 快速上手
快速上手
# FastWeb快速上手
- 适用平台: Web(桌面),App(移动端)
该文档旨在让用户能够实现从获取安装包后从安装至开发环境的搭建测试的初步流程操作。在使用本产品前,你需要知道什么是FastWeb,以及它的运行原理。
# 1. FastWeb简介
FastWeb是由爱招飞推出的一款整合WEB与APP功能的低代码开发平台,其应用与服务通过网页的方式提供,您可以在FastWeb提供的开发平台中进行简单的设计,只需几行代码就可以实现一个表单功能。同时可以在线上编写业务逻辑,实现无感知的实时升级。系统提供完整的用户以及权限管理功能,无需再自行开发相关功能,使开发人员或者实施维护人员能在开发过程中更专注于业务本身。自带翻译功能可以更方便地为模板提供多语言支持。
# 2. FastWeb运行方式
FastWeb以程序的方式运行,所有的设置以及开发均在浏览器上进行,通过访问指定的端口就可以进行相关设置。FastWeb使用的所有用户数据以及模板数据均存储在数据库中,模板设计以及进行系统设置时保存的内容会进入数据库中,在系统用户调用模板时实时加载,以全动态的方式显示。
# 3. 运行及登录
# 3.1. 运行程序
按照FastWeb安装配置中的方式安装完成后,双击运行桌面上的FastWeb快捷方式以打开程序,该程序在启动后会显示在屏幕右下角的托盘处。
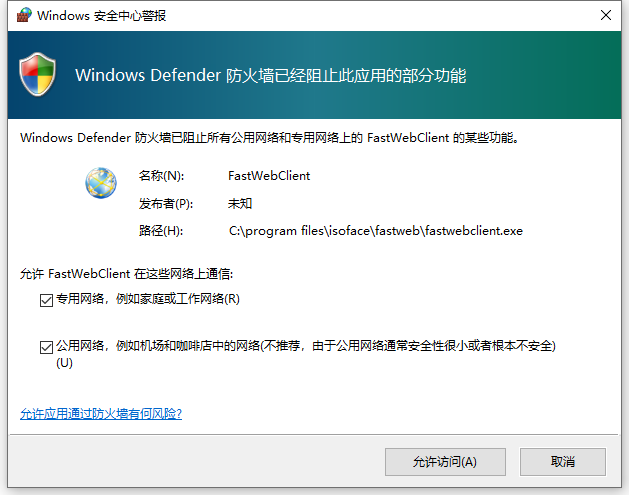
如果是首次启动,通常会弹出如下图所示的警报提示,此处需勾选专用网络以及公用网络,然后单击[允许访问(A)]

# 3.2. 产品注册
FastWeb安装完成时的产品类型为运行版,运行版状态下不能登录,在产品注册后才会启用。
在FastWeb的安装目录下找到并双击ConfigTool.exe。打开配置中心界面。
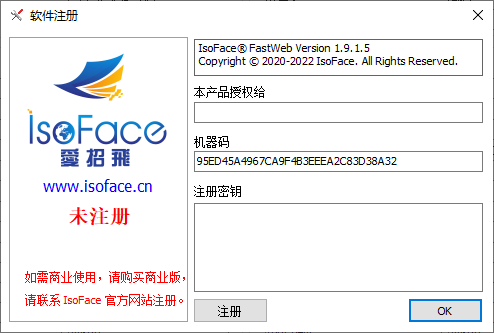
在配置中心界面中,点击 关于,打开软件注册界面。

在产品注册页面,将本机机器码复制至剪切板中。与爱招飞产品网站或实施服务商取得联系获取注册密钥。获取注册密钥时请提供注册单位信息以及注册邮箱,机器码等信息,注册密钥将在后续通过邮箱发送。
获取到注册密钥后,将注册密钥填写至对应栏位,点击 [注册] 按钮,授权信息中会显示注册单位信息,点击 [确定] 按钮关闭注册界面,完成注册。
# 3.3. 登录
使用本机浏览器打开网址http://localhost:8888/?logintype=1 (opens new window),访问FastWeb登录界面。该界面下是以开发用户的模式进行访问,默认的登录用户为admin,登录密码为123456。填写完成后,单击[登录]按钮进入开发模式下的用户界面。
注意
FastWeb在未注册企业版或云端版的状态下,无法登录至用户界面。


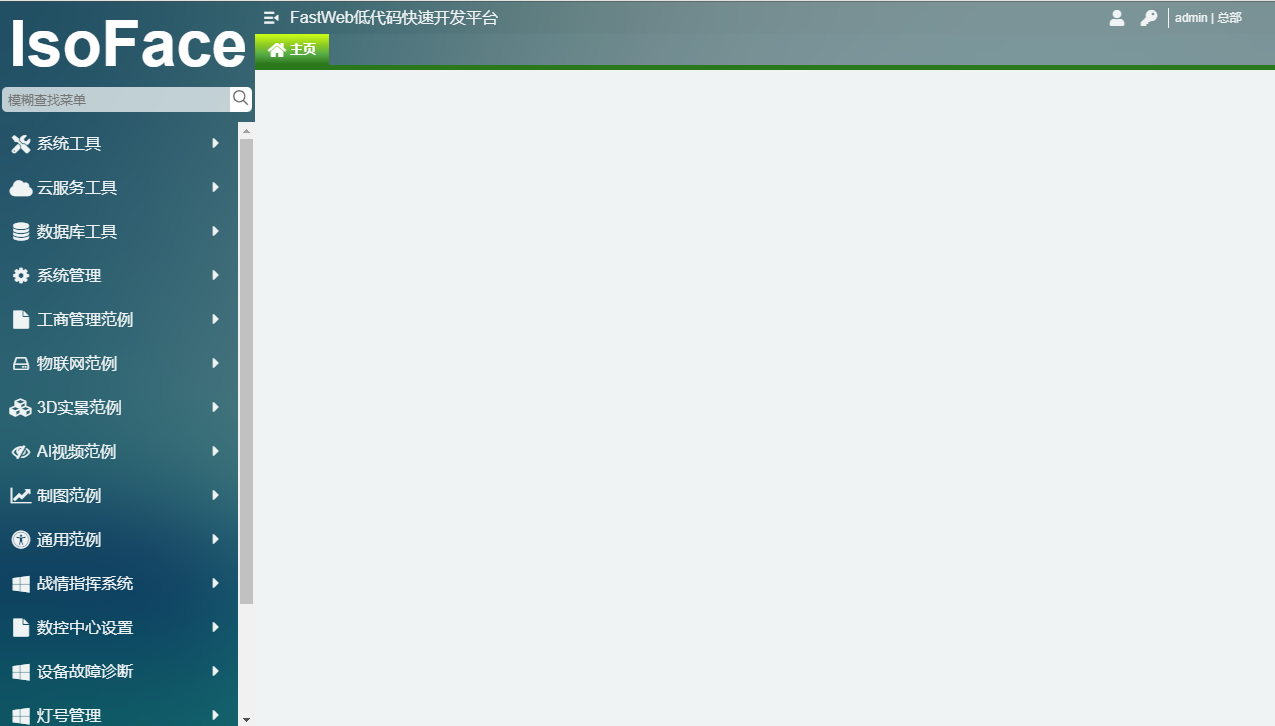
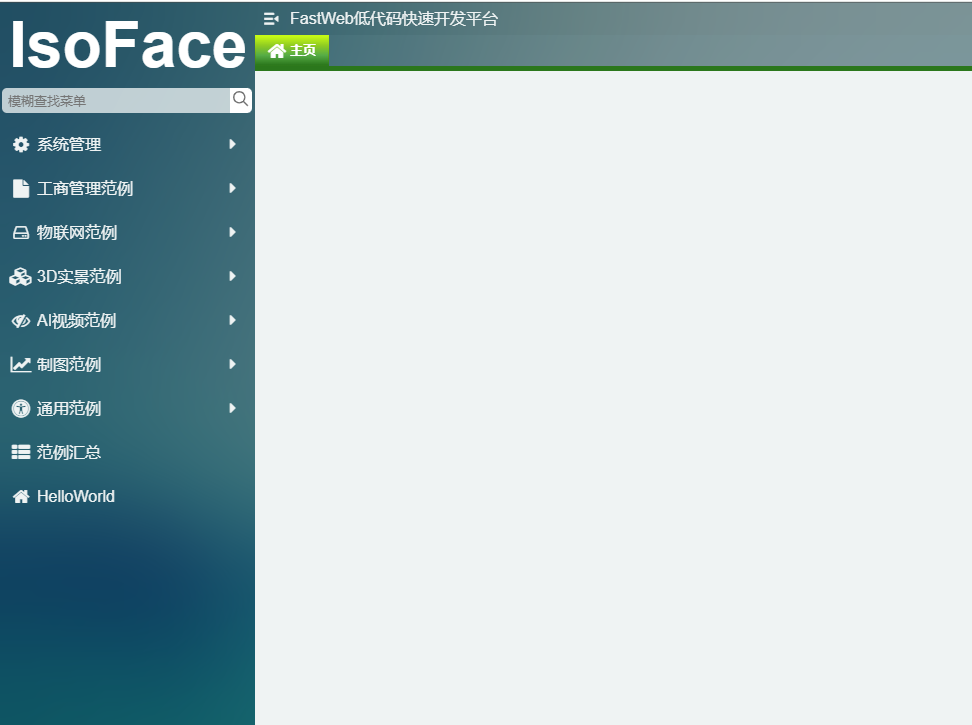
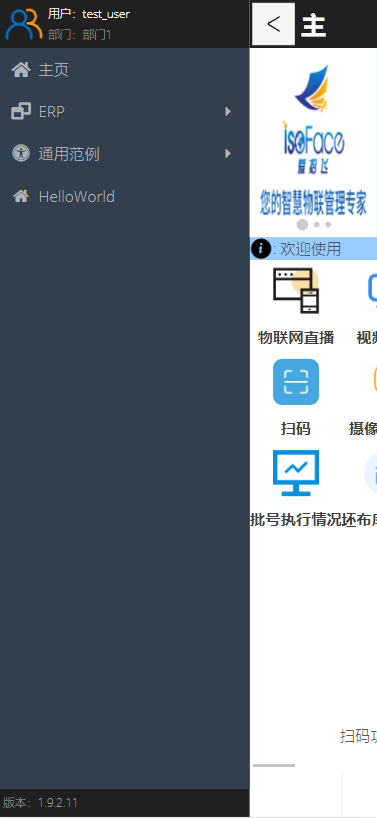
登录后的界面如上图所示,界面左侧为菜单导航栏,右侧为模块显示栏位,用于显示左侧菜单导航栏绑定的模块。
# 4. 第一个WEB程序(HelloWorld)
接下来,我们将在FastWeb上实现PC网页端的HelloWorld。
# 4.1. 添加模块
# 4.1.1. 展开系统工具菜单
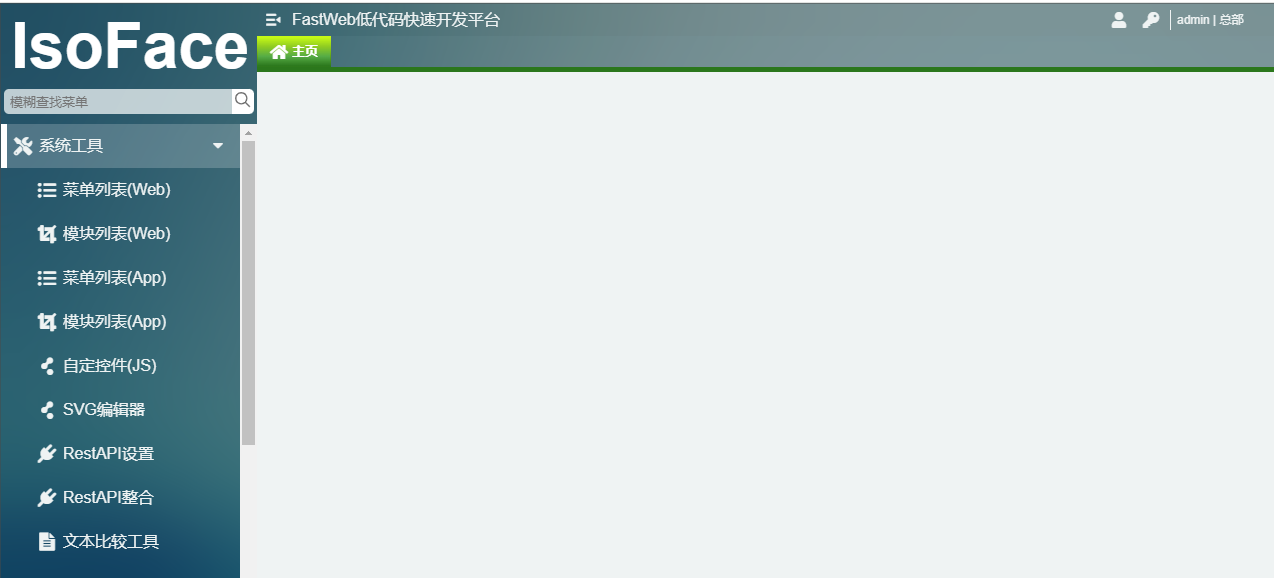
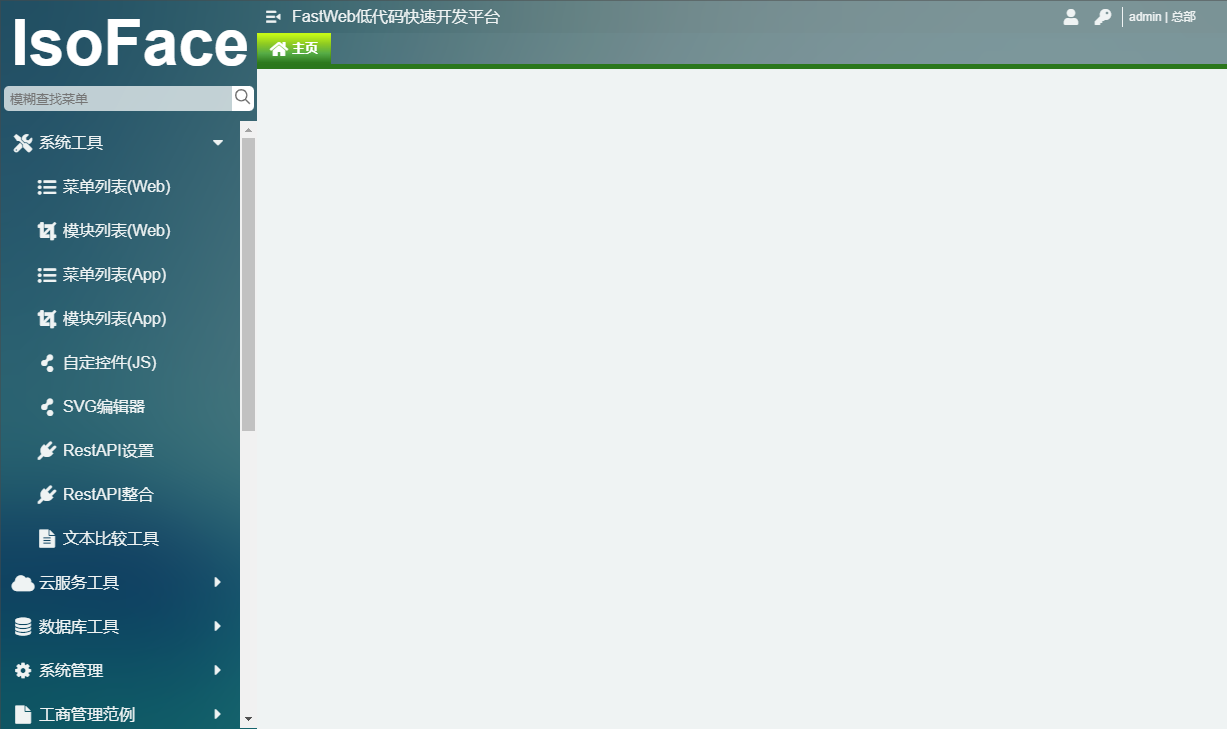
点击菜单导航栏中的[系统工具]右侧的小箭头展开其中的菜单栏,其中的菜单项目如下图所示。

# 4.1.2. 进入模块列表
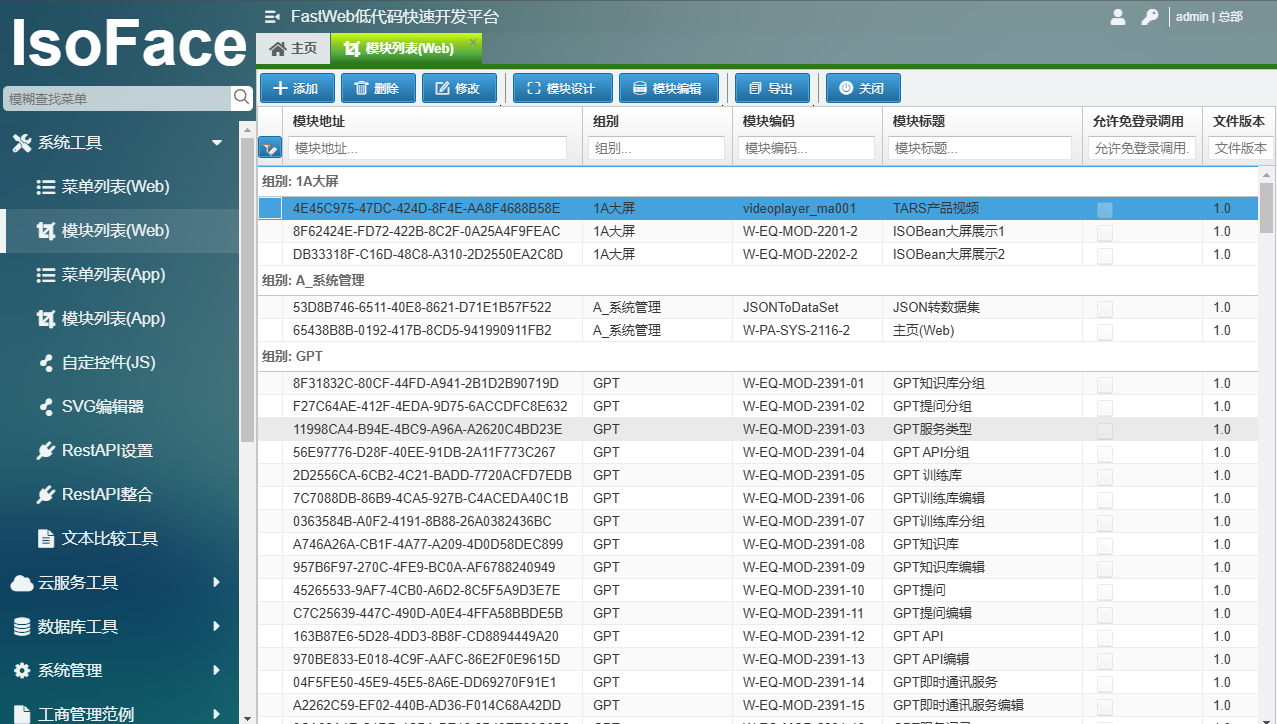
单击展开菜单栏中的[模块列表(Web)]项目,打开模块列表(Web)选项卡。该选项卡中列出了系统中包含的Web模块列表。可在该界面下对模块进行管理。

# 4.1.3. 添加模块
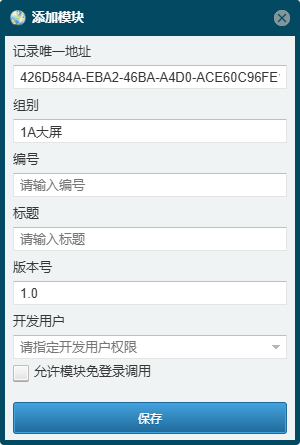
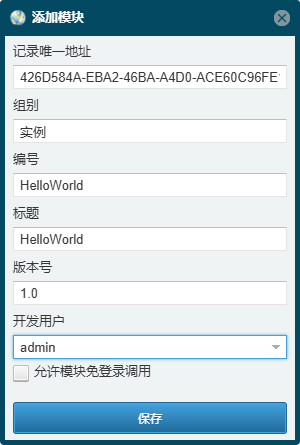
点击模块左上角的[添加]按钮,打开添加模块的界面,在该界面下填写组别、标题、开发用户等信息。此处修改组别为实例,编号与标题均命名为HelloWorld,选择开发用户为admin。

