 仪表盘控件
仪表盘控件
# PinToo 控件使用(仪表盘)
该控件组中包含了数据显示的相关图形控件。
# 1. TfxWidgetProgress
TfxWidgetProgress以圆圈的形式图形化显示过程的进度。 要使用此控件,只需将其放在窗体上,然后使用Value属性显示进度。
- 特性
- 易于使用,只需设置Value属性即可设置进度
- 可以对进度变化值的显示进行动画处理的选项
- 通过实心圆(点)或自定义位图在圆上自定义ValueIndicator的属性
- 选择在顶部或底部显示标题文本
- 用于自定义显示值的字体和格式的属性
- 用于自定义进度圆的完成和未完成部分的填充颜色和厚度的属性
- 通过指定起点和终点角度来更改圆弧范围的属性
- 用于显示圆圈周围的刻度线,带有较大的开始和结束刻度线并带有标题
# 1.1. 属性
要显示进度值,请将其设置为Value属性。通过ValueFont和ValueFormat控制值文本的显示。
- 通过使用属性组ValueIndicator控制值在圆上的实际位置的显示。您可以在Value位置显示具有不同填充或自定义位图的更大的点。
- 当您设置新值时,控件会立即将位置定位到新值。但是您可以通过激活属性ValueAnimation使其伴随动画。
- 通过属性组CircleOptions调整进度圆的完成和未完成部分的厚度和颜色填充。
- 通过CaptionOptions属性组显示标题。标题可以放置在控件的顶部或底部。
- 高级功能包括控制进度圆圈的开始和结束角度,在圆圈周围显示刻度线,在刻度线的起点,终点和中心显示标题。
| 属性 | 属性说明 |
|---|---|
| Value | 以百分比设置进度值,并相应显示圆形进度弧 |
| ValueFormat | 设置格式字符串以在圆心处显示值文本。 默认格式%g%%显示带有百分比符号的值。 请注意,此默认格式末尾的2个百分号符号显示为单个百分号 |
| ValueFont | 设置在圆心显示数值文本的字体 |
| ValueIndicator | 设置与该值相对应的圆上实际位置的显示效果 |
| ValueAnimation | 激活该属性可展示数值变化的过渡动画 |
| CircleOptions | 包括用于控制进度圈显示的属性 |
| Tickmarks | 包括用于在进度圈周围显示刻度线的属性 |
| CaptionOptions | 设置标题以显示在小部件上 |
# 1.1.1. ValueIndicator属性
设置与该值相对应的圆上实际位置的显示效果。包含以下属性:
- Kind: 可选项为piDot,piBitmap和piNone。 默认值为piDot,其在数值位置显示一个圆或数值点。 如果选择piBItmap,它将允许您显示为BitmapName属性分配的自定义位图。
- Size: 如果Kind设置为piDot,则该属性规定点的直径。 默认大小与圆环的默认粗细相同。
- Fill: 如果Kind设置为piDot,则设置值点的颜色。
- BitmapName: 设置BitmapContainer中分配给WidgetProgress控件的位图名称。 如果将上述种类设置为piBitmap,则该位图将显示为值指示器。
# 1.1.2. CircleOptions属性
包括用于控制进度圈显示的属性。包含以下属性:
- Fill: 设置圆的完成部分的颜色。
- UnfinishedFill: 设置圆的未完成部分的颜色。
- Thickness: 设置圆弧已完成部分的厚度。
- UnfinishedThickness: 设置圆弧未完成部分的厚度。
- Margin: 设置要在小部件边缘空出的边缘距离。
- StartAngle: 设置进度起点的角度,默认值为0(指示点位于顶部)。
- EndAngle: 设置进度终点的角度,默认值为360(指示点位于底部)。
如果将StartAngle设置为-90,EndAngle设置为90,则控件将如下图所示。

# 1.1.3. Tickmarks属性
包括用于在进度圈周围显示刻度线的属性。包含以下属性:
- Count: 设置为非零值时,显示进度圈周围有多少刻度线。
- Size: 设置刻度线的长度。
- Stroke: 设置笔触以绘制刻度线。
- Gap: 设置圆圈和刻度线顶端之间的间隙。
- CenterText: 设置文本,使其显示在圆心数值的下方。
如果前面描述的属性CircleOptions.StartAngle和CircleOptions.EndAngle被设置为不完整的圆,则可以在TickMarks中使用以下附加属性。
- StartEndMarkSize: 设置开始刻度标记和结束刻度标记的长度,该刻度长度可与其他刻度不同。
- StartEndMarkWidth: 设置开始和结束刻度线的宽度。
- StartText: 设置显示在起始标记附近的文本标签。
- EndText: 设置显示在结束标记附近的文本标签。
# 1.1.4. CaptionOptions属性
设置标题以显示在小部件上,包含以下属性:
- Text: 设置字幕文字。
- Font: 设置字幕字体。
- Position: 当字幕被设置时,该选项可选择字幕是置于图像顶部(cpTop)、字幕底部(cpBottom)或者隐藏字幕(cpNone)。
设置标题时,图形部分的大小将会减小为标题部分留出显示空间。
# 1.2. 示例(Code)
- 显示进度数值
fxWidgetProgress1.Value := 45;
- 设定字幕
This.WidgetProgress1.CaptionOptions.Text := 'Server Dallas';
- 使用深色渐变背景和刻度线完全更改配色方案:
fxWidgetProgress1.Value := 30;
fxWidgetProgress1.Fill.Color := gcNavy;
fxWidgetProgress1.Fill.ColorTo := gcRoyalBlue;
fxWidgetProgress1.Fill.Kind := gfkGradient;
fxWidgetProgress1.CircleOptions.Fill.Color := gcWhite;
fxWidgetProgress1.CircleOptions.Fill.ColorTo := gcPowderBlue;
fxWidgetProgress1.CircleOptions.Fill.Kind := gfkGradient;
fxWidgetProgress1.CircleOptions.UnfinishedFill.Color := gcNavy;
fxWidgetProgress1.CircleOptions.Thickness := 5;
fxWidgetProgress1.CircleOptions.UnfinishedThickness := 5;
fxWidgetProgress1.ValueIndicator.Fill.Color := gcPowderBlue;
fxWidgetProgress1.ValueFont.Color := gcPowderBlue;
fxWidgetProgress1.Tickmarks.Count := 10;
fxWidgetProgress1.Tickmarks.Stroke.Color := gcPowderBlue;
fxWidgetProgress1.Tickmarks.Size := 12;
2
3
4
5
6
7
8
9
10
11
12
13
14
15

