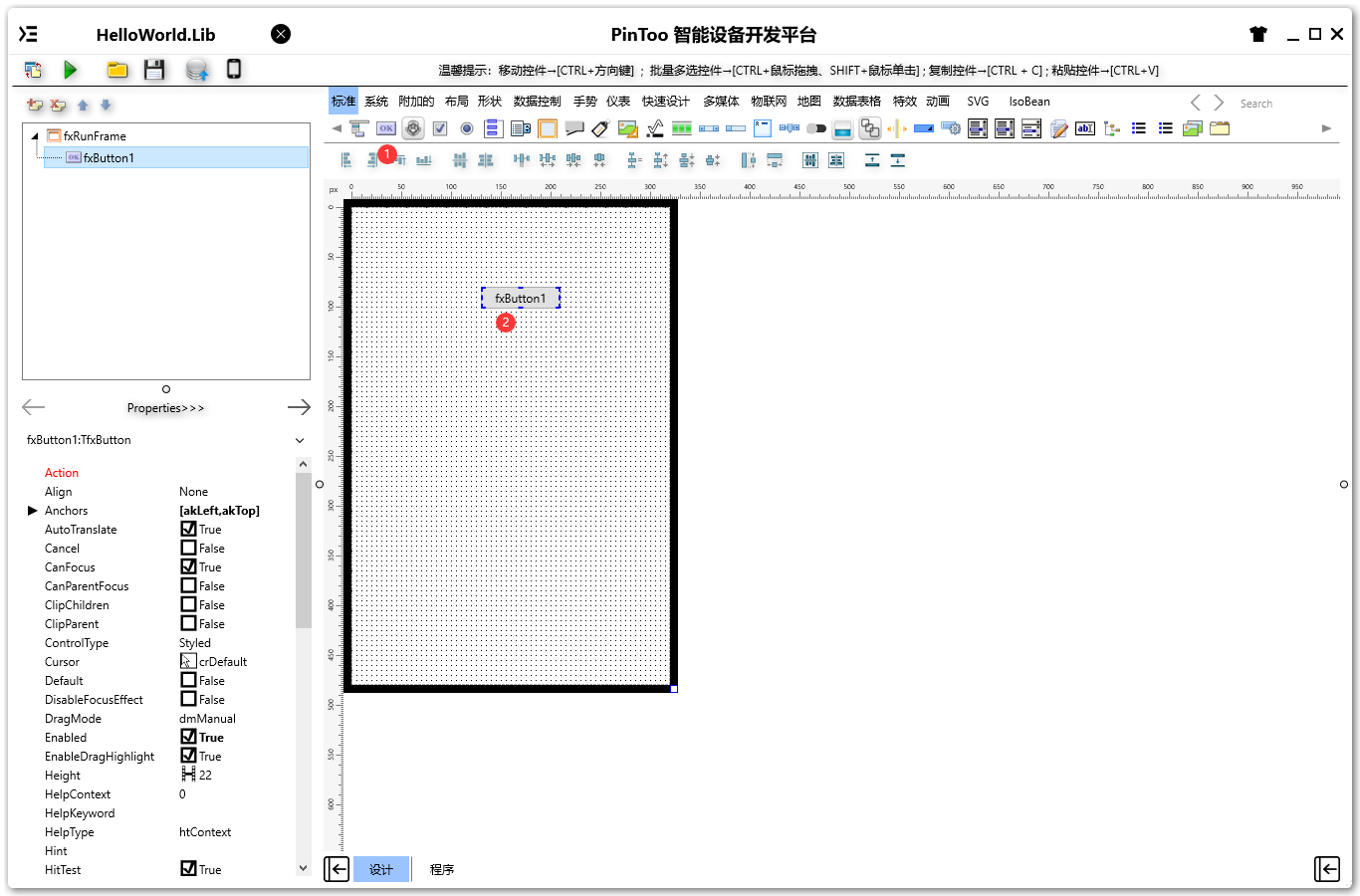
拖放控件的操作如下:点击标准选项卡中的第二个图标(TfxButton)(①所指示组件),即选择该组件进行放置,然后点击控件设计区域,将控件放置于该点击区域的位置中(②所指示位置)。放置完成后显示效果图如下。

# 5.2.2. 修改属性
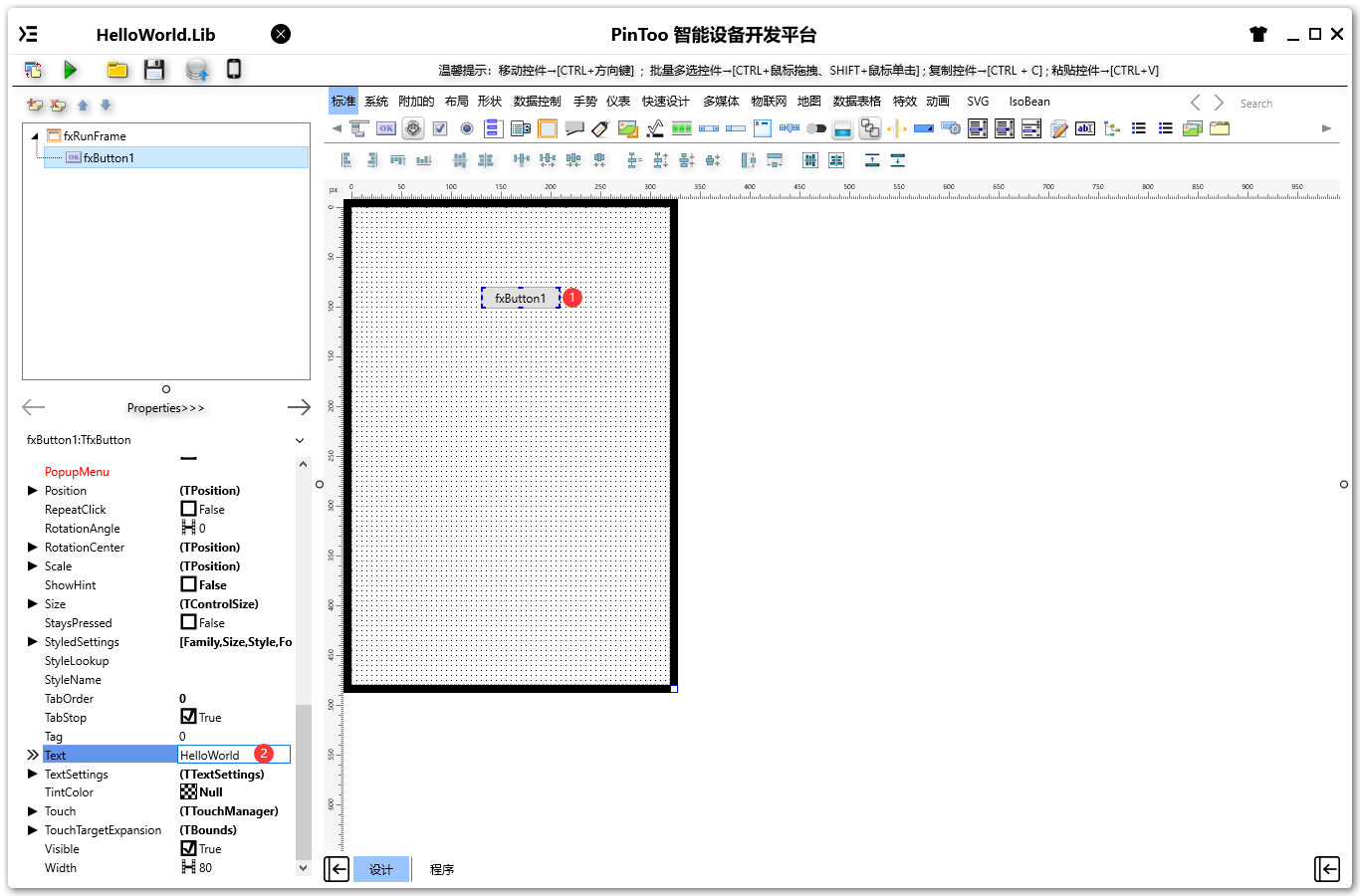
模块设计界面的左下角显示当前选中的控件的属性以及事件信息,现在需要对刚才拖放的按钮进行属性修改,比如将按钮上的字改为其他自定义的内容。
