 纺织印染业ERP设计实务
纺织印染业ERP设计实务
# PinToo 纺织印染业ERP设计实务
该文档将指导实现在PinToo中的单据相关功能。本次我们将在PinToo中实现业务系统的功能。
# 1. 系统组成
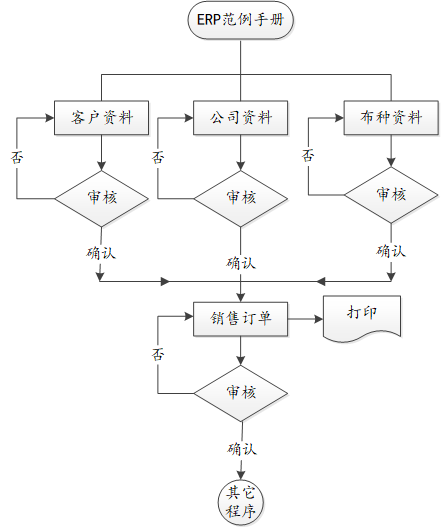
以下图片描述本系统的模块组成,其中公司资料、客户资料以及布种资料为对应的基础资料,销售订单为引用以上基础资料生成的单据。除公司资料外,其他的每个模块均包含查询页面以及编辑页面。销售订单中还包括打印的相关设置内容。
本系统主要实现的功能为在建立公司资料、客户资料、布种资料等基础资料后,实现销售订单的单据的新增、编辑、审核等相关单据功能,并实现单据的打印。

# 2. 主页
点击PinToo设计器左上角的按钮打开选项栏,选择左侧的模块设计。

在打开的界面中点击添加,在弹出的窗口中输入模块信息,如下图所示,点击保存。
保存完成后,选择刚才创建的模块,点击上方的设计按钮进入至设计页面。

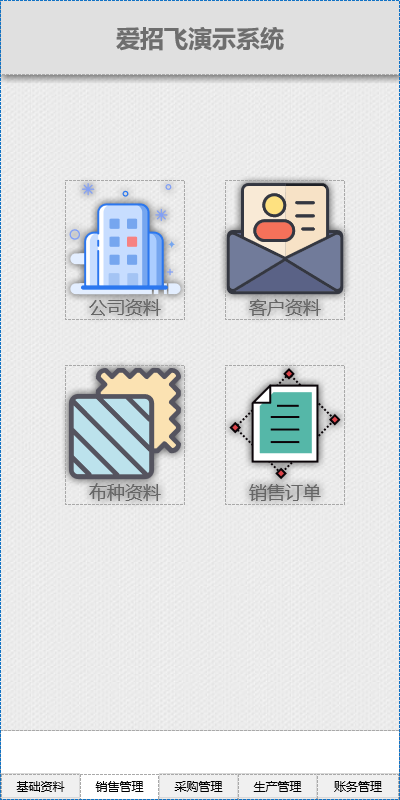
主页页面,其中主要包含主页显示的相关内容。
# 2.1. 功能简述
主页页面将需要使用到的功能以菜单的形式展现出来,通过与各个对应的模块对接链接,点击功能图标打开对应的功能界面。
# 2.2. 窗体设置
| 属性 | 取值 | 说明 |
|---|---|---|
| Height | 800 | 设置窗口控件的高度 |
| Width | 400 | 设置窗口控件的宽度 |
# 2.3. 控件设置
各结构控件说明如下。
| 控件名称 | 控件类型 | 说明 |
|---|---|---|
| fxLayout1 | TfxLayout | 布局控件,用于对整个布局进行居中控制Align:CenterHeight:800Width:400 |
| fxRectangle2 | TfxRectangle | 方框控件,将所展示的控件包含于控件中Align:Client |
| fxRectangle1 | TfxRectangle | 方框控件,作为标题展示使用Align:Top |
| fxLabel1 | TfxLabel | 文字标题控件Align:ClientStyledSettings:所有属性要全部清空设置为FalseText:爱招飞演示系统TextSettings.FontColor:#FF515151TextSettings.Font.Size:24TextSettings.Font.Style.fsBold:TrueTextSettings.HorzAlign:True |
| fxShadowEffect1 | TfxShadowEffect | 阴影布局控件,为fxRectangle1提供阴影效果控制Opactiy:0.6 |
| btnCompany | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.AlgnType:aTopButtonType.Text:公司资料ButtonType.TextSettings.FontColor:#FF666666Height:140Width:120 |
| fxShadowEffect2 | TfxShadowEffect | 阴影布局控件,为btnCompany提供阴影效果控制Opactiy:0.6 |
| btnCust | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.AlgnType:aTopButtonType.Text:客户资料ButtonType.TextSettings.FontColor:#FF666666Height:140Width:120 |
| fxShadowEffect3 | TfxShadowEffect | 阴影布局控件,为btnCust提供阴影效果控制Opactiy:0.6 |
| btnItem | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.AlgnType:aTopButtonType.Text:布种资料ButtonType.TextSettings.FontColor:#FF666666Height:140Width:120 |
| fxShadowEffect4 | TfxShadowEffect | 阴影布局控件,为btnItem提供阴影效果控制Opactiy:0.6 |
| btnSalOrder | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.AlgnType:aTopButtonType.Text:销售订单ButtonType.TextSettings.FontColor:#FF666666Height:140Width:120 |
| fxShadowEffect5 | TfxShadowEffect | 阴影布局控件,为btnSalOrder提供阴影效果控制Opactiy:0.6 |
| fxTabControl1 | TfxTabControl | 页面布局控件,位于底部位置Align:MostBottomTabPosition:Bottom |
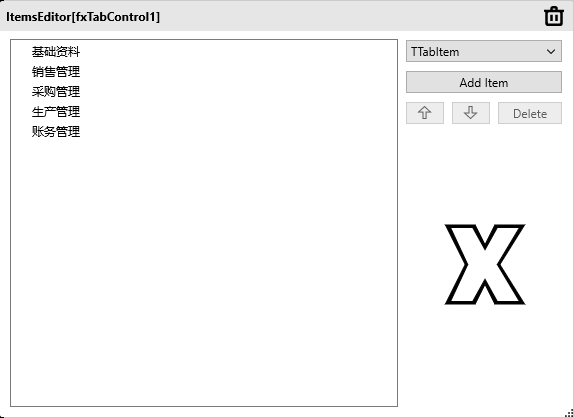
其中fxTabControl1双击可打开页面编辑器,添加五个项目。分别选择每个标签页项目,修改Text属性为对应的项目。