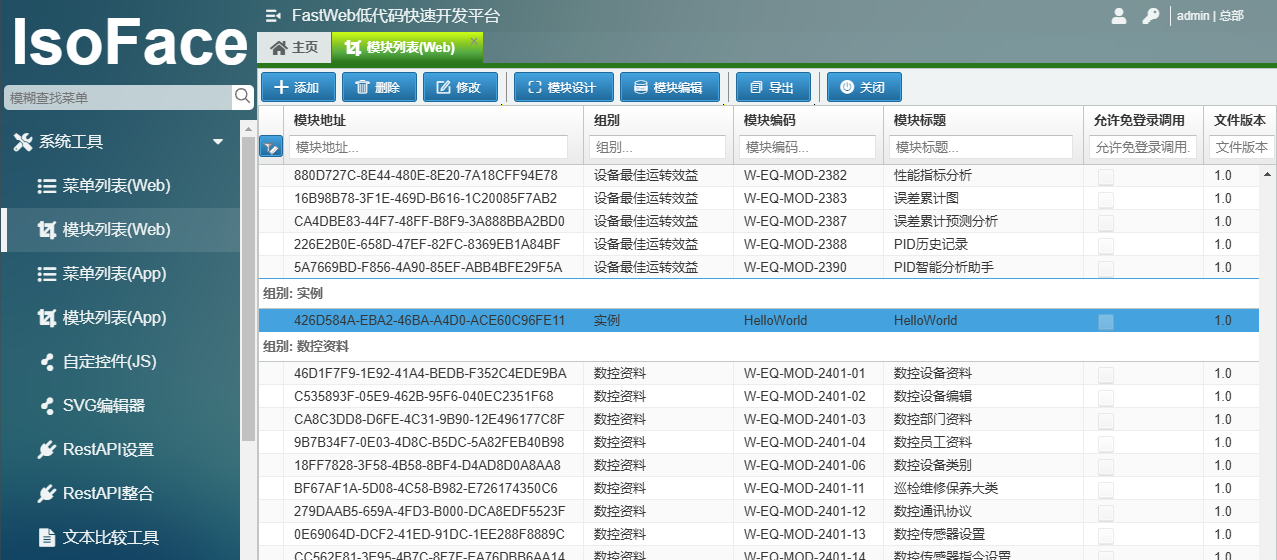
填写完成后的样例如下图所示,填写完成后点击[保存]以完成添加模块的操作。

# 4.2. 模块设计
模块保存完成后,新增的模块会被自动选中,此时可点击上方的[模块设计]按钮进入到模块设计界面。


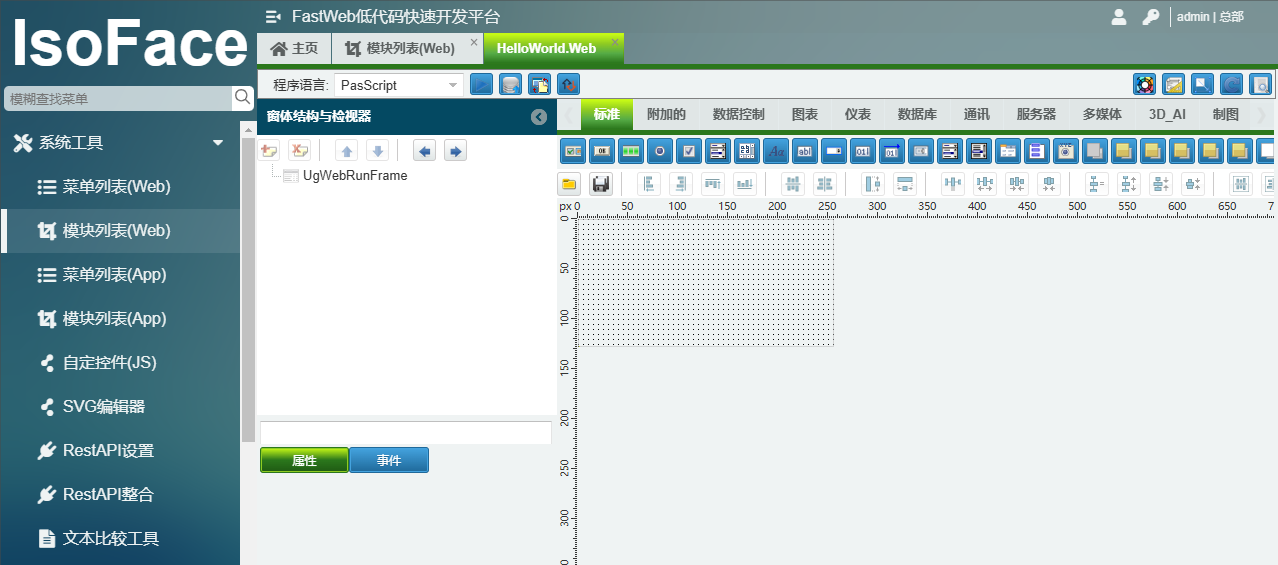
# 4.2.1. 拖放控件
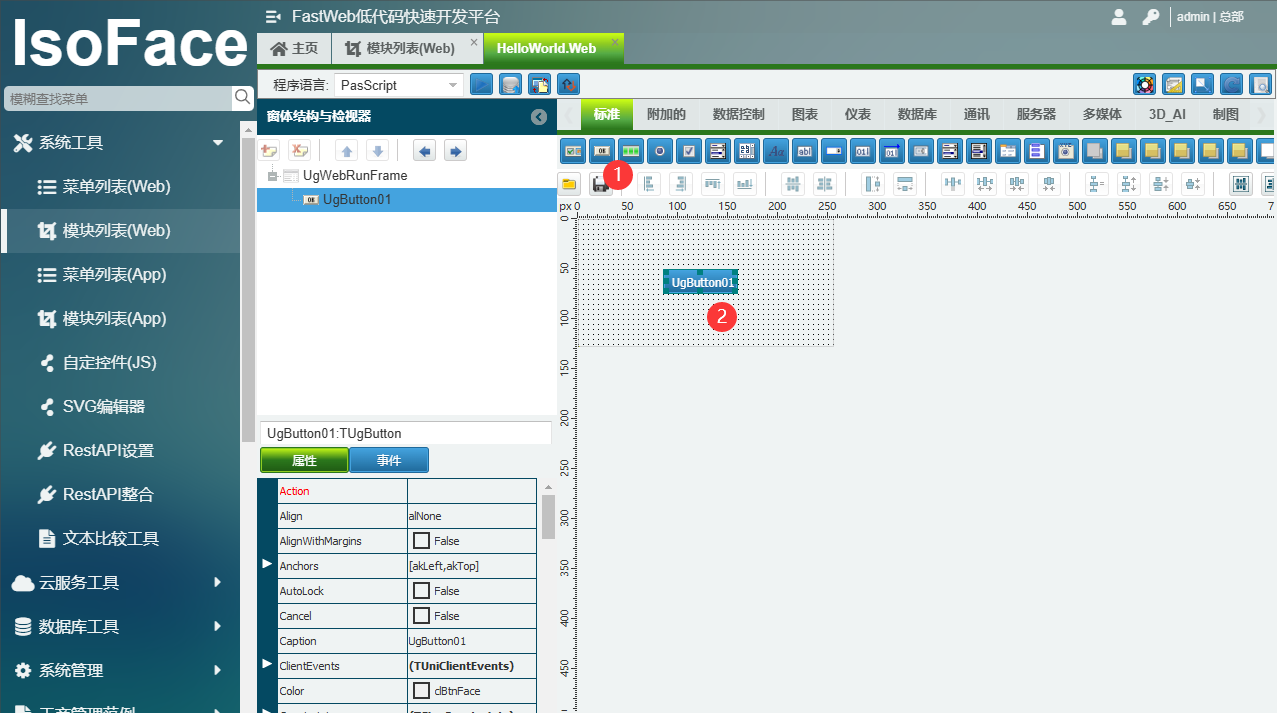
拖放控件的操作如下:(1)点击标准选项卡中的第二个图标(TUgButton),即选择该组件。(2)点击控件设计区域,将控件放置于下方设计区域的位置中。放置完成后显示效果图如下。

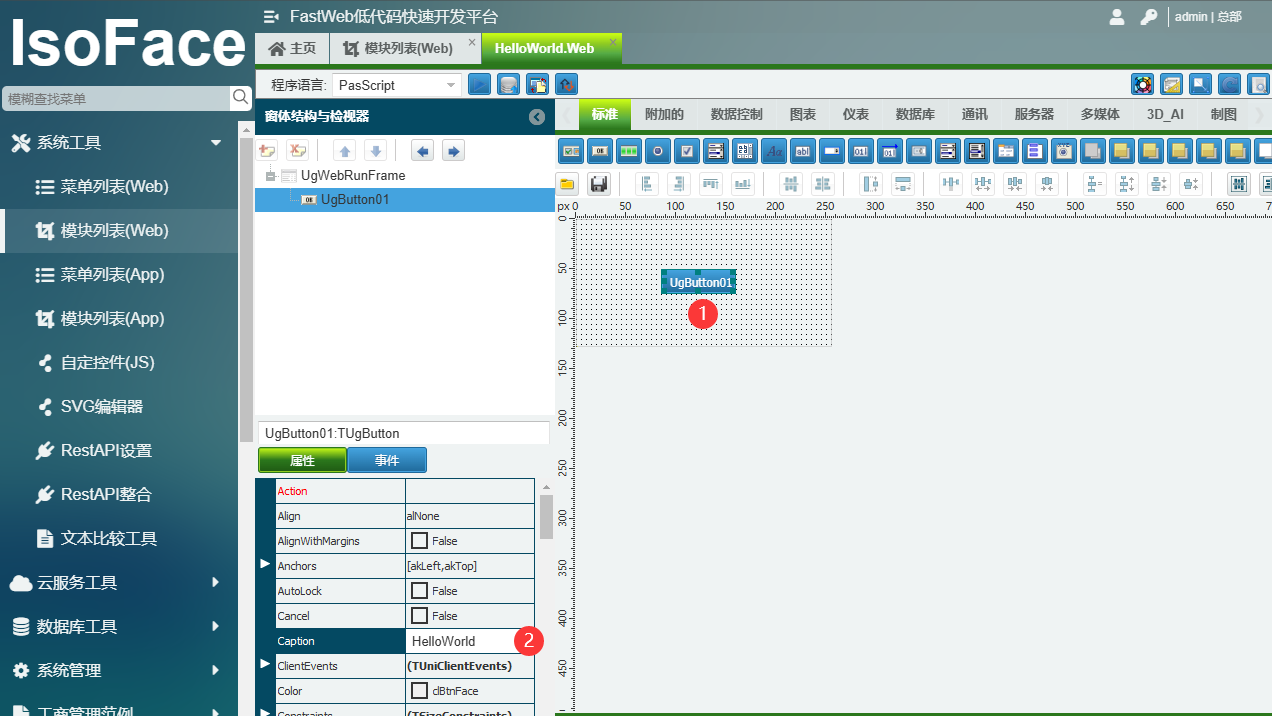
# 4.2.2. 修改属性
模块设计界面的左下角显示当前选中的控件的属性以及事件信息,现在需要对刚才拖放的按钮进行属性修改,比如将按钮上的字改为其他自定义的内容。操作方式如下。
(1)在控件设计区域单击该按钮以选中该控件,此时属性列表中显示的是按钮对应的属性内容。(2)通过鼠标滚轮滚动查找其中的属性,找到Caption,将其右侧的内容由原先的UgButton01修改为HelloWorld。

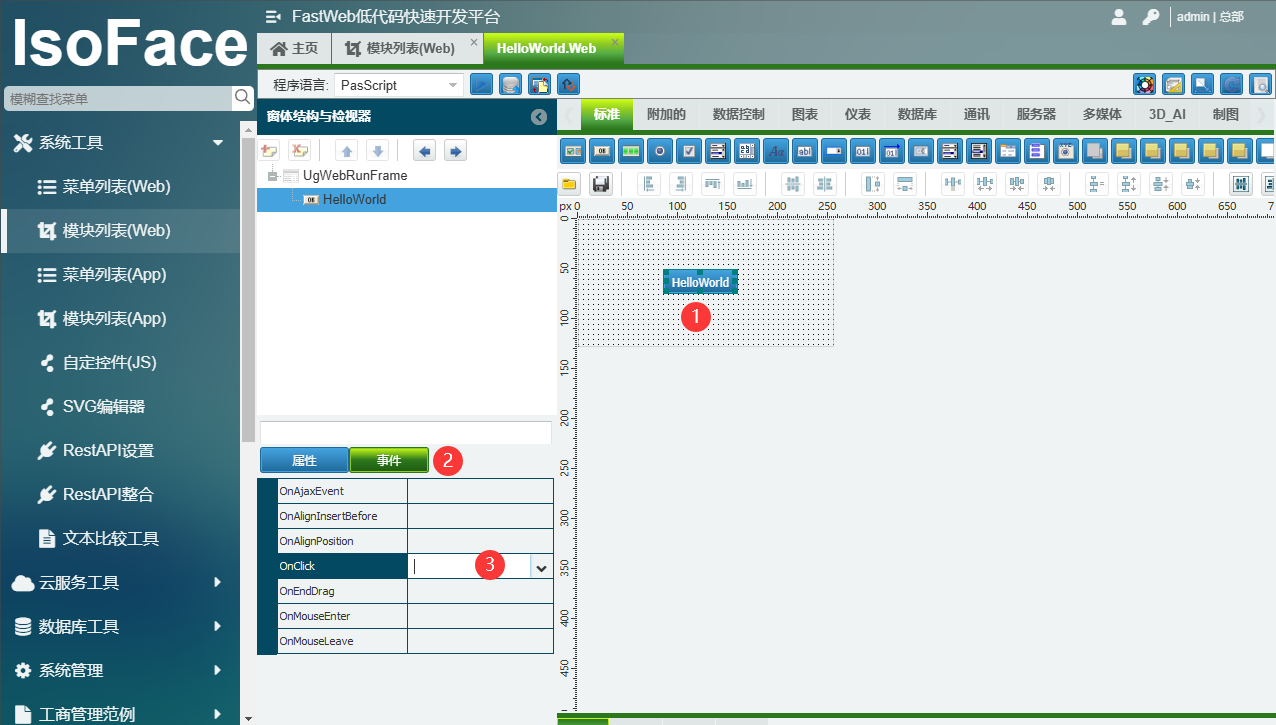
# 4.2.3. 添加事件
控件包含一些操作可用于触发相应的事件。接下来设置事件触发,操作方式如下。
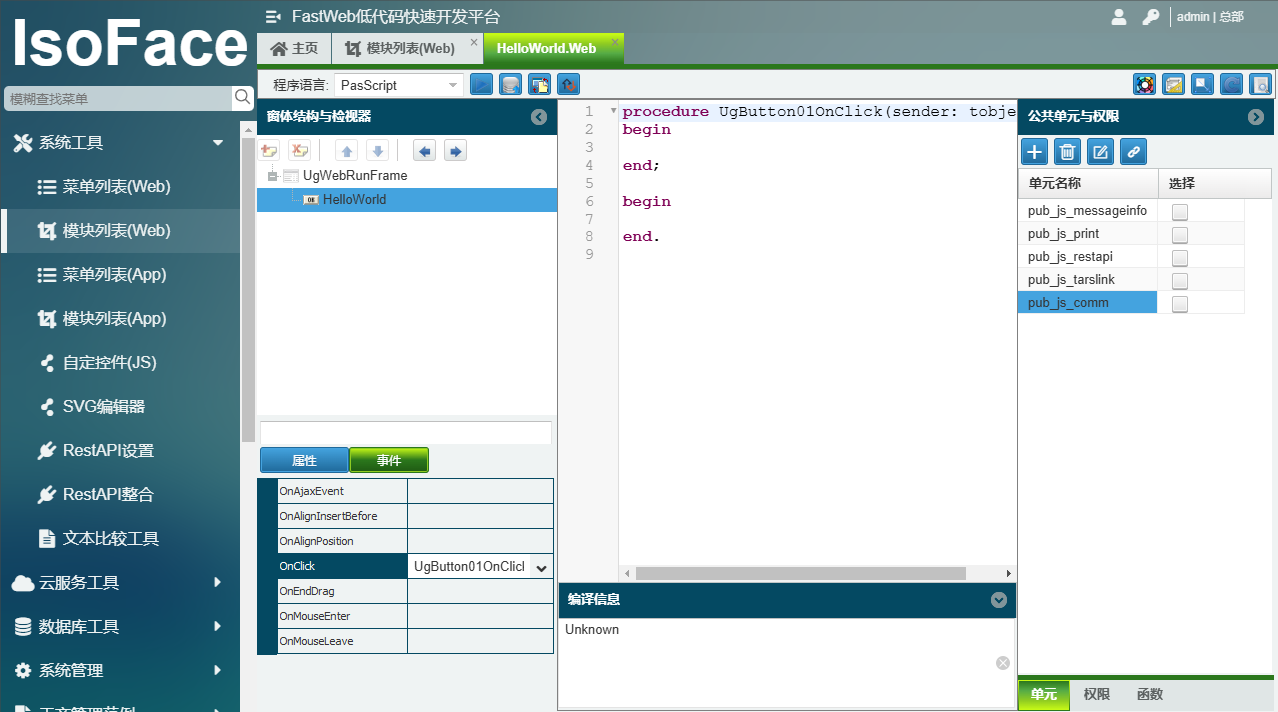
(1)在控件设计区域单击该按钮以选中该控件。(2)左侧的属性列表上方单击[事件]选项卡,切换至事件列表,该列表中列出了该控件可用的事件。(3)在OnClick右侧的编辑框中双击以新增该事件。此时界面会由界面跳转至程序,并在程序编辑栏中显示编辑的程序信息,其中包含了UgButton01OnClick事件。


# 4.2.4. 填写程序
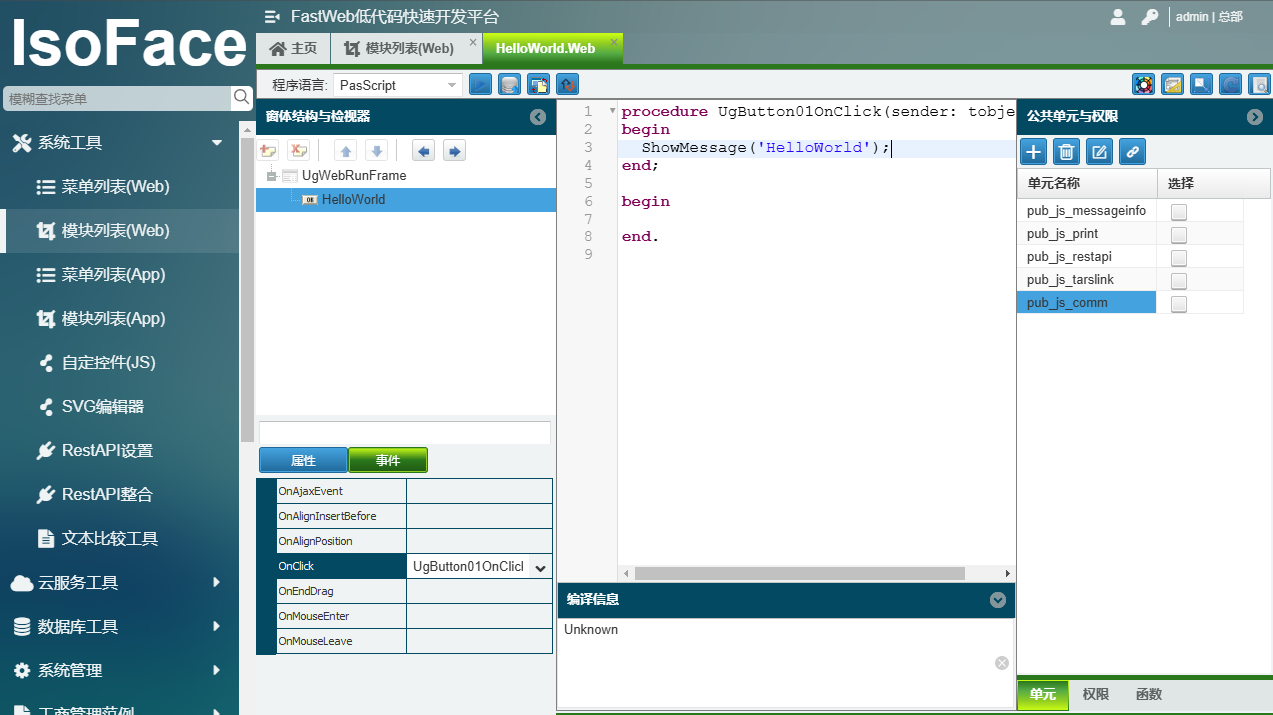
在procedure UgButton01OnClick(sender: tobject);中的begin和end区域填写程序,填写的内容如下:
ShowMessage('HelloWorld');
填写完成的程序编辑区样式如下:

# 4.2.5. 保存调试
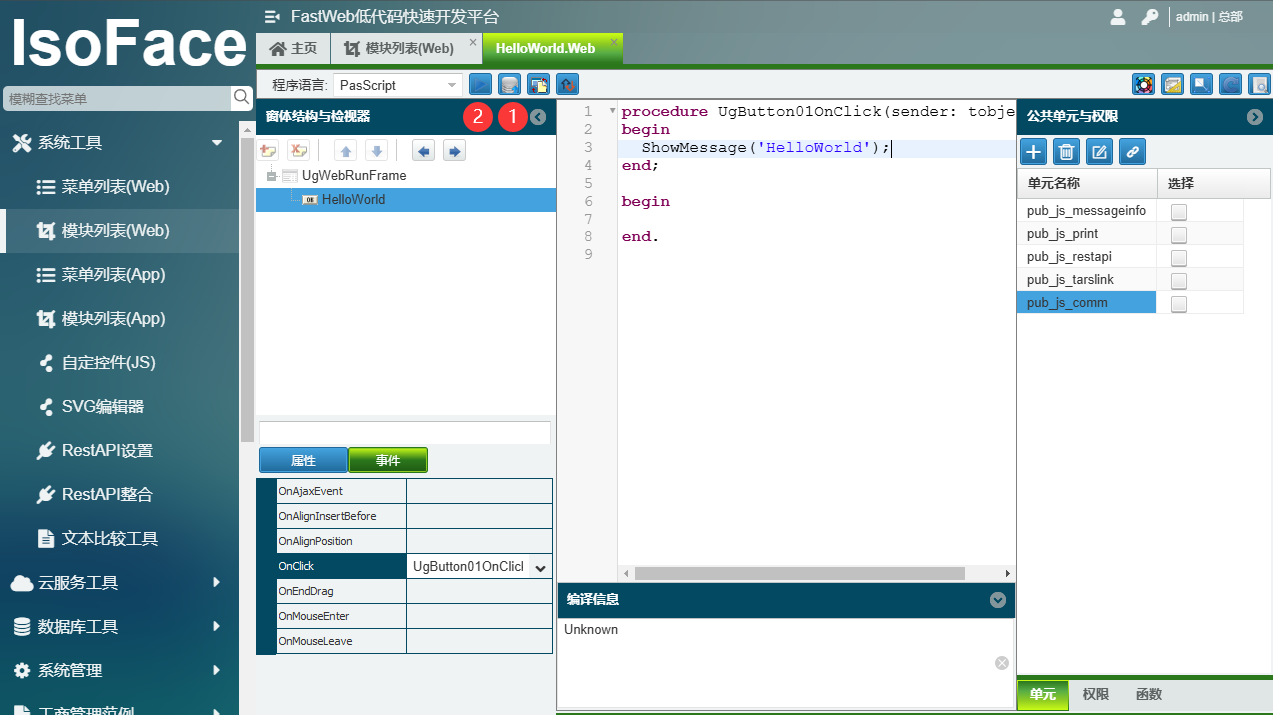
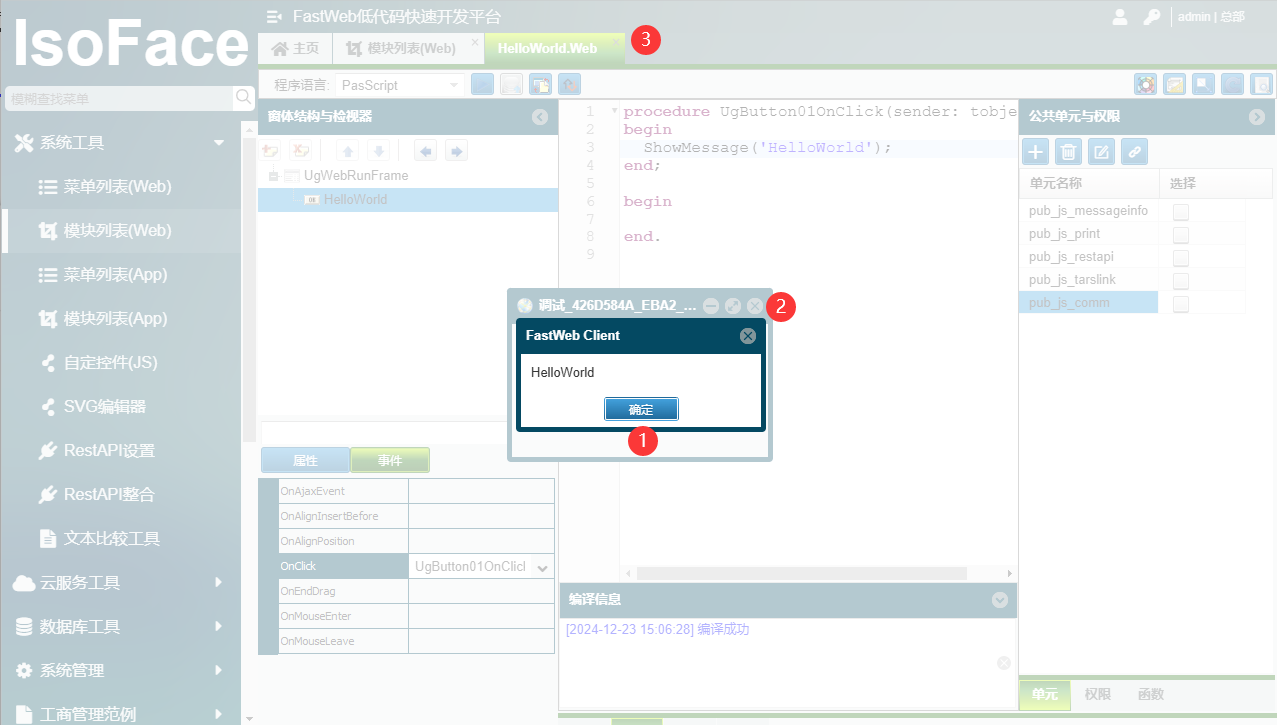
程序填写完成后,点击模块左上角的第二个按钮(下图所示①处),将该模板保存至数据库。等待该按钮变为灰色,保存完成。单击其左侧的按钮(下图所示②处)以开启调试运行。

