 快速设计控件
快速设计控件
# PinToo 控件使用(快速设计)
该组中包含图形元素的快速设计相关的控件。
# 1. TfxRDIconFlicker
该组件显示为一个带有触摸效果的图像按钮,可调整触摸的闪烁时间,其显示的文字内容可置于顶部底部或者右侧,可根据TextFont设置的大小进行自动调整。通过OnFlickerFinish事件来触发用户事件操作。
| 属性 | 属性说明 |
|---|---|
| BitmapIcon | 设置用于显示的图标,可点击...打开图像编辑器进行设置 |
| Duration | 触摸动态效果反馈的持续时间,默认为0.5秒 |
| TextPosition | 文字相对于图标的显示位置,可选择None(不显示文字),Top(显示于图标顶部),Bottom(显示位于图标底部),Right(显示位于图标右侧) |
| TextFont.Size | 设置显示字体的大小 |
| TextColor | 设置显示文字的颜色 |
# 2. TfxRDIconImgChange
该组件在OnMouseDown和OnMouseUp后分别显示为两个图标。其显示的文字内容可置于顶部底部或者右侧,可根据TextFont设置的大小进行自动调整。可设置文字颜色以及触摸时的文字颜色。将用户操作应用于OnMouseDown和OnMouseUp事件。
| 属性 | 属性说明 |
|---|---|
| BitmapIcon | 设置用于显示的图标,可点击...打开图像编辑器进行设置 |
| BitmapIconTouch | 设置在触摸时显示的图标,可点击...打开图像编辑器进行设置 |
| TextPosition | 文字相对于图标的显示位置,可选择None(不显示文字),Top(显示于图标顶部),Bottom(显示位于图标底部),Right(显示位于图标右侧) |
| TextFont.Size | 设置显示字体的大小 |
| TextColor | 设置显示文字的颜色 |
| TextColorTouch | 设置示文字在触摸时显示的颜色 |
# 3. TfxRDIconColorChange
该组件的按钮图标图像在触摸时会更改颜色。其显示的文字内容可置于顶部底部或者右侧,可根据TextFont设置的大小进行自动调整,可设置文字颜色,将用户操作应用于OnMouseDown和OnMouseUp事件。
| 属性 | 属性说明 |
|---|---|
| BitmapIcon | 设置用于显示的图标,可点击...打开图像编辑器进行设置 |
| ColorTouch | 设置在触摸时显示的图标颜色 |
| TextPosition | 文字相对于图标的显示位置,可选择None(不显示文字),Top(显示于图标顶部),Bottom(显示位于图标底部),Right(显示位于图标右侧) |
| TextFont.Size | 设置显示字体的大小 |
| TextColor | 设置显示文字的颜色 |
# 4. TfxRDColorCheckBox
该组件实现一个确认框的功能,控件大小可以自由调整,图标以及背景色可以设置,包括调整图标和边框的粗细,设置边框是否可见,设置边框为圆形或者矩形。通过OnChange事件来触发用户操作。
| 属性 | 属性说明 |
|---|---|
| Height,Width | 设置控件显示的宽度和高度 |
| ColorCheck | 设置确认勾选的勾的颜色 |
| ColorBackground | 设置勾选框的背景颜色 |
| ThicknessCheck | 设置用于勾选的勾的厚度 |
| ThicknessBorder | 设置勾选框的边框厚度 |
| BorderVisible | 设置是否显示勾选框的边框,为True时表示显示,为False表示不显示 |
| ShapeType | 勾选框的类型,Rectangle为矩形勾选框,Circle为圆形勾选框 |
# 5. TfxufxRDColorSwitch
该组件显示为一个切换拨杆,其大小可以自由调整。可以设置拨杆的背景色以及开/关状态下的颜色,拨杆可以是圆形或者矩形,包含三种类型的切换模式,使用OnChange事件来触发用户操作。
| 属性 | 属性说明 |
|---|---|
| Height,Width | 设置控件显示的宽度和高度 |
| ColorON | 设置拨杆开启状态时显示的颜色 |
| ColorOFF | 设置拨杆关闭状态时显示的颜色 |
| ColorSwitch | 设置拨杆自身的颜色 |
| ShapeType | 拨杆的形状,Rectangle为矩形,Circle为圆形 |
| SwitchMode | 拨杆的模式类型,Inner表示拨杆在槽内,Over表示拨杆伸出槽外,Fit表示拨杆适应槽的大小 |
