 MQTT控制LED灯
MQTT控制LED灯
# PinToo之MQTT控制LED灯
# 1. 说明
范例采用MQTT通讯协议,控制驳接在Arduino上的LED灯。MQTT是由IBM开发的通讯协议,为传感器提供一个轻量可靠的二进制通信设定,使得开发MQTT与物联网,机器之间的通信变得非常简单。
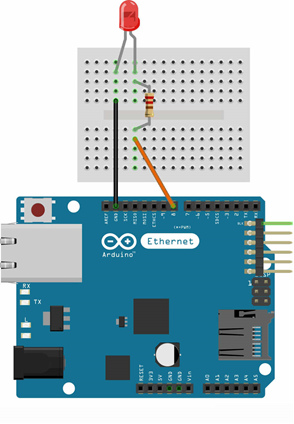
TARS中也提供了MQTT服务,使用TARS中的该服务可以实现设备之间的相互连接。范例中的LED灯连正极(长脚)处连接电阻再连接到Ethernet W5100扩展板的D8针脚,LED灯负极连接到扩展板的GND针脚,以下介绍如何利用MQTT通信协议,达到控制的目的。
通过范例学习,可以掌握fxMQTTClient控件的基本使用,并结合Arduino开发板通过MQTT进行LED灯的控制功能。
# 2. 零件连接图

# 3. 使用零件
| 序 | 零件名称 | 数量 |
|---|---|---|
| 1 | Arduino UNO R3 开发板 | 1 |
| 2 | Arduino Ethernet W5100 网络扩展板 | 1 |
| 3 | USB数据线 | 1 |
| 4 | 面包板 | 1 |
| 5 | 杜邦线 | 若干 |
| 6 | LED灯 | 1 |
| 7 | 220欧姆电阻 | 1 |
| 8 | 网线 | 1 |
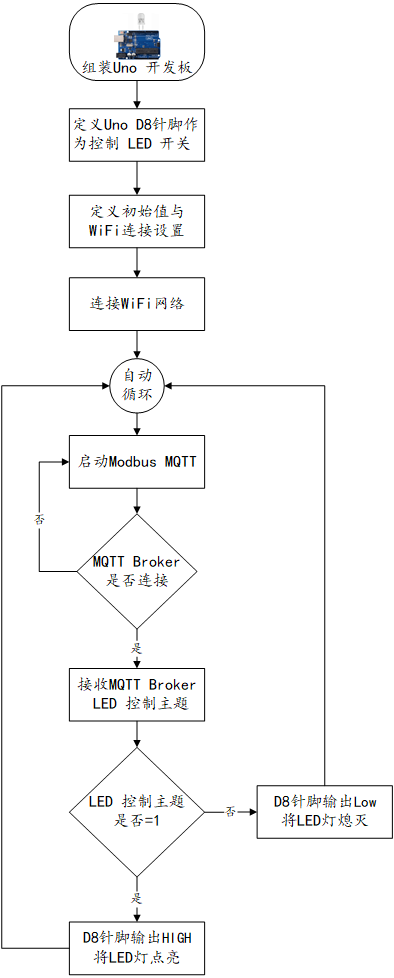
# 4. Arduino流程图