# 2.4. 程序设计
- 初始设置:设置显示初始化内容。
Begin
//对底部的项目进行多语言翻译
fxTabControl1.Tabs[0].Text := self.GetMsgLang('TabItem1');
fxTabControl1.Tabs[1].Text := self.GetMsgLang('TabItem2');
fxTabControl1.Tabs[2].Text := self.GetMsgLang('TabItem3');
fxTabControl1.Tabs[3].Text := self.GetMsgLang('TabItem4');
fxTabControl1.Tabs[4].Text := self.GetMsgLang('TabItem5');
End.
2
3
4
5
6
7
8
- btnCompanyOnClick:
btnCompany的OnClick事件,打开公司资料主界面。
Procedure btnCompanyOnClick(Sender: TObject);
//打开公司资料主界面
var
Page: TfxRunFrame;
Begin
Page := fxOpenFrameToPage('Company');
End;
2
3
4
5
6
7
- btnCustOnClick:
btnCust的OnClick事件,打开客户资料界面。
Procedure btnCustOnClick(Sender: TObject);
//打开客户资料界面
var
Page: TfxRunFrame;
Begin
Page := fxOpenFrameToPage('CustList');
End;
2
3
4
5
6
7
- btnItemOnClick:
btnItem的OnClick时间,打开布种资料界面。
Procedure btnItemOnClick(Sender: TObject);
//打开布种资料界面
var
Page: TfxRunFrame;
Begin
Page := fxOpenFrameToPage('ItemList');
End;
2
3
4
5
6
7
- btnSalOrderOnClick:
btnSalOrder的OnClick事件,打开销售订单查询界面。
Procedure btnSalOrderOnClick(Sender: TObject);
//打开销售订单查询界面
var
Page: TfxRunFrame;
Begin
Page := fxOpenFrameToPage('SalOrderList');
End;
2
3
4
5
6
7
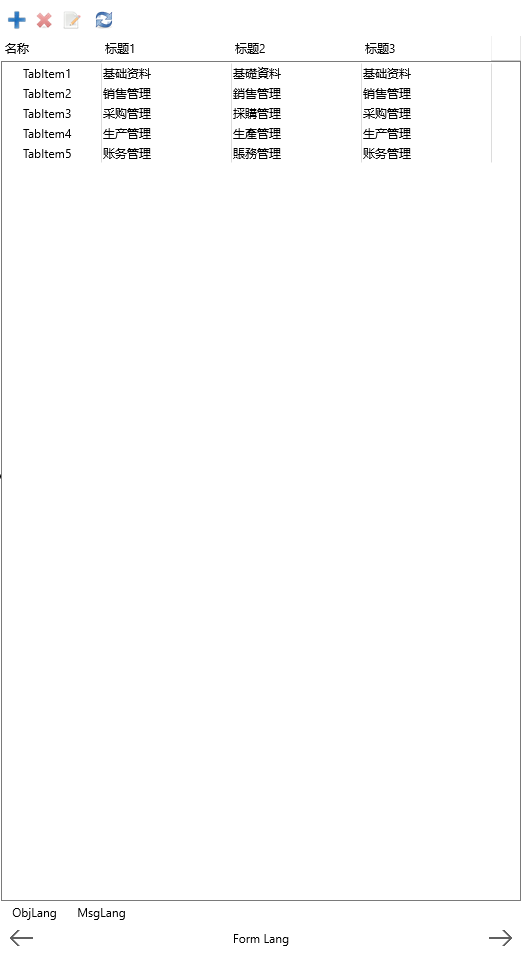
# 2.5. 多语言设置
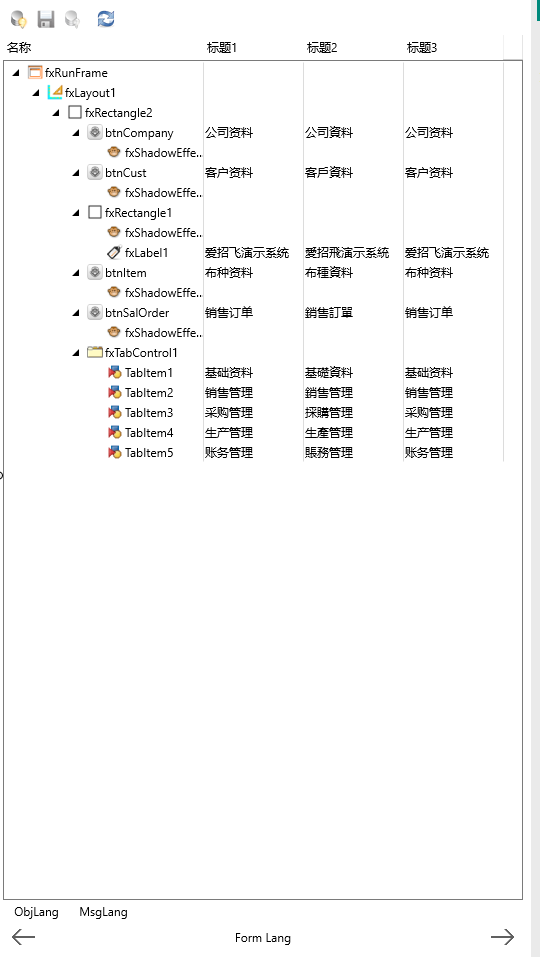
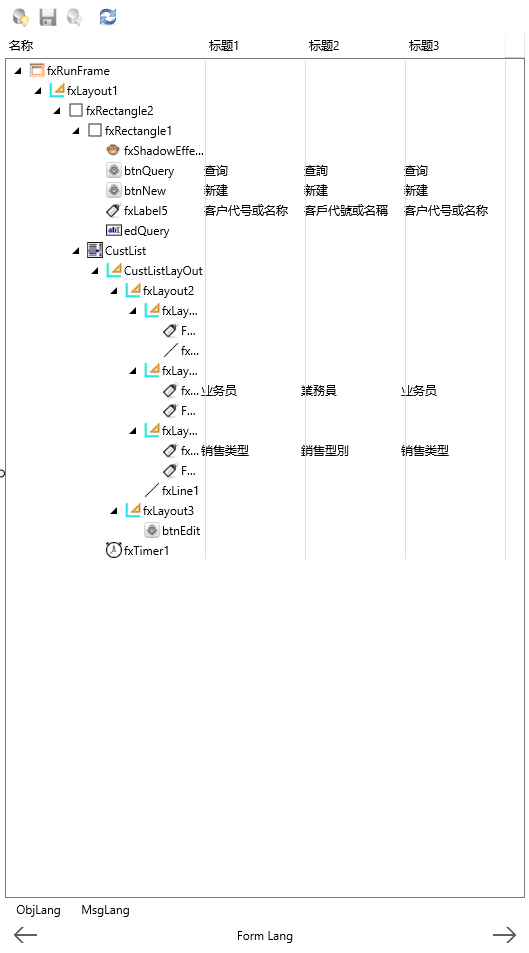
在程序设计界面,点击界面右下侧的按钮展开界面,点击左侧与右侧按钮切换至窗体语言设置界面,在此界面中设置多语言的相关信息。对于绝大部分显示的字幕类型,都可以点击对应的控件项,然后点击上侧的修改按钮修改显示的字幕类型。

对于在程序中填写的多语言项目,请使用Self.GetMsgLang()来设定。比如上面程序中设置的几项多语言项目:
//对底部的项目进行多语言翻译
fxTabControl1.Tabs[0].Text := self.GetMsgLang('TabItem1');
fxTabControl1.Tabs[1].Text := self.GetMsgLang('TabItem2');
fxTabControl1.Tabs[2].Text := self.GetMsgLang('TabItem3');
fxTabControl1.Tabs[3].Text := self.GetMsgLang('TabItem4');
fxTabControl1.Tabs[4].Text := self.GetMsgLang('TabItem5');
2
3
4
5
6
填写完成后,在窗体语言界面,点击下侧的MsgLang,在此页面中添加标题信息。

# 2.6. 运行结果

# 3. 公司资料-单笔数据表单
点击PinToo设计器左上角的按钮打开选项栏,选择左侧的界面设置。

在打开的界面中点击添加,在弹出的窗口中输入模块信息,如下图所示,点击保存。
保存完成后,选择刚才创建的模块,点击上方的设计按钮进入至设计页面。
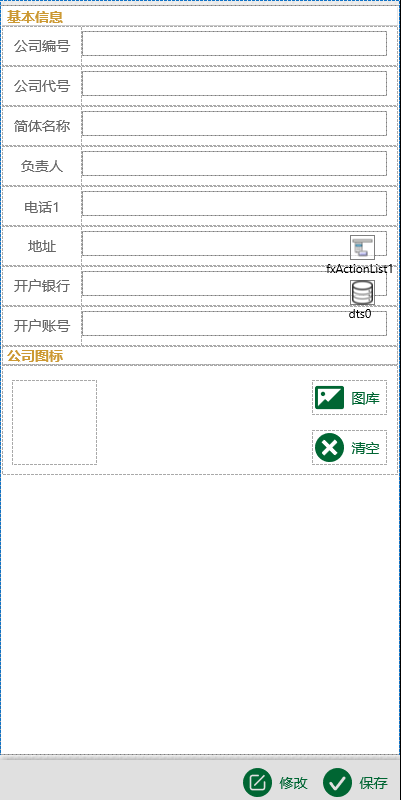
公司资料界面用于对公司资料进行编辑。