# 6. TfxRDHorzProgress/TfxRDVertProgress
该组件表示为一个可用于显示进度的水平/竖直进度条。其可以不受限制地自由调整大小,可以设置Value栏目和背景的颜色,可将渐变色和图像应用于Value栏目,设置分割线为Interval(间隔)和Visible(可见),进度条形状可设置为矩形或者三角形。
| 属性 | 属性说明 |
|---|---|
| Height,Width | 设置控件显示的宽度和高度 |
| ColorFill | 填充进度条的部分显示的颜色 |
| ColorRange | 进度条非填充部分部分显示的颜色 |
| Color.Kind | 设置ColorFill和ColorRange的颜色显示类型 |
| SplitterDistance | 设置分隔条的间距 |
| SplitterVisible | 设置分隔条是否可见 |
| ShapeType | 进度条的形状类型,Rectangle为矩形,Triangle为三角形 |
# 7. TfxRDCircularProgress
该组件表示为一个环形的进度条,环的粗细可以自由调整,可以设置表示值的弧以及背景的颜色,设置文字字体与大小,值的范围为0到100%,值为100时显示确认图标。
| 属性 | 属性说明 |
|---|---|
| Thickness | 设置环的厚度 |
| ColorValue | 设置显示值的弧的颜色 |
| ColorBackground | 设置进度环背景的颜色 |
| ColorRange | 设置进度环的颜色 |
| TextFont | 设置显示数值的字体以及大小 |
# 8. TfxRDAngularGauge
该组件表示为一个仪表盘。包含一个弧和一个用于指示数值的指针,弧的厚度可以自由调整,弧的角度可以在20~360°之间自由设置,可以设置表示值的弧以及背景的颜色以及指针的颜色以及是否可见,设置文字字体与大小,设置值的最小与最大范围。
| 属性 | 属性说明 |
|---|---|
| Thickness | 设置弧的厚度 |
| RangeAngle | 设置圆弧的角度范围 |
| ColorValue | 设置显示值的弧的颜色 |
| ColorBackground | 设置进度弧背景的颜色 |
| ColorRange | 设置进度弧的颜色 |
| ColorNeedle | 设置指针的颜色 |
| NeedleVisible | 设置指针是否可见,为True时显示指针,为False时不显示指针 |
| TextFont | 设置显示数值的字体以及大小 |
| TextVisible | 设置文字内容是否可见 |
| ValueMin | 设置显示值范围的最小值 |
| ValueMax | 设置显示值范围的最大值 |
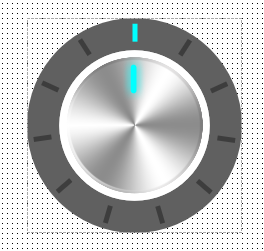
# 9. TfxRDRotaryKnob
该组件为一个可旋转的旋钮,圆的大小可以自由调整,可设置分区和背景的颜色,可以设置分区基准和圆形颜色,沿着分割角进行旋转,值的范围从0到100,包含银色和黑色两种旋钮类型。用户通过OnChange事件来进行事件触发脚本的输入。

| 属性 | 属性说明 |
|---|---|
| Height,Width | 设置控件显示的宽度和高度 |
| ColorDivision | 设置旋钮表盘刻度处在激活时显示的颜色 |
| ColorBackground | 设置旋钮表盘背景颜色 |
| ColorDivisionBase | 设置旋钮表盘刻度处在未激活时显示的颜色 |
| ColorRound | 设置旋钮与刻度表盘之间的圆环的颜色 |
| Division | 设置分割线分区的数目 |
| Value | 设置旋钮指向的位置对应的数值 |
| KnobType | 设置旋钮的外观,有Silver和Balck两种类型 |
# 10. TfxRDHorzSlideBar/TfxRDVertSlideBar
该组件显示为一个带滑块的滑轨。可设置滑轨和滑块的颜色,包含三种厚度类型,三种滑块类型,可按频率设置移动的范围,可设置其为只读类型,用户通过OnChange事件来进行事件触发脚本的输入。
| 属性 | 属性说明 |
|---|---|
| ColorValue | 设置显示值的滑轨段的颜色 |
| ColorRange | 设置不显示值的滑轨段的颜色 |
| ThicknessType | 设置滑轨的厚度类型,有Thick,Normal,Thin三种类型 |
| KnobType | 设置滑块的类型,有Circle,Dount,Bar三种类型 |
| Frequency | 设置滑块移动的单位数值,数值设定越大标明滑块的变动率越低。 |
| IsReadOnly | 设置滑块是否为只读状态 |