# 5. Arduino程序
使用Arduino IDE 编译并上传以下Arduino程序。
// pubsubclient MQTT 程序库 https://github.com/knolleary/pubsubclient
#include <SPI.h>
#include <Ethernet.h>
// MQTT 宣告 ========================================================
#include <PubSubClient.h>
EthernetClient ethClient;
PubSubClient client(ethClient);
#define LED_PIN 8 //定义LED针脚为8
#define STRING_LEN 128
// 设置网络IP地址 (网络扩展卡的 MAC 可自行修改 +1 以避免冲突)
byte mac[] = {0x90, 0xA2, 0xDA, 0x0E, 0x94, 0xB7 };
IPAddress ip(192, 168, 0, 163);
IPAddress gateway(192, 168, 0, 1);
IPAddress subnet(255, 255, 255, 0);
void setup() {
Serial.begin(9600);
Ethernet.begin(mac, ip, gateway, subnet); // 启动网络
Serial.println("网络已启动");
//設置 MQTT ========================================================
client.setServer("192.168.0.176", 1883); // 连接MQTT Broker
client.setCallback(callback); // 设置从 MQTT Broker读取主题之后,运行子程序。
if (client.connected()) { // 如果已经连接 MQTT Broker
client.subscribe("#"); // 自动接收来自 192.168.1.13 MQTT Broker 所有主题信息
}
delay(1500);
pinMode(LED_PIN, OUTPUT); //设定针脚8为输出模式
}
void loop() {
// MQTT 开始运行接收主题
if (!client.connected()) { // 如果MQTT Broker不通,将重新连接
reconnect();
}
client.loop();
}
// 接收MQTT主题后调用运行程序
void callback(char* topic, byte* payload, unsigned int length) {
String mapre01; // 预定接收的主题1 /LED
String mapres; // 实际从 MQTT Broker 接收到的主题
String information; // 实际从 MQTT Broker 接收到的主题内容