# 3.1. 功能简述
公司资料用于对公司资料的内容进行编辑,此页面中包含了单笔数据的表单设计模式,数据库图片的展示与引用,图片的对话框引入模式的设计说明。
# 3.2. 窗体设置
| 属性 | 取值 | 说明 |
|---|---|---|
| Height | 800 | 设置窗口控件的高度 |
| Width | 400 | 设置窗口控件的宽度 |
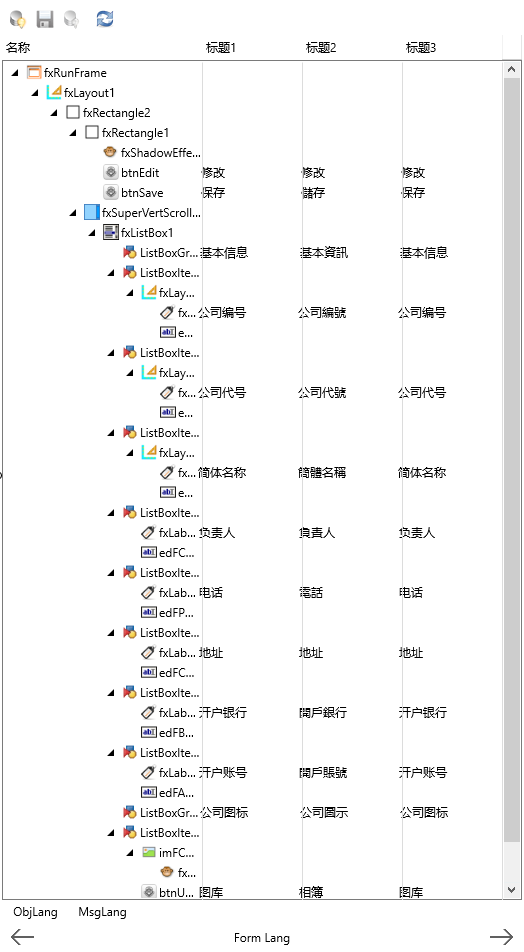
# 3.3. 控件设置
- 控件说明
| 控件名称 | 控件类型 | 说明 |
|---|---|---|
| fxLayout1 | TfxLayout | 布局控件,用于对整个布局进行居中控制Align:CenterHeight:800Width:400 |
| fxRectangle2 | TfxRectangle | 方框控件,将所展示的控件包含于控件中Align:Client |
| fxRectangle1 | TfxRectangle | 方框控件,将所展示的控件包含于控件中Align:BottomHeight:40 |
| fxShadowEffect1 | TfxShadowEffect | 阴影布局控件,为fxRectangle1提供阴影效果控制Opactiy:0.6 |
| btnEdit | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:修改ButtonType.TextSettings.FontColor:#FF006633Height:35Width:75 |
| btnSave | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:保存ButtonType.TextSettings.FontColor:#FF006633Height:35Width:75 |
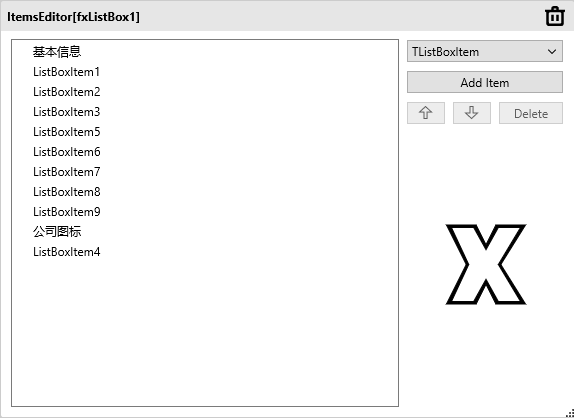
| fxListBox1 | TfxListBox | 列表布局控件,双击添加9个ListBoxItem以及2个ListBoxGroupHeader |
| ListBoxGroupHeader1 | TListBoxGroupHeader | 组头StyledSettings:清除所有的属性,均设置为FalseText:基本信息TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:14TextSettings.Font.Style.fsBold:True |
| ListBoxItem1 | TListBoxItem | 列表项,放置公司编号信息Height:40 |
| fxLayout2 | TfxLayout | 布局控件,用于对整个ListBoxItem布局进行控制Align:Client |
| fxLabel1 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:公司编号Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFCompanyID | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem2 | TListBoxItem | 列表项,放置公司代号信息Height:40 |
| fxLayout3 | TfxLayout | 布局控件,用于对整个ListBoxItem布局进行控制Align:Client |
| fxLabel2 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:公司代号Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFCompanyCode | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem3 | TListBoxItem | 列表项,放置简体名称信息Height:40 |
| fxLayout4 | TfxLayout | 布局控件,用于对整个ListBoxItem布局进行控制Align:Client |
| fxLabel3 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:简体名称Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFCompanyName | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem5 | TListBoxItem | 列表项,放置负责人信息Height:40 |
| fxLabel4 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:负责人Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFContact | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem6 | TListBoxItem | 列表项,放置电话信息Height:40 |
| fxLabel5 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:电话1Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFPhone1 | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem7 | TListBoxItem | 列表项,放置公司地址信息Height:40 |
| fxLabel6 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:地址Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFCompanyAddr | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem8 | TListBoxItem | 列表项,放置开户银行信息Height:40 |
| fxLabel7 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:开户银行Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFBank | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxItem9 | TListBoxItem | 列表项,放置开户账号信息Height:40 |
| fxLabel8 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:开户账号Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:CenterWidth:80 |
| edFContact | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Style.fsBold:True |
| ListBoxGroupHeader2 | TListBoxGroupHeader | 组头StyledSettings:清除所有的属性,均设置为FalseText:公司图标TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:14TextSettings.Font.Style.fsBold:True |
| ListBoxItem4 | TListBoxItem | 列表项,放置公司图标信息Height:40 |
| imFCompanyLogo | TfxImage | 图片显示控件Height:85MarginWarpMode:StretchWidth:85 |
| btnUpload | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:图库ButtonType.TextSettings.FontColor:#FF006633Height:35Width:75 |
| btnClearPicture | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:清空ButtonType.TextSettings.FontColor:#FF006633Height:35Width:75 |
| fxActionList1 | TfxActionList | 双击控件,打开动作列表,添加TakePhotoFromLibraryAction1 |
| dts0 | TfxRFDataSet | 数据集控件 |

# 3.4. 程序设计
此功能程序需要引用公共单元FMXMedia、FMXMediaLibrary。在程序设计页面点击右下角的按钮展开,点击左侧或者右侧按钮切换至Uses Unit,在其中查找FMXMedia、FMXMediaLibrary并勾选引用。
- 初始设置:设置显示初始化内容。
Begin
dts0.Connection := fxdm.DBConnection;
dts0.SQL.Text := 'SELECT * FROM Basic_Company';
dts0.OpenData;
OpenToControl;
RefState(False);
End.
2
3
4
5
6
7
- OpenToControl:数据信息显示在对应的控件中。
procedure OpenToControl;
//数据集信息显示在对应的控件中
var
PicStream: TMemoryStream;
begin
//内存流控件创建
PicStream := TMemoryStream.Create;
try
//将数据集中读取到的内容赋值给各控件
edFCompanyID.Text := dts0.FieldByName('FCompanyID').AsString;
edFCompanyCode.Text := dts0.FieldByName('FCompanyCode').AsString;
edFCompanyName.Text := dts0.FieldByName('FCompanyName').AsString;
//将数据集中的流读取至内存中
TBlobField(dts0.FieldByName('FCompanyLogo')).SaveToStream(PicStream);
edFContact.Text := dts0.FieldByName('FContact').AsString;
edFPhone1.Text := dts0.FieldByName('FPhone1').AsString;
edFCompanyAddr.Text := dts0.FieldByName('FCompanyAddr').AsString;
edFBank.Text := dts0.FieldByName('FBank').AsString;
edFAccountNo.Text := dts0.FieldByName('FAccountNo').AsString;
//从流中加载图片
imFCompanyLogo.Bitmap.LoadFromStream(PicStream);
Finally
//Except {ErrorMsg / RaiseMsg(Const Error:String)}
PicStream.Free;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
- ControlToDB:将控件中显示的内容保存至数据集中。
//将控件中显示的内容保存至数据集中
procedure ControlToDB;
var
PicStream: TMemoryStream;
begin
//创建内存流
PicStream := TMemoryStream.Create;
try
//将控件中获取的值回传给数据集并保存
dts0.Edit;
dts0.FieldByName('FCompanyID').AsString := edFCompanyID.Text;
dts0.FieldByName('FCompanyCode').AsString := edFCompanyCode.Text;
dts0.FieldByName('FCompanyName').AsString := edFCompanyName.Text;
imFCompanyLogo.Bitmap.SaveToStream(PicStream);
TBlobField(dts0.FieldByName('FCompanyLogo')).LoadFromStream(PicStream);
dts0.FieldByName('FContact').AsString := edFContact.Text;
dts0.FieldByName('FPhone1').AsString := edFPhone1.Text;
dts0.FieldByName('FCompanyAddr').AsString := edFCompanyAddr.Text;
dts0.FieldByName('FBank').AsString := edFBank.Text;
dts0.FieldByName('FAccountNo').AsString := edFAccountNo.Text;
dts0.Post;
Finally
//Except {ErrorMsg / RaiseMsg(Const Error:String)}
PicStream.Free;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
- RefState:刷新单据的显示状态。
procedure RefState(ABool: Boolean);
//刷新单据的显示状态
begin
//设定为True时,处于浏览模式,大部分的按钮将不启用
if ABool Then
begin
btnEdit.HitTest := False;
btnSave.HitTest := True;
edFCompanyID.HitTest := True;
edFCompanyCode.HitTest := True;
edFCompanyName.HitTest := True;
btnUpload.HitTest := True;
btnClearPicture.HitTest := True;
End
else
//设定为False时,处于编辑模式,大部分的按钮将启用
begin
btnEdit.HitTest := True;
btnSave.HitTest := False;
edFCompanyID.HitTest := False;
edFCompanyCode.HitTest := False;
edFCompanyName.HitTest := False;
btnUpload.HitTest := False;
btnClearPicture.HitTest := False;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
- btnUploadOnClick:
btnUpload的OnClick事件,执行图库选择。
//执行图库选择
Procedure btnUploadOnClick(Sender: TObject);
Begin
TakePhotoFromLibraryAction1.ExecuteTarget(nil);
End;
2
3
4
5
- btnClearPictureOnClick:
btnClearPicture的OnClick事件,清空图片显示,恢复成空白状态。
//清空图片显示,恢复成空白状态
Procedure btnClearPictureOnClick(Sender: TObject);
Begin
imFCompanyLogo.Bitmap.Assign(nil);
End;
2
3
4
5
- btnEditOnClick:
btnEdit的OnClick事件,点击编辑按钮,以启用界面的编辑状态。
//编辑按钮,点击以启用界面的编辑状态
Procedure btnEditOnClick(Sender: TObject);
Begin
RefState(True);
End;
2
3
4
5
- btnSaveOnClick:
btnSave的OnClick事件,将界面中收集的控件传递的信息赋值给数据集,并保存。
//保存按钮点击,将界面中收集的控件传递的信息赋值给数据集,并保存。
Procedure btnSaveOnClick(Sender: TObject);
Begin
ControlToDB;
dts0.ApplyUpdates(-1);
ToastMessage.ShowToastMessage(self.GetMsgLang('SaveSuccess'),2.0,100);
RefState(False);
End;
2
3
4
5
6
7
8
- TakePhotoFromLibraryAction1OnDidFinishTaking:
TakePhotoFromLibraryAction1的OnDidFinishTaking事件,点击从图库中获取图片。
//打开图库界面,从图库中获取图片
Procedure TakePhotoFromLibraryAction1OnDidFinishTaking(Image: TBitmap);
Begin
imFCompanyLogo.Bitmap.Assign(Image);
End;
2
3
4
5
# 3.5. 多语言设置
在程序设计界面,点击界面右下侧的按钮展开界面,点击左侧与右侧按钮切换至窗体语言设置界面,在此界面中设置多语言的相关信息。对于绝大部分显示的字幕类型,都可以点击对应的控件项,然后点击上侧的修改按钮修改显示的字幕类型。

