 SVG编辑器
SVG编辑器
# FastWeb SVG编辑器
# 1. 简介
由于FastWeb中可使用SVG图形来丰富元素,为了方便用户在平台中快速完成SVG图形的属性修改,FastWeb在系统工具中集成了SVG编辑器,经由此编辑器可实现SVG图形的设计以及导入修改,并将修改后的SVG图形导出文件以作为素材使用。点击系统工具-SVG编辑器来打开SVG编辑器的界面。

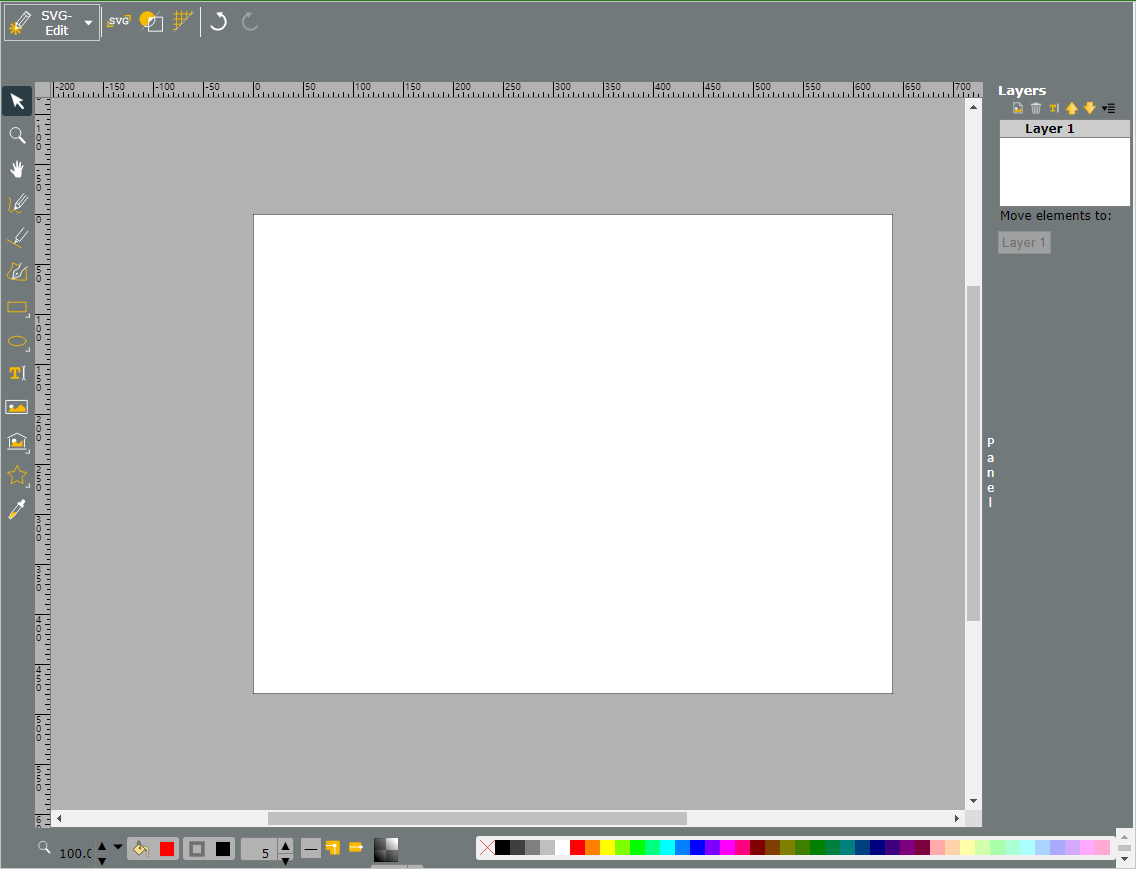
# 2. 主界面
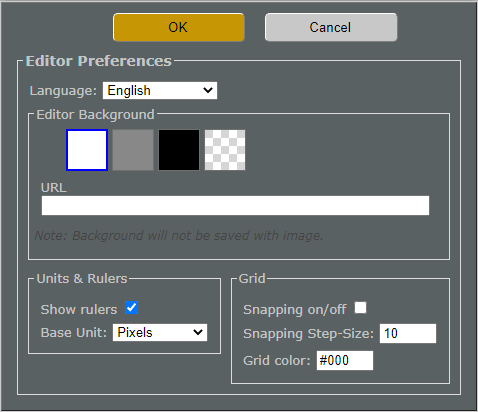
为便于操作,在初次进入界面时可设置SVG编辑器的语言,默认使用的语言为英语,可自行调整显示为其它的语言类型。
点击左上角的SVG-Edit,选择Editor References,在打开的界面中选择Language为简体中文,然后点击[OK]按钮保存。保存后需要刷新浏览器以正确显示。