String LEDOpen="1";
//将 char[] 转为 String charToStringL(需转换的 Char阵列, 转换后的 String)
mapre01 = "LED"; //LED 的主題
charToStringL(topic, mapres); //实际从 MQTT Broker 接收到的主题
for (int i = 0; i < length; i++) { //转换 MQTT Broker 接收到的主题内容为字串
information = information + (char)payload[i];
}
if (mapres != mappu01) { // 不显示发布的主题
Serial.print("接收讯息 " + mapres + " [");
Serial.print(information);
Serial.print("] ");
}
if (mapres == mapre01) {
if (information == LEDOpen) {
Serial.println("打开 LED");
digitalWrite(LED_PIN, HIGH); //PIN 8输出高电平,LED点亮
}
else {
Serial.println("关闭 LED");
digitalWrite(LED_PIN, LOW); //PIN 8输出低电平,LED熄灭
}
}
delay(500); //延时500ms
Serial.println();
}
void reconnect() {
// 一直循环直到连接上 MQTT Broker
while (!client.connected()) {
Serial.print("正在连接 MQTT Broker...");
if (client.connect("arduinoClient")) {
Serial.println("MQTT Broker 已经连接上");
client.subscribe("#");
} else {
Serial.print("连接失败, rc=");
Serial.print(client.state());
Serial.println("五秒之后再进行连线");
delay(5000);
}
}
}
//将 char[] 转为 String 自定函数
void charToStringL(const char S[], String & D)
{
byte at = 0;
const char *p = S;
D = "";
while (*p++) {
D.concat(S[at++]);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
# 6. 设计明细
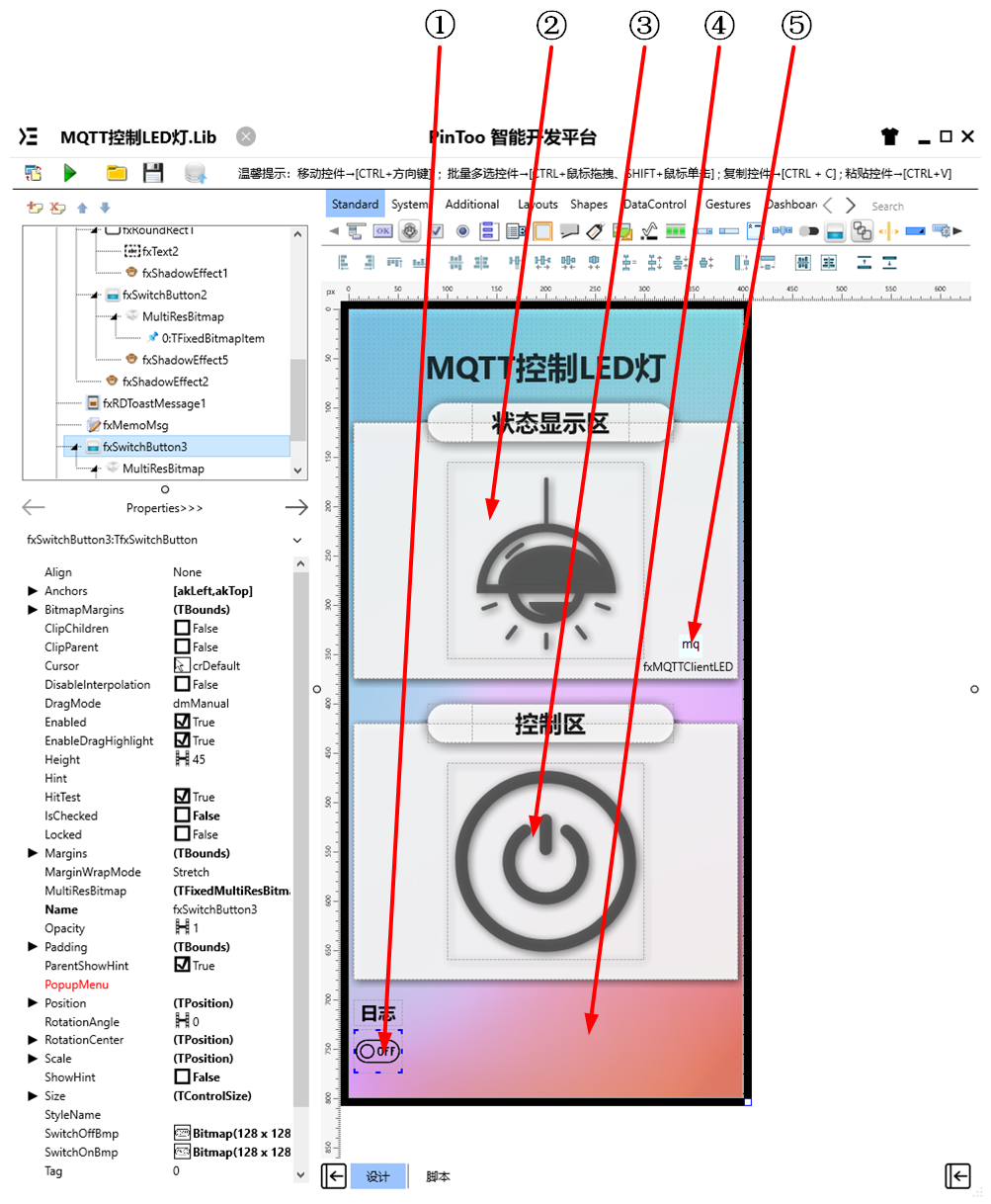
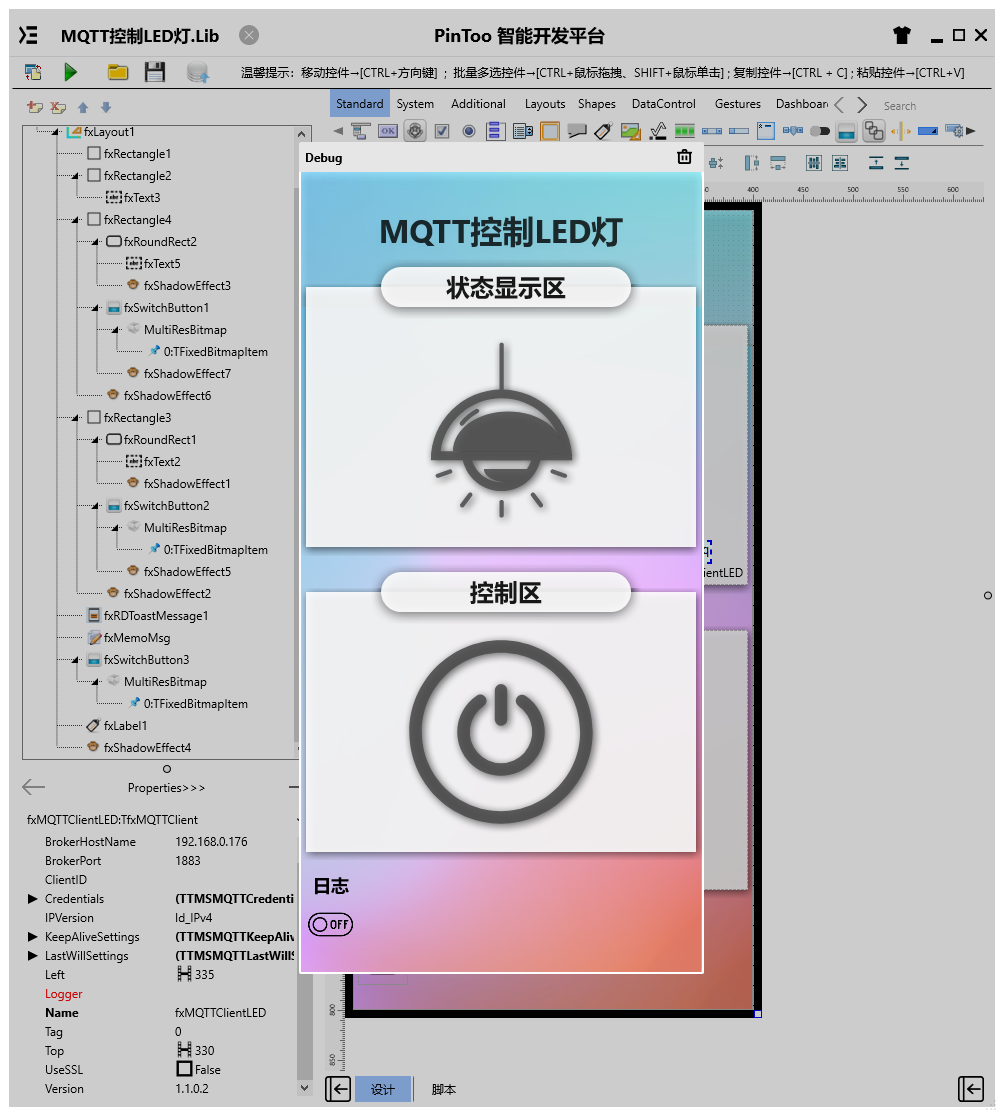
开启PinToo设计器,分别加入下插图之控件。或者点击左上角的[打开模板Lib文件]选择模板文件来打开对应模板。