对于在程序中填写的多语言项目,请使用Self.GetMsgLang()来设定。比如上面程序中设置的几项多语言项目:
ToastMessage.ShowToastMessage(self.GetMsgLang('SaveSuccess'),2.0,100);
填写完成后,在窗体语言界面,点击下侧的MsgLang,在此页面中添加标题信息。

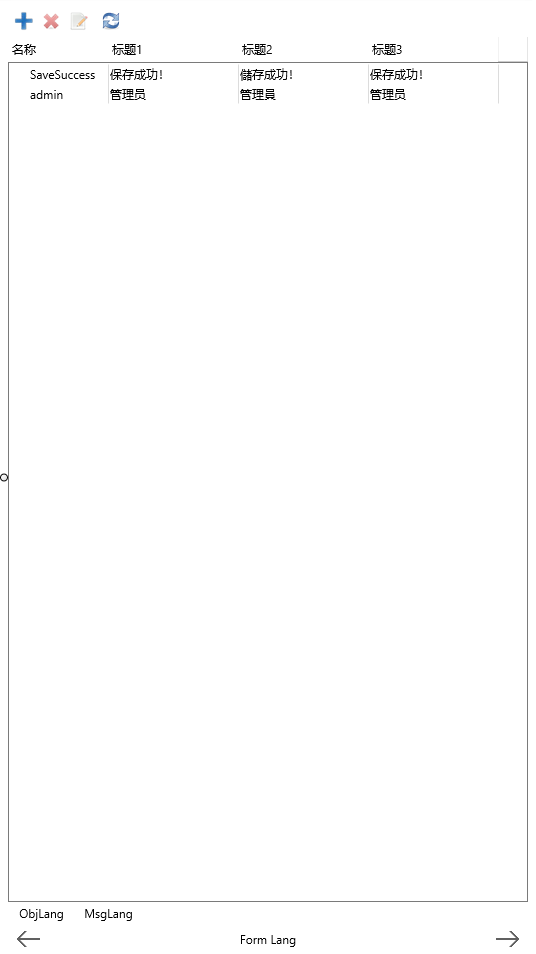
# 3.6. 运行结果

# 4. 客户资料查询-多笔数据表单
点击PinToo设计器左上角的按钮打开选项栏,选择左侧的界面设置。

在打开的界面中点击添加,在弹出的窗口中输入模块信息,如下图所示,点击保存。
保存完成后,选择刚才创建的模块,点击上方的设计按钮进入至设计页面。

# 4.1. 功能简述
客户资料的页面按照客户分类进行客户信息的分类展示,此页面包含分组显示表单的模式设计,表格查询等相关的模块设计内容。
# 4.2. 窗体设置
| 属性 | 取值 | 说明 |
|---|---|---|
| Height | 800 | 设置窗口控件的高度 |
| Width | 400 | 设置窗口控件的宽度 |
# 4.3. 控件设置
各结构控件说明如下。
| 控件名称 | 控件类型 | 说明 |
|---|---|---|
| fxLayout1 | TfxLayout | 布局控件,用于对整个布局进行居中控制Align:CenterHeight:800Width:400 |
| fxRectangle2 | TfxRectangle | 方框控件,将所展示的控件包含于控件中Align:Client |
| fxRectangle1 | TfxRectangle | 方框控件,将所展示的控件包含于控件中Align:TopHeight:60 |
| fxLabel5 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:客户代码或名称TextSettings.FontColor:#FF666666TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:True |
| edQuery | TfxEdit | 编辑框,需清空原先的Text属性中的内容TextSettings.FontColor:#FF666666TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:True |
| btnQuery | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:查询ButtonType.TextSettings.FontColor:#FF006633Height:35Width:75 |
| btnNew | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:新建ButtonType.TextSettings.FontColor:#FF006633Height:35Width:75 |
| fxShadowEffect1 | TfxShadowEffect | 阴影布局控件,为fxRectangle1提供阴影效果控制Opactiy:0.6 |
| CustList | TfxSuperListBox | 客户资料列表展示页面ItemStyle:CustListLayout |
| CustListLayout | TfxLayout | 模块布局控件Align:TopHeight:75 |
| fxLayout2 | TfxLayout | 左侧布局Align:LeftWidth:335 |
| fxLayout4 | TfxLayout | 顶部布局,放置客户代号信息Align:Top |
| FCustCode | TfxLabel | 位于fxLayout4中,文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:FCustCodeTextSettings.FontColor:#FFCC9933TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:True |
| fxLine2 | TfxLine | 位于fxLayout4中,LineLocation:BoundaryLineType:Bottom |
| fxLayout6 | TfxLayout | 顶部布局,放置业务员信息Align:Top |
| fxLabel3 | TfxLabel | 位于fxLayout6中,文字标题控件Align:LeftStyledSettings:所有属性要全部清空设置为FalseText:业务员TextSettings.FontColor:#FF666666TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:TrueWidth:85 |
| FEmpName | TfxLabel | 文字标题控件Align:ClientStyledSettings:所有属性要全部清空设置为FalseText:FEmpNameTextSettings.FontColor:#FF666666TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:True |
| fxLayout7 | TfxLayout | 顶部布局,放置业务员信息Align:Top |
| fxLabel3 | TfxLabel | 位于fxLayout7中,文字标题控件Align:LeftStyledSettings:所有属性要全部清空设置为FalseText:业务员TextSettings.FontColor:#FF666666TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:TrueWidth:85 |
| FEmpName | TfxLabel | 位于fxLayout7中,文字标题控件Align:ClientStyledSettings:所有属性要全部清空设置为FalseText:FEmpNameTextSettings.FontColor:#FF666666TextSettings.Font.Size:16TextSettings.Font.Style.fsBold:True |
| fxLine1 | TfxLine | 位于fxLayout2中,LineLocation:BoundaryLineType:Bottom |
| fxLayout3 | TfxLayout | 位于fxLayout2中,右侧按钮布局Align:Client |
| btnEdit | TfxSuperButton | 按钮布局控件Align:CenterButtonType:TfxSvgButtonButtonType.SvgData:查找相关SVG图形Height:35Width:75 |
# 4.4. 程序设计
此功能程序需要引用公共单元ufxSuperListBox。在程序设计页面点击右下角的按钮展开,点击左侧或者右侧按钮切换至Uses Unit,在其中查找ufxSuperListBox并勾选引用。
- fxRunFrameAfterScriptRun:
fxRunFrame的AfterScriptRun事件,启动页面时进行查询。
Procedure fxRunFrameAfterScriptRun(Sender: TObject);
//启动页面时执行查询
Begin
CustListLayOut.Visible := False;
CustList.Initial;
btnQueryOnClick(sender);
End;
2
3
4
5
6
7
- OpenCustList:打开列表作为查询内容呈现,从数据集中依次获取数据,并动态创建于列表中。
procedure OpenCustList(ASQL:String);
//打开列表作为查询内容呈现,从数据集中依次获取数据,并动态创建于列表中
Var
iCds:TRFDataSet;
iLbi:TfxSuperListBoxItem;
iStream:TMemoryStream;
SqlText:String;
i:integer;
begin
CustList.Clear;
iCds := TRFDataSet.Create(nil);
CustList.BeginUpdate;
try
//打开数据集
SqlText := ASQL;
fxdm.DataExecSql(SqlText,iCds);
iCds.First;
//将获取到的信息动态创建于列表中
While Not iCds.Eof Do
Begin
iLbi:=CustList.AddItem;
iLbi.TagString := iCds.FieldByName('FInterID').AsString;
TfxLabel(iLbi.GetStyleFmxObject(FCustCode.StyleName)).Text:=
' (' + iCds.FieldByName('FCustCode').AsString + ')' + iCds.FieldByName('FCustName').AsString;
//TfxLabel(iLbi.GetStyleFmxObject(FCustName.StyleName)).Text:=iCds.FieldByName('FCustName').AsString;
TfxLabel(iLbi.GetStyleFmxObject(FEmpName.StyleName)).Text:=iCds.FieldByName('FEmpName').AsString;
TfxLabel(iLbi.GetStyleFmxObject(FSaleType.StyleName)).Text:=iCds.FieldByName('FSaleType').AsString;
//TfxSuperButton(iLbi.GetStyleFmxObject(btnEdit.StyleName)).TagSting:= iCds.FieldByName('FInterID').AsString;
//TfxLabel(iLbi.GetStyleFmxObject(ProcessText.StyleName)).Text:=IntToStr(i);
iCds.Next;
End;
Finally
//Except {ErrorMsg / RaiseMsg(Const Error:String)}
iCds.Free;
CustList.EndUpdate;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
- btnEditOnClick:
btnEdit的OnClick事件,点击以打开编辑页面。
Procedure btnEditOnClick(Sender: TObject);
//点击打开编辑页面
var
Page: TfxRunFrame;
iLib: TfxSuperListBoxItem;
vInterID: String;
Begin
//编辑界面显示,将数据集的参数进行传递,打开对应的数据
iLib:= TfxSuperListBoxItem(TfmxObject(sender).TagObject);
vInterID := StrToInt(iLib.TagString);
Page := fxOpenFrameToPage('CustEdit');
TRFDataSet(Page.FindComponent('dts0')).AddWhere('FInterID = ' + IntToStr(vInterID));
TRFDataSet(Page.FindComponent('dts0')).OpenData;
TfxTimer(Page.FindComponent('fxTimer')).Enabled := True;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- btnNewOnClick:
btnNew的OnClick事件,点击新建界面,打开编辑窗体并新增行记录。
Procedure btnNewOnClick(Sender: TObject);
//新建界面,打开编辑窗体并新增行记录。
var
Page: TfxRunFrame;
iLib: TfxSuperListBoxItem;
vInterID: String;
Begin
//实例化,获取详细信息
iLib:= TfxSuperListBoxItem(TfmxObject(sender).TagObject);
//vInterID := iLib.TagString;
Page := fxOpenFrameToPage('CustEdit');
vInterID := fxdm.GetNodeID;
Page.TagValue := IntToStr(vInterID);
TRFDataSet(Page.FindComponent('dts0')).AddWhere('FInterID = ' + IntToStr(vInterID));
TRFDataSet(Page.FindComponent('dts0')).OpenData;
//TfxTimer(Page.FindComponent('fxTimer')).Enabled := True;
TRFDataSet(Page.FindComponent('dts0')).Append;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- btnQueryOnClick:
btnQuery的OnClick事件,点击查询,根据界面进行分析。
Procedure btnQueryOnClick(Sender: TObject);
//查询,根据界面进行分析查询
var
vSQL: String;
Begin
if edQuery.Text = '' Then
vSQL := 'SELECT * FROM Basic_Cust'
else
vSQL := 'SELECT * FROM Basic_Cust WHERE FCustCode LIKE ''%' + edQuery.Text +
'%'' or FCustName LIKE ''%' + edQuery.Text + '%''';
OpenCustList(vSQL);
End;
2
3
4
5
6
7
8
9
10
11
12
# 4.5. 多语言设置
在程序设计界面,点击界面右下侧的按钮展开界面,点击左侧与右侧按钮切换至窗体语言设置界面,在此界面中设置多语言的相关信息。对于绝大部分显示的字幕类型,都可以点击对应的控件项,然后点击上侧的修改按钮修改显示的字幕类型。