使图形为半圆显示:
fxWidgetProgress1.CircleOptions.StartAngle := -90;
fxWidgetProgress1.CircleOptions.EndAngle := +90;
2

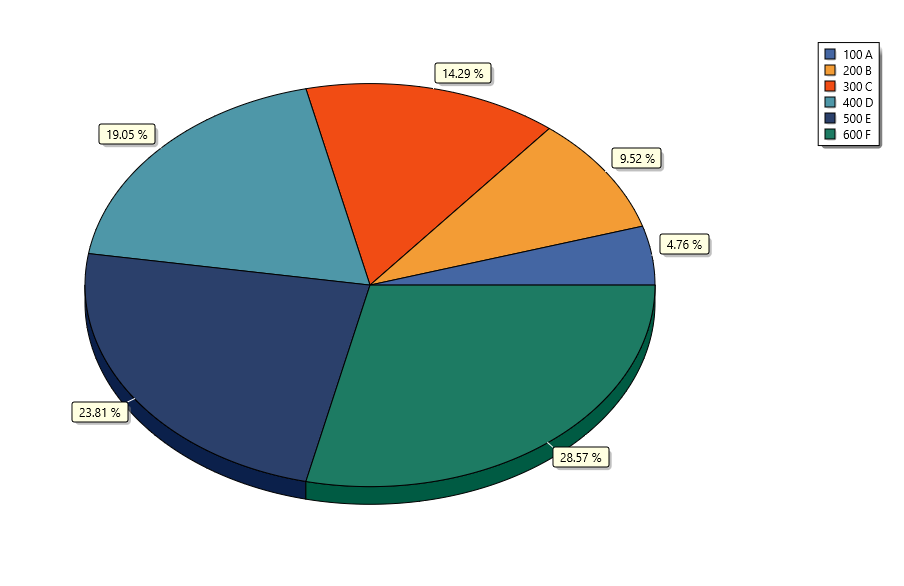
# 2. TfxWidgetDistributionIndicator
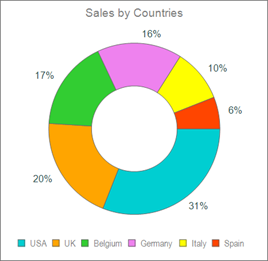
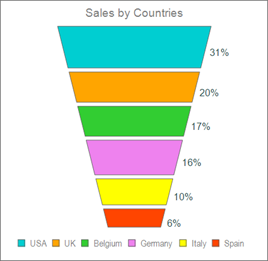
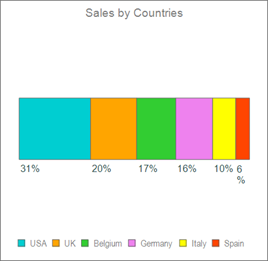
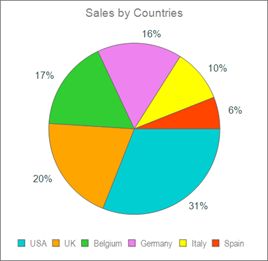
TWidgetDistributionIndicator显示Value的分布图,并且可以容纳不同数量的值。 此外,它可以显示5种图形类型-甜甜圈,饼图,漏斗,水平条和垂直条形图。




# 2.1. 属性
- 添加值以在设计器或代码中绘制图形。图形自动计算所占的百分比。
- 通过DistributionType属性在以上5种类型的图形视图之间切换。
- 通过属性ValueType在图表上以百分比或绝对值显示。
- 显示页眉、页脚。
| 属性 | 属性说明 |
|---|---|
| Values | 包含用于绘制图形的值选项。每个项目都包含需要设置的Value属性,可以在对象检查器中单击属性的…来管理值 |
| DistributionType | 设置要显示的图形的类型-dtDonut,dtPie,dtFunnel,dtHorizontalBar或dtVerticalBar |
| ValueType | 设置要在图表上显示的值类型-vtAbsolute或vtPercentage。 值显示的格式分别由ValueFormatAbsolute和ValueFormatPercentage控制 |
| ValueFont | 设置显示的值的字体 |
| Header | 设置标题。 它包括子属性Text,Font和Visible(以显示或隐藏标题) |
| Footer | 设置页尾。包括子属性Text,Font和Visible(以显示或隐藏标题) |
# 2.2. 示例代码
- 填充数值
fxWidgetDistributionIndicator1.Values[0].Value := 31 * 100;
fxWidgetDistributionIndicator1.Values[0].Text := 'USA';
fxWidgetDistributionIndicator1.Values[1].Value := 20 * 100;
fxWidgetDistributionIndicator1.Values[1].Text := 'UK';
fxWidgetDistributionIndicator1.Values[2].Value := 17 * 100;
fxWidgetDistributionIndicator1.Values[2].Text := 'Belgium';
fxWidgetDistributionIndicator1.Values[3].Value := 16 * 100;
fxWidgetDistributionIndicator1.Values[3].Text := 'Germany';
fxWidgetDistributionIndicator1.Values[4].Value := 10 * 100;
fxWidgetDistributionIndicator1.Values[4].Text := 'Italy';
fxWidgetDistributionIndicator1.Values[5].Value := 6 * 100;
fxWidgetDistributionIndicator1.Values[5].Text := 'Spain';
2
3
4
5
6
7
8
9
10
11
12
- 更改显示图形类型
fxWidgetDistributionIndicator1.DistributionType := dtFunnel;
- 设置题头
fxWidgetDistributionIndicator1.Header.Text := 'Sales by Countries';
- 更改为显示绝对值而不是百分比
fxWidgetDistributionIndicator1.ValueType := vtAbsolute;
# 3. TfxWidgetGauge