①在控件设计区域单击该按钮以选中该控件,此时属性列表中显示的是按钮对应的属性内容。②可通过鼠标滚轮滚动查找其中的属性,找到Text,将其右侧的内容由原先的fxButton1修改为HelloWorld。

# 5.2.3. 新增事件
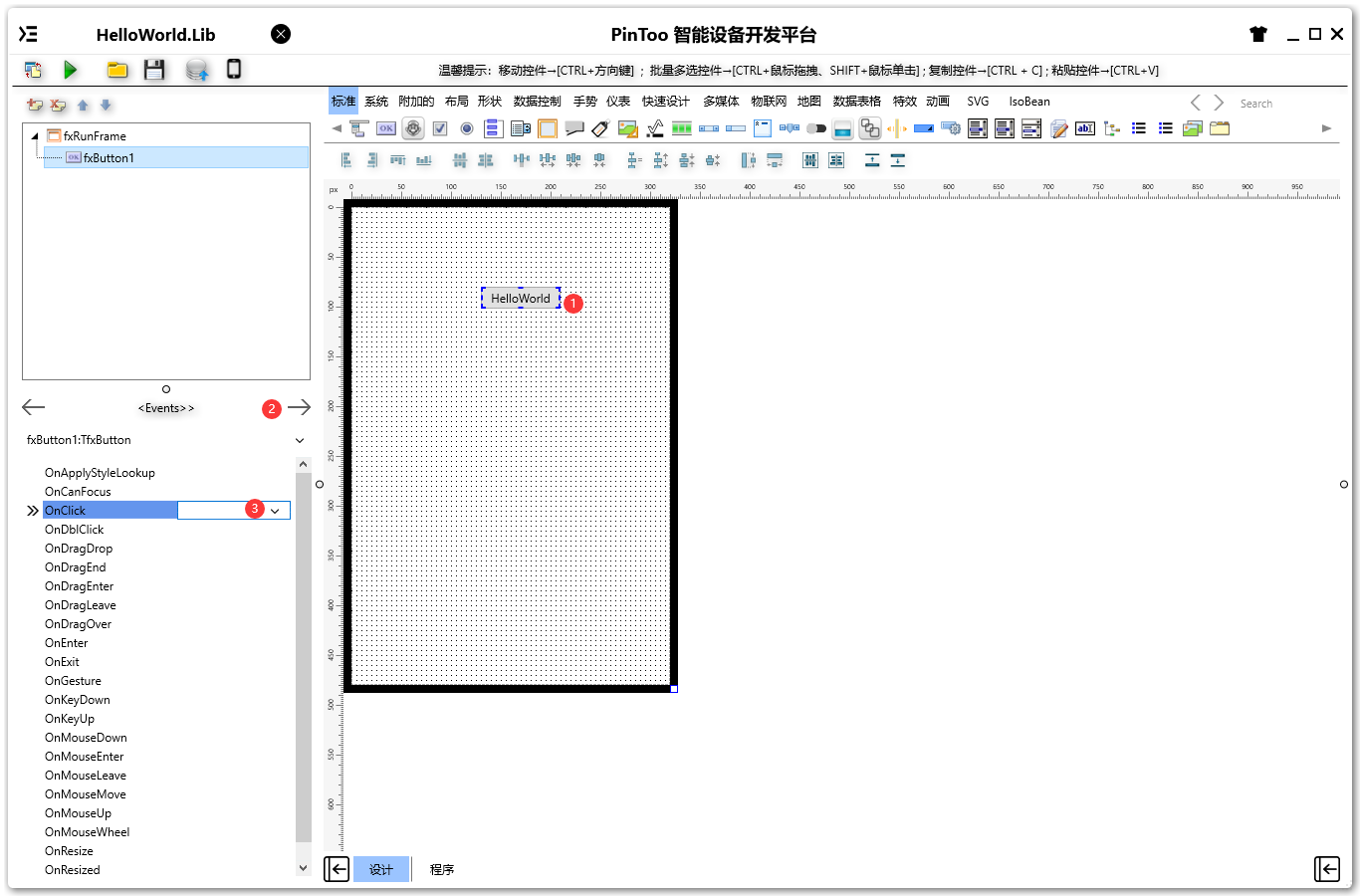
控件包含一些操作可用于触发相应的事件。
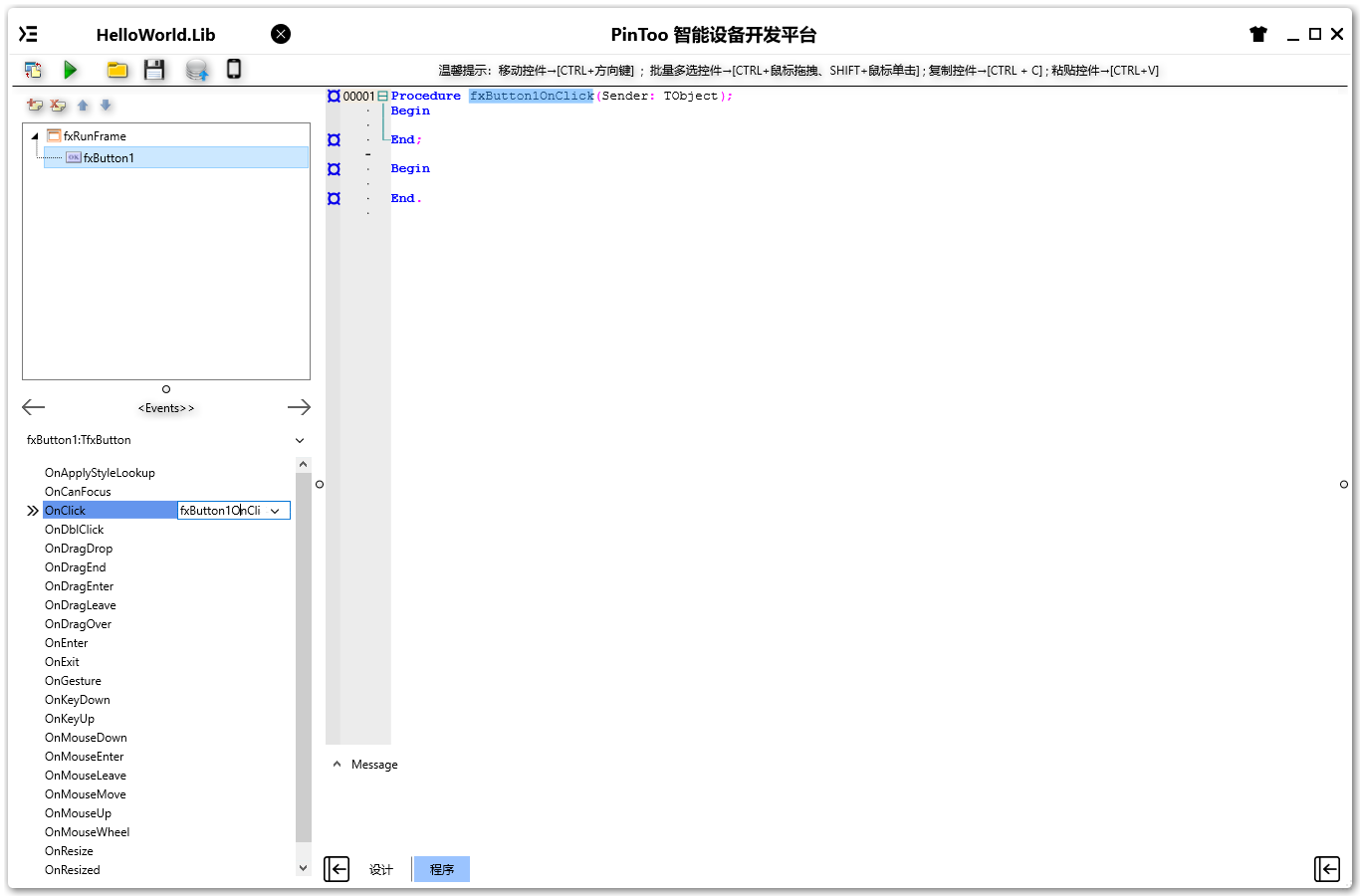
①在控件设计区域单击该按钮以选中该控件,②左侧的属性列表上方右侧箭头单击切换选项卡,切换至Events列表,该列表中列出了该控件可用的事件。