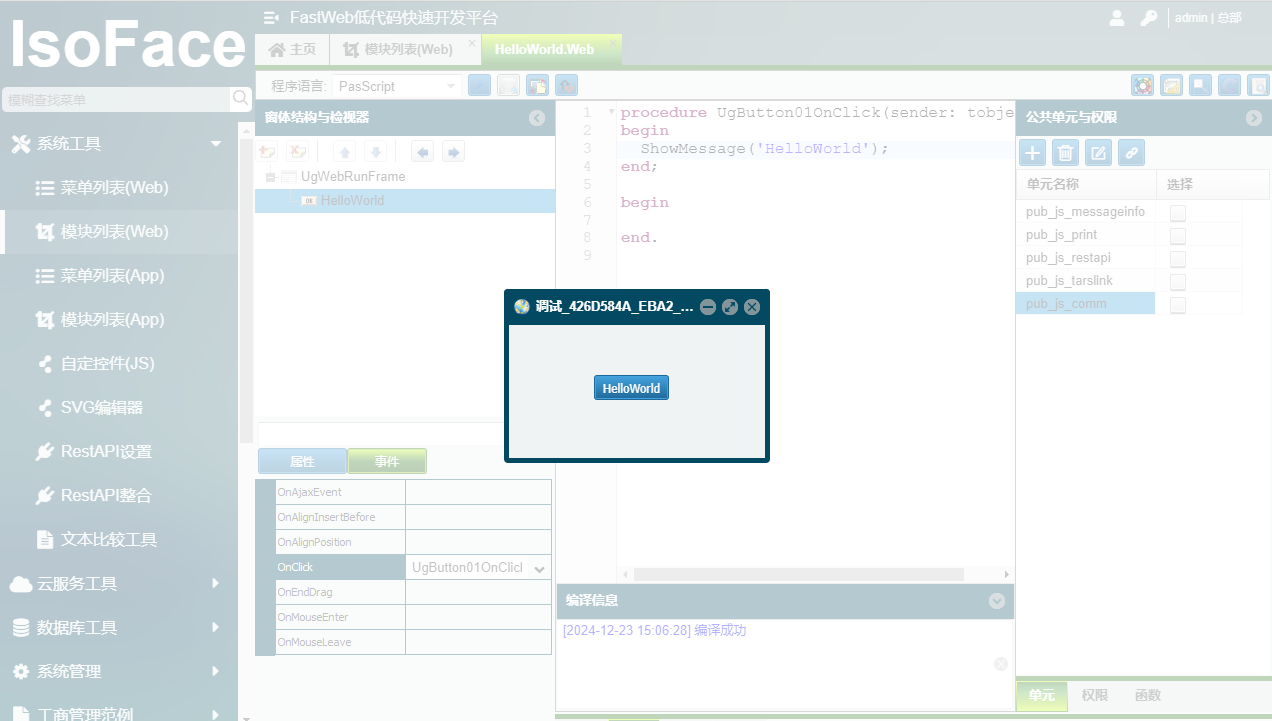
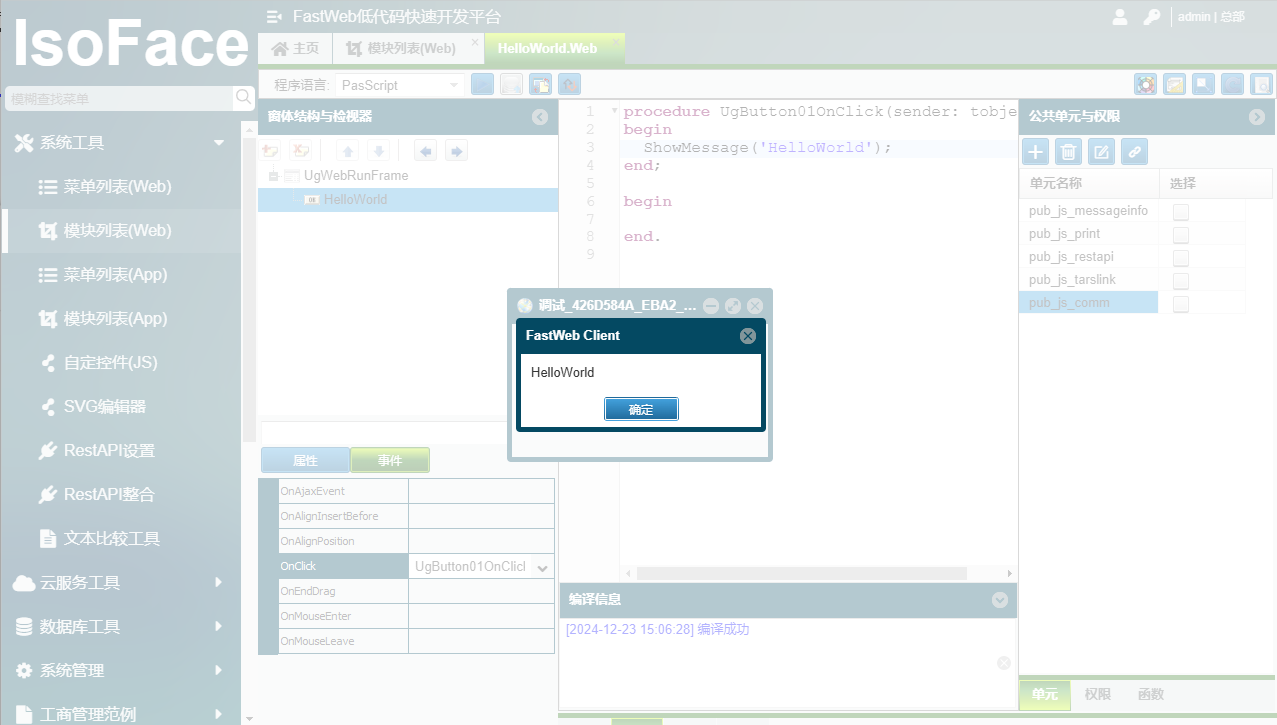
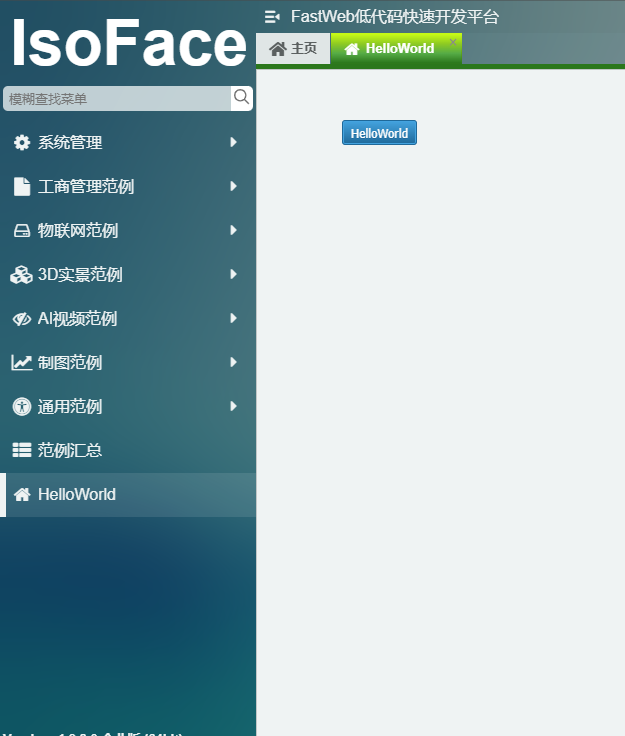
调试运行的界面如下图所示,点击窗口中的[HelloWorld]按钮,弹出新的消息提示框并显示HelloWorld。

在该界面下,点击[确定]以关闭消息提示框。接着点击调试窗体右上角的X以关闭该窗口返回至设计界面。最后点击该模块设计界面的标签右上角的X以关闭模块设计。


# 4.3. 菜单设计
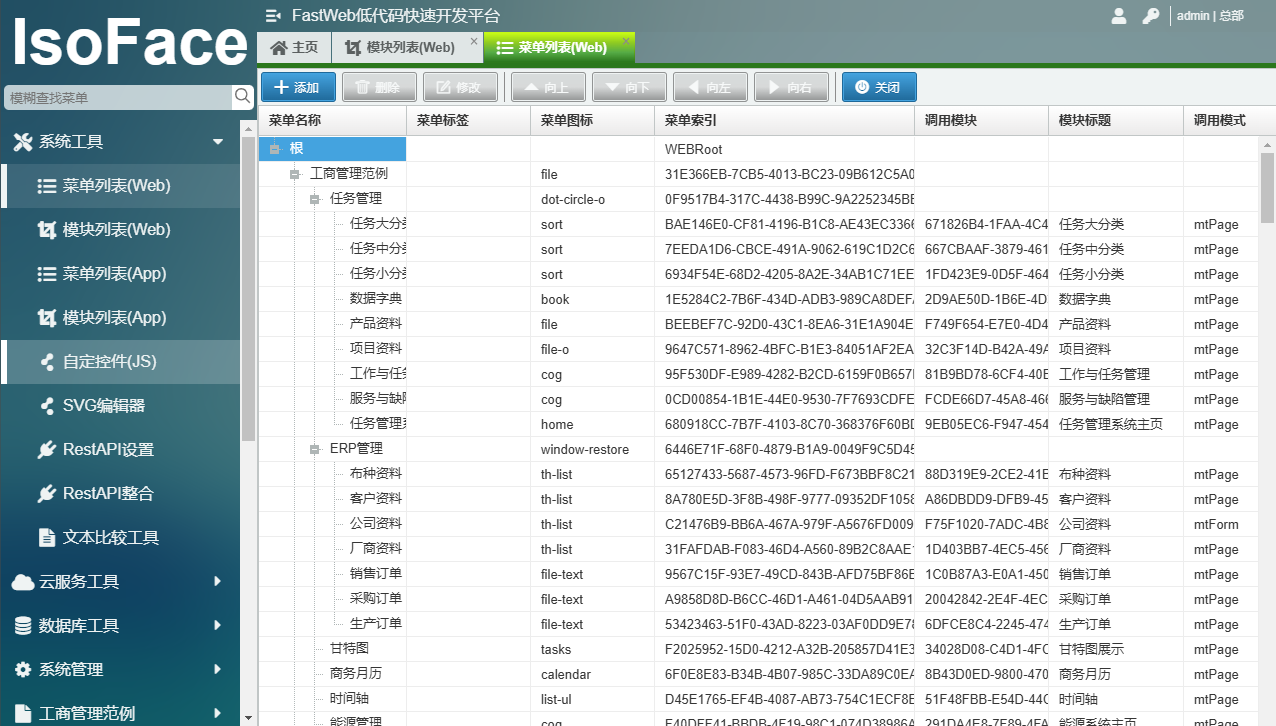
在确保[系统工具]菜单栏处于展开的情况下,单击其中的[菜单列表(Web)],打开菜单列表界面。如果[系统工具]菜单栏处于收起状态,点击其右侧的小箭头以展开其中的菜单列表。菜单列表中以树形结构展示其中包含的菜单节点。

# 4.3.1. 新增菜单栏
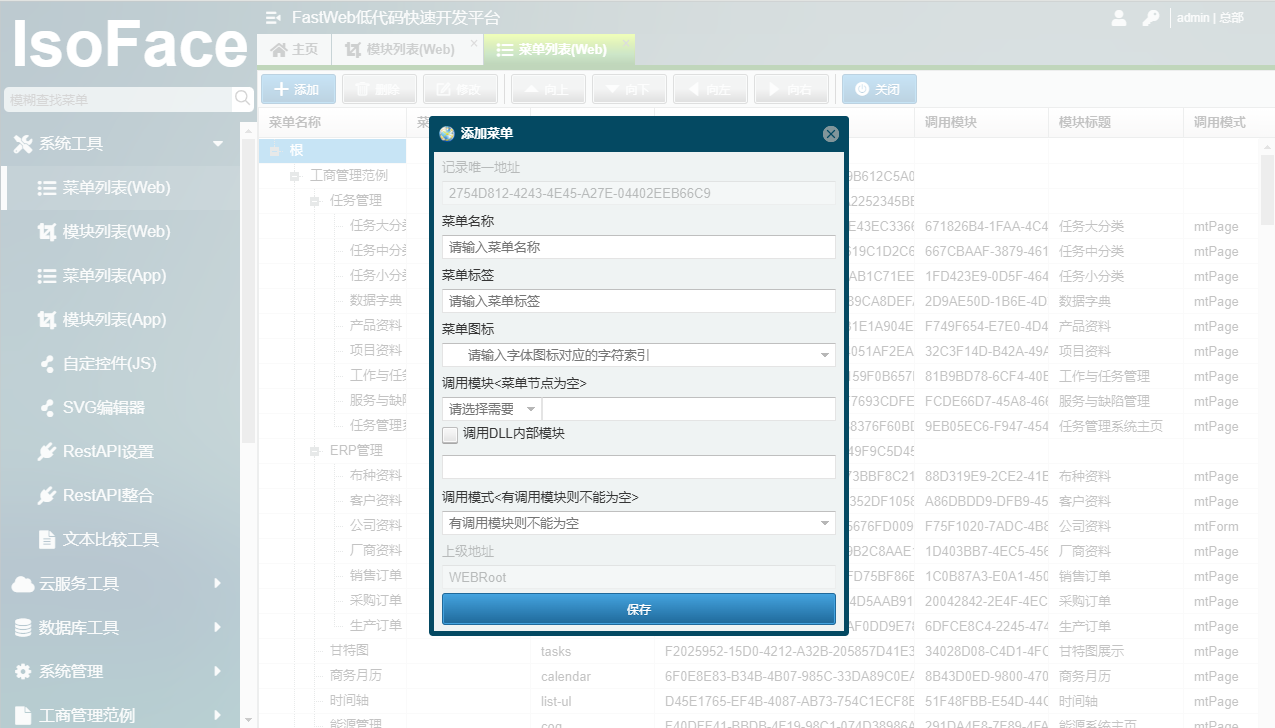
点击菜单列表中的根,然后点击左上角的[添加]按钮,打开添加菜单对话框。

其中填写菜单名称为HelloWorld,选择其对应的调用模块为HelloWorld,选择调用模式为mtPage。填写完成的项目如下图所示,确认无误后,点击[保存]按钮以保存菜单栏的新增。