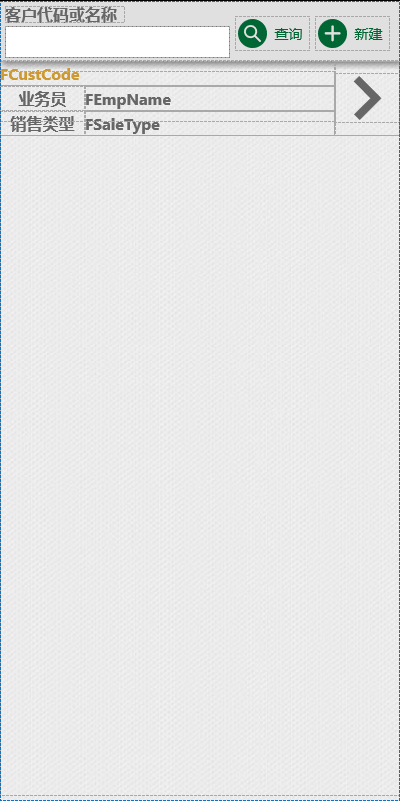
# 4.6. 运行结果

# 5. 销售订单编辑-多笔数据主从表单
点击PinToo设计器左上角的按钮打开选项栏,选择左侧的界面设置。

在打开的界面中点击添加,在弹出的窗口中输入模块信息,如下图所示,点击保存。
保存完成后,选择刚才创建的模块,点击上方的设计按钮进入至设计页面。

# 5.1. 功能简述
此页面用于编辑销售订单的信息,执行审核、打印等操作,功能涉及到窗口数据集的数据导入、查找表数据的引入、审核、消审功能的存储过程的引入、窗口打印与Flying打印的引入。
# 5.2. 窗体设置
| 属性 | 取值 | 说明 |
|---|---|---|
| Height | 800 | 设置窗口控件的高度 |
| Width | 400 | 设置窗口控件的宽度 |
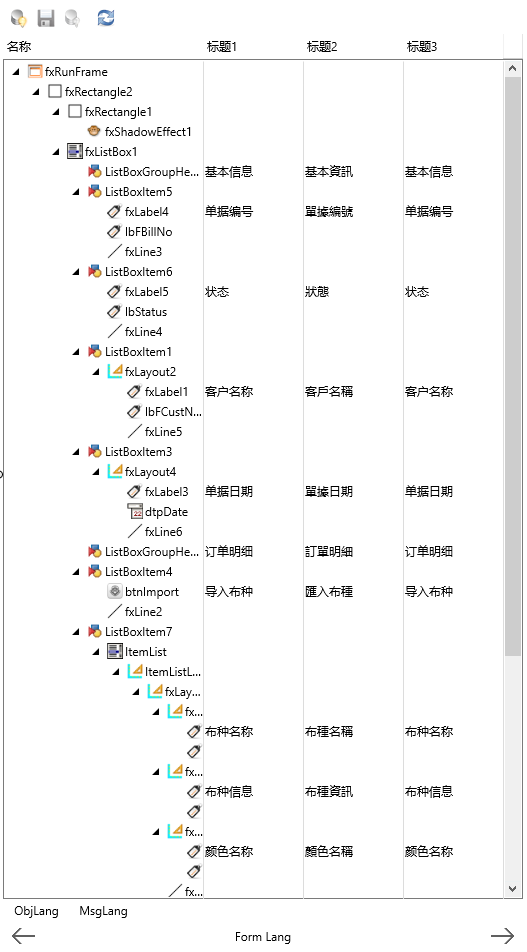
# 5.3. 控件设置
各结构控件说明如下。
| 控件名称 | 控件类型 | 说明 |
|---|---|---|
| fxRectangle2 | TfxRectangle | 方框控件,将所展示的控件包含于控件中Align:Center |
| fxListBox1 | TfxListBox | 列表布局控件,双击添加7个ListBoxItem以及2个ListBoxGroupHeader |
| ListBoxGroupHeader1 | TListBoxGroupHeader | 组头StyledSettings:清除所有的属性,均设置为FalseText:基本信息TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:14TextSettings.Font.Style.fsBold:True |
| ListBoxItem5 | TListBoxItem | 列表项,放置单据编号信息Height:40 |
| fxLabel4 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:单据编号Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| lbFBillNo | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14TextSettings.HorzAlign:TrailingWidth:295 |
| fxLine3 | TfxLine | 位于ListBoxItem5中,LineLocation:BoundaryLineType:Bottom |
| ListBoxItem6 | TListBoxItem | 列表项,放置状态信息Height:40 |
| fxLabel5 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:状态Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| lbFBillNo | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:40TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:18TextSettings.Font.Style.fsBold:TrueTextSettings.HorzAlign:TrailingWidth:295 |
| fxLine4 | TfxLine | 位于ListBoxItem6中,LineLocation:BoundaryLineType:Bottom |
| ListBoxItem1 | TListBoxItem | 列表项,放置客户名称信息Height:40 |
| fxLabel1 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:客户名称Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| lbFCustName | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:40TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:18TextSettings.Font.Style.fsBold:TrueTextSettings.HorzAlign:TrailingWidth:295 |
| fxLine5 | TfxLine | 位于ListBoxItem1中,LineLocation:BoundaryLineType:Bottom |
| ListBoxItem3 | TListBoxItem | 列表项,放置单据日期信息Height:40 |
| fxLabel3 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:单据日期Height:40TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| dtpDate | TfxDateEdit | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:40TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:18TextSettings.Font.Style.fsBold:TrueTextSettings.HorzAlign:TrailingWidth:295 |
| fxLine6 | TfxLine | 位于ListBoxItem3中,LineLocation:BoundaryLineType:Bottom |
| ListBoxGroupHeader2 | TListBoxGroupHeader | 组头StyledSettings:清除所有的属性,均设置为FalseText:订单明细TextSettings.FontColor:#FFCC9933TextSettings.Font.Size:14TextSettings.Font.Style.fsBold:True |
| ListBoxItem4 | TListBoxItem | 列表项,放置按钮导入布种Height:40 |
| btnImport | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:导入布种ButtonType.TextSettings.FontColor:#FF006633Height:40Width:80 |
| fxLine2 | TfxLine | 位于ListBoxItem4中,LineLocation:BoundaryLineType:Bottom |
| ListBoxItem7 | TListBoxItem | 列表项,放置按钮导入布种Height:495 |
| ItemList | TfxSuperListBox | ItemStyle:ItemListLayout |
| ItemListLayout | TfxLayout | 模块布局控件Align:TopHeight:75 |
| fxLayout5 | TfxLayout | 位于ItemListLayout中,模块布局控件Height:75Width:305 |
| fxLayout1 | TfxLayout | 位于fxLayout5中,模块布局控件Align:TopHeight:25 |
| fxLabel7 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:布种名称Height:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| FItemName | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:226 |
| FAuxQty | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:71 |
| fxLayout7 | TfxLayout | 位于fxLayout5中,模块布局控件Align:TopHeight:25 |
| fxLabel7 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:布种信息Height:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| FWidth | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:226 |
| FAmount | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:71 |
| fxLayout8 | TfxLayout | 位于fxLayout5中,模块布局控件Align:TopHeight:25 |
| fxLabel9 | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseText:颜色名称Height:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:65 |
| FColorName | TfxLabel | 文字标题控件StyledSettings:所有属性要全部清空设置为FalseHeight:25TextSettings.FontColor:#FF666666TextSettings.Font.Size:14Width:226 |
| btnDelete | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:删除ButtonType.TextSettings.FontColor:#FF006633Height:25Width:71 |
| ListBoxItem2 | TListBoxItem | 列表项,放置按钮功能Height:495 |
| btnPrint | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:移动打印ButtonType.TextSettings.FontColor:#FF006633Height:40Width:80 |
| btnMore | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:更多功能ButtonType.TextSettings.FontColor:#FF006633Height:40Width:80 |
| btnSave | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:保存草稿ButtonType.TextSettings.FontColor:#FF006633Height:40Width:80 |
| btnSaveCheck | TfxSuperButton | 按钮布局控件ButtonType:TfxSvgButtonButtonType.Text:保存审核ButtonType.TextSettings.FontColor:#FF006633Height:40Width:80 |
| cbMore | TfxComboBox | 功能复选框Visible:False |
| cbPrinter | TfxComboBox | 打印列表复选框Visible:False |
| dts0 | TfxRFDataSet | 主数据集 |
| dts1 | TfxRFDataSet | 明细数据集 |
| dtsCompany | TfxRFDataSet | 公司资料 |