③在OnClick右侧的编辑框中双击以新增该事件。此时界面会由设计跳转至程序,并在程序编辑栏中显示编辑的程序信息,其中包含了fxButton1OnClick事件。


# 5.2.4. 填写程序
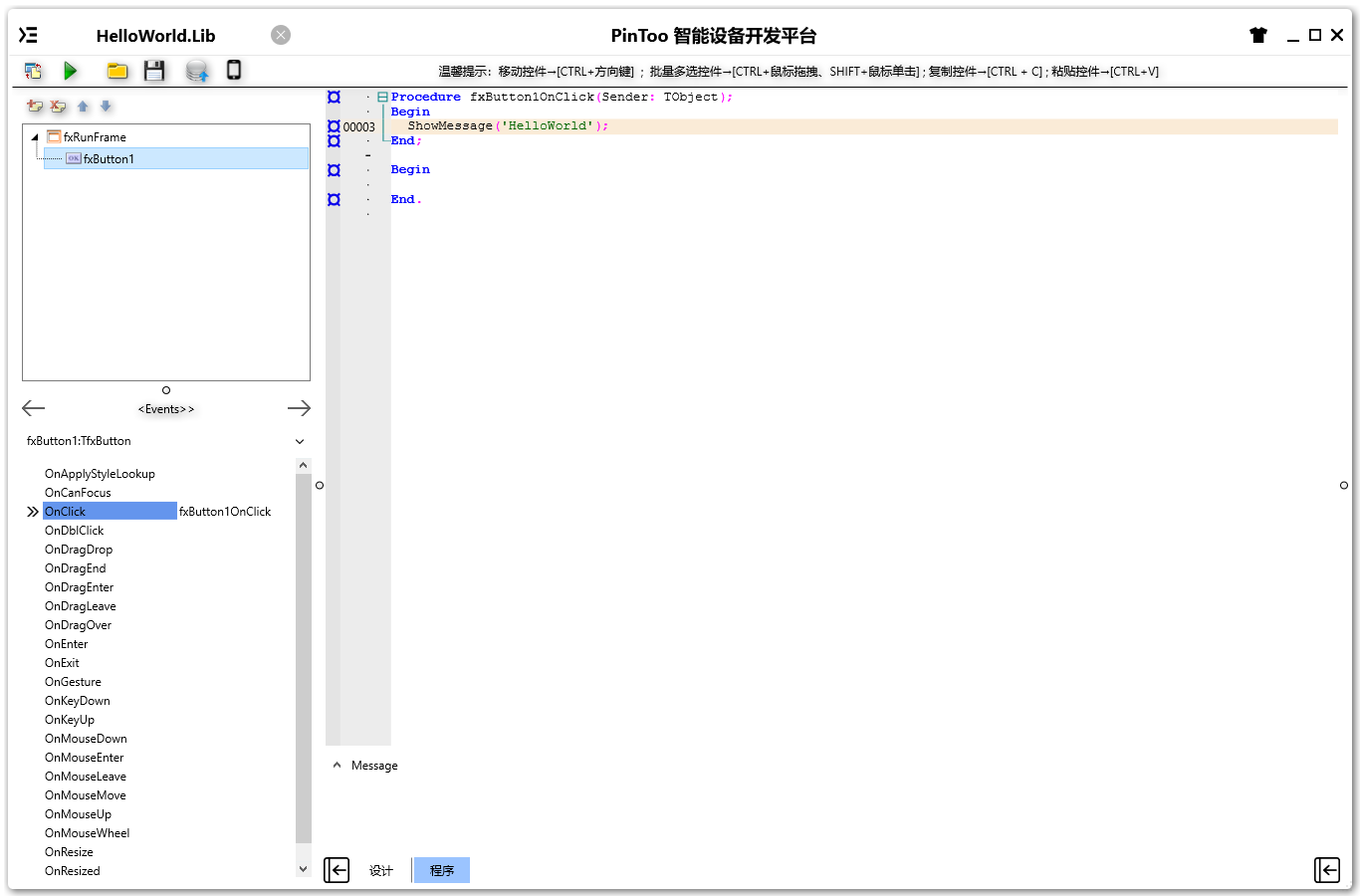
在Procedure fxButton1OnClick(Sender: TObject);中的begin和end;区域填写程序,填写的内容如下:
ShowMessage('HelloWorld');