# 4.4. 设置用户权限
单击菜单栏中[系统工具]右侧的小箭头以收起该项目,点击下方的[系统管理]右侧的小箭头以展开其中的菜单栏,点击[角色设置]打开角色设置界面。

# 4.4.1. 选择角色
点击模块中的[前项]、[后项]按钮,将角色名称切换成系统管理员。如果角色名称在打开模块时默认为系统管理员则不需要点击任何按钮。

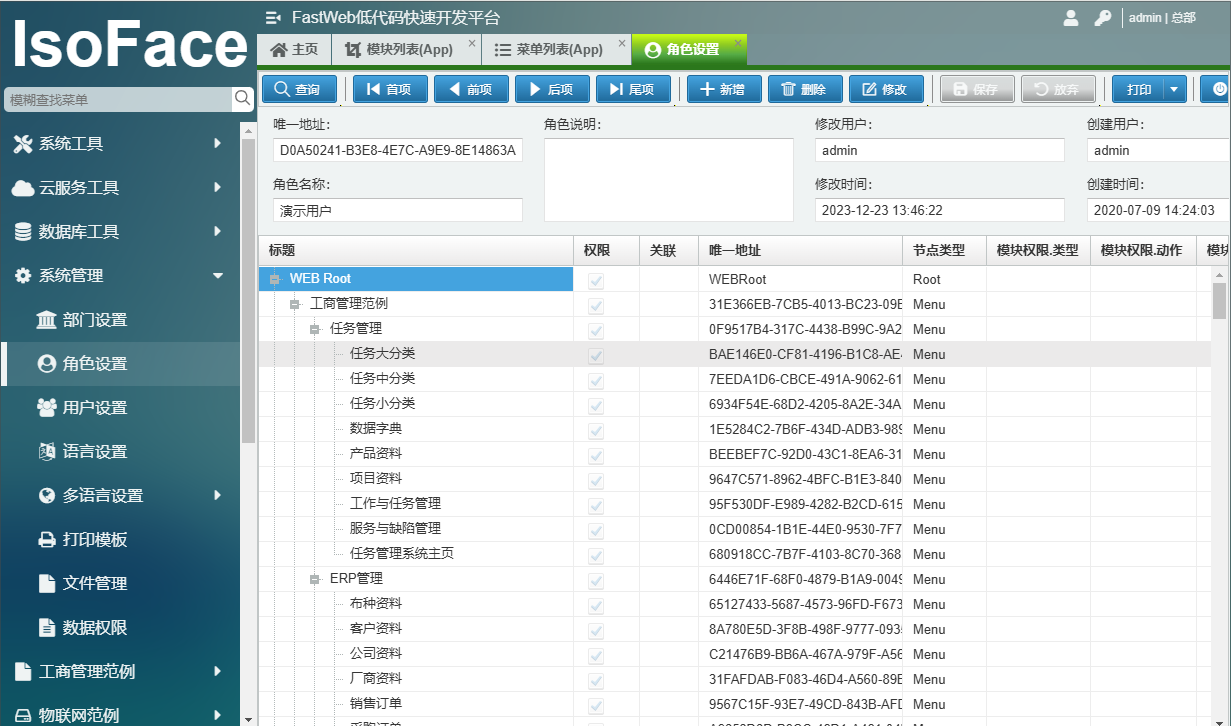
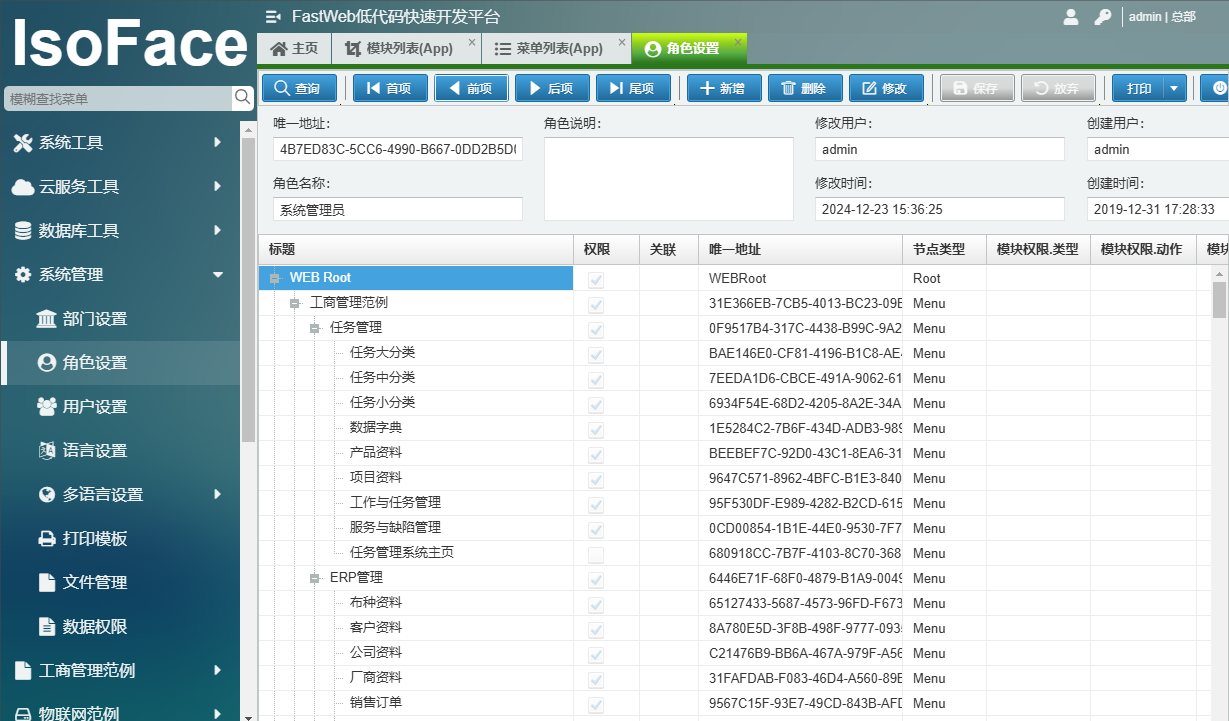
# 4.4.2. 修改权限
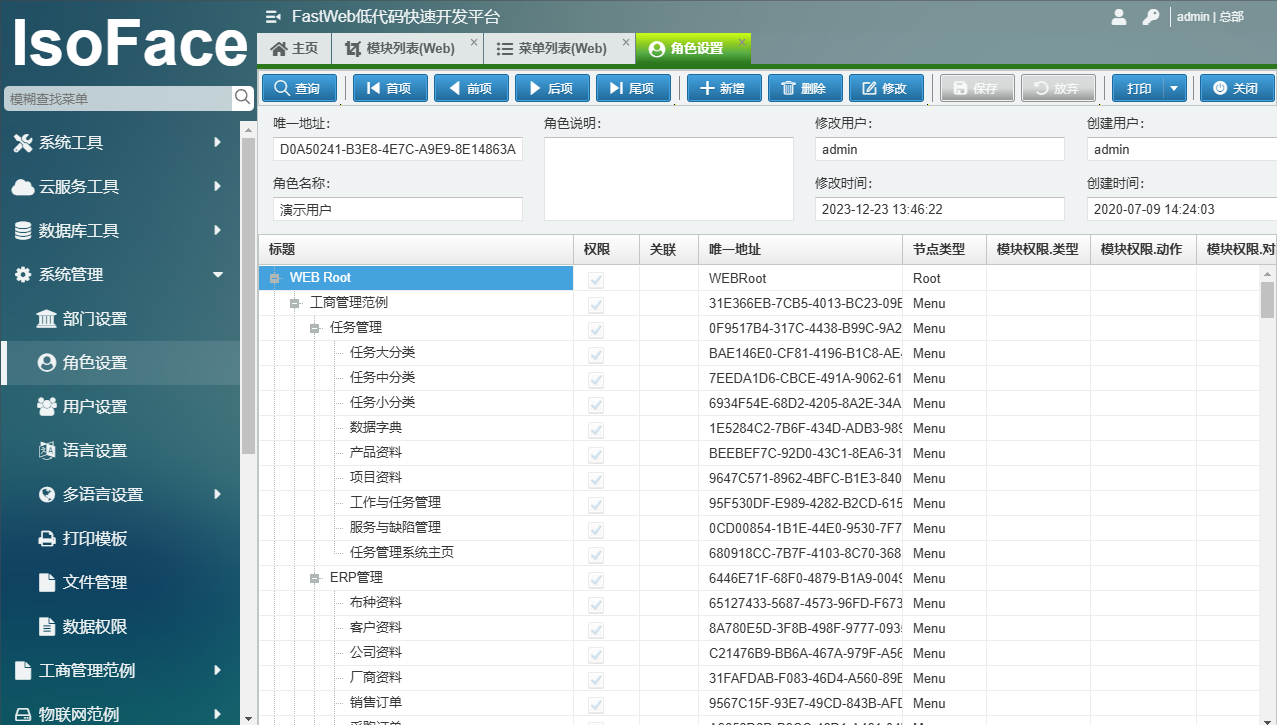
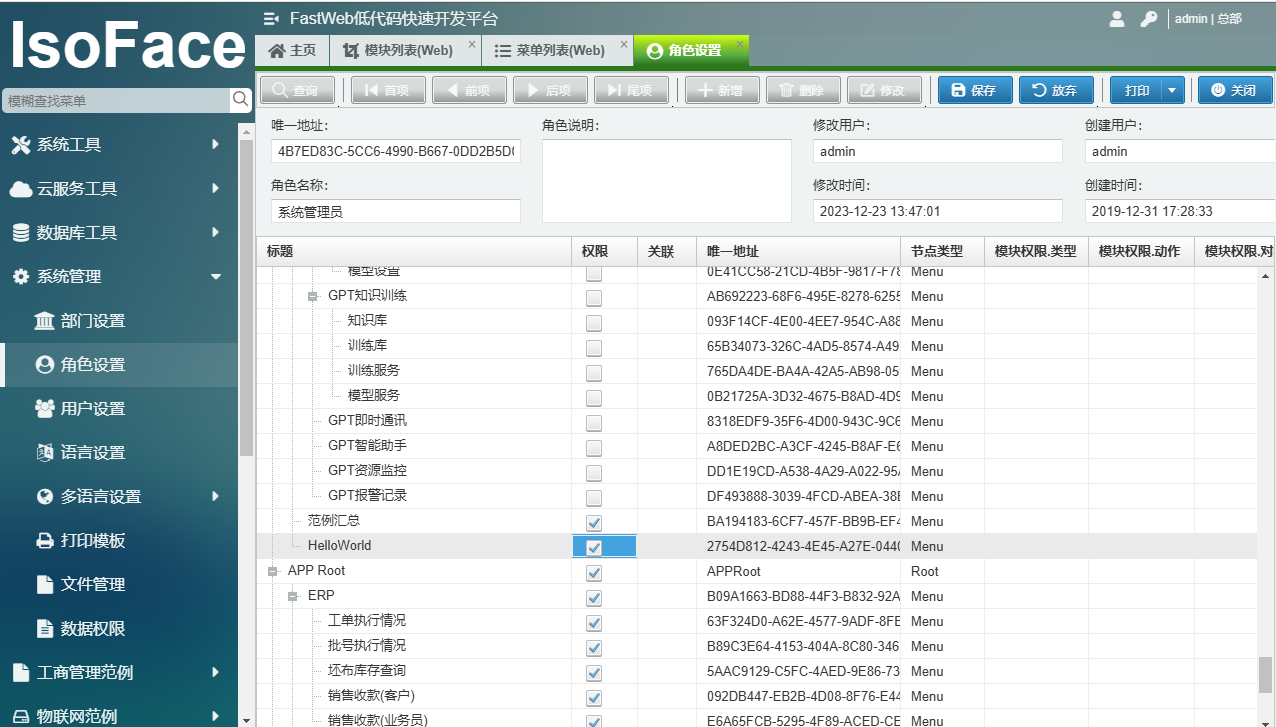
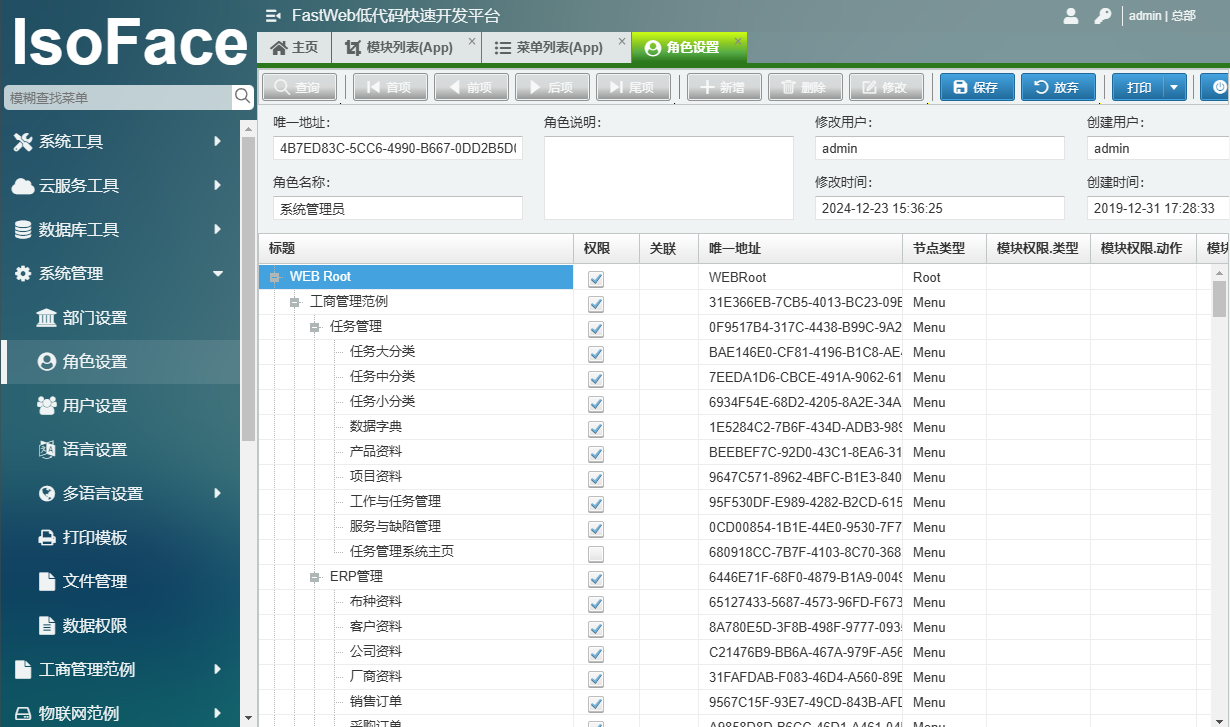
确认角色名称为系统管理员无误后,点击[修改]按钮,下方的表格进入编辑模式,可在权限中对菜单栏目进行勾选。被勾选的菜单项目会在系统用户模式下显示在左侧菜单栏中。

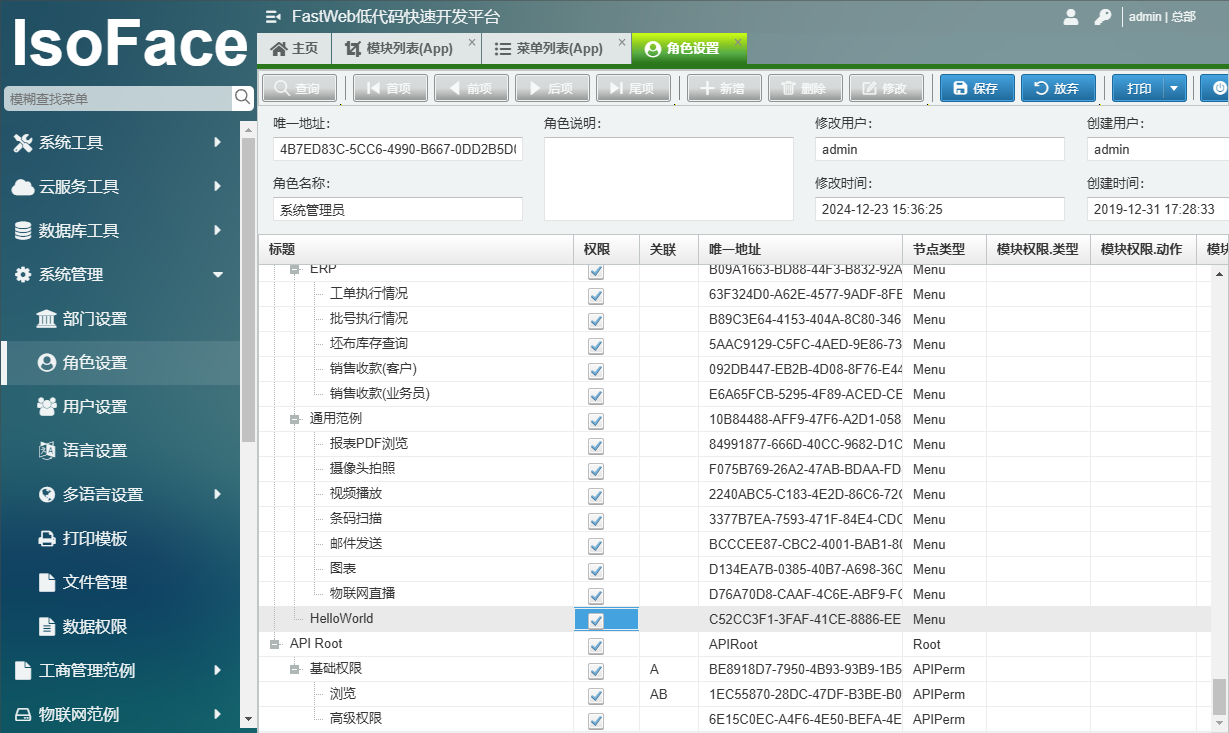
# 4.4.3. 勾选菜单
在WEB Root中查找到HelloWorld菜单,对其权限列中进行勾选,勾选时该表格会自动刷新以确认勾选其上级菜单。

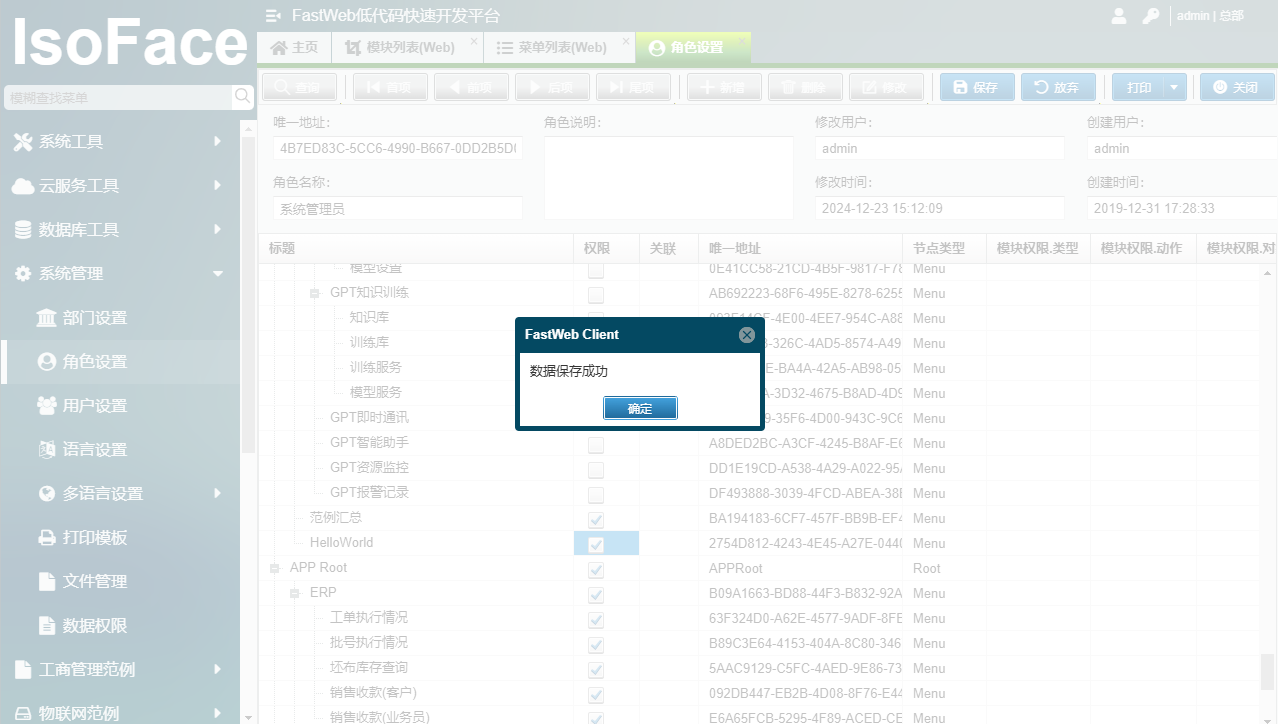
# 4.4.4. 保存修改
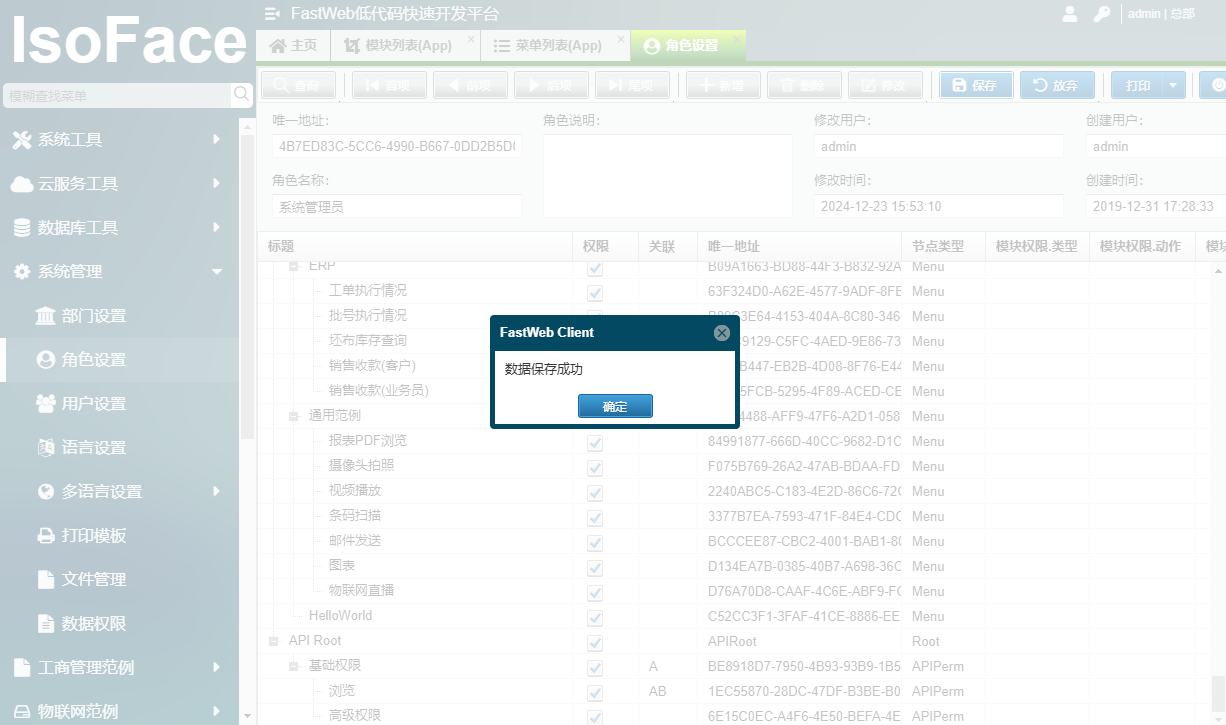
点击上方右侧的[保存]按钮以保存权限的修改。此时会有提示框提示修改成功。

# 4.5. 设置用户
在确保[系统管理]菜单栏处于展开的情况下,单击其中的[用户设置],打开用户设置界面。如果[系统管理]菜单栏处于收起状态,点击其右侧的小箭头以展开其中的菜单列表。菜单列表中以树形结构展示其中包含的菜单节点。

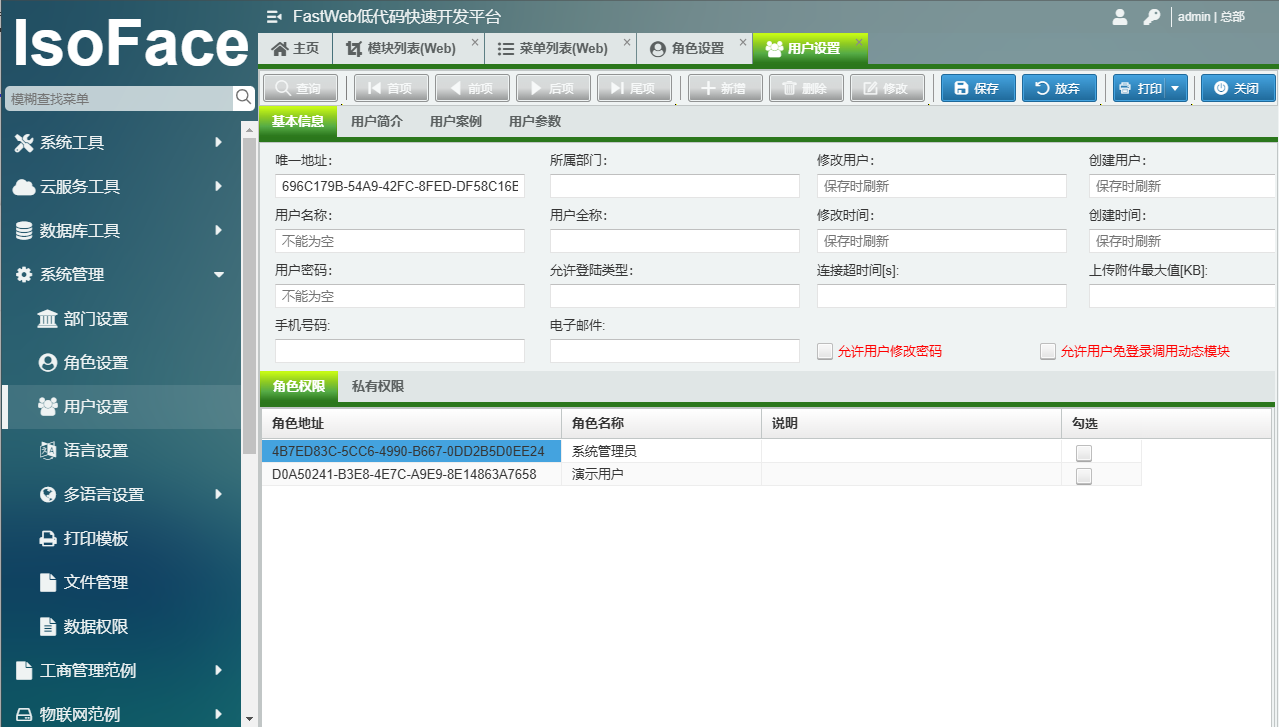
# 4.5.1. 新增用户
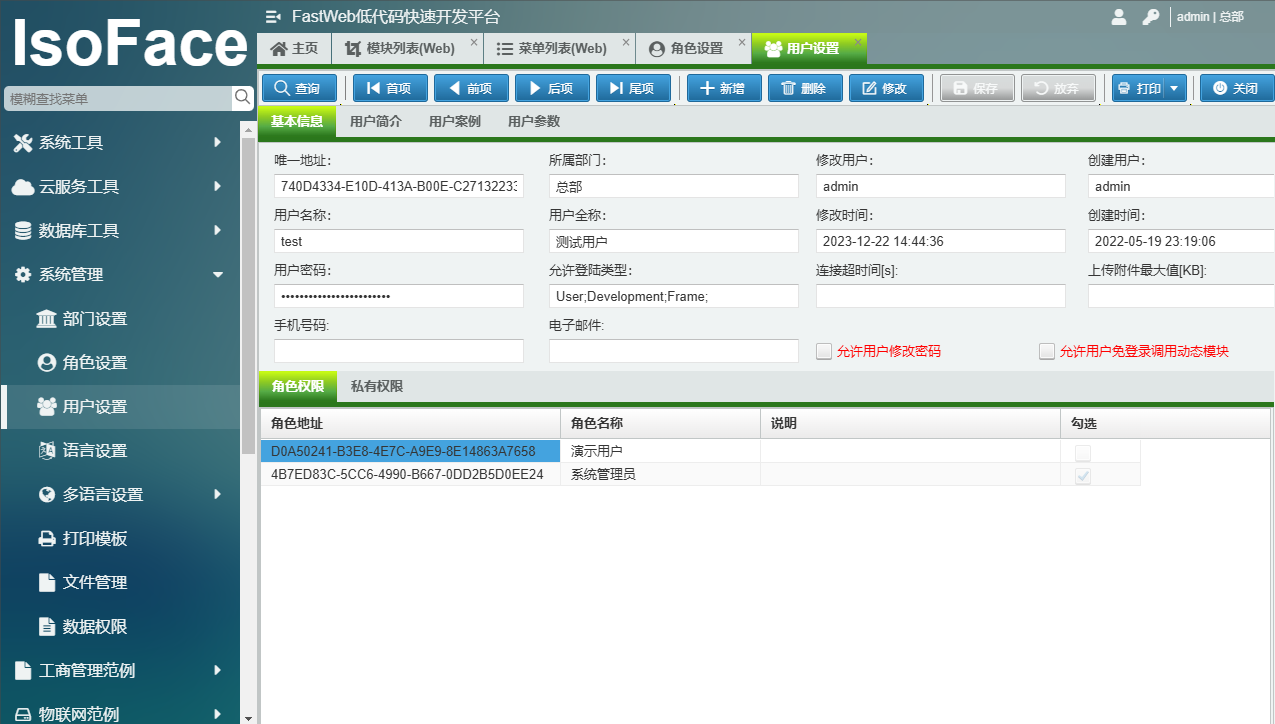
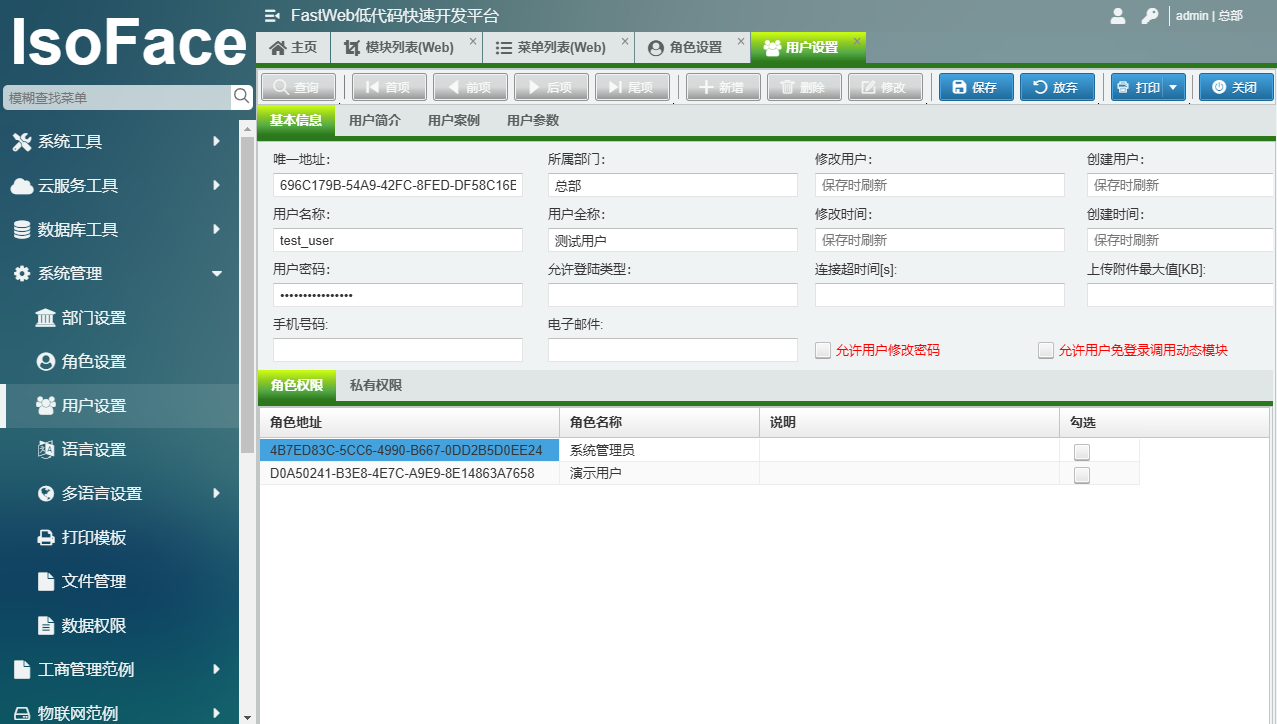
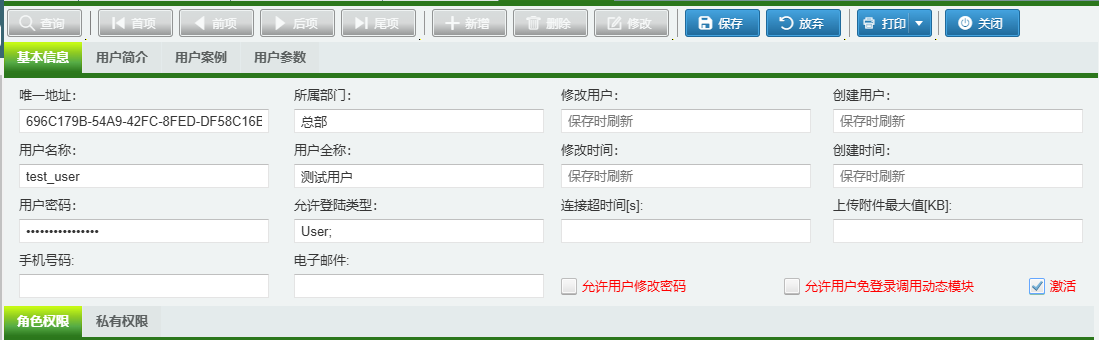
点击[新增]按钮,界面如下图所示。