| fxFlying1 | TfxFlying | Flying打印设置HttpHost:nas.isoface.cnHttpPort:8808ReportName:Sal_Order.fr3 |
# 5.4. 程序设计
此功能程序需要引用公共单元Flying、ufxSuperListBox。在程序设计页面点击右下角的按钮展开,点击左侧或者右侧按钮切换至Uses Unit,在其中查找Flying、ufxSuperListBox并勾选引用。
- 初始设置:设置显示初始化内容。
Begin
//初始化设置
cbMore.Items.CommaText := Self.GetMsgLang('审核,消审,作废,还原,删除');
End.
2
3
4
- RefState:刷新显示状态,根据单据状态确定按钮的显示状态。
procedure RefState(AStatus:Integer);
//刷新显示状态,根据单据状态确定
begin
//已作废
if AStatus = 0 Then
begin
lbFCustName.HitTest := False;
dtpDate.HitTest := False;
btnImport.HitTest := False;
btnPrint.HitTest := False;
btnDelete.HitTest := False;
btnSave.HitTest := False;
btnSaveCheck.HitTest := False;
End;
//草稿
if AStatus = 1 Then
begin
lbFCustName.HitTest := True;
dtpDate.HitTest := True;
btnImport.HitTest := True;
btnPrint.HitTest := False;
btnDelete.HitTest := True;
btnSave.HitTest := True;
btnSaveCheck.HitTest := True;
End;
//已审核
if AStatus = 2 Then
begin
lbFCustName.HitTest := False;
dtpDate.HitTest := False;
btnImport.HitTest := False;
btnPrint.HitTest := True;
btnDelete.HitTest := False;
btnSave.HitTest := False;
btnSaveCheck.HitTest := False;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
- OpenSalOrder:打开销售订单主表,显示对应的数据。
procedure OpenSalOrder;
//打开销售订单主表,显示对应的数据
begin
//主表
lbFBillNo.Text := dts0.FieldByName('FBillNo').AsString;
if dts0.FieldByName('FStatus').AsInteger = 0 Then
lbStatus.Text := Self.GetMsgLang('已作废');
if dts0.FieldByName('FStatus').AsInteger = 1 Then
lbStatus.Text := Self.GetMsgLang('草 稿');
if dts0.FieldByName('FStatus').AsInteger = 2 Then
lbStatus.Text := Self.GetMsgLang('已审核');
lbFCustName.Text := dts0.FieldByName('FCustName').AsString;
dtpDate.DateTime := dts0.FieldByName('FDate').AsDateTime;
RefState(dts0.FieldByName('FStatus').AsInteger);
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- OpenSalOrderEntry:打开销售订单明细,显示对应的数据。
procedure OpenSalOrderEntry;
//打开销售订单明细,显示对应的数据
var
iLbi: TfxSuperListBoxItem;
begin
ItemList.Clear;
dts1.First;
ItemList.BeginUpdate;
//依次更新各行的明细数据信息
while not dts1.Eof Do
begin
iLbi := ItemList.AddItem;
iLbi.TagString := dts1.FieldByName('FID').AsString;
TfxLabel(iLbi.GetStyleFmxObject('FItemName')).Text :=
dts1.FieldByName('FItemSpec').AsString + dts1.FieldByName('FItemName').AsString;
TfxLabel(iLbi.GetStyleFmxObject('FWidth')).Text :=
Self.GetMsgLang('门幅 ') + dts1.FieldByName('FWidth').AsString + Self.GetMsgLang('克重 ') +
dts1.FieldByName('FWeightOfLength').AsString;
TfxLabel(iLbi.GetStyleFmxObject('FColorName')).Text :=
dts1.FieldByName('FColorNo').AsString + dts1.FieldByName('FColorName').AsString;
TfxLabel(iLbi.GetStyleFmxObject('FAuxQty')).Text :=
dts1.FieldByName('FQtyPiece').AsString + dts1.FieldByName('FUnitPiece').AsString +
dts1.FieldByName('FAuxQty').AsString + dts1.FieldByName('FUnitName').AsString;
TfxLabel(iLbi.GetStyleFmxObject('FAmount')).Text :=
dts1.FieldByName('FAmount').AsString;
dts1.Next;
End;
ItemList.EndUpdate;
//刷新显示状态
RefState(dts0.FieldByName('FStatus').AsInteger);
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
- fxRunFrameAfterScriptRun:初始化,设定初始查询程序信息。
Procedure fxRunFrameAfterScriptRun(Sender: TObject);
//初始化,设定初始查询程序信息
Begin
ItemListLayOut.Visible := False;
dts0.SQL.Text := 'select a.*,b.FCustName as FCustFullName,b.FAddress,b.FPhone1,b.FHousebank,' +
'b.FHouseBnkAct from Sal_Order a(NOLOCK) LEFT JOIN Basic_Cust B ON A.FCustID = B.FInterID ' +
' where A.FInterID = :FInterID';
dts1.SQL.Text := 'SELECT * FROM Sal_OrderEntry WHERE FInterID = :FInterID';
dtsCompany.SQL.Text := 'SELECT TOP 1 * FROM Basic_Company';
dtsCompany.OpenData;
End;
2
3
4
5
6
7
8
9
10
11
- fxTimer1OnTimer:
fxTimer1的OnTimer事件,刷新显示的主数据集与明细数据集。
Procedure fxTimer1OnTimer(Sender: TObject);
//刷新显示主数据集与明细数据集
Begin
fxTimer1.Enabled := False;
OpenSalOrder;
OpenSalOrderEntry;
End;
2
3
4
5
6
7
- cbMoreOnChange:
cbMore的OnChange事件,功能按钮的选择选择对应的项目时更新执行存储过程。
Procedure cbMoreOnChange(Sender: TObject);
//功能按钮的选择选择对应的项目时更新执行存储过程
var
vOption: String;
AStoredProc: TRFStoredProc;
vRAISEMSG,vMSG: String;
i, j: Integer;
Begin
//选择存储过程的功能类型
if cbMore.ItemIndex = -1 Then
exit;
if cbMore.ItemIndex = 0 Then
vOption := 'Check';
if cbMore.ItemIndex = 1 Then
vOption := 'UnCheck';
if cbMore.ItemIndex = 2 Then
vOption := 'Revoke';
if cbMore.ItemIndex = 3 Then
vOption := 'Recover';
if cbMore.ItemIndex = 4 Then
vOption := 'Delete';
//设定存储过程,获取参数
AStoredProc := TRFStoredProc.Create(nil);
AStoredProc.Connection := fxdm.DBConnection;
try
AStoredProc.StoredProcName := 'sp_Sal_Order';
AStoredProc.Prepare;
if AStoredProc.Prepared then
begin
//参数赋值
//AStoredProc.ParamByName('FDataID').AsString := dts0.FieldByName('FInterID').AsString;
//AStoredProc.ParamByName('Flag').AsString := 'Delete';
//AStoredProc.ParamByName('FUserCode').AsString := self.GetMsgLang('admin');
fxdm.SetStoredProcParam(AStoredProc,0,vOption);
fxdm.SetStoredProcParam(AStoredProc,1,dts0.FieldByName('FInterID').AsString);
fxdm.SetStoredProcParam(AStoredProc,2,self.GetMsgLang('admin'));
try
//执行存储过程
AStoredProc.ExecProc;
Except
vRAISEMSG:= ErrorMsg;
//格式化错误信息提示
i := Pos('SQMESSAGE', vRAISEMSG);
j := Pos('[SQL Server]', vRAISEMSG);
vMSG := Copy(vRAISEMSG, i, Length(vRAISEMSG) - i + 1);
// 非格式化消息提示
if i = 0 then
begin
ShowMessage(Copy(vRAISEMSG, j + 12, Length(vRAISEMSG) - j + 1));
Exit;
end;
end;
//btnQueryClick(sender);
end;
finally
//刷新状态显示与数据集显示
AStoredProc.Free;