填写完成的程序编辑区样式如下:

# 5.2.5. 保存调试
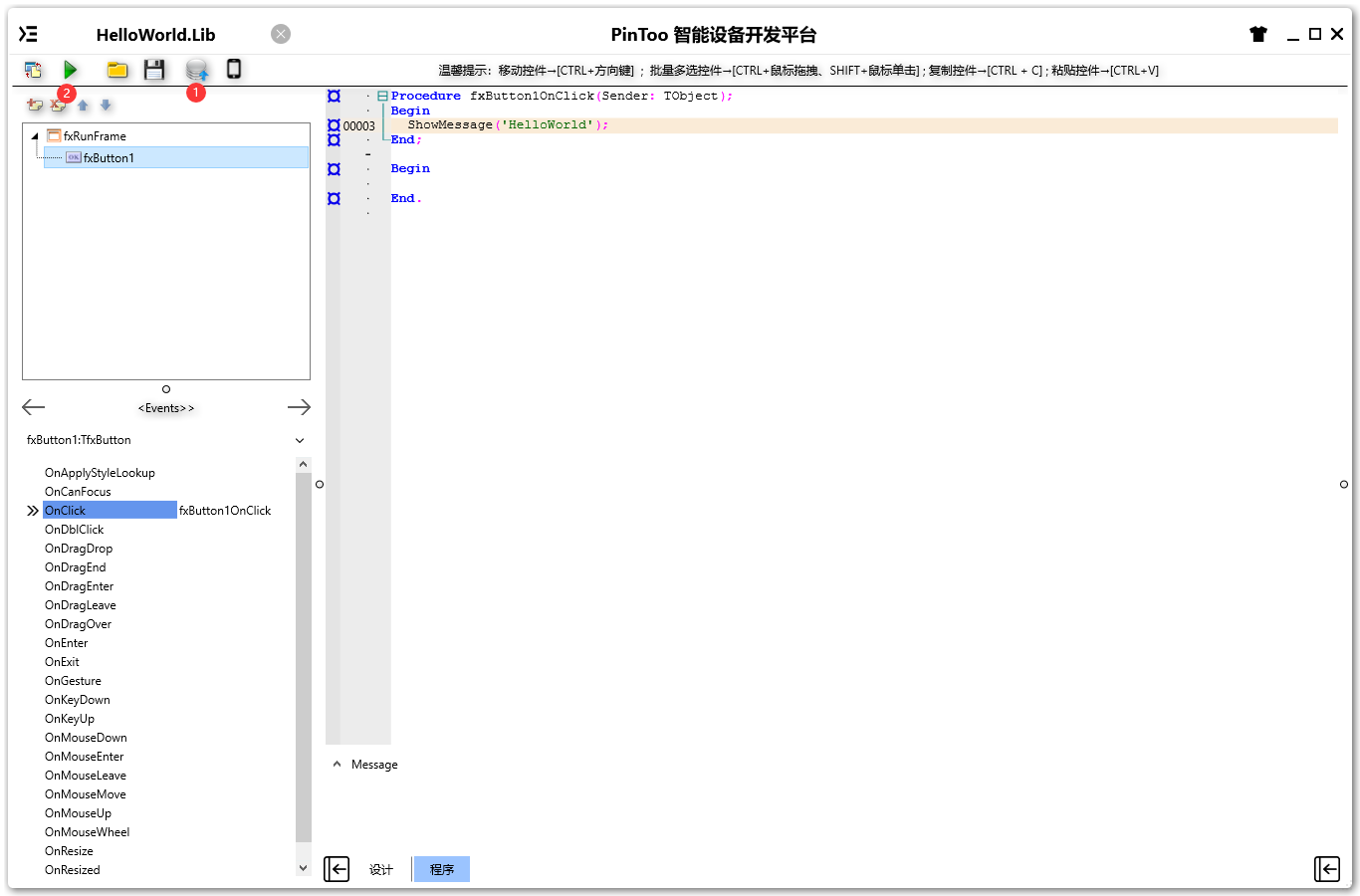
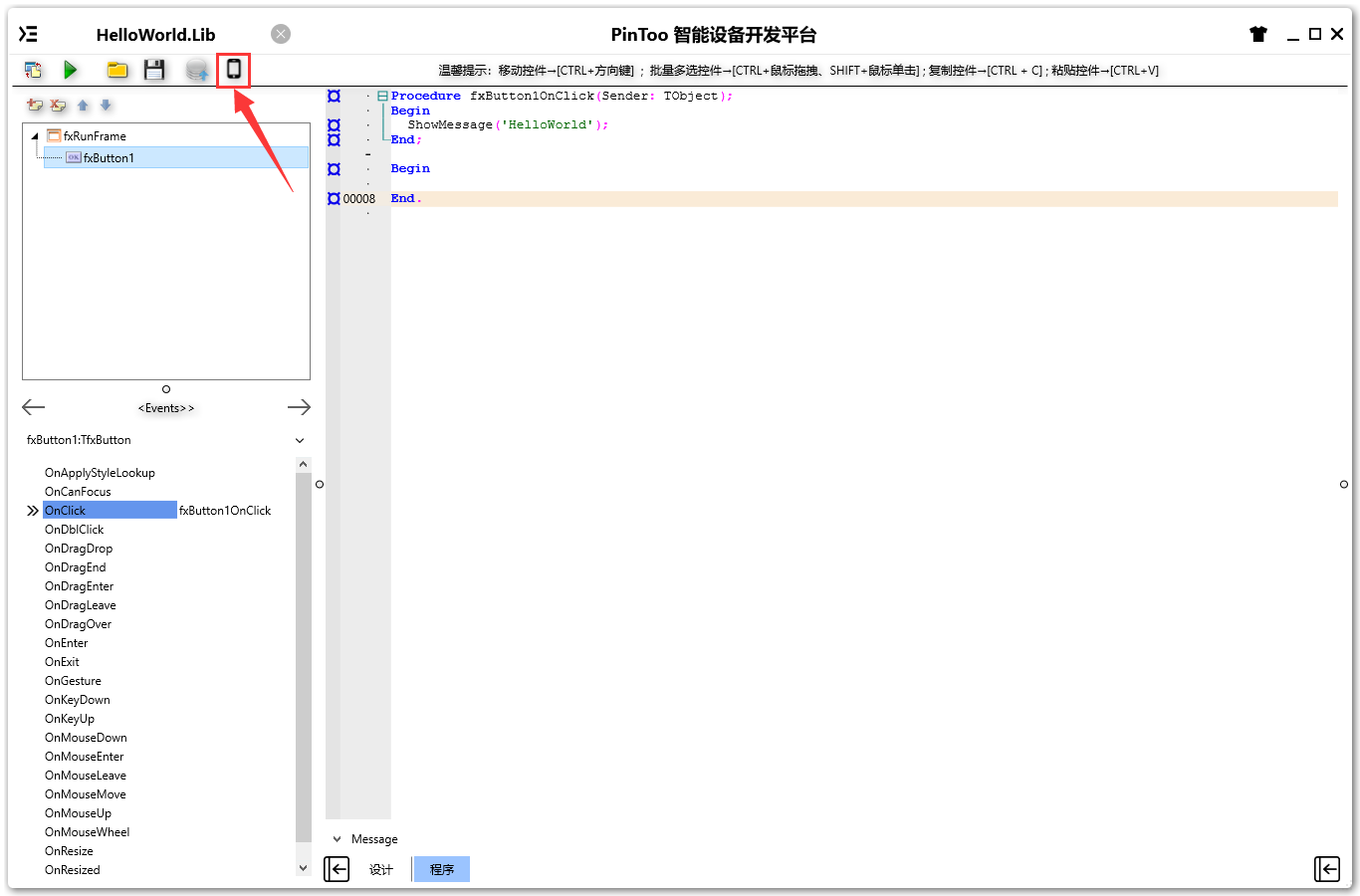
脚本填写完成后,点击模块左上角的第二个按钮(下图所示①处),将该模板保存至数据库。等待该按钮变为灰色,保存完成。单击其左侧的按钮(下图所示②处)以开启调试运行。

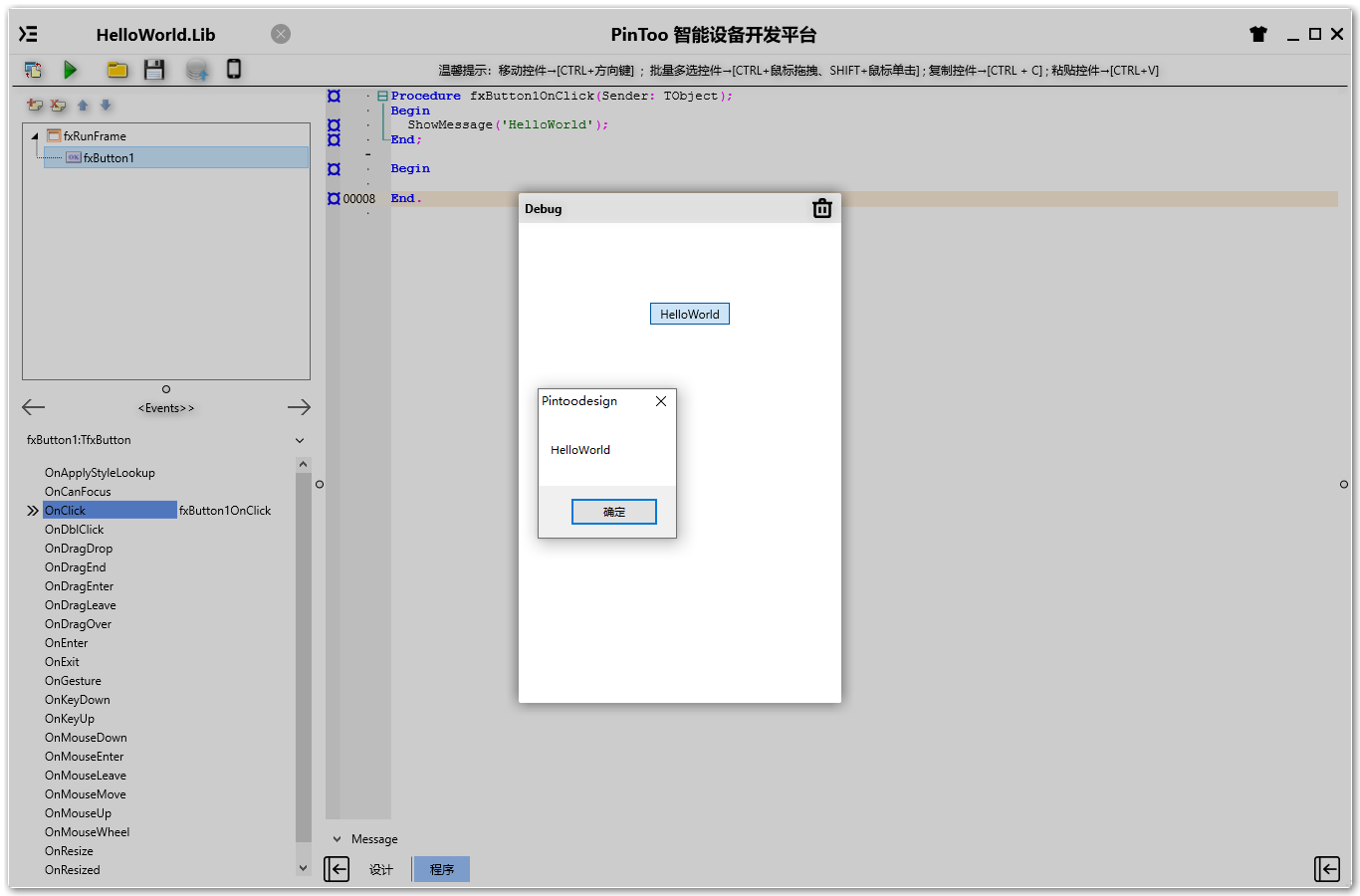
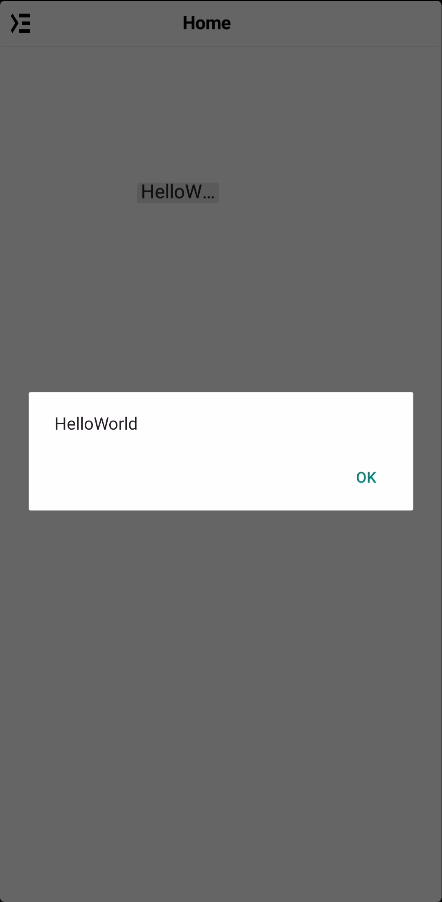
