 RestAPI控制LED灯
RestAPI控制LED灯
# PinToo之RestAPI控制LED灯
# 1. 说明
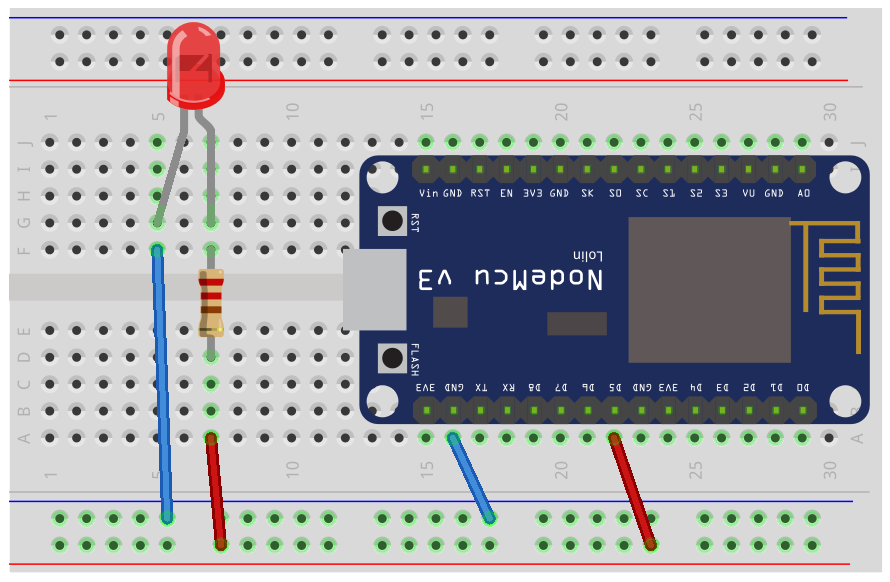
范例采用RestAPI通讯,来控制连接到NodeMCU的LED灯。NodeMCU是以ESP8266(ESP12)晶片为基础,包含了WiFi,GPIO,PWM,ADC,I2C等功能的主控板,执行效率高,非常适合物联网应用开发,因为它内建了WiFi功能,与Arduino相容,Arduino中可用的传感器基本都可用于NodeMCU。范例中使用的LED灯正极(长脚)连接电阻再连接至NodeMCU D5针脚,LED灯负极连接到NodeMCU GND针脚。
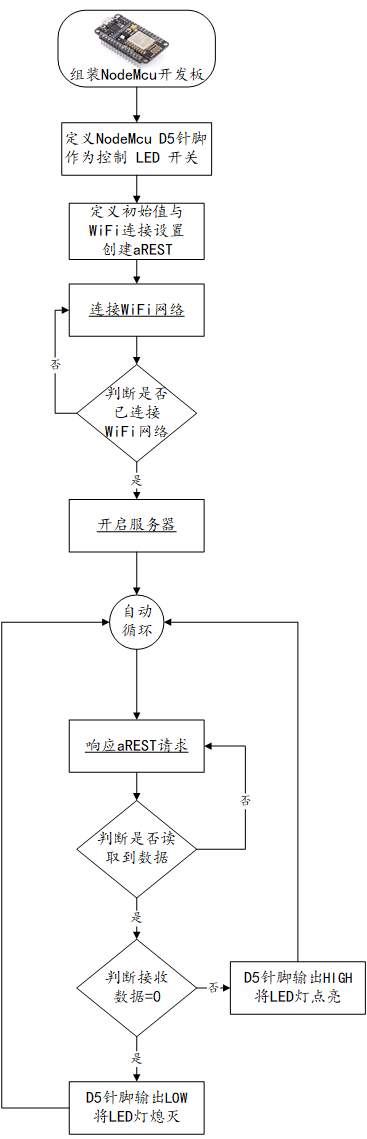
范例中使用的NodeMCU的ESP8266无线网络,先从路由器获取IP,连接网络成功后,启动Rest服务,如果从Rest获取到LED的参数为0,NodeMCU D5针脚输出为地电平,LED灯熄灭,反之,NodeMCU D5针脚输出为高电平,LED灯点亮。
通过范例学习,可以掌握Rest通讯的基本通讯原理,并结合NodeMCU开发板进行LED的控制功能。
# 2. 零件连接图

# 3. 使用零件
| 序 | 零件名称 | 数量 |
|---|---|---|
| 1 | NodeMCU 开发板 | 1 |
| 2 | USB数据线 | 1 |
| 3 | 面包板 | 1 |
| 4 | 杜邦线 | 若干 |
| 5 | LED灯 | 1 |
| 6 | 220欧姆电阻 | 1 |
# 4. Arduino流程图