TfxWidgetGauge是可通过可选的平滑动画将数据可视化为仪表。
# 3.1. 属性
| 属性 | 属性说明 |
|---|---|
| Value | 设置显示的值 |
| ValueFormat | 设置显示在LCD上的数值格式 |
| ValueFont | 设置显示在分区上的字体 |
| DialText | 在表盘上设置简短说明文字 |
| DivisionCount | 设置要在刻度上显示的格数 |
| DivisionColor | 设置分割标记的颜色 |
| DivisionWidth | 设置分割标记的宽度 |
| SubDivisionCount | 设置带有分区的数量 |
| SubDivisionColor | 设置分区标记的颜色 |
| SubDivisionWidth | 设置分区标记的宽度 |
| OuterCircle | 设置最外圈的颜色和宽度 |
| OuterRim | 设置显示在外圈顶部的外缘的颜色和宽度 |
| InnerCircle | 设置最里面的圆的颜色和宽度 |
| Arc | 弧外观选项 |
| Digit | LCD显示选项 |
| Needle | 设置针头各个部位的颜色 |
| Animation | 设置为true时,使针动态移动至下一个值 |
| ExtraNeedles | 可设置更多的指针,每个指针可设置Value和颜色属性 |
| Sections | 将刻度区域划分,以显示不同的颜色等外观,如上面的图所示。 |
# 3.1.1. Arc属性
- Color: 设置介于外圆和内圆之间的圆弧的颜色。
- Width: 弧的宽度。
- StartAngle: 设置圆弧的起始角度。
- EndAngle: 设置圆弧的结束角度。
- Threshold: 这是一个子范围,可以在上面的弧中以子弧的形式显示。它包括许多子属性,可用于指定“阈值弧”。
# 3.1.2. Digit属性
- Visible: 是否显示LCD面板。
- Color: 设置显示数值的颜色。
- BackgroundColor: 设置LCD面板的背景色。
# 3.2. 示例代码
- 以下代码用于设置最小值,最大值和不同配色方案的仪表
fxWidgetGauge1.Value := 0;
fxWidgetGauge1.MinimumValue := 0;
fxWidgetGauge1.MaximumValue := 100;
fxWidgetGauge1.OuterCircle.Color := gcDarkslategray;
fxWidgetGauge1.InnerCircle.Color := gcLightgray;
fxWidgetGauge1.OuterRim.Color := gcLightgray;
fxWidgetGauge1.Arc.Color := gcMedGray;
fxWidgetGauge1.Arc.Threshold.Color := gcDarkslategray;
fxWidgetGauge1.Digit.BackGroundColor := gcWhite;
fxWidgetGauge1.DialText := 'Temperature';
fxWidgetGauge1.Font.Color := gcBlack;
2
3
4
5
6
7
8
9
10
11
- 添加分区以显示不同的子范围:
fxWidgetGauge1.Sections.BeginUpdate;
try
aSection := This.WidgetGauge1.Sections.Add;
aSection.StartValue := 20;
aSection.EndValue := 30;
aSection.Color := gcLime;
aSection.SectionType := stBorder;
aSection := This.WidgetGauge1.Sections.Add;
aSection.StartValue := 30;
aSection.EndValue := 100;
aSection.Color := gcOrangeRed;
aSection.SectionType := stBorder;
finally
fxWidgetGauge1.Sections.EndUpdate;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- 添加一个额外的针并将其设置为与演示中的SetPoint相同的值:
aNeedle := fxWidgetGauge1.ExtraNeedles.Add;
aNeedle.ShineColor := gcDarkGreen;
aNeedle.ShineColorTo := gcLime;
aNeedle.Value := 25;
2
3
4
# 4. TfxWidgetLCDLabel
TfxWidgetLCDLabel通过7段LCD显示值,并可以添加复杂的渐变和纹理。
# 4.1. 属性
| 属性 | 属性说明 |
|---|---|
| Fill | 设定面板的背景颜色 |
| Caption | 设定数值显示选项 |
# 4.1.1. Caption属性
- Value: 设定要显示的值。
- ValueType: 设定显示的值的类型,可选项为vtNormal或者vtDateTime。
- Format: ValuetType为vtNormal时的显示格式设置。
- TimeFormat: ValueType为vtDateTime时显示格式。
- Fill: 设置ON时的颜色。
- FillOff: 设施OFF时的颜色。
# 4.2. 代码示例
- 设定值

fxCWidgetLCDLabel1.Caption.Value := 419.15;
- 自定义外观
fxWidgetLCDLabel2.Fill.Color := gcYellowgreen;
fxWidgetLCDLabel2.Fill.ColorTo := gcPalegreen;
fxWidgetLCDLabel2.Fill.Kind := gfkGradient;
fxWidgetLCDLabel2.Caption.FillOff.Color := gcLightBlue;
fxWidgetLCDLabel2.Caption.FillOff.Kind := gfkSolid;
fxWidgetLCDLabel2.Caption.Value := -20.45;
2
3
4
5
6
fxWidgetLCDLabel3.Fill.Color := gcDeepskyblue;
fxWidgetLCDLabel3.Fill.ColorTo := gcLightBlue;
fxWidgetLCDLabel3.Fill.Kind := gfkGradient;
fxWidgetLCDLabel3.Caption.Fill.Color := gcRoyalblue;
fxWidgetLCDLabel3.Caption.Fill.Kind := gfkSolid;
fxWidgetLCDLabel3.Caption.FillOff.Color := gcPowderblue;
fxWidgetLCDLabel3.Caption.FillOff.Kind := gfkSolid;
fxWidgetLCDLabel3.Caption.Value := 987;
2
3
4
5
6
7
8
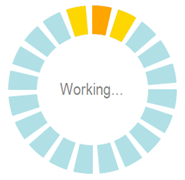
# 5. TfxWidgetMarqueeContinuousProgress