调试运行的界面如下图所示,点击窗口中的[HelloWorld]按钮,弹出新的消息提示框并显示HelloWorld。

在该界面下,点击[确定]以关闭消息提示框。接着点击调试窗体右上角的X以关闭该窗口返回至设计界面。
# 5.3. 同步数据
# 5.3.1. PC端准备
PC端也要知道主机的IP地址。
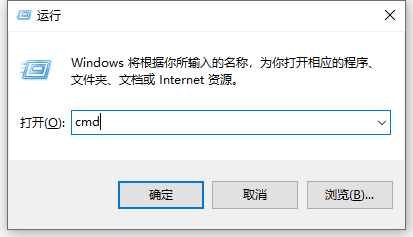
按下键盘上的Windows+R组合按键,打开运行对话框。在编辑框中输入cmd,单击[确定]按钮,打开命令提示符界面。

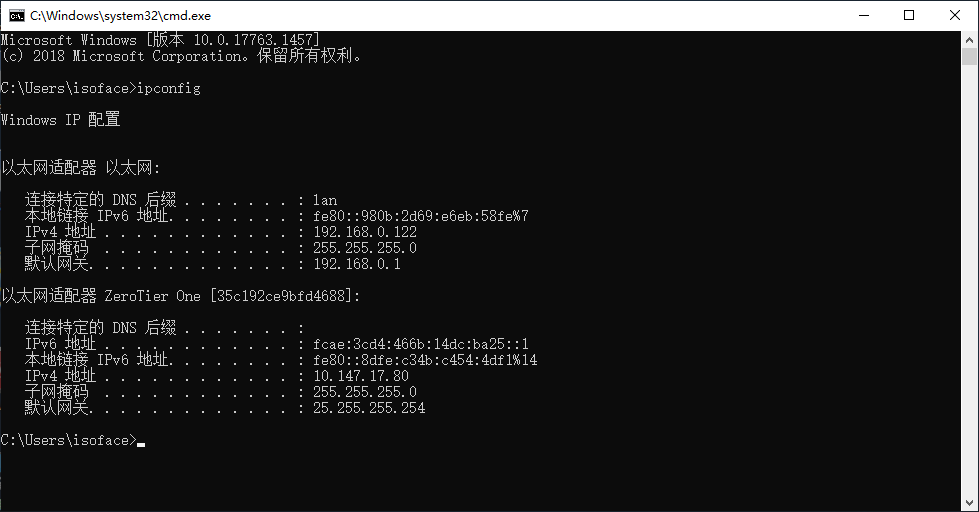
在命令提示符中输入ipconfig,输入完成后按下Enter按键,以下会列出所有网卡的相关信息,选择与移动设备处于同一网络的网卡,查看其IPv4地址,例如本示例中显示的IP地址为192.168.0.122,请记住您使用命令查找到的IP地址,在接下来的访问中会使用到。

# 5.3.2. 设备端设置及登陆
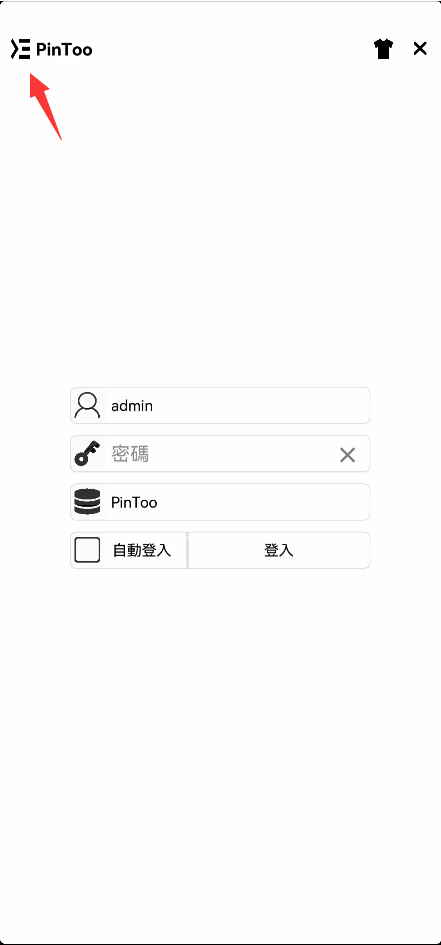
在设备端打开PinToo,在登陆界面处点击左上角打开菜单。