dts0.OpenData;
dts1.OpenData;
OpenSalOrder;
OpenSalOrderEntry;
cbMore.ItemIndex := -1;
end;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
- lbFCustNameOnClick:
lbFCustName的OnClick事件,导入选择客户信息。
Procedure lbFCustNameOnClick(Sender: TObject);
//导入选择客户信息
var
Form: TfxRunFrame;
Begin
//打开选择客户信息窗口
Form := fxOpenFrameToForm('ImportCustName',[syFree],'');
Form.TagObject := Self;
//if GetVirtualForm(Form).ModalResult = mrYes Then
// lbFCustName.Text := dts0.FieldByName('FCustName').AsString;
End;
2
3
4
5
6
7
8
9
10
11
- btnImportOnClick:
btnImport的OnClick事件,导入布种信息
Procedure btnImportOnClick(Sender: TObject);
//导入布种
var
Form: TfxRunFrame;
Begin
Form := fxOpenFrameToForm('ImportItem',[syFree],'');
Form.TagObject := Self;
//if GetVirtualForm(Form).ModalResult = mrYes Then
// OpenSalOrderEntry;
End;
2
3
4
5
6
7
8
9
10
- dts1OnNewRecord:
dts1的OnNewRecord事件,新增时添加初始化信息。
Procedure dts1OnNewRecord(DataSet: TDataSet);
//新增时添加初始化信息
Begin
dts1.FieldByName('FID').AsInteger := FXDM.GetNodeID;
dts1.FieldByName('FInterID').AsString := dts0.FieldByName('FInterID').AsString;
dts1.FieldByName('FEntryID').AsString := dts1.RecordCount + 1;
End;
2
3
4
5
6
7
- fxTimer2OnTimer:
fxTimer2的OnTimer事件,刷新显示明细。
Procedure fxTimer2OnTimer(Sender: TObject);
//刷新显示明细
Begin
fxTimer2.Enabled := False;
OpenSalOrderEntry;
End;
2
3
4
5
6
- btnDeleteOnClick:
btnDelete的OnClick事件,删除后刷新明细信息。
Procedure btnDeleteOnClick(Sender: TObject);
//删除行,删除后刷新明细
var
iLbi: TfxSuperListBoxItem;
Begin
iLbi:= TfxSuperListBoxItem(TfmxObject(sender).TagObject);
dts1.First;
while not dts1.FieldByName('FInterID').AsString = iLbi.TagString Do
begin
dts1.Next;
End;
dts1.Delete;
fxTimer2.Enabled := True;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
- btnSaveOnClick:
btnSave的OnClick事件,点击保存数据。
Procedure btnSaveOnClick(Sender: TObject);
//保存
var
vdts: TRFDataSet;
Begin
//检查客户明细是否为空
vdts := TRFDataSet.Create(nil);
try
if dts0.FieldByName('FCustName').AsString = '' Then
begin
ShowMessage(Self.GetMsgLang('客户名称不能为空!'));
exit;
End;
//检查明细数据集是否为空
if dts1.RecordCount = 0 Then
begin
ShowMessage(Self.GetMsgLang('订单明细不能为空!'));
exit;
End;
//更新
dts0.Edit;
fxdm.OpenSQL(vdts,'SELECT FInterID FROM Sal_Order WHERE FInterID = ''' + dts0.FieldByName('FInterID').AsString + '''','demo');
if vdts.RecordCount = 0 Then
dts0.FieldByName('FBillNo').AsString := fxdm.GetBillNo('12020002',now,False);
dts0.Post;
dts0.ApplyUpdates(-1);
dts1.Edit;
dts1.Post;
dts1.ApplyUpdates(-1);
Finally
//Except {ErrorMsg / RaiseMsg(Const Error:String)}
vdts.Free;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
- dtpDateOnChange:
dtpDate的OnChange事件,修改单据日期。
Procedure dtpDateOnChange(Sender: TObject);
//修改时间
Begin
dts0.Edit;
dts0.FieldByName('FDate').AsDateTime := dtpDate.DateTime;
dts0.Post;
End;
2
3
4
5
6
7
- btnSaveCheckOnClick:
btnSaveCheck的OnClick事件,保存审核单据。
Procedure btnSaveCheckOnClick(Sender: TObject);
//保存审核
Begin
//保存
btnSaveOnClick(Sender);
//审核
cbMore.ItemIndex := 0;
cbMoreOnChange(Sender);
End;
2
3
4
5
6
7
8
9
- btnMoreOnClick:
btnMore的OnClick事件,点击引出功能下拉菜单。
Procedure btnMoreOnClick(Sender: TObject);
//引出下拉菜单
Begin
cbMore.DropDown;
End;
2
3
4
5
- fxFlying1OnReceived:
fxFlying1的OnReceived事件,接收获取打印数据信息。
Procedure fxFlying1OnReceived(ASender: TObject; AType: string; AContent: string);
//接收打印数据信息
var
Form: TfxRunFrame;
begin
if AType='GetPrintList' then
begin
cbPrinter.Items.CommaText := AContent;
if cbPrinter.Items.Count <> 0 Then
cbPrinter.ItemIndex := 0;
fxTimer3.Enabled := True;
end
else if AType='GetFileUrl' then
begin
//fxShowFileView('PDF',AContent,'','','');
Form := fxOpenFrameToForm('HTMLView',[syFree],'');
Form.TagObject := Self;
Form.TagValue := AContent;
end
else if AType='Error' then
Showmessage(AContent);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
- btnPrintOnClick:
btnPrint的OnClick事件,点击引入打印数据信息。
Procedure btnPrintOnClick(Sender: TObject);
//移动打印
Begin
fxFlying1.GetPrintList;
End;
2
3
4
5
- fxTimer3OnTimer:
fxTimer3的OnTimer事件,引入打印数据信息。
Procedure fxTimer3OnTimer(Sender: TObject);
//引入打印数据集信息
Begin
fxTimer3.Enabled := False;
fxFlying1.PrinterName := cbPrinter.Items.Strings[cbPrinter.ItemIndex];
fxFlying1.AddPrintData(dts0,'A');
fxFlying1.AddPrintData(dts1,'B');
fxFlying1.AddPrintData(dtsCompany,'C');
fxFlying1.ReportPreview;
End;
2
3
4
5
6
7
8
9
10
- dts0OnNewRecord:
dts0的OnNewRecord事件,主数据集更新时初始化部分内容信息。
Procedure dts0OnNewRecord(DataSet: TDataSet);
//主数据集更新时初始化部分内容信息
Begin
dts0.FieldByName('FInterID').AsString := self.TagValue;
dts0.FieldByName('FBillID').AsString := '12020002';
dts0.FieldByName('FBillNo').AsString := fxdm.GetBillNo('12020002',now,True);
dts0.FieldByName('FDate').AsDateTime := Date;
dts0.FieldByName('FSignDate').AsDateTime := Date;
dts0.FieldByName('FContractNo').AsString := dts0.FieldByName('FBillNo').AsString;
dts0.FieldByName('FExchangeRate').AsInteger := 1;
dts0.FieldByName('FStatus').AsInteger := 1;
dts0.FieldByName('FClosed').AsInteger := 0;
dts0.FieldByName('FBiller').AsString := Self.GetMsgLang('admin');
dts0.FieldByName('FCreateDate').AsDateTime := now;
dts0.Post;
OpenSalOrder;
OpenSalOrderEntry;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
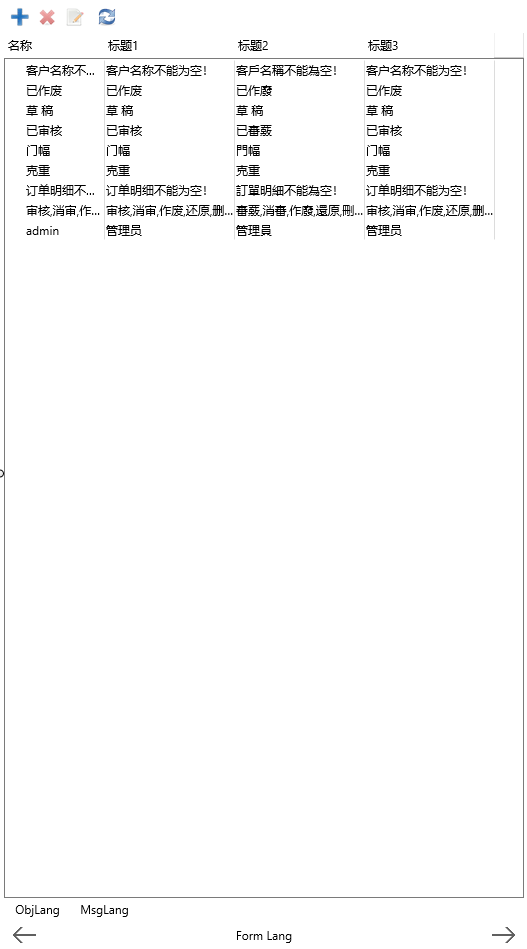
# 5.5. 多语言设置
在程序设计界面,点击界面右下侧的按钮展开界面,点击左侧与右侧按钮切换至窗体语言设置界面,在此界面中设置多语言的相关信息。对于绝大部分显示的字幕类型,都可以点击对应的控件项,然后点击上侧的修改按钮修改显示的字幕类型。