TfxWidgetMarqueeContinousProgress显示旋转动画以指示进程正在进行。 动画包括3个突出显示的部分,这些部分围绕圆旋转,如上面的屏幕快照所示。 该小部件不显示进度的任何值。 要使其旋转,您需要将其MarqueeAnimation属性设置为活动状态。
# 5.1. 属性
- 通过激活属性MarqueeAnimation使其旋转。
- 设置CenterText以显示状态文本。
- 在MarqueeAnimation属性组中设置节数,此属性组还允许您设置旋转的突出显示部分的颜色。
- 通过属性组CircleOptions调整常规非突出显示部分的颜色,这与早期的进度控件类似。
- 通过CaptionOptions属性组显示标题,标题可以放置在控件的顶部或底部。
| 属性 | 属性说明 |
|---|---|
| MarqueeAnimation | 包含控制动画的属性 |
| CircleOptions | 包括用于控制进度圈显示的属性 |
| CaptionOptions | 设置标题以显示在小部件上 |
# 5.1.1. MarqueeAnimation属性
包含控制动画的属性:
- Active: 设置围绕圆旋转的活动的动画。
- SectionCount: 设置要在圆圈中显示的部分的数量。
- SectionGapAngle: 根据角度差设置截面之间的间隙。
- Fill: 设置主要的动画突出显示部分的颜色。
- SideFill: 设置主要动画部分周围2个相邻部分的颜色。
例如,在上面的屏幕截图中,“Fill”和“ SideFill”颜色分别为gcOrange和gcGold。 因此,主要的橙色部分被2个金色部分包围。 所有这三个部分都围绕圆旋转。
# 5.1.2. CircleOptions属性
包括用于控制进度圈显示的属性。包含以下属性:
- Fill: 设置圆的完成部分的颜色。
- UnfinishedFill: 设置圆的未完成部分的颜色。
- Thickness: 设置圆弧已完成部分的厚度。
- Margin: 设置要在小部件边缘空出的边缘距离。
# 5.1.3. CaptionOptions属性
设置标题以显示在小部件上,包含以下属性:
- Text: 设置字幕文字。
- Font: 设置字幕字体。
- Position: 当字幕被设置时,该选项可选择字幕是置于图像顶部(cpTop)、字幕底部(cpBottom)或者隐藏字幕(cpNone)。
设置标题时,图形部分的大小将会减小为标题部分留出显示空间。
# 5.2. 示例代码
- 显示文字:
fxWidgetMarqueeContinuousProgress1.CenterText := 'Working...';
- 开启动画:
fxWidgetMarqueeContinuousProgress1.MarqueeAnimation.Active := true;
# 6. TfxWidgetMarqueeProgress
TfxWidgetMarqueeProgress以圆圈形式图形化显示过程的进度。 此外,该圆圈像选框一样旋转,以指示正在运行的进程。 要使用此控件,只需将其放在窗体上,然后使用Value属性显示进度。 要使其旋转,您需要将其MarqueeAnimation属性设置为活动状态。
# 6.1. 属性
- 要显示进度值,请将其设置为Value属性。通过使用ValueFont和ValueFormat属性来控制值文本的显示。
- 通过激活MarqueeAnimation使其旋转。
- 通过CircleOptions属性组调整旋转圆弧的厚度以及进度圆的完成和未完成部分的颜色填充。
- 通过CaptionOptions属性组显示标题。 标题可以放置在控件的顶部或底部。
| 属性 | 属性说明 |
|---|---|
| Value | 以百分比设置进度值,并相应显示圆形进度弧 |
| ValueFormat | 设置格式字符串以在子圈项目的末尾显示进度值文本。默认格式%g%%显示带有百分比符号的值。请注意,此默认格式末尾的2个百分号符号显示为单个百分号 |
| ValueFont | 设置数值的字体 |
| MarqueeAnimation | 将此设置为Active允许圆旋转。 若要更改旋转速度,请尝试更改MarqueeAnimation中的Interval和Step属性。 |
| CircleOptions | 包括用于控制进度圈显示的属性 |
| CaptionOptions | 设置标题以显示在小部件上 |
# 6.1.1. CircleOptions属性
包括用于控制进度圈显示的属性。包含以下属性:
- Fill: 设置圆的完成部分的颜色。
- UnfinishedFill: 设置圆的未完成部分的颜色。
- Thickness: 设置圆弧已完成部分的厚度。
- Margin: 设置要在小部件边缘空出的边缘距离。
# 6.1.2. CaptionOptions属性
设置标题以显示在小部件上,包含以下属性:
- Text: 设置字幕文字。
- Font: 设置字幕字体。
- Position: 当字幕被设置时,该选项可选择字幕是置于图像顶部(cpTop)、字幕底部(cpBottom)或者隐藏字幕(cpNone)。
# 6.2. 代码示例
- 设置数值
fxWidgetMarqueeProgress1.Value := 45;
- 设置字幕
fxWidgetMarqueeProgress1.CaptionOptions.Text := 'Server Chicago';
- 开启动画
fxWidgetMarqueeProgress1.MarqueeAnimation.Active := true;
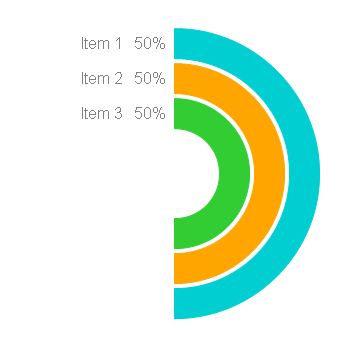
# 7. TfxWidgetMultiProgress