# 4.5.2. 填写所属部门
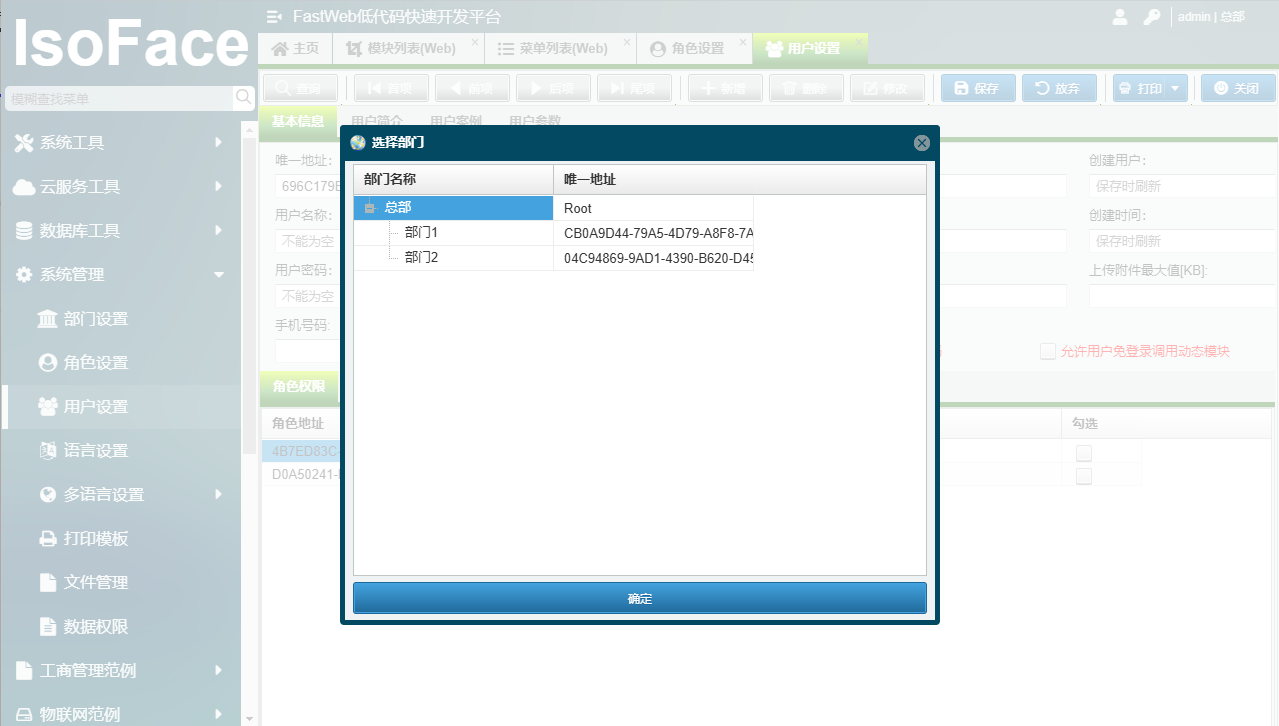
单击所属部门编辑框,打开选择部门对话框,此处选择部门1,点击[确定]按钮返回界面。

# 4.5.3. 填写用户相关信息
填写用户名称与用户全称,设置密码类型。用户名称为登录时使用的用户名。用户全称为用户的别称,此处设置用户名称为test_user,用户全称为测试用户,用户密码为123。

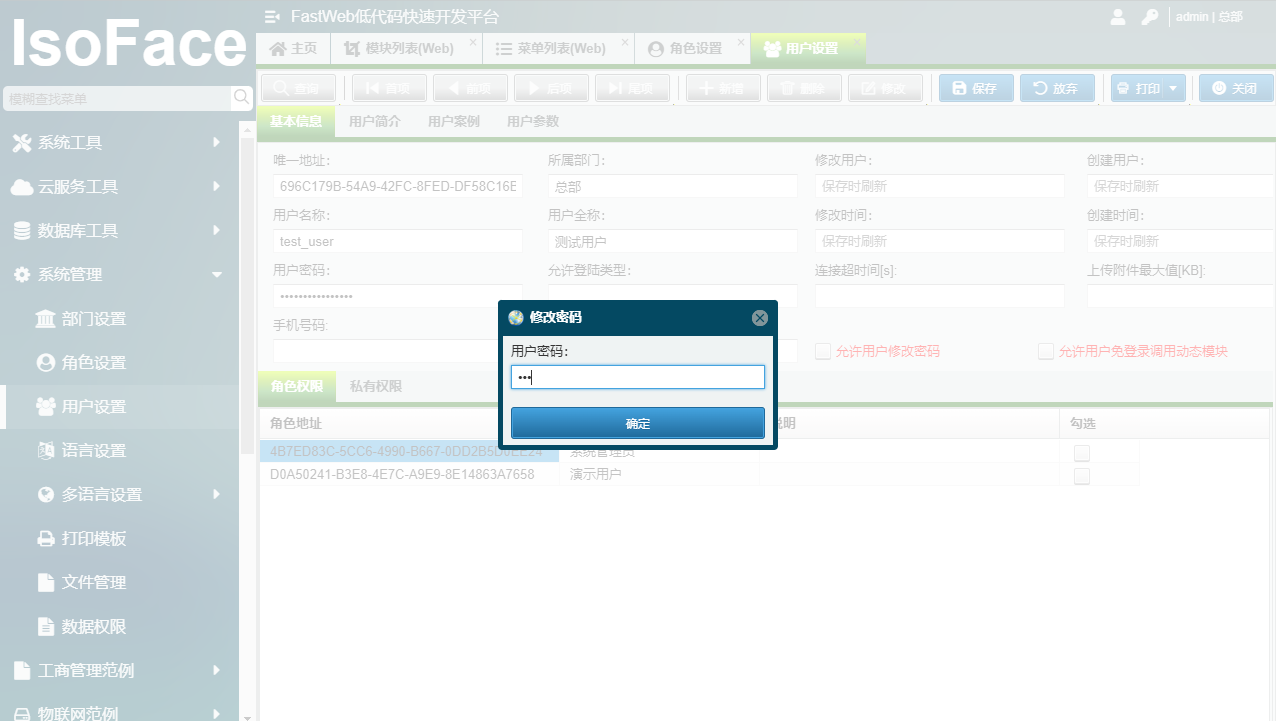
其中的用户密码在输入时单击用户密码框会显示输入框,在其中输入密码,点击[确定]即可。

# 4.5.4. 勾选登录类型
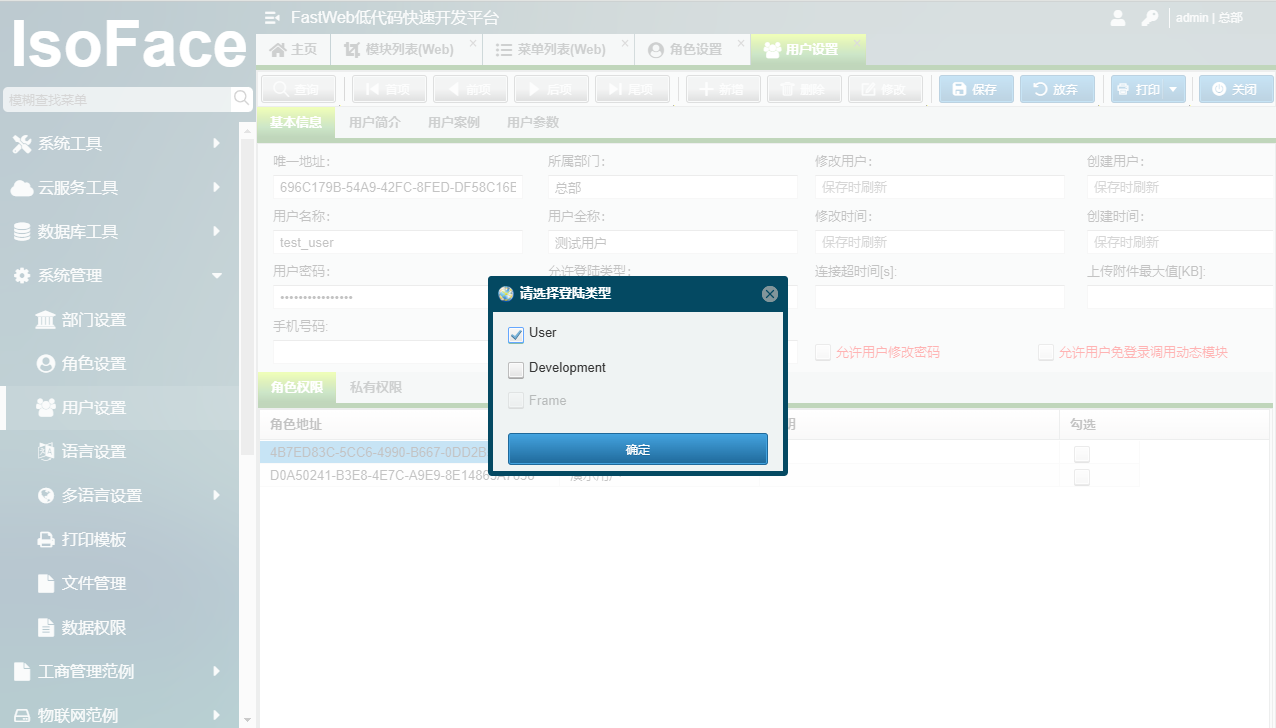
单击允许登录类型编辑框,在弹出的请选择登录类型对话框中勾选User,点击[确定]。

# 4.5.5. 激活用户
单击 激活 选框,以启用用户登录功能。

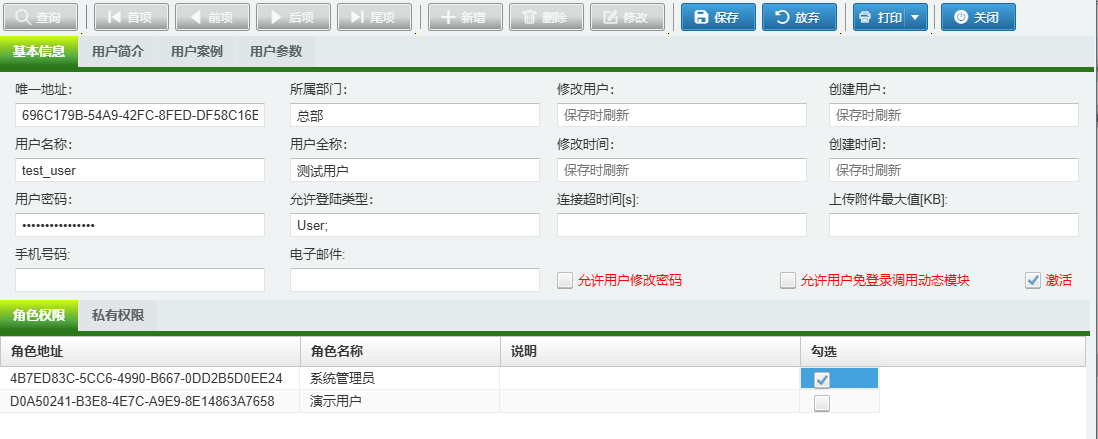
# 4.5.6. 勾选角色
为test_user用户勾选角色,将其右侧的勾选处打勾。

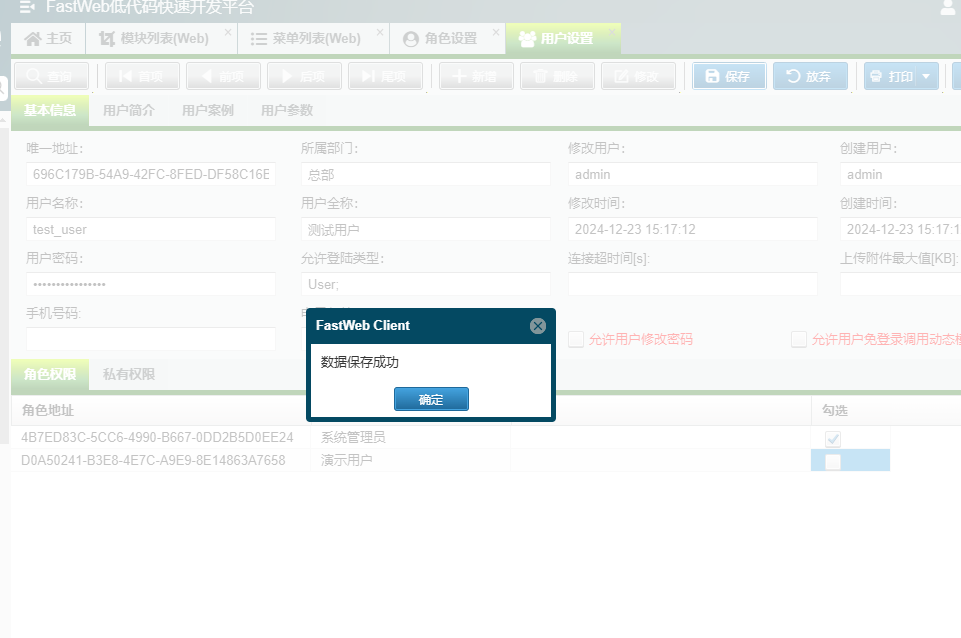
# 4.5.7. 保存修改
确认完成后,点击上方的[保存]按钮。出现数据保存成功的对话框时,数据保存完成。

# 4.6. 测试登录
使用本机浏览器访问http://localhost:8888/ (opens new window),进入到登录界面,在登录用户处输入test_user,登录密码处输入123,点击[登录]按钮,进入到演示界面。

点击左侧菜单导航的HelloWorld,打开模块。点击模块中的HelloWorld按钮,显示包含HelloWorld内容的消息框。至此WEB程序的快速上手已完成,关于FastWeb中的WEB相关内容可参考FastWeb功能介绍。


# 5. 第一个APP程序(HelloWorld)
接下来,我们将在FastWeb上实现APP网页端的HelloWorld。
# 5.1. 添加模块
# 5.1.1. 展开系统工具菜单
点击菜单导航栏中的[系统工具]右侧的小箭头展开其中的菜单栏,其中的菜单项目如下图所示。

# 5.1.2. 进入模块列表
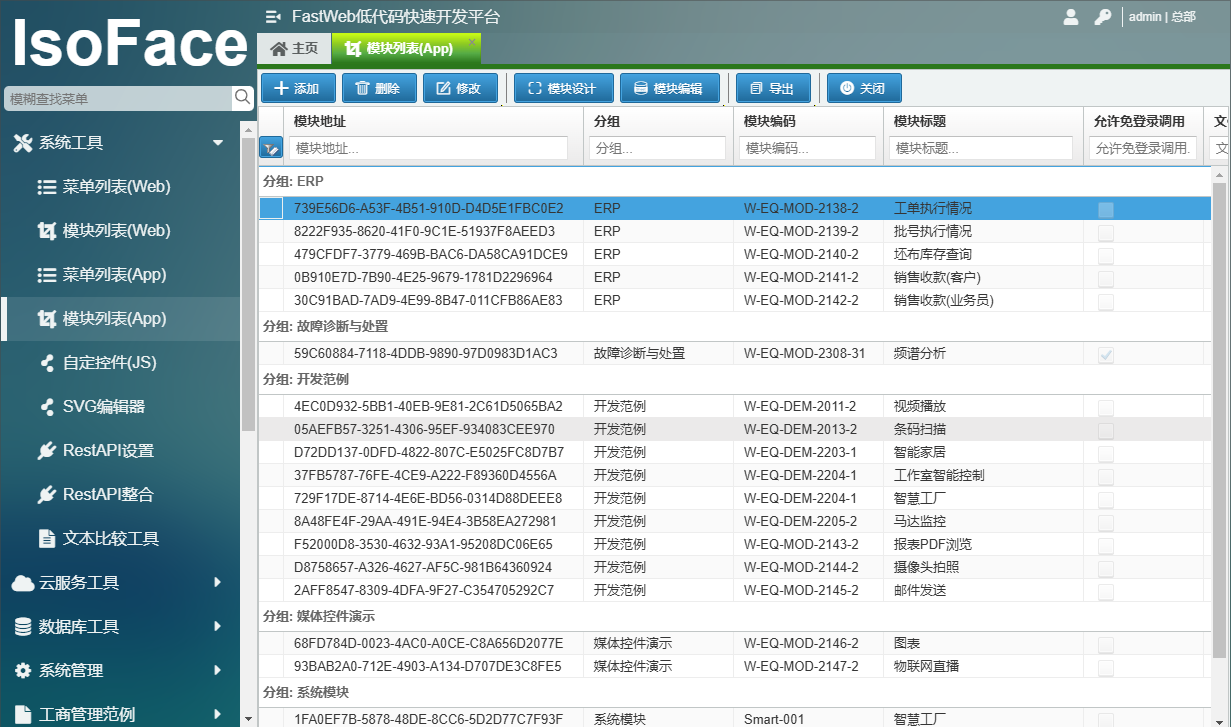
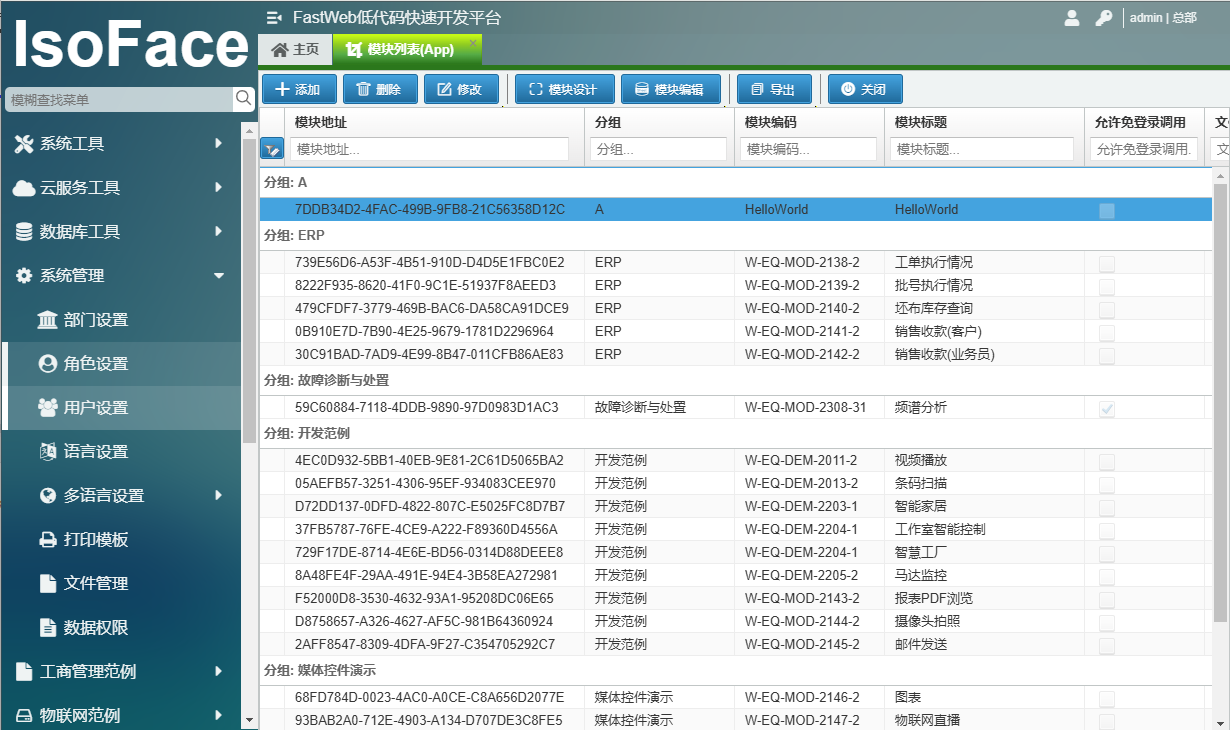
单击展开菜单栏中的[模块列表(App)]项目,打开模块列表(App)选项卡。该选项卡中列出了系统中包含的App模块列表。可在该界面下对模块进行管理。