# 11. TfxRDDigitalFont
该组件用于以LED点阵的方式进行字符的显示,显示的字符类型为字母,数字和特殊字符(AZ,09,-%;:。,)。可以设置编剧,字体以及背景颜色。
| 属性 | 属性说明 |
|---|---|
| DigitalChar | 设定需要显示的字符 |
| MarginRate | 设定外边框与显示区域的边缘比例 |
| ColorFont | 设定显示字符的颜色 |
| ColorBackground | 设定显示面板的背景颜色 |
# 12. TfxRDDigitalNumber
该组件以七段LED显示管的方式来显示数字和特殊字符(09,-:。),可设置字体和背景颜色。
| 属性 | 属性说明 |
|---|---|
| Number | 设定使用LED灯管显示的数字 |
| ColorNumber | 设定显示数值(LED灯管处于开启状态)的段对应的颜色 |
| ColorBackground | 设定不显示数值(LED灯管处于关闭状态)的段对应的颜色 |
# 13. TfxRDStarRating
该组件表现为评分,其大小可以自由调整,可以设置评价星星的颜色,其值的范围从0到5,用户通过OnStarChange事件来输入代码。
| 属性 | 属性说明 |
|---|---|
| Height,Width | 设置控件显示的宽度和高度 |
| ColorStar | 设置评分星星的颜色 |
| Value | 评分时对应星星表示的数值,数值只能是0~5范围内的整数 |
# 14. TfxRDToastMessage
使用该组件需要将其放置在程序的主窗体中,用作消息提示的功能。该组件可自动缩放以适应屏幕尺寸。可设置文本颜色与背景颜色,可设置阴影可见。
使用方式:
ShowToastMessage(Msg:string; ShowTime:single = 3.0; MarginBottom:single = 100);
例如:
fxRDToastMessage1.ShowToastMessage('你好',3.0,100);
如果使用了CloseToast方法,无论ShowTime值如何,消息提示框都会立即关闭。
| 属性 | 属性说明 |
|---|---|
| ColorMessage | 设置消息提示文字内容的颜色 |
| ColorBackground | 设置消息提示框的颜色 |
| Shadow | 设置是否在消息提示框下显示阴影 |
# 15. TfxRDPopupDialog
使用该组件需要将其放置在程序的主窗体中,用作弹出式对话框,该组件可自动缩放以适应屏幕尺寸。可设置文本按钮的颜色,可设置阴影可见。弹出对话框的背景可以有3种模糊效果。
使用方式
ShowPopupDialog(Title, Msg:string; LeftTextButton:string = 'Cancel'; RightTextButton:string = 'Apply');
例如:
fxRDPopupDialog1.ShowPopupDialog('Hola','你好','取消','应用');
使用OnLeftTextButtonClick和OnRightTextButtonClick事件来对应对话框的左侧按钮点击与右侧按钮点击事件。
| 属性 | 属性说明 |
|---|---|
| ColorMessage | 设置消息提示正文的颜色 |
| ColorBackground | 设置消息提示框的背景颜色 |
| ColorTextButton | 设置消息提示框按钮上文字的颜色 |
| Shadow | 设置是否在消息提示框下显示阴影 |
| BackgroundBlur | 设置弹出提示框时背景虚化的效果,有LowBlur,MediumBlur,HighBlur三种可选 |
# 16. TfxRDInputQueryBox
使用该组件需要将其放置在程序的主窗体中,用作弹出式输入对话框,该组件可自动缩放以适应屏幕尺寸。可设置信息和背景的颜色,可设置文本按钮的颜色,可设置阴影可见,可设置弹出对话框3种模糊效果。TfxEdit属性(例如密码和提示)可以在Input Edit中使用。
使用方式
ShowQueryBox( InputLabel :string );
例如:
Procedure fxButton2OnClick(Sender: TObject);
Begin
fxRDInputQueryBox1.ShowQueryBox('');
End;
Procedure fxRDInputQueryBox1OnApplyButtonClick(Sender: TObject);
Begin
fxLabel1.Text := fxRDInputQueryBox1.InputString;
End;
2
3
4
5
6
7
8