TfxWidgetMultiProgress如上图所示,以同心圆图形方式显示多个进程的进度。要使用此控件,只需将其放在窗体上并向其中添加子圈项。 然后为每个项目设置一个值,可在设计器中显示,您可以通过代码为每个项目设置Value,这与前面介绍的WidgetProgress非常相似。图例也可以显示在各个位置。
# 7.1. 属性
- 在设计器或代码中添加其他子圈项目。
- 设置一个值以显示项目的进度。
- 您可以通过该项目的Fill属性来更改颜色。
- 通过属性组CircleOptions调整所有圆的完成和未完成部分的厚度。
- 通过CaptionOptions属性组显示标题,标题可以放置在控件的顶部或底部。
- 显示图例以描述各个位置的项目。请注意,如果所有子圈项目的标题均为空,则不会显示图例。
| 属性 | 属性说明 |
|---|---|
| CircleItems | 包含显示每个圆圈进度的项目 |
| ValueFormat | 设置格式字符串以在子圈项目的末尾显示进度值文本。默认格式%g%%显示带有百分比符号的值。请注意,此默认格式末尾的2个百分号符号显示为单个百分号 |
| ValueFont | 设置数值的字体 |
| CircleOptions | 包括用于控制进度圈显示的属性 |
| Lengend | 包括显示图例的属性 |
| CaptionOptions | 设置标题以显示在小部件上 |
# 7.1.1. CircleItems属性
包含显示每个圆圈进度的项目。 您可以在对象检查器中的属性后单击…来管理项目,添加,重新排序或删除项目。最外面的圆圈是索引为0的项目。每一个子圈项包含如下属性:
- Caption: 设置圈子项目的标题,在图例中显示。 字幕仅显示在图例中,并且仅当您设置了至少一项的标题时才显示图例。
- Value: 设置进度值(以百分比为单位),并相应地显示该项目的圆形进度弧。
- Fill: 设置完成部分圆弧的颜色。
- UnfinishedFill: 设置未完成部分圆弧的颜色。默认值为None,这表示为不显示未完成部分圆弧的颜色。
# 7.1.2. CircleOptions属性
包括用于控制进度圈显示的属性。包含以下属性:
- Thickness: 设置圆弧已完成部分的厚度。
- UnfinishedThickness: 设置圆弧未完成部分的厚度。
- ValueGap: 设置数值文本与圆弧末端间的距离。
- Margin: 设置要在小部件边缘空出的边缘距离。
- StartAngle: 设置进度起点的角度,默认值为0(指示点位于顶部)。
- EndAngle: 设置进度终点的角度,默认值为360(指示点位于底部)。
# 7.1.3. Lengend属性
包括显示图例的属性。
- Border: 图例表边框的笔触。
- Fill: 图例的填充颜色。
- Margin: 图例边缘宽度。
- Position: 图例显示的位置。
# 7.1.4. CaptionOptions属性
设置标题以显示在小部件上,包含以下属性:
- Text: 设置字幕文字。
- Font: 设置字幕字体。
- Position: 当字幕被设置时,该选项可选择字幕是置于图像顶部(cpTop)、字幕底部(cpBottom)或者隐藏字幕(cpNone)。
设置标题时,图形部分的大小将会减小为标题部分留出显示空间。
# 7.2. 代码示例
- 为图例设置标题和位置:
fxWidgetMultiProgress1.CaptionOptions.Text := 'Sales of Beverages (Coca-Cola)';
fxWidgetMultiProgress1.Legend.Position := lpTopRight;
fxWidgetMultiProgress1.CaptionOptions.Position := cpTop;
2
3
- 要通过代码添加子圈项并对其进行初始化,请执行以下操作:
fxWidgetMultiProgress1.CircleItems.Clear;
AnItem := fxWidgetMultiProgress1.CircleItems.Add;
AnItem.Caption := 'North';
AnItem.Value := 0;
AnItem := fxWidgetMultiProgress1.CircleItems.Add;
AnItem.Caption := 'South';
AnItem.Value := 0;
AnItem := fxWidgetMultiProgress1.CircleItems.Add;
AnItem.Caption := 'East';
AnItem.Value := 0;
AnItem := fxWidgetMultiProgress1.CircleItems.Add;
AnItem.Caption := 'West';
AnItem.Value := 0;
2
3
4
5
6
7
8
9
10
11
12
13
- 设置数值
fxWidgetMultiProgress1.CircleItems.Items[1].Value := 24;
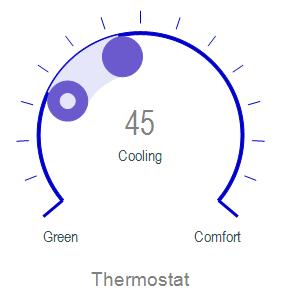
# 8. TfxWidgetSetPoint