①:TfxSwitchButton组件,控件名称为fxSwitchButton3。
②:TfxSwitchButton组件,控件名称为fxSwitchButton2。
③:TfxSwitchButton组件,控件名称为fxSwitchButton1。
④:TfxMemo组件,控件名称为fxMemoMsg。
⑤:TfxMQTTClient组件,控件名称为fxMQTTClientLED。
fxRunFrame属性设置
Height:设置页面高度=800。Width:设置页面宽度=401。
①fxSwitchButton3属性设置
Height:设置控件高度=45。Width:设置控件宽度=50。
②fxSwitchButton2属性设置
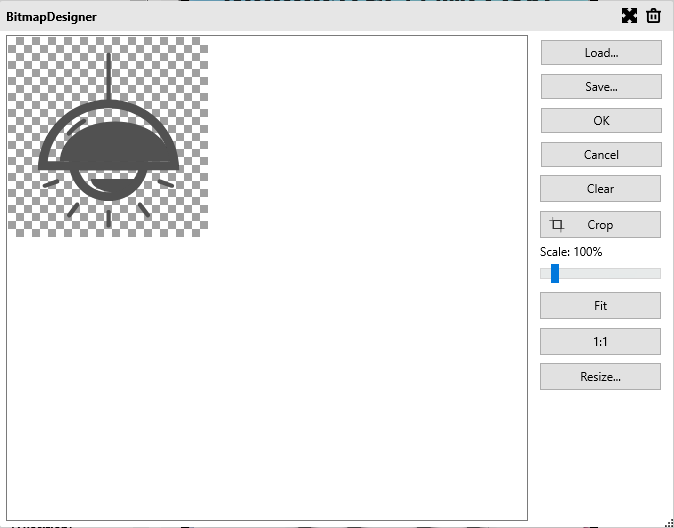
Height:设置控件高度=200。Width:设置控件宽度=200。HitTest:是否响应点击操作,设置为False。SwitchOffBmp:设置开关状态为关时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