# 5.1.3. 添加模块
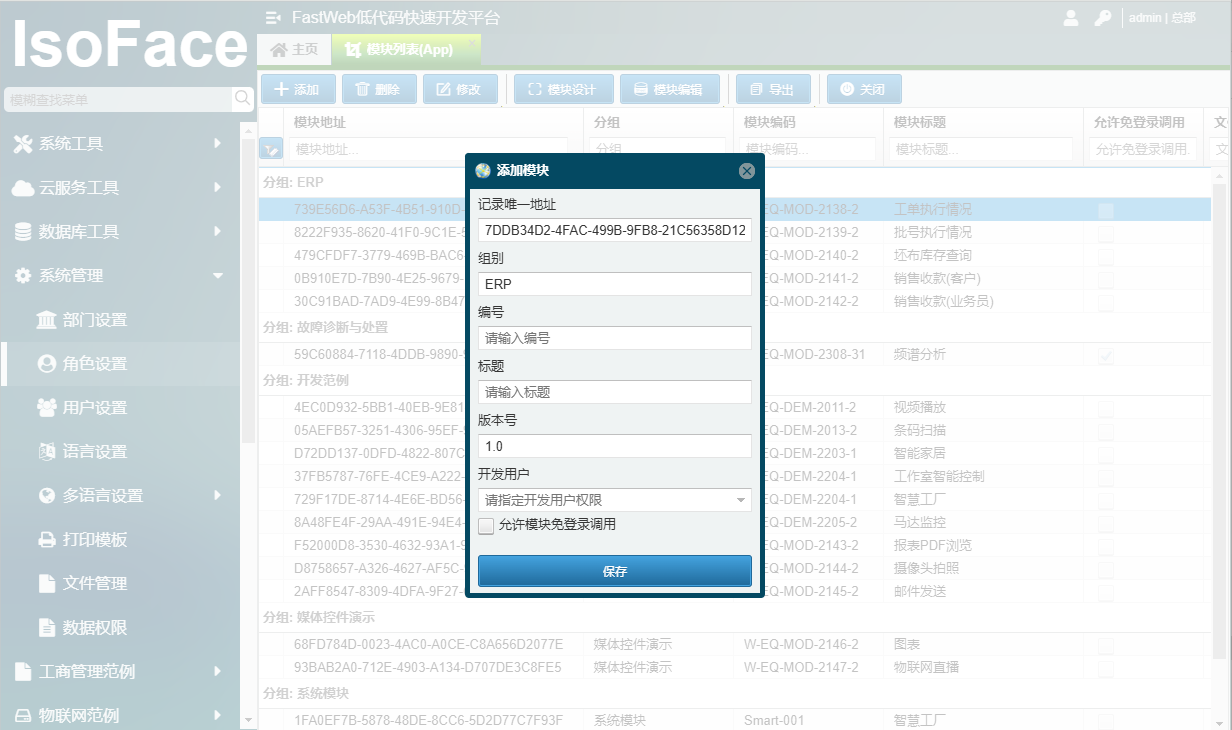
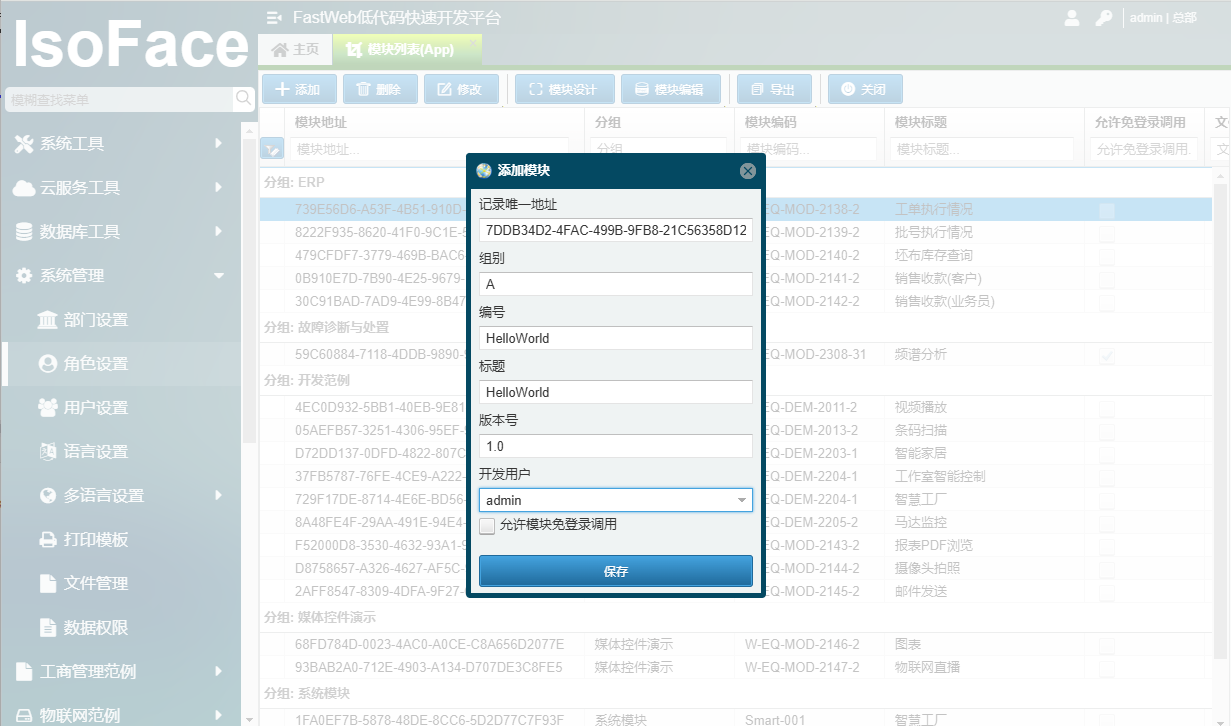
点击模块左上角的[添加]按钮,打开添加模块的界面,在该界面下填写组别、编号、标题、开发用户等信息。此处修改编号与标题为HelloWorld,选择开发用户为admin。

填写完成后的样例如下图所示,填写完成后点击[保存]以完成添加模块的操作。

# 5.2. 模块设计
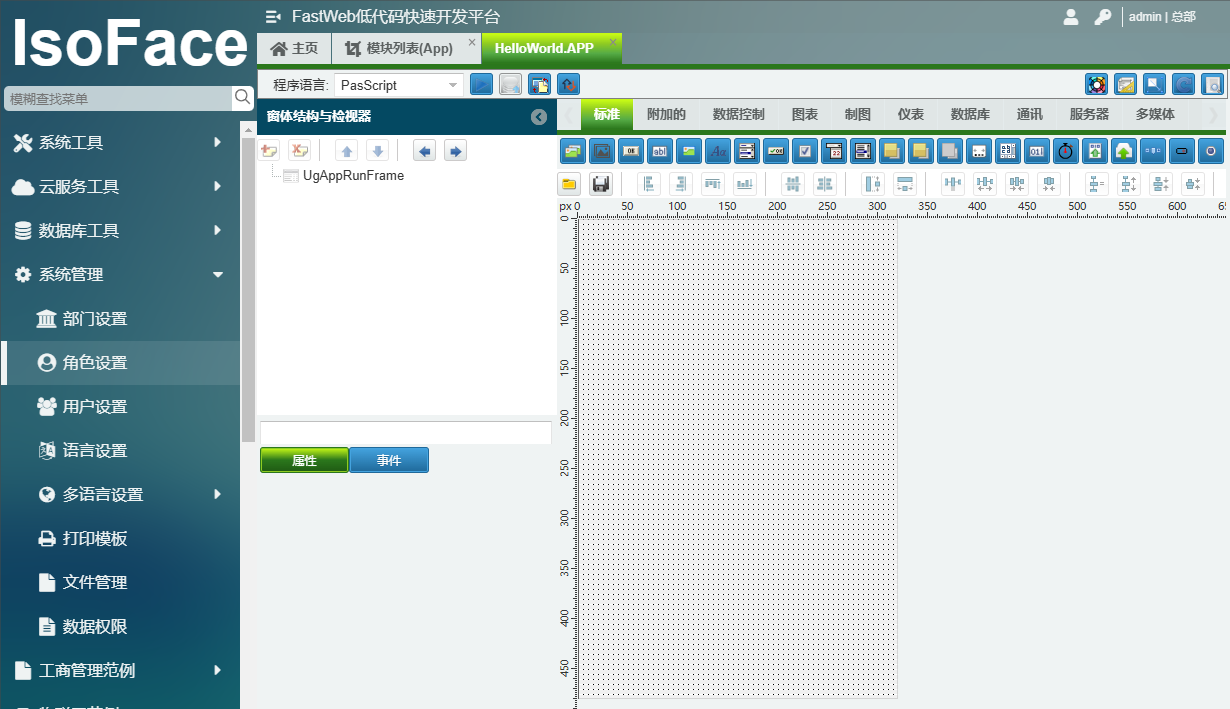
模块保存完成后,新增的模块会被自动选中,此时可点击上方的[模块设计]按钮进入到模块设计界面。


# 5.2.1. 拖放控件
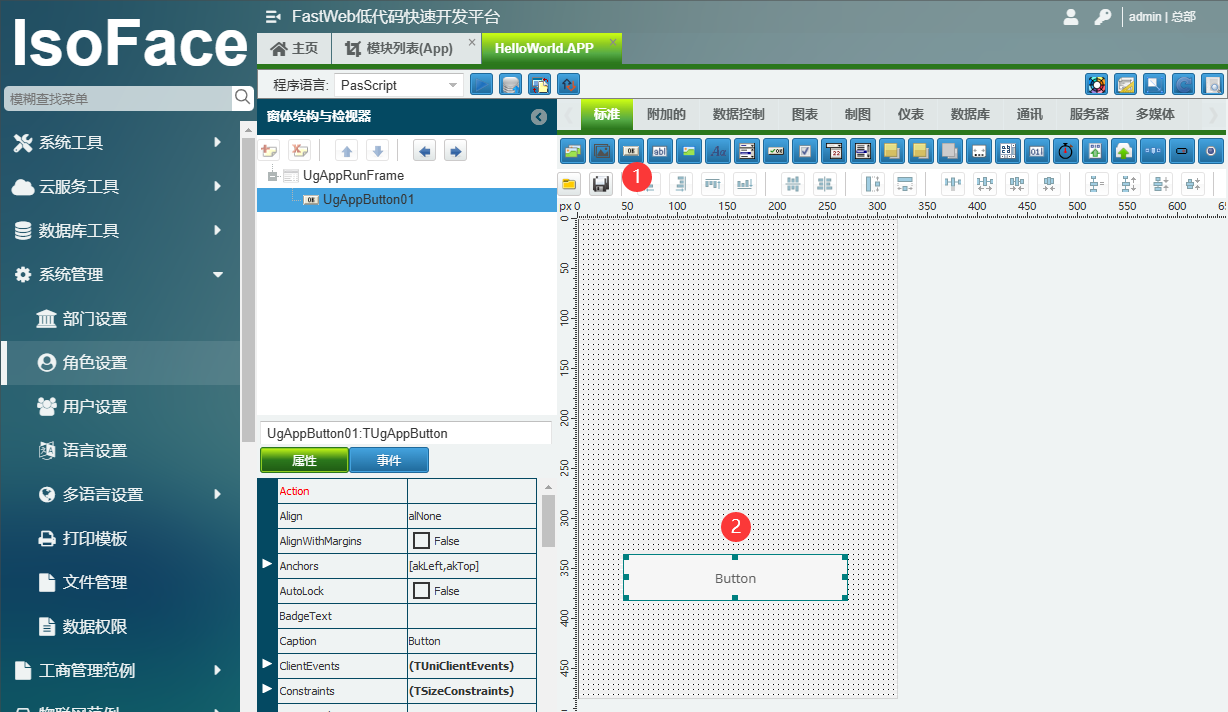
拖放控件的操作如下:(1)点击标准选项卡中的第三个图标(TUgAppButton),即选择该组件进行放置。(2)点击控件设计区域,将控件放置于该点击区域的位置中。放置完成后显示效果图如下。

# 5.2.2. 修改属性
模块设计界面的左下角显示当前选中的控件的属性以及事件信息,现在需要对刚才拖放的按钮进行属性修改,比如将按钮上的字改为其他自定义的内容。
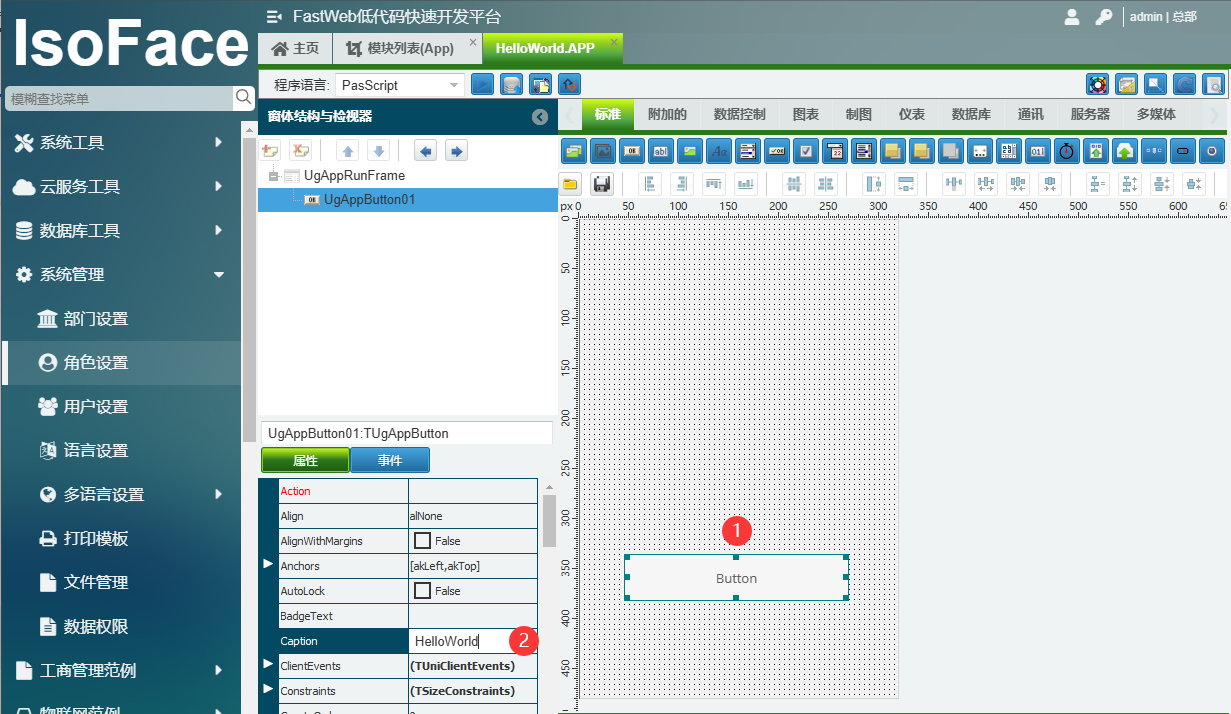
(1)在控件设计区域单击该按钮以选中该控件,此时属性列表中显示的是按钮对应的属性内容。(2)通过鼠标滚轮滚动查找其中的属性,找到Caption,将其右侧的内容修改为HelloWorld。

# 5.2.3. 添加事件
控件包含一些操作可用于触发相应的事件。
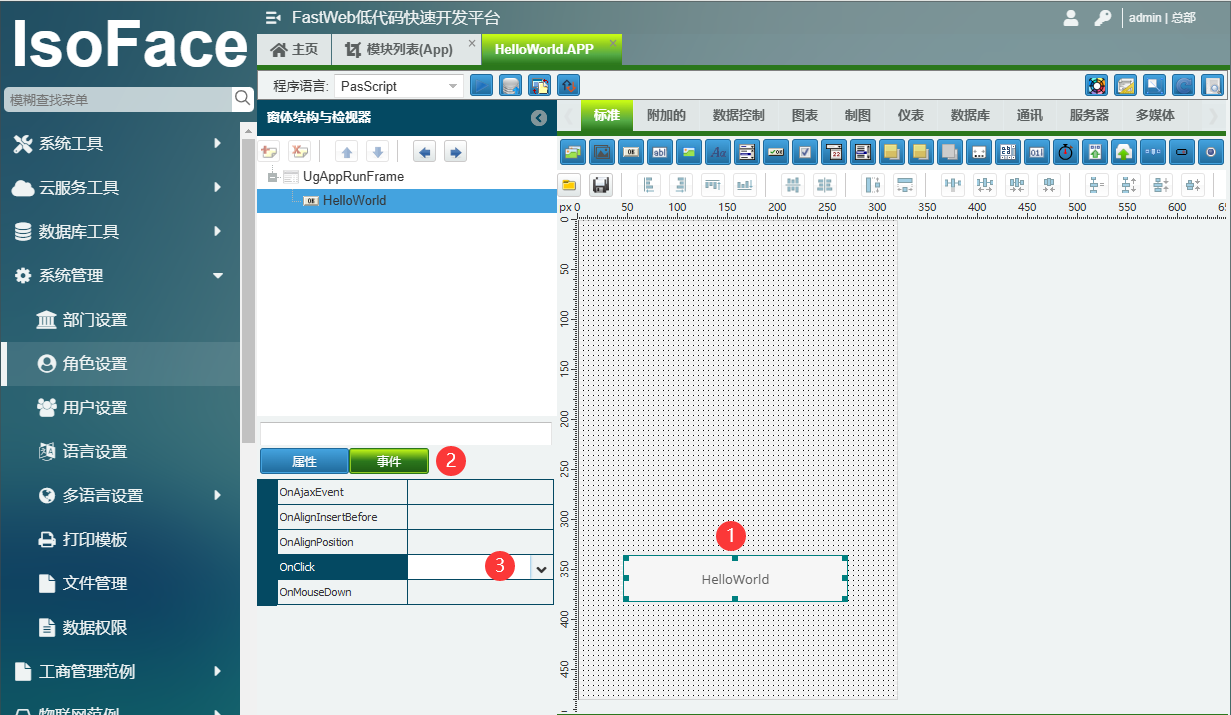
(1)在控件设计区域单击该按钮以选中该控件。(2)左侧的属性列表上方单击[事件]选项卡,切换至事件列表,该列表中列出了该控件可用的事件。(3)在OnClick右侧的编辑框中双击以新增该事件。此时界面会由界面跳转至程序,并在程序编辑栏中显示编辑的程序信息,其中包含了UgAppButton01OnClick事件。