TfxWidgetSetPoint以循环刻度显示参数的值和相同参数的SetPoint值。 这样做的目的是强调当前值和设定点之间的差异。 同时,应用程序可以使用自己的逻辑来显示中心文本以及基于上述差异的开始和结束文本。
例如,在上面的示例中,SetPoint小部件代表恒温器的状态,其中显示的参数是温度。 设定点设置为双点指示的值25。 当前温度为45,以实心点表示。 两者之间的阴影区域是为快速视觉表示而阴影的差异。 同时,由于当前温度高于所需的设定值,因此指示状态为恒温器正在冷却。
# 8.1. 属性
- 在SetPoint属性中设置所需的值。
- 在Value属性中设置当前值。
- 分别通过ValueIndicator和SetPointIndicator属性组控制Value和SetPoint点的颜色。
- 通过SetPointStripFill属性控制从Value到SetPoint的差异条的颜色。
- 使用CircleOptions和Tickmarks属性组控制圆形轨道和刻度线的外观。
- 通过Tickmarks属性组设置开始,结束和居中文本。
- 通过CaptionOptions属性组显示标题。 标题可以放置在控件的顶部或底部。
| 属性 | 属性说明 |
|---|---|
| Value | 根据ValueOptions设置确定ValueDot位置的值 |
| ValueOptions | Value值的相关设置选项 |
| SetPointIndicator | 设置SetPoint点的显示 |
| CircleOptions | 设置控制圆形轨迹显示的属性 |
| Tickmarks | 包括用于在进度圈周围显示刻度线的属性 |
| SetPointStripFill | 设置连接SetPoint和Value的阴影差异带的颜色 |
| CaptionOptions | 设置标题以显示在小部件上 |
# 8.1.1. ValueOptions属性
包含以下设置。
- Format: 设置在圆心处显示值文本的格式字符串。
- Font: 设置再圆心处显示值文本的字体。
- Min,Max: 设置显示的值的范围,根据这些值来确定Value和SetPoint的的位置。
# 8.1.2. SetPointIndicator属性
设置SetPoint点的显示。它使用以下属性来显示带有内部圆点的SetPoint点,以将其与Value Dot区分开。
- InnerDotSize: 设置SetPoint的内点直径。
- InnerDotFill: 设置SetPoint的内点颜色。
# 8.1.3. CircleOptions属性
包括用于控制圆形轨迹显示的属性。
- Fill: 设置轨迹的颜色。
- Thickness: 设置圆形轨道的厚度和宽度。
- Margin: 设置边缘间隔宽度。
- StartAngle: 设置圆形轨迹起点的角度(以度为单位),默认值为230
- EndAngle: 设置圆形轨迹终点的角度(以度为单位),默认值为130
# 8.1.4. Tickmarks属性
包括用于在进度圈周围显示刻度线的属性。包含以下属性:
- Count: 设置为非零值时,显示进度圈周围有多少刻度线。
- Size: 设置刻度线的长度。
- Stroke: 设置笔触以绘制刻度线。
- Gap: 设置圆圈和刻度线顶端之间的间隙。
- CenterText: 设置文本,使其显示在圆心数值的下方。
- StartEndMarkSize: 设置开始刻度标记和结束刻度标记的长度,该刻度长度可与其他刻度不同。
- StartEndMarkWidth: 设置开始和结束刻度线的宽度。
- StartText: 设置显示在起始标记附近的文本标签。
- EndText: 设置显示在结束标记附近的文本标签。
# 8.1.5. CaptionOptions属性
设置标题以显示在小部件上,包含以下属性:
- Text: 设置字幕文字。
- Font: 设置字幕字体。
- Position: 当字幕被设置时,该选项可选择字幕是置于图像顶部(cpTop)、字幕底部(cpBottom)或者隐藏字幕(cpNone)。
设置标题时,图形部分的大小将会减小为标题部分留出显示空间。
# 8.2. 代码示例
- 设定SetPoint与Value
fxWidgetSetPoint1.SetPoint := 25;
fxWidgetSetPoint1.Value := 45;
2
- 设定字幕
fxWidgetSetPoint1.CaptionOptions.Text := 'Thermostat';
- 改变中心字幕
fxWidgetSetPoint1.Tickmarks.CenterText := 'Heating'
# 9. TfxWidgetTrendIndicator
TfxWidgetTrendIndicator显示Value的图形,并可以容纳不同数量的值,并将它们沿横轴均匀分布。 因此,显示趋势非常方便。
# 9.1. 属性
- 添加值以在设计器或代码中绘制图形。 该图会自动以可用宽度绘制。
- 将图形显示为柱状图,您可以在其中控制柱之间的间隙。
- 在底部显示值以及描述文本。
- 自定义用于绘制图形线条的颜色和图形的填充颜色。
| 属性 | 属性说明 | | -- | | | Values | 包含用于绘制图形的值选项。每个项目都包含需要设置的Value属性,可以在对象检查器中单击属性的…来管理值 | | GraphType | 设置要显示的图形类型(gtLine(线形图)或gtBar(柱状图))。 默认值为gtLine | | GraphColor | 为条形图设置图形线或条形边缘的笔触选项 | | GraphFill | 设置图表的填充或条形图的填充选项 | | Value | 设置显示在底部的值,应用程序需使用其自己的条件来设置此值 | | ValueFormat | 设置在底部显示值文本的格式字符串 | | ValueFont | 设置在底部显示值文本的字体 | | DescriptionText | 设置显示在底部值下方的描述文本 | | DescriptionFont | 设置字体以显示描述文本 |
# 9.2. 代码示例
- 设置底部的Value值以及描述文本
fxWidgetTrendIndicator1.DescriptionText := 'Page Views';
fxWidgetTrendIndicator1.Value := 24358;
2
- 改变图形类型
fxWidgetTrendIndicator1.GraphType := gtBar;
fxWidgetTrendIndicator1.GraphTYpe := gtLine;
2
# 10. Tfx7SegLEDShape
- 引用单元 FMX7SegLED Tfx7SegLEDShape用七段LED显示管的方式来显示数字0~9。
| 属性 | 属性说明 |
|---|---|
| Value | LED显示管显示的数字 |
| Fill | LED显示管未激活状态下的填充选项(颜色) |
| FillActive | LED显示管激活状态下的填充选项(颜色) |
- 设置显示的数值
fx7SegLEDShape1.Value := 6;
# 11. TfxLED
TfxLED显示为一个可显示亮灭的状态指示灯。
| 属性 | 属性说明 |
|---|---|
| State | 指示LED灯的状态,为True时,表示灯亮,为False,表示灯灭。可自行定义或者反转状态 |
| OnColor | State状态为True时LED灯显示的颜色 |
| OffColor | State状态为False时LED灯显示的颜色 |
# 12. TfxLedBar
TfxLedBar显示为一个LED灯条。其中的灯外观功能与TfxLED相同。LEDBar具有一个Value属性,该属性会自动将范围在0到Value属性之间的所有LED的状态属性设置为on。
| 属性 | 属性说明 |
|---|---|
| Count | LED灯的个数 |
| Leds | 分别设置每个灯的State,OnColor,OffColor,BaseColor属性 |
| State | 指示LED灯的状态,为True时,表示灯亮,为False,表示灯灭。可自行定义或者反转状态 |
| OnColor | State状态为True时LED灯显示的颜色 |
| OffColor | State状态为False时LED灯显示的颜色 |
| BaseColor | 设置组件的基底颜色 |
# 13. TfxLEDMeter
TfxLEDMeter显示为一个LED进度条。
| 属性 | 属性说明 |
|---|---|
| ActiveStartColor / ActiveStopColor / StartColor / StopColor | 设置激活区域的颜色与未激活区域的颜色 |
| PeakColor / PeakValue / ShowPeak | 设置峰值的颜色,显示的峰值以及峰值是否可见 |
| Steps | StartColor和StopColor之间的段数。 颜色过渡是自动计算的 |
# 14. TfxDBChart
下面介绍一下如何使用TfxDBChart创建一个新的图表。