SwitchOnBmp:设置开关状态为开时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

③fxSwitchButton1属性设置
Height:设置控件高度=200。Width:设置控件宽度=200。SwitchOffBmp:设置开关状态为关时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

SwitchOnBmp:设置开关状态为开时显示的图像,双击该属性或者点击属性右侧的[...]打开图像编辑器。点击[Load...]打开资源管理器,选择所需的图片后点击[打开],选择的图像会显示在预览框中。可在该页面下进行裁切或者缩放像素以使图像与控件的宽度高度相适应,修改完成后点击[OK]按钮完成图像修改。

④fxMemoMsg属性设置
Height:设置控件高度=105。Width:设置控件宽度=335。Visible:设置控件是否可见=False。Name:设置控件名称=fxMemoMsg。
⑤fxMQTTClientLED属性设置
BrokerHostName:设置MQTT服务端的地址,此处设置与Arduino中指定的一致,如192.168.0.176。BrokerPort:设置MQTT服务端的端口,此处设置与Arduino中指定的一致,如1883。Name:设置控件名称=fxMQTTClientLED。
# 7. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程序需要引用 TMSMQTTConnection 、 TMSMQTTClient 、TMSMQTTGlobal 单元。
# 7.1. 程序初始设置
程序启动时,启动MQTT连接。
Begin
//连接MQTTBroker
fxMQTTClientLED.Connect(false);
End.
2
3
4
# 7.2. 事件设置
- ①fxSwitchButton3-OnSwitch事件
点击以切换日志栏的显示隐藏。
Procedure fxSwitchButton3OnSwitch(Sender: TObject);
//显示日志
Begin
fxMemoMsg.Visible := fxSwitchButton3.IsChecked;
End;
2
3
4
5
- ③fxSwitchButton1属性设置
点击以发送MQTT订阅消息,控制LED灯开关。
Procedure fxSwitchButton1OnSwitch(Sender: TObject);
//点击以切换状态
Begin
if fxSwitchButton1.IsChecked Then
//打开LED
begin
fxMQTTClientLED.Publish('LED','1',qosAtMostOnce,false);
fxRDToastMessage1.ShowToastMessage('LED灯已开启',2.0,100);
fxSwitchButton2.IsChecked := True;
End
else
//关闭LED
begin
fxMQTTClientLED.Publish('LED','0',qosAtMostOnce,false);
fxRDToastMessage1.ShowToastMessage('LED灯已关闭',2.0,100);
fxSwitchButton2.IsChecked := False;
End;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- ⑤fxMQTTClientLED-OnConnectedStatusChanged事件
当连接状态发生变化时,在日志栏显示相关信息。
Procedure fxMQTTClientLEDOnConnectedStatusChanged(ASender: TObject; AConnected: Boolean; AStatus: TTMSMQTTConnectionStatus);
//状态变化时触发事件
Begin
if AConnected then
begin
fxMemoMsg.Lines.Add('MQTT Broker 连接成功!');
fxMQTTClientLED.Subscribe('LED',qosAtMostOnce);
end
else
fxMemoMsg.Lines.Add('MQTT Broker 连接超时!');
End;
2
3
4
5
6
7
8
9
10
11
- ⑤fxMQTTClientLED-OnPublishReceivedUTF8事件
当接收到订阅信息时,在日志栏进行显示。
Procedure fxMQTTClientLEDOnPublishReceivedUTF8(ASender: TObject; APacketID: Word; ATopic: string; APayload: string);
//fxMQTTClientLED 控件 OnPublishReceivedA 事件(发布收到的内容)
Begin
if APayload='1' Then
fxMemoMsg.Lines.Add(ATopic+'->开')
else
fxMemoMsg.Lines.Add(ATopic+'->关');
End;
2
3
4
5
6
7
8
# 8. 运行结果
使用鼠标在 PinToo 菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

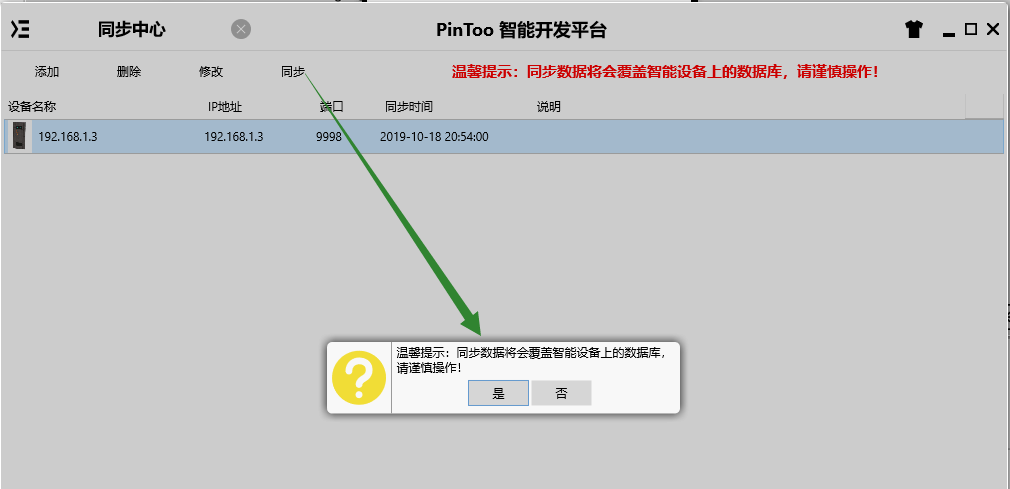
通过同步中心,将程序上传至手机PinToo运行;同步时,请确保手机已经运行PinToo,并且已经登陆。


点击日志下方的开关按钮打开日志,点击控制区的开关按钮,开关点亮,状态显示区的灯点亮,Arduino的LED灯点亮;再次点击控制区的按钮,开关熄灭,状态显示区的灯熄灭,Arduino的LED灯熄灭。日志栏中记录了MQTTLED灯主题状态信息。