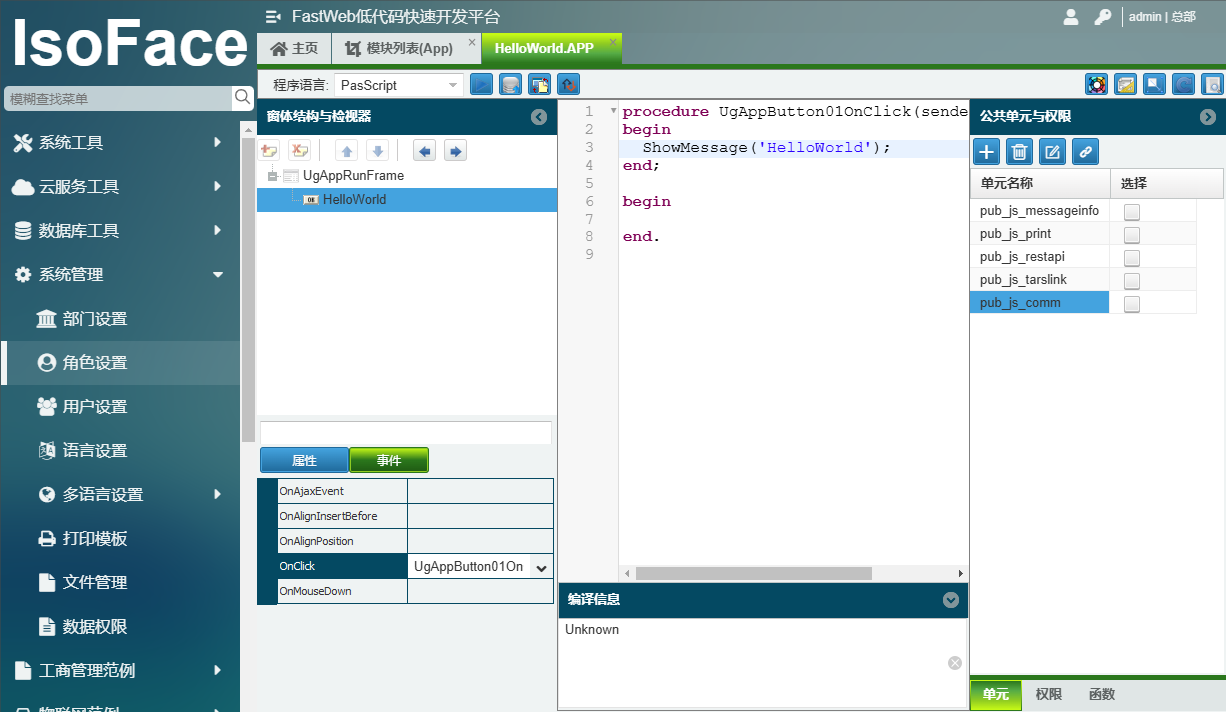
# 5.2.4. 填写程序
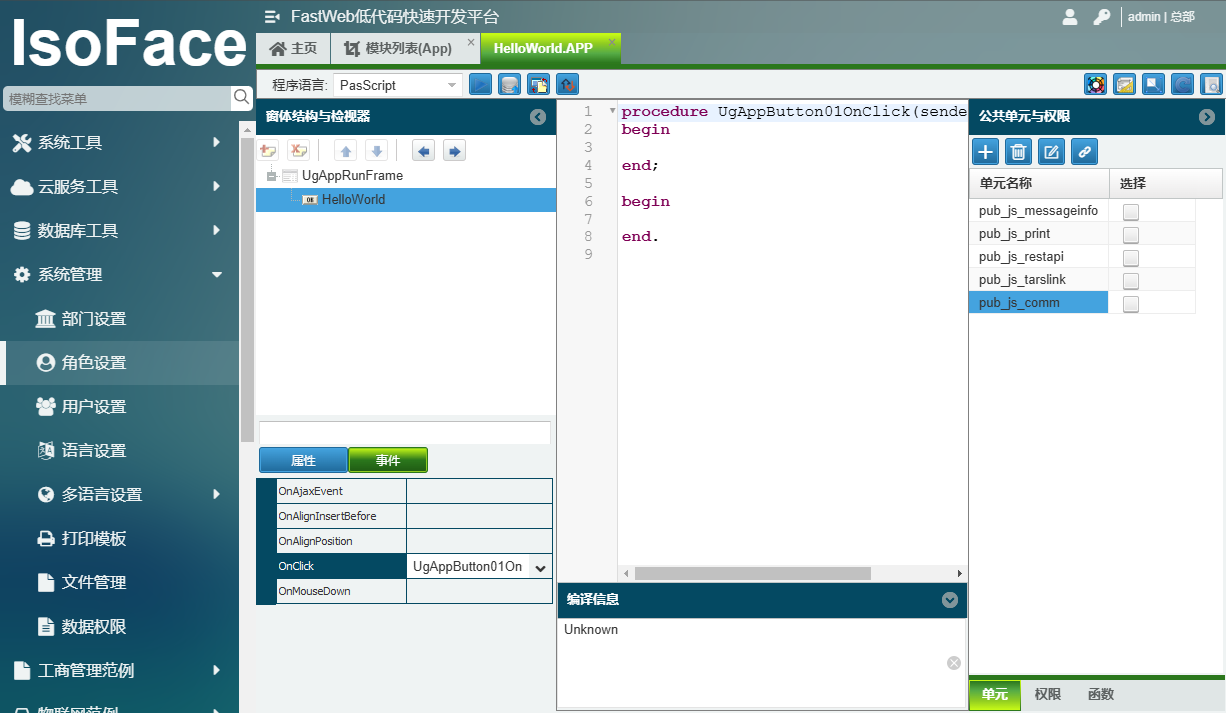
在procedure UgAppButton01OnClick(sender: tobject);中的begin和end区域填写程序,填写的内容如下:
ShowMessage('HelloWorld');
填写完成的程序编辑区样式如下:

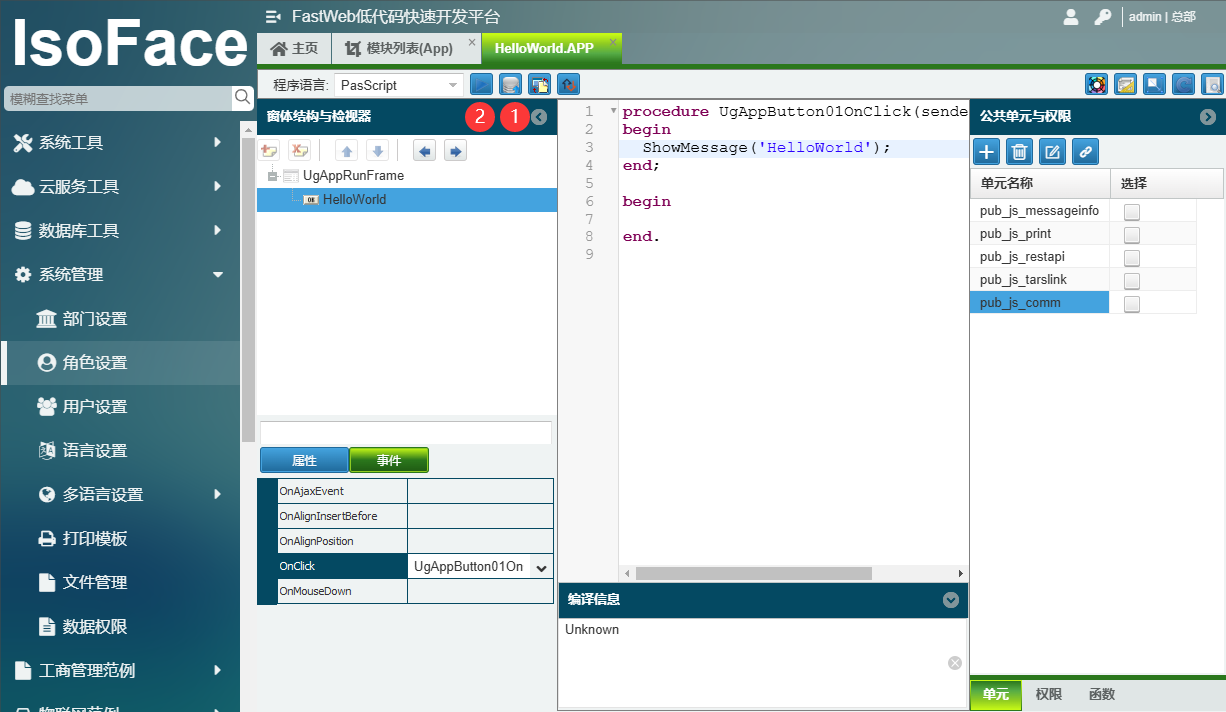
# 5.2.5. 保存调试
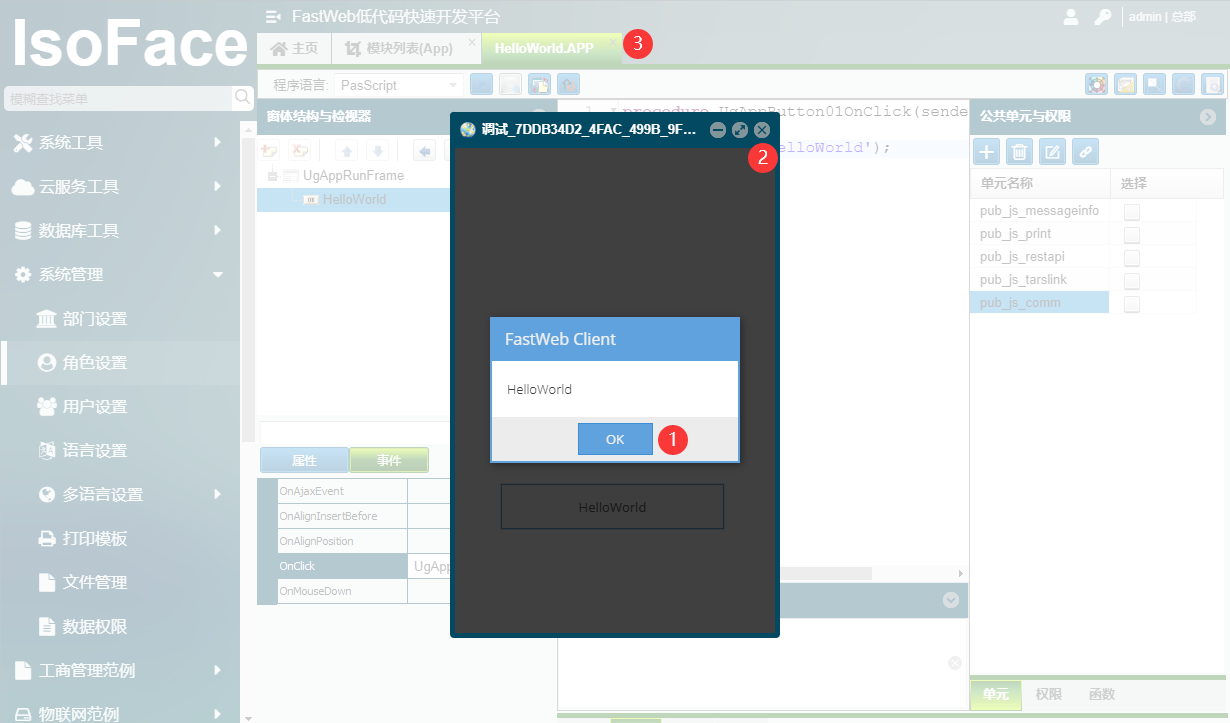
程序填写完成后,点击模块左上角的第二个按钮(下图所示①处),将该模板保存至数据库。等待该按钮变为灰色,保存完成。单击其左侧的按钮(下图所示②处)以开启调试运行。

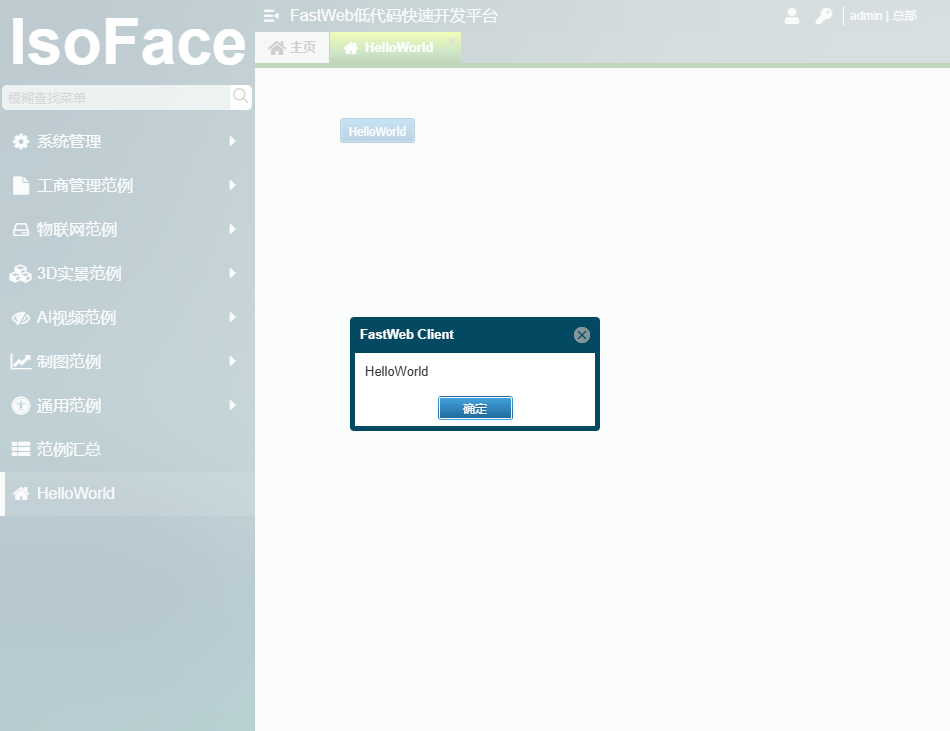
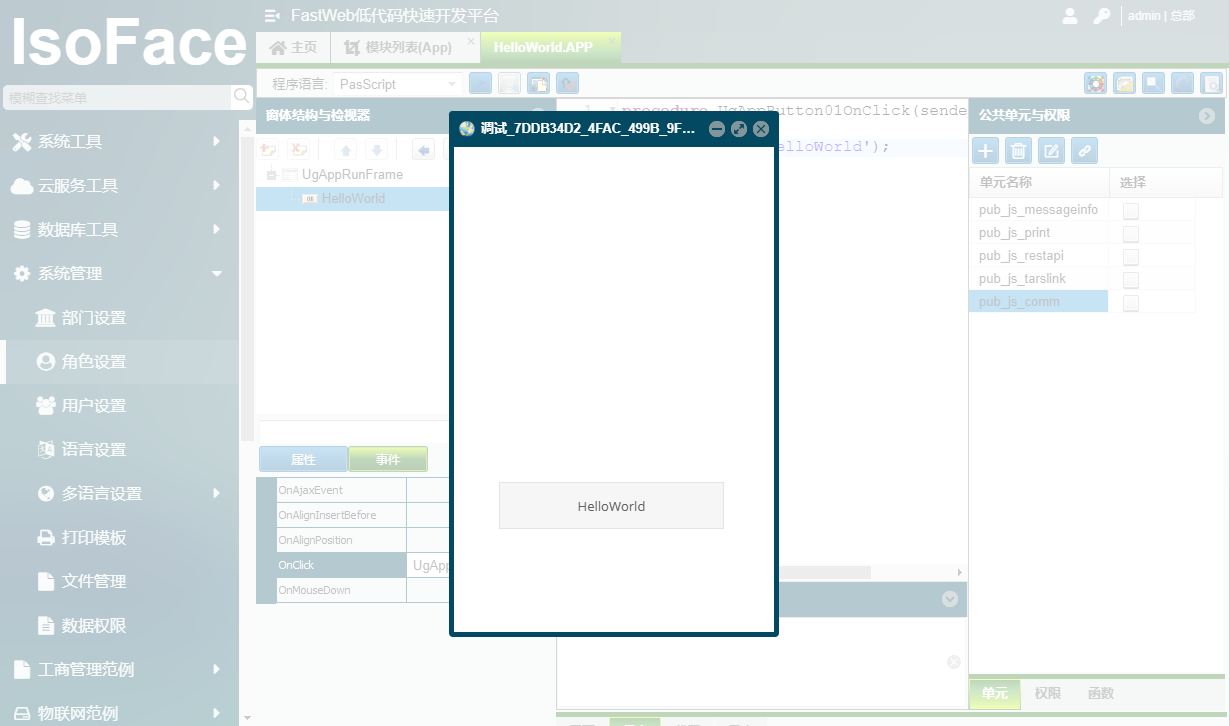
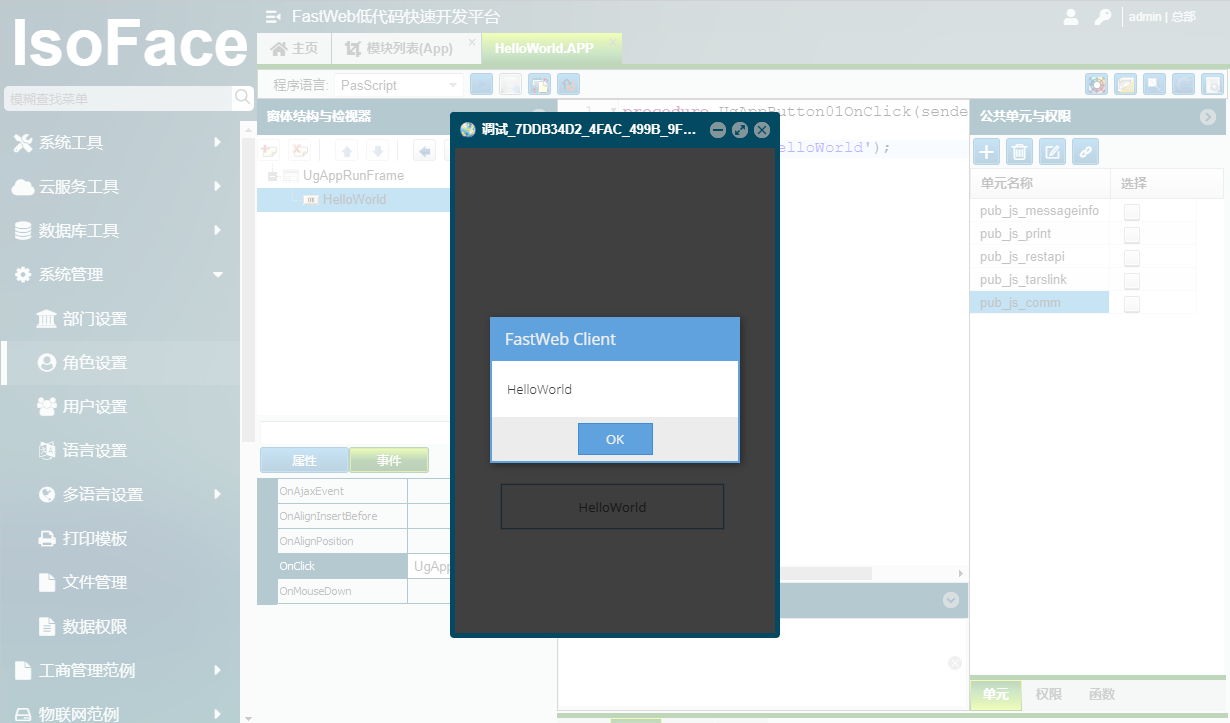
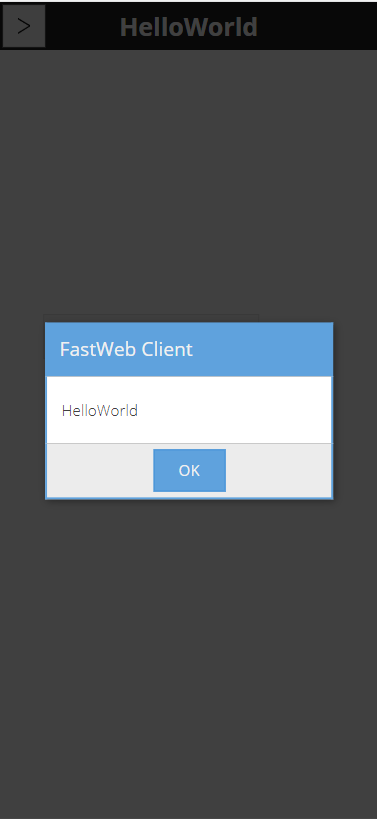
调试运行的界面如下图所示,点击窗口中的[HelloWorld]按钮,弹出新的消息提示框并显示HelloWorld。

在该界面下,点击[OK]以关闭消息提示框。接着点击调试窗体右上角的X以关闭该窗口返回至设计界面。


# 5.3. 菜单设计
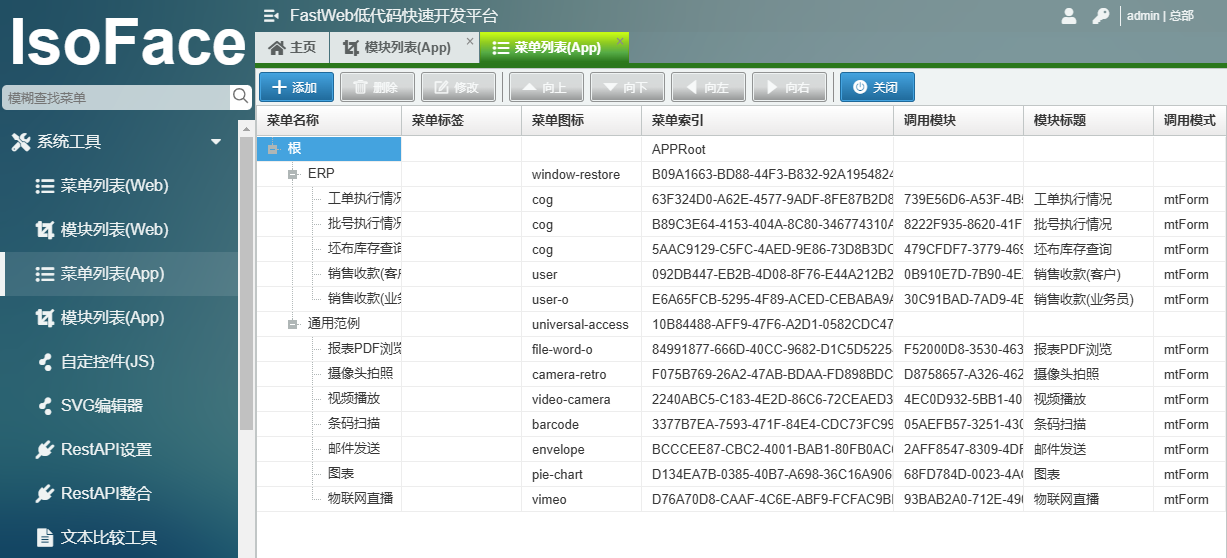
在确保[系统工具]菜单栏处于展开的情况下,单击其中的[菜单列表(App)],打开菜单列表(App)界面。如果[系统工具]菜单栏处于收起状态,点击其右侧的小箭头以展开其中的菜单列表。菜单列表中以树形结构展示其中包含的菜单节点。