9
| 属性 | 属性说明 |
|---|---|
| ColorMessage | 设置消息提示正文的颜色 |
| ColorBackground | 设置消息提示框的背景颜色 |
| ColorTextButton | 设置消息提示框按钮上文字的颜色 |
| Shadow | 设置是否在消息提示框下显示阴影 |
| BackgroundBlur | 设置弹出提示框时背景虚化的效果,有LowBlur,MediumBlur,HighBlur三种可选 |
| InputString | 存储对话框种输入的字符 |
| EditPassword | 是否启用密码输入功能,为True时表示启用,为False时表示为不启用 |
| EditTextPrompt | 设置显示的文字提示内容 |
# 17. TfxRDMovingCaption
该组件显示为一个可以移动的字幕组件。可以设置字幕背景和文本颜色,设置文字字体和大小,在文字上输入字幕,设置字幕的移动速度。可以设置重复播放。将IsStart设置为True以移动字幕。
| 属性 | 属性说明 |
|---|---|
| BackgroundColor | 设定移动字幕的背景颜色 |
| TextColor | 设定字幕的颜色 |
| TextFont | 设定字幕的字体 |
| Text | 设定字幕内容 |
| Velocity | 设定字幕的移动速度 |
| Loop | 设定字幕是否循环显示,为True时循环显示,为False时只移动显示一次 |
| IsStart | 设定字幕是否移动,为True时移动字幕,为False时不移动字幕 |
# 18. TfxRDButtonSet
该组件显示为一组按键,根据输入的数量来创建按钮组,可以设置按钮空间,可以设置文本和按钮的颜色,每个按钮的文本可以分别指定,可以设置两端左右按钮以弧形显示,大小可以自由调整,可设置文字字体和大小。用户使用OnButtonSetClick事件输入操作代码。单击按钮,对应点击的按钮序号存储在ClickIndex属性中。
| 属性 | 属性说明 |
|---|---|
| ButtonNo | 设置显示按钮的数量 |
| ButtonSpace | 设置显示的按钮的间隔 |
| ColorButton | 设置按钮显示的颜色 |
| ColorButtonText | 设置按钮文字的显示颜色 |
| ButtonText | 设置按钮组中每个按钮显示文字的内容 |
| IsRounded | 两端的按钮是否显示为弧形 |
| Height,Width | 设置控件显示的宽度和高度 |
| TextFont | 设置显示文字的字体格式 |
# 19. TfxRDToggleButtons
该组件显示为一个可进行模式切换的按钮组,按下其中一个按钮可切换至按钮指示的状态中。根据输入的按钮数量自动创建的按钮,每个按钮的文本可以分别指定,可以设置文本和按钮的颜色,可以设置开/关的顶线颜色,大小可以自由调整,可设置文字字体和大小。 用户使用使用OnButtonSetClick事件输入操作代码。 单击按钮对应的按钮序号存储在ClickIndex属性中。
| 属性 | 属性说明 |
|---|---|
| ButtonNo | 设置显示按钮的数量 |
| ButtonSpace | 设置显示的按钮的间隔 |
| ColorButton | 设置按钮显示的颜色 |
| ColorButtonText | 设置按钮文字的显示颜色 |
| ColorTopLineOn | 开关顶线在开启状态下的颜色 |
| ColorTopLineOff | 开关顶线在关闭状态下的颜色 |
| Height,Width | 设置控件显示的宽度和高度 |
| TextFont | 设置显示文字的字体格式 |
# 20. TfxRDChartBarHori
该组件显示为一个水平直方图。图形间距可根据数据数量自动设置。可以指定图表的最大范围。可以设置图形开始位置(x,y)。可以设置条的宽度和颜色。可以设置阴影。可以选择背景为彩色,渐变或图像。背景不透明度可用于创建多个图表图层。可以设置背景笔划。可以设置文本颜色,字体和可见性。
| 属性 | 属性说明 |
|---|---|
| Lines | 设置需要显示的行的直方图的长度,显示的长度与MaxWidth属性指定的数值相关 |
| MaxWidth | 设置直方图横坐标显示最大长度时的数值,若该属性设置的值比Lines中的最大值要小,则Lines中的最大值会作为直方图的最大宽度来显示 |
| StartX,StartY | 设置直方图起始显示位置与左下角(原点)的像素距离 |
| BarWidth | 设置直方图显示的宽度 |
| BarColor | 设置直方图显示的颜色 |
| Shadow | 设置是否显示直方图的阴影 |