本节描述了开始定义两种图表类型之一所需的常用步骤。
# 14.1. 创建一个新的窗体
创建一个新窗体,然后在其上放置一个TfxDBChart组件(将其拖到组件面板的对面)。
将新的TfxDBChart组件拖动边角以调整控件至合适的大小,以帮助您在定义新图表时可视化其内容。 之后,您也可以调整图表的大小以适合您的需求。
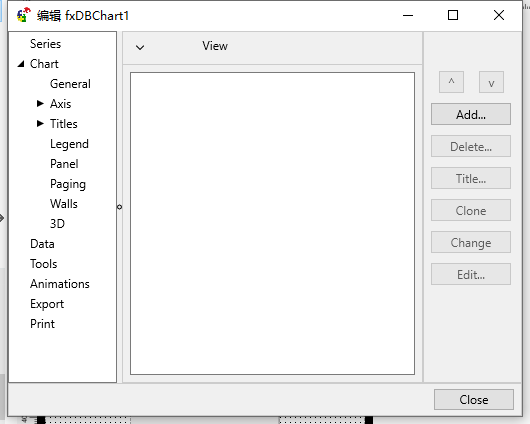
双击该控件,出现图表的编辑对话框。

图表编辑器的“图表”页面包含图表的定义信息。 它包括定义常规参数和其他更具体的Chart参数的部分。 在图表中定义了一些数据系列之前,某些参数将不适用。 尝试修改参数(例如标题),您将在图表上看到实时的更新。关于该分类中的信息可自行搜索查看TeeChart的官方文档说明http://www.teechart.net/docs/teechart/vclfmx/tutorials/index.html (opens new window)
要查看一些图表数据,我们需要创建一个序列...
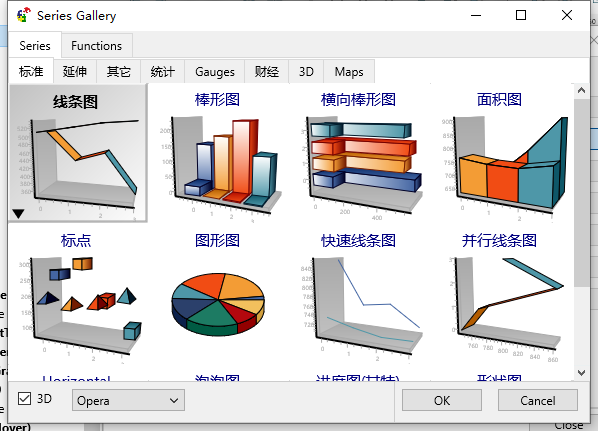
在编辑页面的Series选项卡中,按Add按钮。 将向您展示可用的图表类型。 选择一个添加到图表中,如果您决定更喜欢以其他方式可视化数据,则可以在以后更改其类型。

通过鼠标或方向键选择系列类型,然后按OK。 双击系列类型亦可。
系列类型将自动添加到您的图表中。 在图表编辑器中,您将看到为新系列添加的新配置选项卡。
# 14.1.1. 在TfxDBChart中配置数据序列
在使用该组件前,请先确认系统中已安装数据库引擎,并且TARS云端服务器处于开启状态。
在窗体上放置一个TfxRFConnection、TfxRFDataSet,并设置TfxRFConnection中的账套配置,勾选其Active属性为True,使其能与TARS云端服务器连接。
编辑TfxRFDataSet,在SQL属性中填写查询语句,勾选其Active属性为True。
在TfxDBChart的编辑选项中,新建一个线条图序列,设置序列中的资料来源为资料组(DataSet),在资料来源选项卡中选择资料组选项,在下方资料组中选择fxRFDataSet1。卷标、X、Y处选择要展示的字段,点击App即可。
fxRFDataSet1.Connection := fxRFConnection1;
fxRFDataSet1.SQL.Clear;
fxRFDataSet1.SQL.Add('SELECT * FROM Basic_WHS');
fxRFDataSet1.Open;
2
3
4
# 15. TfxMatrixLabel
此组件是显示为点阵式标签显示控件,在其中可以显示大写英文字母以及英文标点符号内容。
# 15.1. 属性
| 属性 | 属性说明 |
|---|---|
| Options.AutoScroll | 是否启用文字的自动滚动功能 |
| Options.ScrollDirection | 设置文字的滚动方向msdRightToLeft表示为文字从右向左滚动msdLeftToRight表示为文字从左向右滚动 |
| Options.Text | 设置滚动框中显示的文本内容 |
| Options.TimeInterval | 设置文字滚动的时间间隔,以ms为单位 |
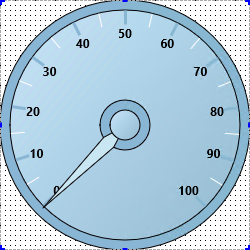
# 16. TfxCircularGauge