对于在程序中填写的多语言项目,请使用Self.GetMsgLang()来设定。比如上面程序中设置的几项多语言项目:
ShowMessage(Self.GetMsgLang('客户名称不能为空!'));
填写完成后,在窗体语言界面,点击下侧的MsgLang,在此页面中添加标题信息。

# 5.6. 报表设置
- Flying引入
单据支持Flying引入,实例中已经介绍过程序中的使用方式,在Flying服务端需要引入打印格式进行设计。
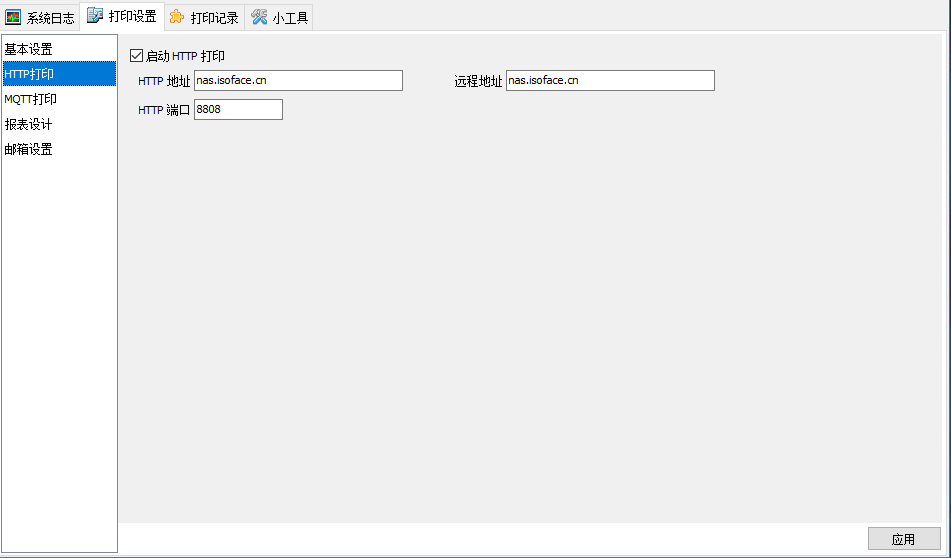
打开Flying服务端,点击打印设置-HTTP打印,检查设置是否与客户端的保持一致,点击应用保存设置。

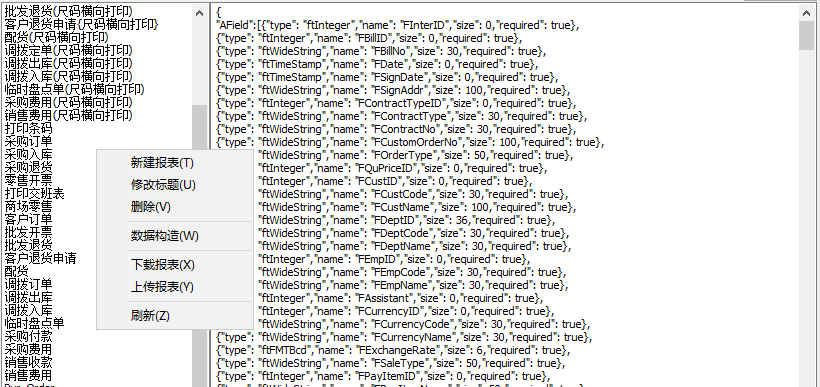
点击打印设置-报表设计按钮,在右侧的报表列表中右键单击,选择新建报表。

在对话框中输入报表的名称,此处输入Sal_Order,然后点击OK按钮。
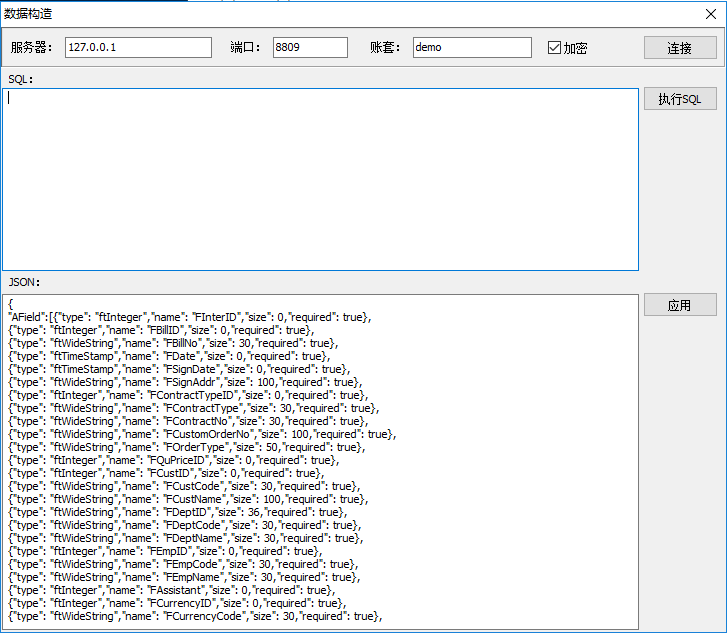
在列表中选择刚才创建的报表项,右键点击,在选项中选择数据构造,打开数据构造界面。首先设定好连接设置,点击连接按钮。

待连接按钮变成灰色后,在SQL中输入使用的数据集的SQL脚本。
--dts0
select TOP 1 a.*,b.FCustName as FCustFullName,
b.FAddress,b.FPhone1,
b.FHousebank,b.FHouseBnkAct
from Sal_Order a(NOLOCK)
LEFT JOIN Basic_Cust B ON
A.FCustID = B.FInterID
--dts1
SELECT TOP 1 * FROM Sal_OrderEntry
--dtsCompany
SELECT TOP 1 * FROM Basic_Company
2
3
4
5
6
7
8
9
10
11
12
13
14
输入完成后,点击执行SQL,等待下方的编辑框中出现字段信息后,点击应用返回至上一界面,在界面中点击保存数据。
在报表设计界面中双击Sal_Order,打开报表设计界面进行设计。
设计完成后,PinToo端可直接使用指定的设置执行打印设置操作。
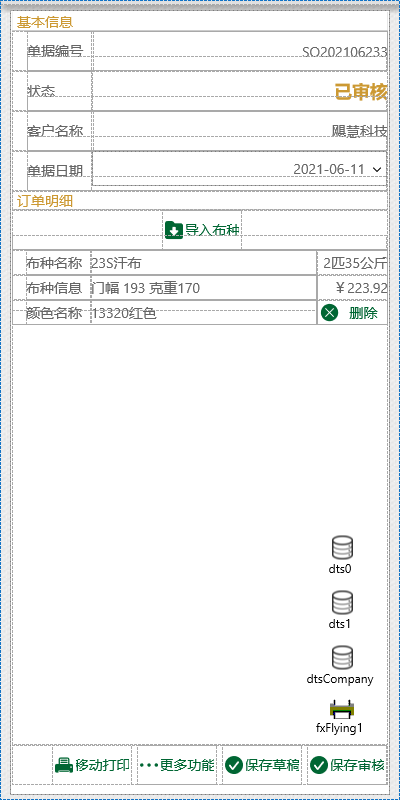
# 5.7. 运行结果