# 5. Arduino程序
使用Arduino IDE 编译并上传以下Arduino程序。
// 使用 NodeMCU 开发板
// aREST
//https://github.com/marcoschwartz/aREST
//aRESTUI
//https://github.com/marcoschwartz/aREST_UI
#include <ESP8266WiFi.h>
#include <aREST.h>
#include <aREST_UI.h>
#define LED_PIN 14 //定义LED针脚D5
// 创建aREST实例
aREST_UI rest = aREST_UI();
// WiFi连接参数
const char* ssid = "WIFI_SSID";
const char* password = "WIFI_PASSWORD";
// 监听TCP连接
#define LISTEN_PORT 80
// 创建WiFi服务器
WiFiServer server(LISTEN_PORT);
// 定义使用API的函数
int ledControl(String command);
void setup(void)
{
// 开启串口
Serial.begin(9600);
// 设定标题
rest.title("aREST LED Control");
// 给D5针脚提供按钮
rest.button(LED_PIN);
// 设定暴露给aREST的函数
rest.function("led",ledControl);
// 给设备定义ID与名称
rest.set_id("1");
rest.set_name("esp8266");
//指定IP位址,请自行在此加入WiFi.config()叙述。
WiFi.config(IPAddress(192,168,0,170), // IP地址
IPAddress(192,168,0,1), // 网关地址
IPAddress(255,255,255,0)); // 子网掩码
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// 开启服务器
server.begin();
Serial.println("Server started");
// 输出IP地址
Serial.println(WiFi.localIP());
pinMode(LED_PIN, OUTPUT); //设定D5针脚为输出模式
}
void loop() {
// 响应aREST
WiFiClient client = server.available();
if (!client) {
return;
}
while(!client.available()){
delay(1);
}
rest.handle(client);
}
// API函数定义
int ledControl(String command) {
// 从命令URL中获取状态
int state = command.toInt();
digitalWrite(LED_PIN,state);
return 1;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
# 6. 设计明细
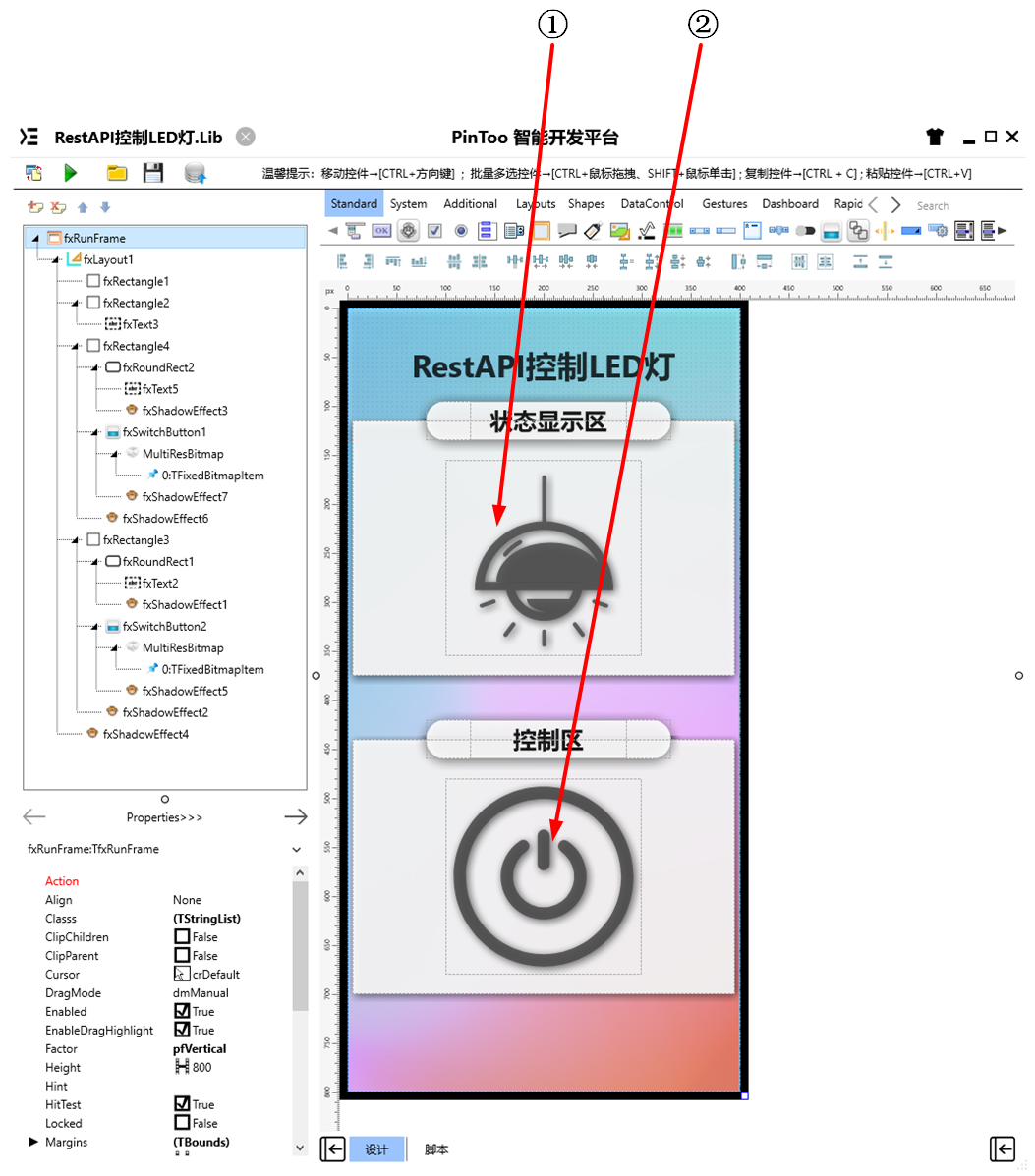
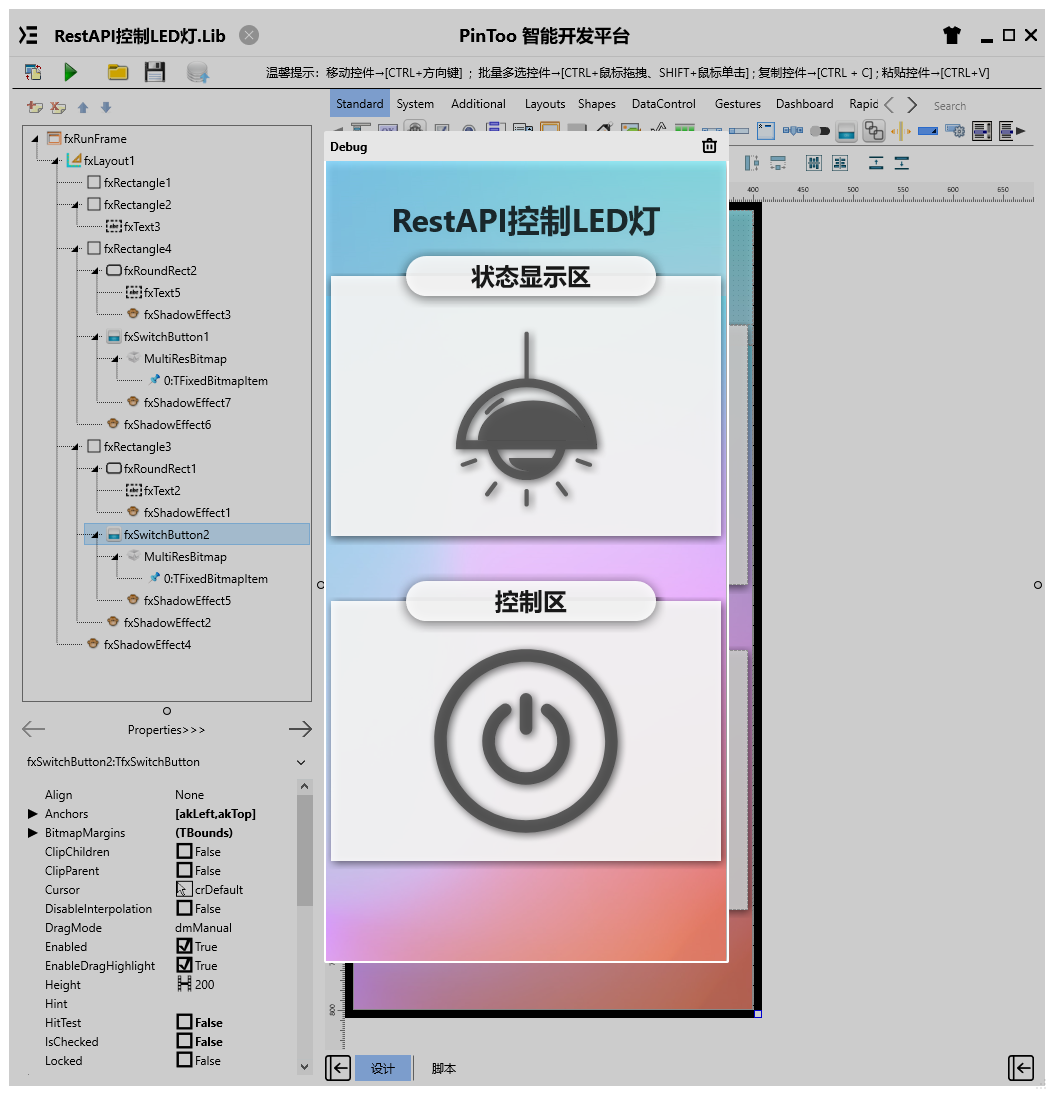
开启PinToo设计器,分别加入下插图之控件。或者点击左上角的[打开模板Lib文件]选择模板文件来打开对应模板。