此组件显示的内容为圆形的仪表盘,可用于显示数值指示的内容。
# 16.1. 属性
| 属性 | 属性说明 |
|---|---|
| Options.Animation | 是否启用指针移动的动画效果 |
| Options.AnimationFactor | 设置动画效果的移动因数,用于表示指针移动的快慢,数值越小移动越快,反之则越慢 |
| Options.DisplayText | 设置显示在仪表盘上的文本内容 |
| Options.DivisionFormat | 设置显示在仪表盘上指示值的格式,0表示为不设置,使用默认的数值显示 |
| Options.Divisions | 设置显示主分割线分隔的段的数量 |
| Options.DivisionsStartAngle | 设置显示主分隔线开始分隔的起始角度,角度随顺时针旋转增大 |
| Options.DivisionsStopAngle | 设置显示主分隔线结束分隔的角度,角度随逆时针旋转增大 |
| Options.LayoutStartAngle | 设置仪表盘圆盘边线显示的起始角度 |
| Options.LayoutStopAngle | 设置仪表盘圆边显示的结束角度 |
| Options.MaximumValue | 设置最大值 |
| Options.MinimumValue | 设置最小值 |
| Options.ShowDivisions | 设置是否显示主分隔线 |
| Options.ShowDivisionText | 设置是否显示主分割线指示的文本信息 |
| Options.ShowSubDivisions | 设置是否显示子分割线 |
| Options.ShowSubDivisionText | 设置是否显示子分割线指示的文本信息 |
| Options.SubDivisionFormat | 设置子分割线指示的文本的格式 |
| Options.Value | 设置显示指示的数值 |
# 17. TfxClock
该组件是一个时钟组件,显示的是一个模拟表盘的时钟。

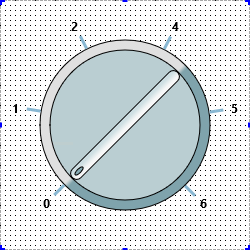
# 18. TfxKnobSwitch
该组件为一个选择旋钮,点击可拖动旋钮进行切换。旋钮的样式显示如下。

# 18.1. 属性
| 属性 | 属性说明 |
|---|---|
| Options.Animation | 是否启用旋钮旋转的动画效果 |
| Options.AnimationFactor | 设置动画效果的移动因数,用于表示旋钮移动的快慢,数值越小移动越快,反之则越慢 |
| Options.DivisionsStartAngle | 设置显示主分隔线开始分隔的起始角度,角度随顺时针旋转增大 |
| Options.DivisionsStopAngle | 设置显示主分隔线结束分隔的角度,角度随逆时针旋转增大 |
| Options.LayoutStartAngle | 设置仪表盘圆盘边线显示的起始角度 |
| Options.LayoutStopAngle | 设置仪表盘圆边显示的结束角度 |
| Options.Value | 设置显示指示的数值 |
# 19. TfxRotarySwitch
该组件为一个选择旋钮,点击可拖动旋钮进行切换。旋钮的样式显示如下。

# 19.1. 属性
| 属性 | 属性说明 |
|---|---|
| Options.Animation | 是否启用旋钮旋转的动画效果 |
| Options.AnimationFactor | 设置动画效果的移动因数,用于表示旋钮移动的快慢,数值越小移动越快,反之则越慢 |
| Options.DivisionsStartAngle | 设置显示主分隔线开始分隔的起始角度,角度随顺时针旋转增大 |
| Options.DivisionsStopAngle | 设置显示主分隔线结束分隔的角度,角度随逆时针旋转增大 |
| Options.LayoutStartAngle | 设置仪表盘圆盘边线显示的起始角度 |
| Options.LayoutStopAngle | 设置仪表盘圆边显示的结束角度 |
| Options.Value | 设置显示指示的数值 |
# 20. TfxBadge
该组件显示为一个及颜色的标记。
# 21. TfxLinearGauge
此组件显示的内容为线性的仪表盘,可用于显示数值指示的内容。
# 21.1. 属性
| 属性 | 属性说明 |
|---|---|
| Options.Animation | 是否启用指针移动的动画效果 |
| Options.AnimationFactor | 设置动画效果的移动因数,用于表示指针移动的快慢,数值越小移动越快,反之则越慢 |
| Options.DivisionFormat | 设置显示在仪表盘上指示值的格式,0表示为不设置,使用默认的数值显示 |
| Options.Divisions | 设置显示主分割线分隔的段的数量 |
| Options.MaximumValue | 设置最大值 |
| Options.MinimumValue | 设置最小值 |
| Options.ShowDivisions | 设置是否显示主分隔线 |
| Options.ShowDivisionText | 设置是否显示主分割线指示的文本信息 |
| Options.ShowSubDivisions | 设置是否显示子分割线 |
| Options.ShowSubDivisionText | 设置是否显示子分割线指示的文本信息 |
| Options.SubDivisionFormat | 设置子分割线指示的文本的格式 |
| Options.Value | 设置显示指示的数值 |
# 22. TfxJogMeter
该组件显示为带刻度指针的游标仪表,在此仪表中指针固定不动,刻度会以游标的方式移动。
# 22.1. 属性
| 属性 | 属性说明 |
|---|---|
| Options.Animation | 是否启用指针移动的动画效果 |
| Options.AnimationFactor | 设置动画效果的移动因数,用于表示指针移动的快慢,数值越小移动越快,反之则越慢 |
| Options.DivisionFormat | 设置显示在仪表盘上指示值的格式,0表示为不设置,使用默认的数值显示 |
| Options.Divisions | 设置显示主分割线分隔的段的数量 |
| Options.ShowDivisions | 设置是否显示主分隔线 |
| Options.ShowDivisionText | 设置是否显示主分割线指示的文本信息 |
| Options.ShowSubDivisions | 设置是否显示子分割线 |
| Options.ShowSubDivisionText | 设置是否显示子分割线指示的文本信息 |
| Options.SubDivisionFormat | 设置子分割线指示的文本的格式 |
| Options.Value | 设置显示指示的数值 |