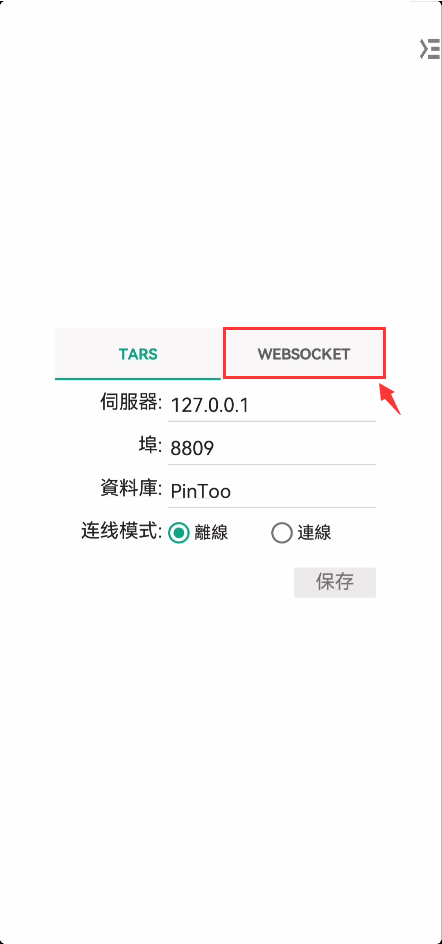
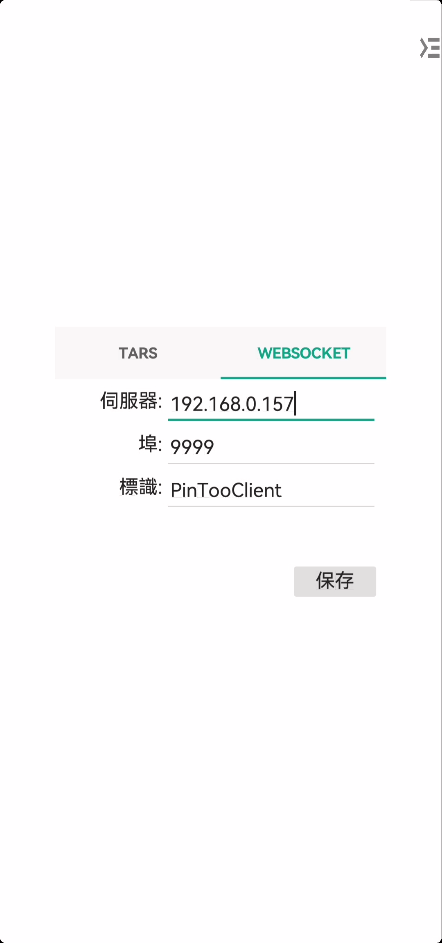
在该界面下,点击WEBSOCKET选项卡。

在其中输入地址信息。此处填写为PinToo Design设计器所在PC端的IP地址,请在此处输入实际的地址。输入完毕后,点击[保存]。然后点击右上角的菜单收缩返回至登录界面。

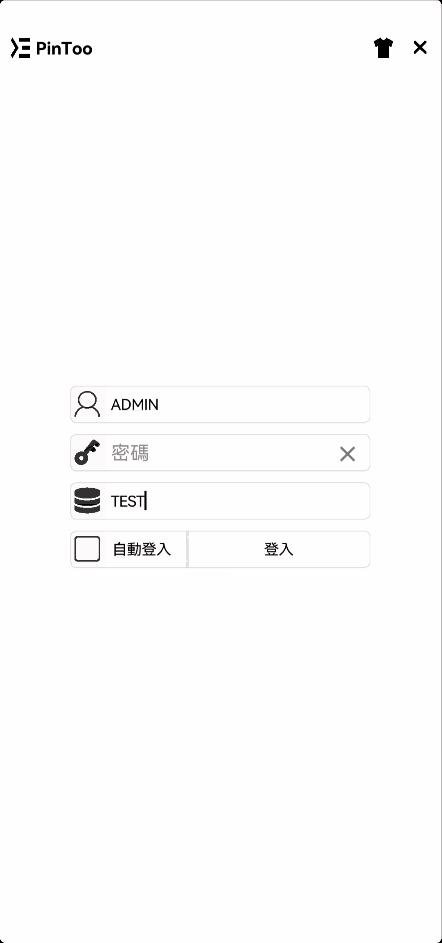
主页面将账套由原先的 PinToo 修改为 TEST,点击[登入]按钮进入到主页面。此时的主页面为空。

# 5.3.3. PC端发布与同步
快速预览同步
在PC端点击PinToo Design 的手机按钮。

弹出智能设备列表,选择连接的设备,点击 [确定] 按钮。
# 5.3.4. 测试运行
待智能设备上显示加载提示后,同步完成,此时可进行操作,点击HelloWorld按钮,出现HelloWorld的提示。

# 6. 结论
通过上述操作,您已经实现了PinToo基础环境的搭建以及模块的设计运行,如果需要详细了解PinToo中的相关功能可以参阅PinToo功能说明。