| BackgroundFill | 设置背景的填充样式 |
| BackgroundOpacity | 设置背景的透明度,可选值范围在0~1之间,为0时表示完全透明,为1时表示完全不透明 |
| BackgroundStroke | 设置背景边缘的填充样式 |
| TextColor | 设置文字颜色 |
| TextFont | 设置文字字体 |
| TextVisible | 设置文字是否可见 |
# 21. TfxRDChartBarVert
该组件显示为一个垂直直方图。图形间距可根据数据数量自动设置。可以指定图表的最大范围。可以设置图形开始位置(x,y)。可以设置条的宽度和颜色。可以设置阴影。可以选择背景为彩色,渐变或图像。背景不透明度可用于创建多个图表图层。可以设置背景笔划。可以设置文本颜色,字体和可见性。
| 属性 | 属性说明 |
|---|---|
| Lines | 设置需要显示的直方图的长度,显示的长度与MaxHeight属性指定的数值相关 |
| MaxHeight | 设置直方图横坐标显示最大高度时的数值,若该属性设置的值比Lines中的最大值要小,则Lines中的最大值会作为直方图的最大高度来显示 |
| StartX,StartY | 设置直方图起始显示位置与左下角(原点)的像素距离 |
| BarWidth | 设置直方图显示的宽度 |
| BarColor | 设置直方图显示的颜色 |
| Shadow | 设置是否显示直方图的阴影 |
| BackgroundFill | 设置背景的填充样式 |
| BackgroundOpacity | 设置背景的透明度,可选值范围在0~1之间,为0时表示完全透明,为1时表示完全不透明 |
| BackgroundStroke | 设置背景边缘的填充样式 |
| TextColor | 设置文字颜色 |
| TextFont | 设置文字字体 |
| TextVisible | 设置文字是否可见 |
# 22. TfxRDChartLine
该图显示为一个线性图。图形间距根据数据数量自动设置。 可以指定图表的最大范围。可以设置图形开始位置(x,y)。可以设置线条粗细和颜色。可以设置阴影线。圆圈的颜色和直径设置。圈范围宽度设置。可以选择背景为彩色,渐变或图像。背景不透明度可用于创建多个图表图层。可以设置背景笔划。可以设置文本颜色,字体和可见性。
| 属性 | 属性说明 |
|---|---|
| Lines | 设置需要显示的线型图的数据内容,显示的长度与MaxHeight属性指定的数值相关 |
| MaxHeight | 设置横坐标显示最大高度时的数值,若该属性设置的值比Lines中的最大值要小,则Lines中的最大值会作为直方图的最大高度来显示 |
| StartX,StartY | 设置线型图起始显示位置与左下角(原点)的像素距离 |
| LineThickness | 设置线条的显示厚度 |
| LineColor | 设置线条的显示颜色 |
| Shadow | 设置是否显示线型图的阴影 |
| CircleColor | 设置线型图中圆点的颜色 |
| CircleDiameter | 设置圆点的直径 |
| RangeWidth | 设置显示内容的范围宽度 |
| BackgroundFill | 设置背景颜色的填充样式 |
| BackgroundOpacity | 设置背景的透明度,可选值范围在0~1之间,为0时表示完全透明,为1时表示完全不透明 |
| BackgroundStroke | 设置背景边缘的填充样式 |
| TextColor | 设置文字颜色 |
| TextFont | 设置文字字体 |
| TextVisible | 设置文字是否可见 |
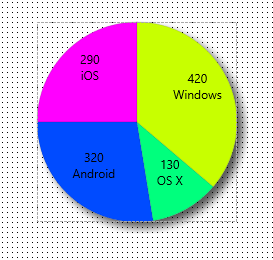
# 23. TfxRDChartPie
该组件显示为一个饼图。可根据数据数量自动设置图表颜色(有七种颜色)。可以选择三种类型的文本项(值,注释,百分比(%))。数据和注释以'#'分隔。例如100#注释。可以设置文本颜色和字体以及图表阴影。

| 属性 | 属性说明 |
|---|---|
| ColorType | 设置饼图的配色类型,可根据自己的需求进行选择搭配 |
| TextItems | 设置饼图中内容的显示样式,可自行设定是否显示其中的三项内容。 Value: 数值。 Comment: 注释。 Percent: 百分比 |
| Lines | 设置需要显示的数据内容。其中需要填写数值以及注释,填写方式如示例420#Windows130#OS X320#Android290#iOS |
| TextColor | 设置文字颜色 |
| TextFont | 设置文字字体 |
| Shadow | 设置是否显示饼图的阴影 |