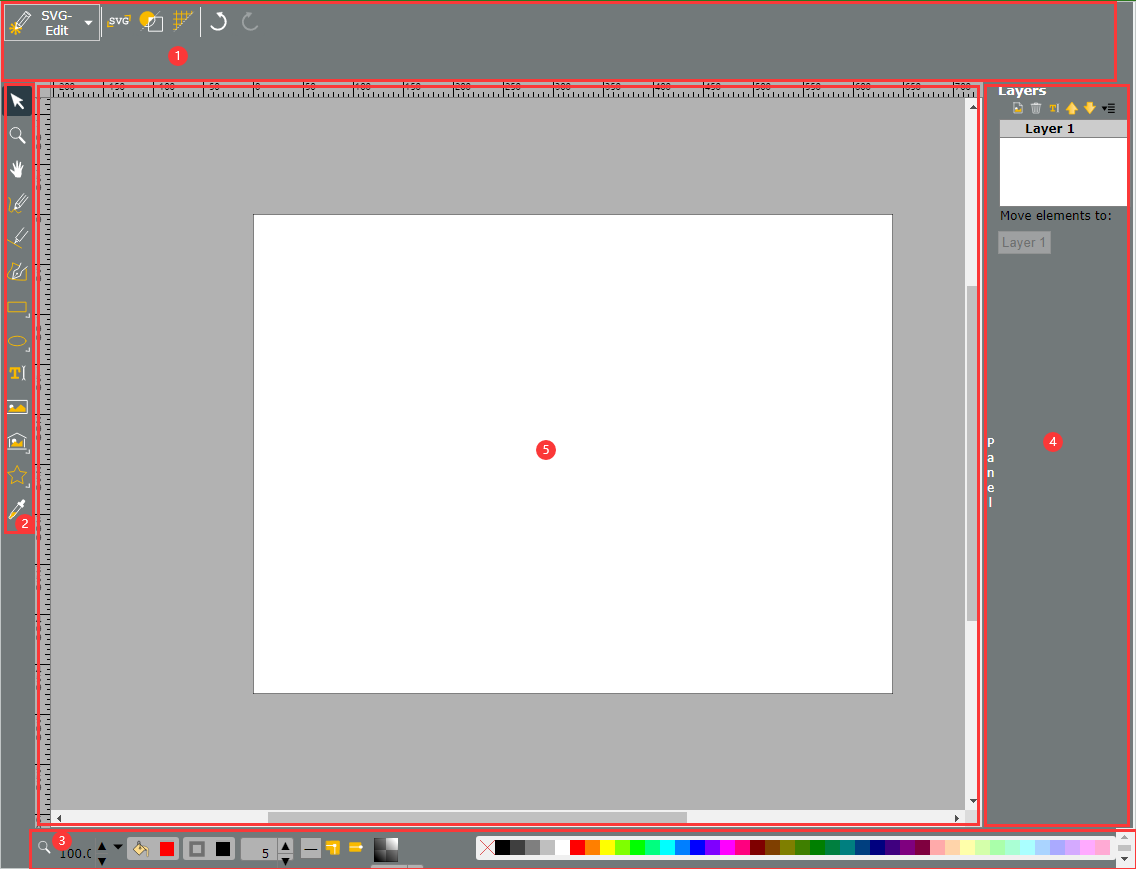
主界面有以下类型的分区:

1:操作区,包含主菜单(打开文件,导入、导出),主项目的属性编辑等功能。
2:工具栏,主要包含了元素操作的一些可用工具(矩形、画笔等)。
3:线条填充栏,其中包含了颜色的选择与线条相关的设置选项。
4:图层区,用于显示当前选择的SVG图形的图层的展示信息。
操作区的主菜单中的选项说明如下:

- 新图片:创建一个新的图片项目。
- 打开SVG:选择以打开本地的SVG图形文件。
- 保存图像:将当前的图片保存并提供下载。
- 另存为图像:将当前的图片保存并提供下载。
- 导入SVG:在当前选择的图层中置入SVG图形。
- 导出:将当前选择的图层元素导出为SVG图形。
- 图像库:打开图像库界面,可从中选择SVG图形作为素材下载至本地。
- 文档属性:查看当前使用的SVG文档的属性。
- 编辑器首选项:设置编辑器个人偏好等相关内容。
- SVG-Edit首页:打开SVG-Edit项目的网站首页。
操作区的其它图标功能说明如下。
| 图片 | 名称 | 说明 |
|---|---|---|
| 编辑源 | 打开SVG图形的源文件,直接编辑文本 | |
| 线条模式 | 将SVG图形编辑器设置为编辑线条的模式,在此模式下只显示SVG的线条,填充渐变等信息将会被隐去 | |
| 显示/隐藏网格 | 显示或者隐藏背景中的网格线 | |
| 撤销 | 撤销上一次操作 | |
| 重做 | 将撤销的操作重做一次 |
操作区的以下图标仅在选择图形中的元素时可显示。
| 图片 | 名称 | 说明 |
|---|---|---|
| 克隆元素 | 将当前选择的元素额外复制一份 | |
| 删除元素 | 将当前选择的元素删除 | |
| 移至顶部 | 将当前元素移动至顶部 | |
| 移至底部 | 将当前元素移动至底部 | |
| 转换为路径 | 将置入的元素转换为路径元素 | |
| 调整路径 | 调整路径信息 | |
| 创建超级链接 | 为当前选择的元素创建超级链接信息 |
工具栏中的界面图标说明如下。
| 图片 | 名称 | 说明 |
|---|---|---|
| 选择工具 | 用于选择图形中的元素 | |
| 缩放工具 | 设置图形缩放 | |
| 移动工具 | 设置图形的移动 | |
| 铅笔工具 | 用于铅笔画的图形绘制 | |
| 线工具 | 用于绘制直线的工具 | |
| 路径工具 | 用于绘制路径的工具 | |
| 矩形/正方形工具 | 绘制矩形、正方形等图形 | |
| 椭圆/圆工具 | 绘制椭圆、圆形 | |
| 文字工具 | 文字类型的工具 | |
| 图像工具 | 设置图像 | |
| 图元库 | 设置可用的图形元素 | |
| 滴管工具 | 为路径与画笔设置颜色 | |
| 多边形/星形工具 | 设置多边形与星形的工具 |
线条工具栏中包含了界面缩放、填充颜色、线条颜色、线条宽度、连接线、调整透明度等相关信息。右侧的调色盘可以快速选择填充的颜色。