①:TfxSwitchButton组件,控件名称为fxSwitchButton2。
②:TfxSwitchButton组件,控件名称为fxSwitchButton1。
fxRunFrame属性设置
Height:设置页面高度=800。Width:设置页面宽度=400。
①fxSwitchButton2属性设置
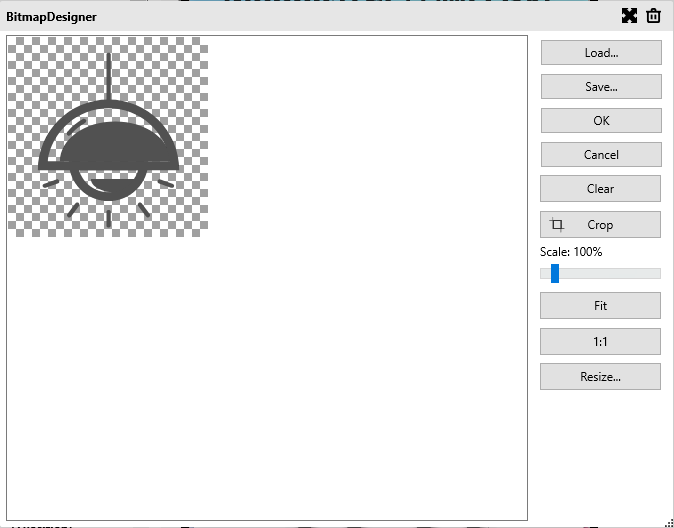
Height:设置控件高度=200。Width:设置控件宽度=200。HitTest:是否响应点击操作,设置为False。SwitchOffBmp:设置开关状态为关时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

SwitchOnBmp:设置开关状态为开时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

②fxSwitchButton1属性设置
Height:设置控件高度=200。Width:设置控件宽度=200。SwitchOffBmp:设置开关状态为关时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

SwitchOnBmp:设置开关状态为开时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

# 7. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程序需要引用ufxFunctions、JSON单元。
# 7.1. 程序初始设置
初始启动时触发该事件,获取LED状态并显示。
Procedure fxRunFrameAfterScriptRun(Sender: TObject);
var
LED: String;
ledJSONString: String;
J: TJSONObject;
data: TJSONArray;
Valueled: TJSONValue;
begin
J := TJSONObject.Create;
Try
ledJSONString := fxfun.UrlDecode(fxfun.NetHttpGet('http://192.168.0.170/digital/14'));
Valueled := fxfun.ParseJSONObject(ledJSONString);
LED := TJSONObject(Valueled).Get(0).JsonValue.Value;
if LED = '0' then
begin
fxSwitchButton1.IsChecked := False;
fxSwitchButton2.IsChecked := False;
end
else
begin
fxSwitchButton1.IsChecked := True;
fxSwitchButton2.IsChecked := True;
end;
Finally
J.Free;
end;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 7.2. 事件设置
- ②fxSwitchButton-OnSwitch事件
点击开关以开启/关闭LED灯。
Procedure fxSwitchButton1OnSwitch(Sender: TObject);
Begin
if fxSwitchButton1.IsChecked then
begin
fxfun.NetHttpGet('http://192.168.0.170/led?params=1');
fxSwitchButton2.IsChecked := True;
End
else
begin
fxfun.NetHttpGet('http://192.168.0.170/led?params=0');
fxSwitchButton2.IsChecked := False;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
# 8. 运行结果
使用鼠标在 PinToo 菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

通过同步中心,将程序上传至手机PinToo运行;同步时,请确保手机已经运行PinToo,并且已经登陆。

在设备端运行,点击开关按钮,开关打开,上方的灯泡切换为亮灯的状态,同时连接Arduino开发板的LED发光二极管处于点亮的状态;在亮灯状态下,点击右侧的开关图像,开关关闭,上方的灯泡切换为灯灭的状态,同时连接Arduino开发板的LED发光二极管处于关闭的状态。