# 5.3.1. 新增菜单栏
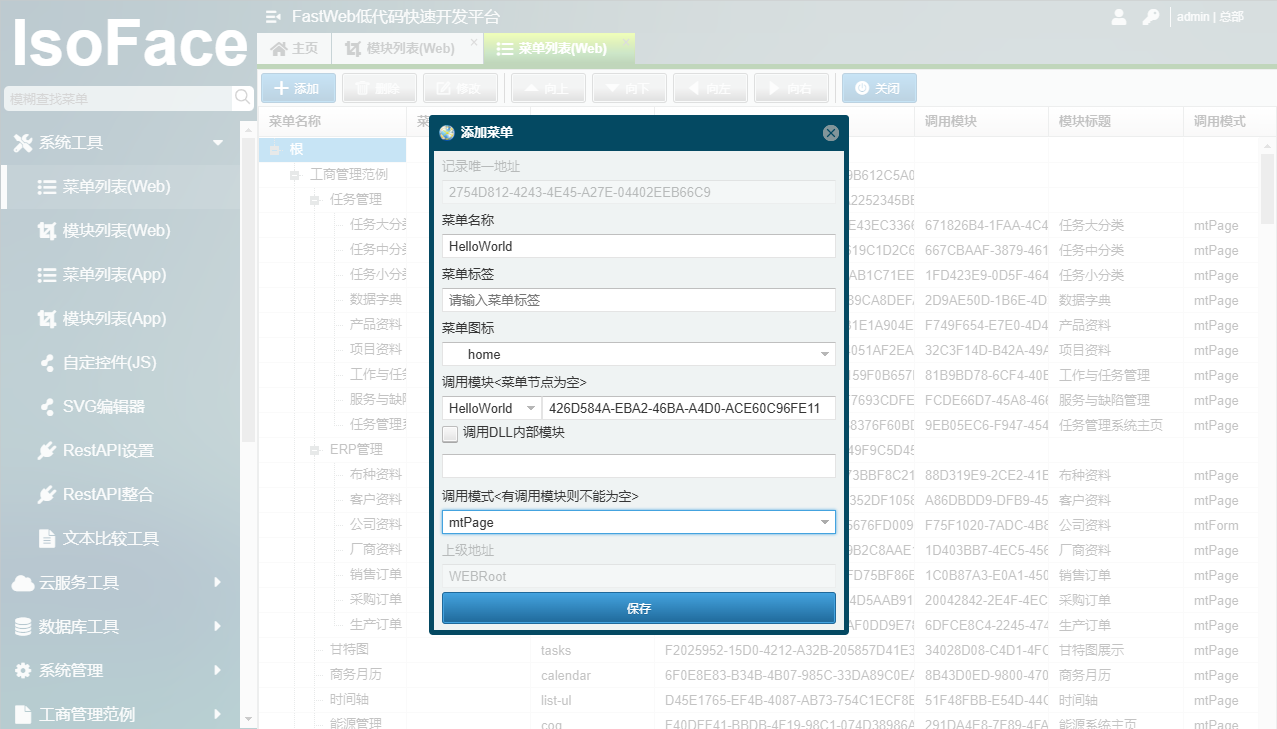
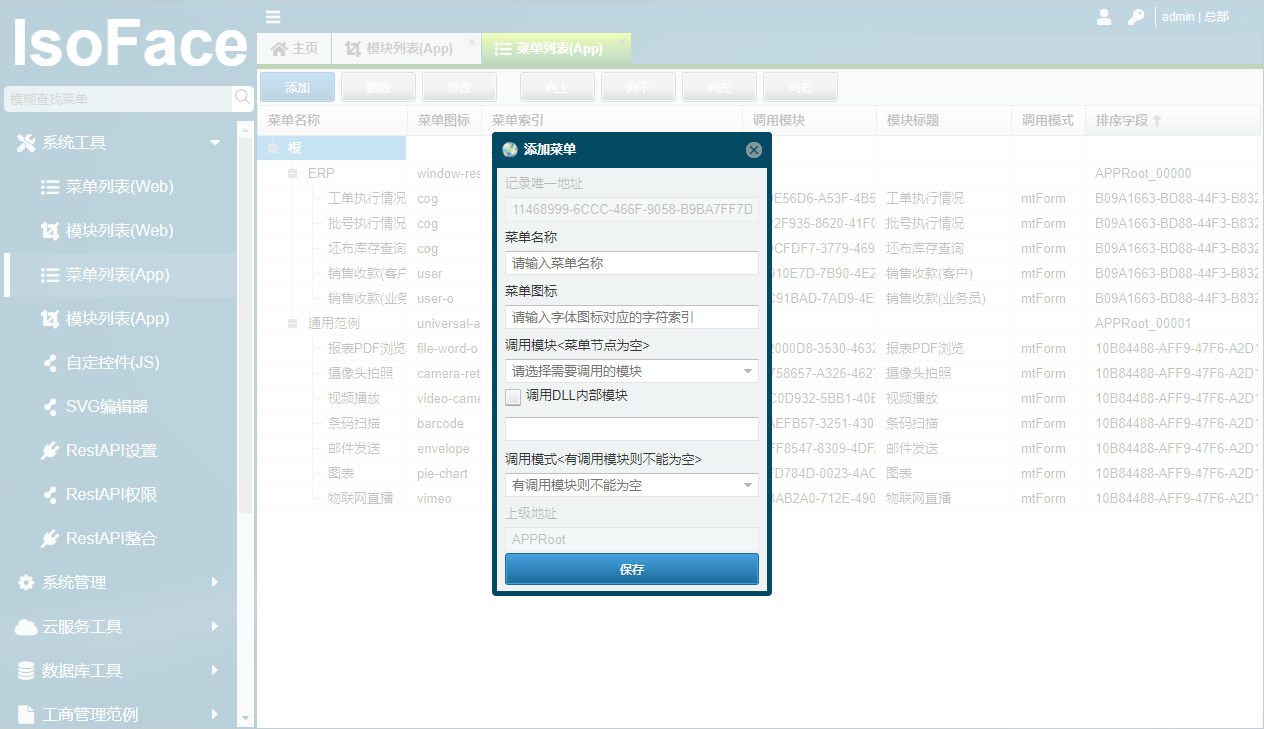
点击菜单列表中的根,然后点击左上角的[添加]按钮,打开添加菜单对话框。

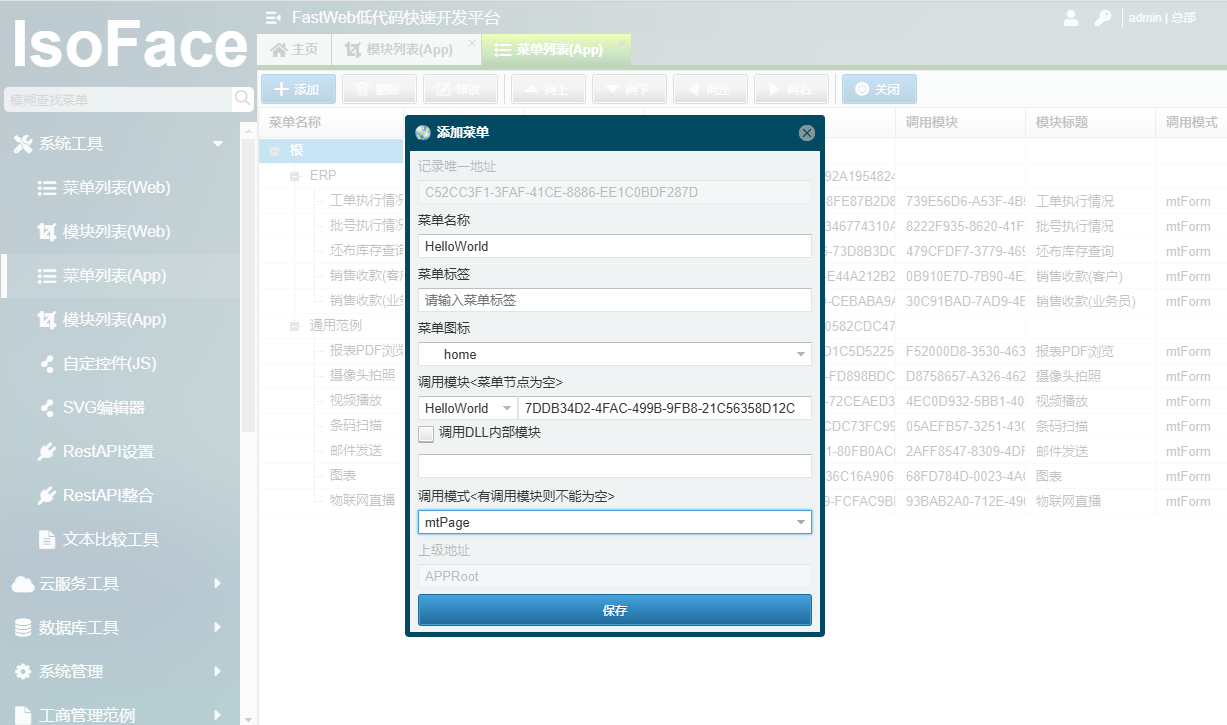
其中填写菜单名称为HelloWorld,菜单图标设置为 home,选择其对应的调用模块为HelloWorld,选择调用模式为mtPage。填写完成的项目如下图所示,确认无误后,点击[保存]按钮以保存菜单栏的新增。

# 5.4. 设置用户权限
单击菜单栏中[系统工具]右侧的小箭头以收起该项目,点击下方的[系统管理]右侧的小箭头以展开其中的菜单栏,点击[角色设置]打开角色设置界面。

# 5.4.1. 选择角色
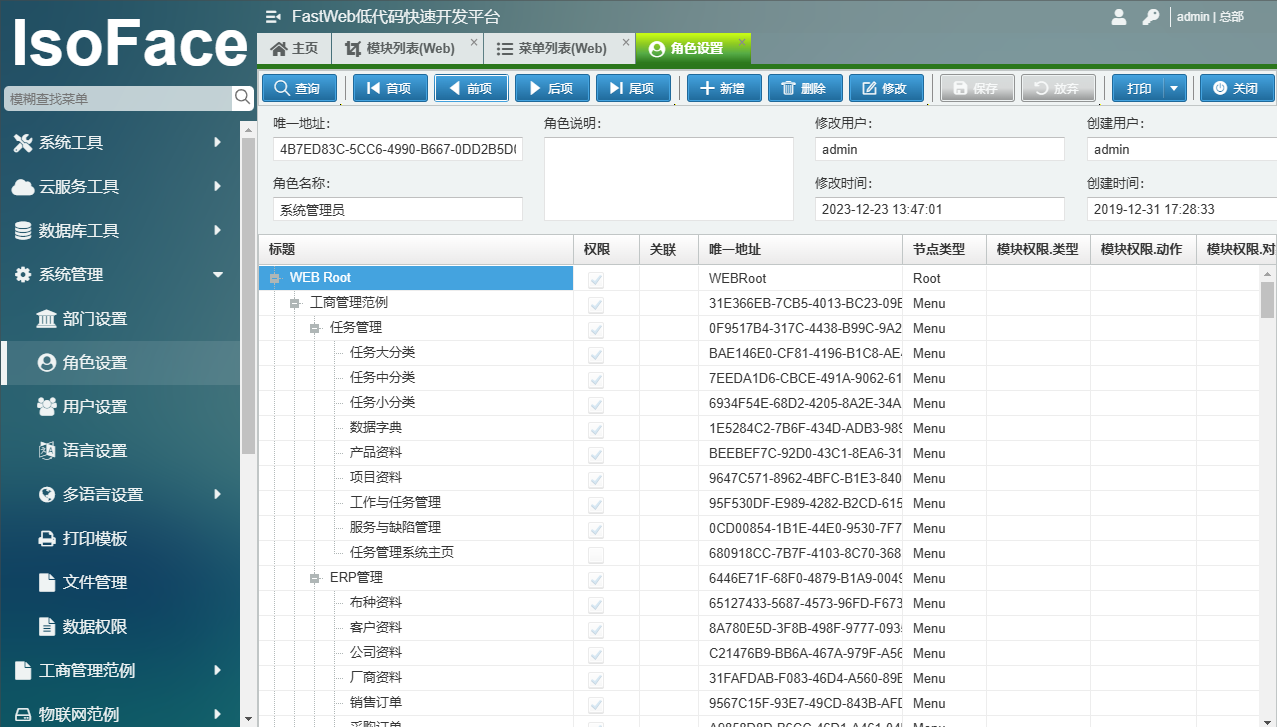
点击模块中的[前项]、[后项]按钮,将角色名称切换成系统管理员。如果角色名称在打开模块时默认为系统管理员则不需要点击任何按钮。

# 5.4.2. 修改权限
确认角色名称为系统管理员无误后,点击[修改]按钮,下方的表格进入编辑模式,可在权限中对菜单栏目进行勾选。被勾选的菜单项目会在系统用户模式下显示在左侧菜单栏中。

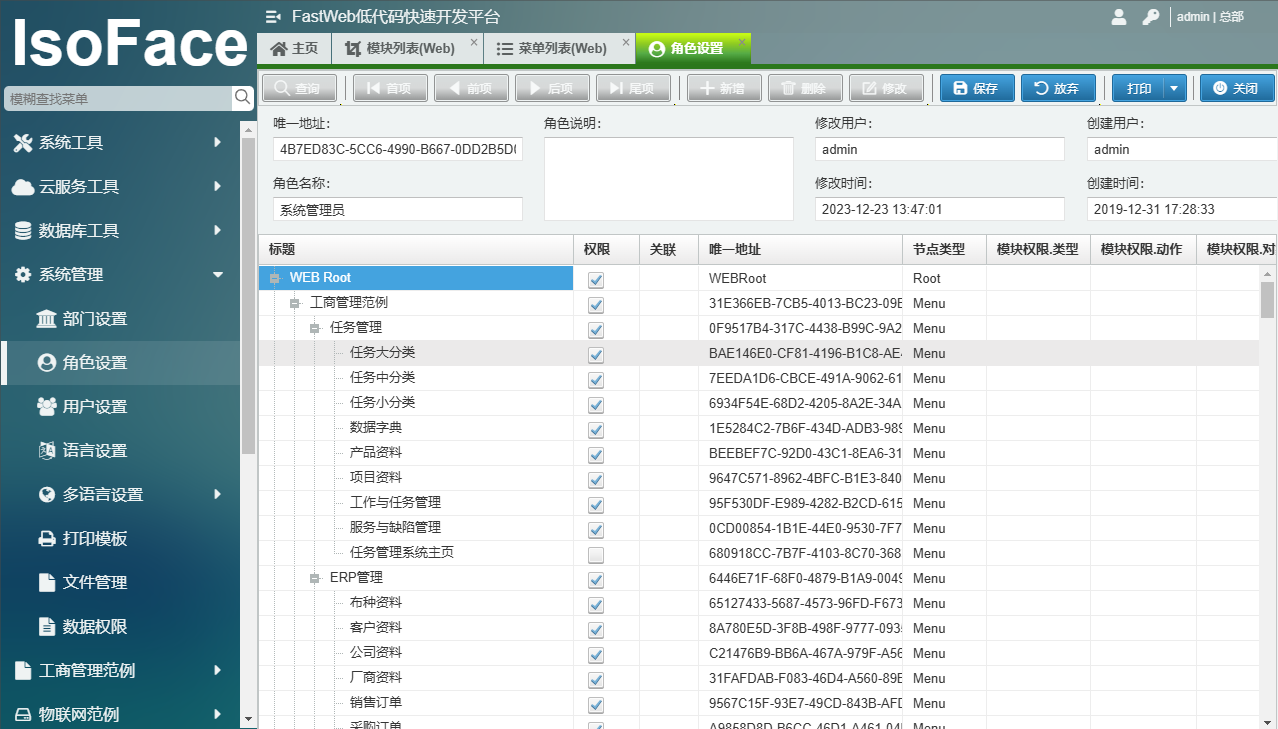
# 5.4.3. 勾选菜单
在APP Root中查找到HelloWorld菜单,对其权限列中进行勾选,勾选时该表格会自动刷新以确认勾选其上级菜单。

# 5.4.4. 保存修改
点击上方右侧的[保存]按钮以保存权限的修改。此时会有提示框提示修改成功。

# 5.5. 设置用户
用户设置可参照 Web程序设置用户 的方式进行设置,如在Web程序中已创建过用户的此处可略过。
# 5.6. 使用移动设备访问
在使用移动设备访问前,需要知道本机的IP地址,并确保移动设备与本机处于同一个局域网络中。以下给出在Windows中查看本机IP地址的方法。
# 5.6.1. 查看本机IP地址
按下键盘上的Windows+R组合按键,打开运行对话框。在编辑框中输入cmd,单击[确定]按钮,打开命令提示符界面。

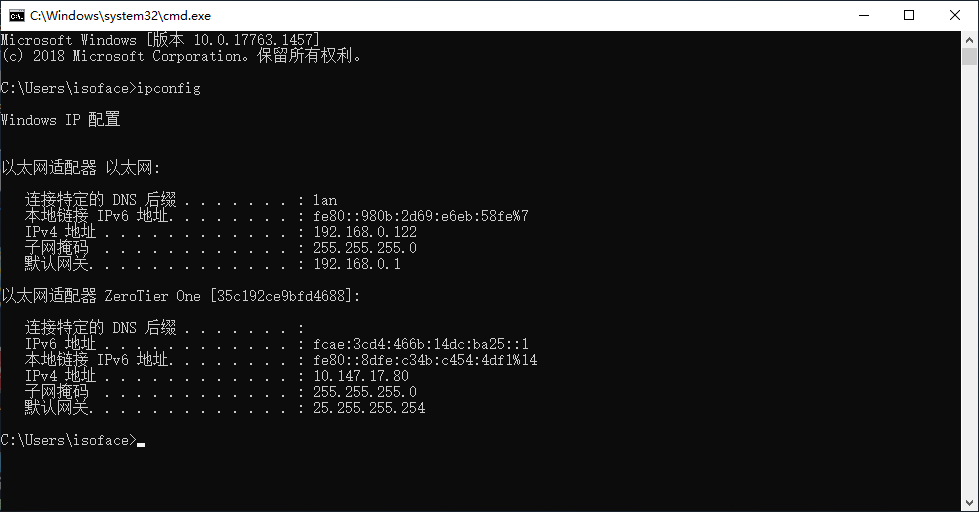
在命令提示符中输入ipconfig,输入完成后按下Enter按键,以下会列出所有网卡的相关信息,选择与移动设备处于同一网络的网卡,查看其IPv4地址,例如本示例中显示的IP地址为192.168.0.122,请记住您使用命令查找到的IP地址,在接下来的访问中会使用到。

# 5.6.2. 移动设备访问
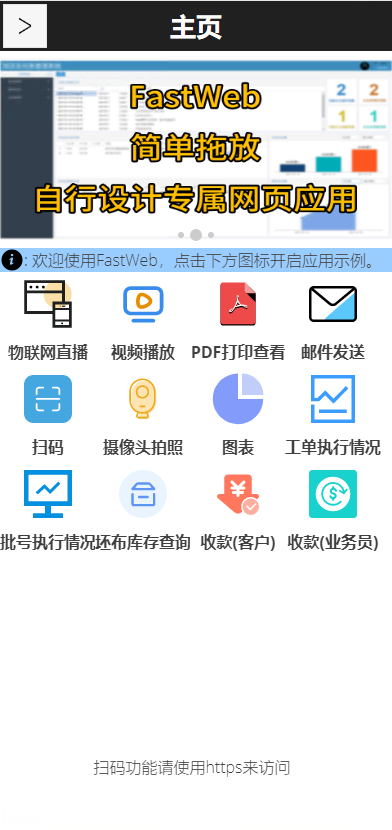
使用移动设备打开浏览器,在地址栏中输入http://您的IP地址:8888/m (opens new window),将其中的IP地址修改为您在命令提示符中查找到的IP地址,例如192.168.0.122,打开的网页页面如下图所示。

在登录用户栏输入test_user,在登录密码栏输入123,输入完成后,点击[登录]按钮。

进入界面后,点击主页栏左侧的按钮以展开菜单栏。

点击菜单栏中的HelloWorld,打开页面。

该页面中,点击[HelloWorld]按钮,弹出显示HelloWorld的消息框。

至此APP端HelloWorld程序演示完毕。
# 6. 结论
通过上述操作,您已经实现了FastWeb基础环境的搭建以及模块的设计运行,如果需要详细了解FastWeb中的相关功能可以参阅FastWeb功能说明(WEB)以及FastWeb功能说明(APP)。
# 7. 常见问题
# 7.1. 本地能访问,其他设备无法访问
遇到该情况,请先检查程序是否已经启动,然后再检查防火墙设置。
由于程序运行在本地,如需要开放FastWeb给局域网中的其他设备以进行访问需要设置防火墙。通常再程序首次运行时,防火墙设置中已进行添加,如后期需自行增加防火墙相关设置,可按照下述方式进行操作。
# 7.1.1. 打开控制面板
按下键盘上的Windows+R组合按键,打开运行对话框。在编辑框中输入control,单击[确定]按钮,打开控制面板界面。

# 7.1.2. 选择防火墙设置
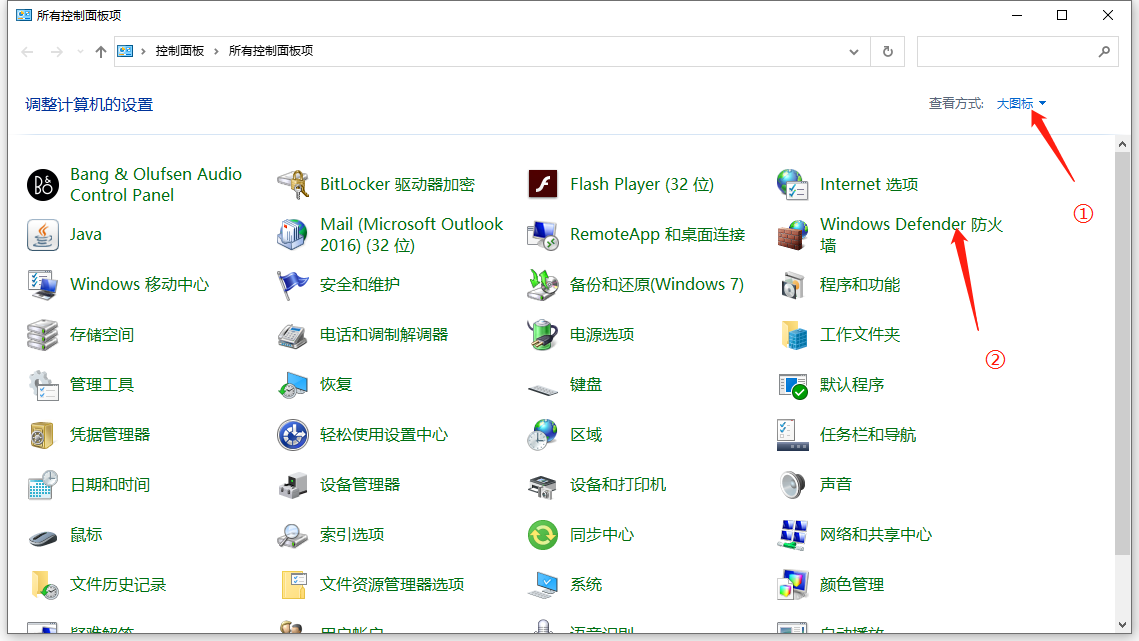
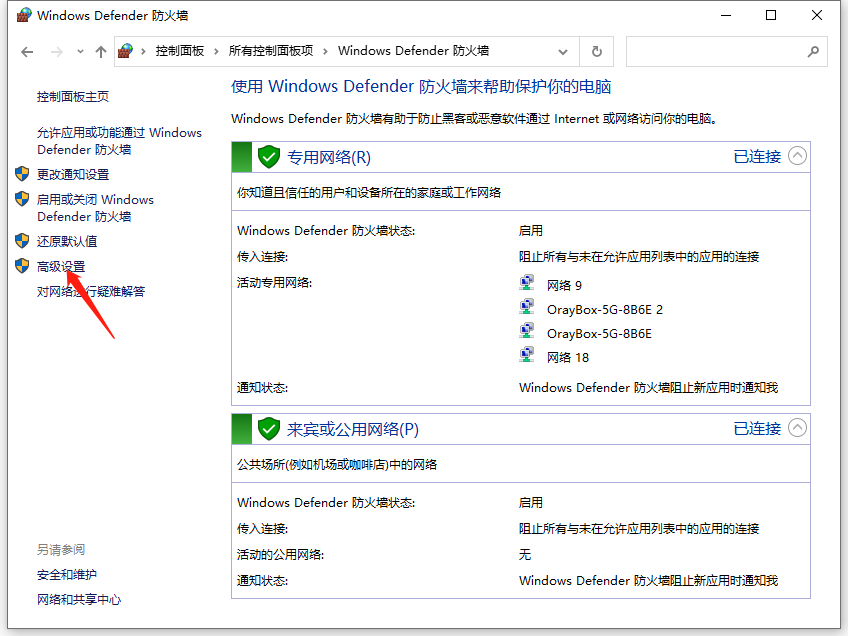
打开的控制面板将查看方式更改为大图标,然后点击[Windows Defender防火墙],

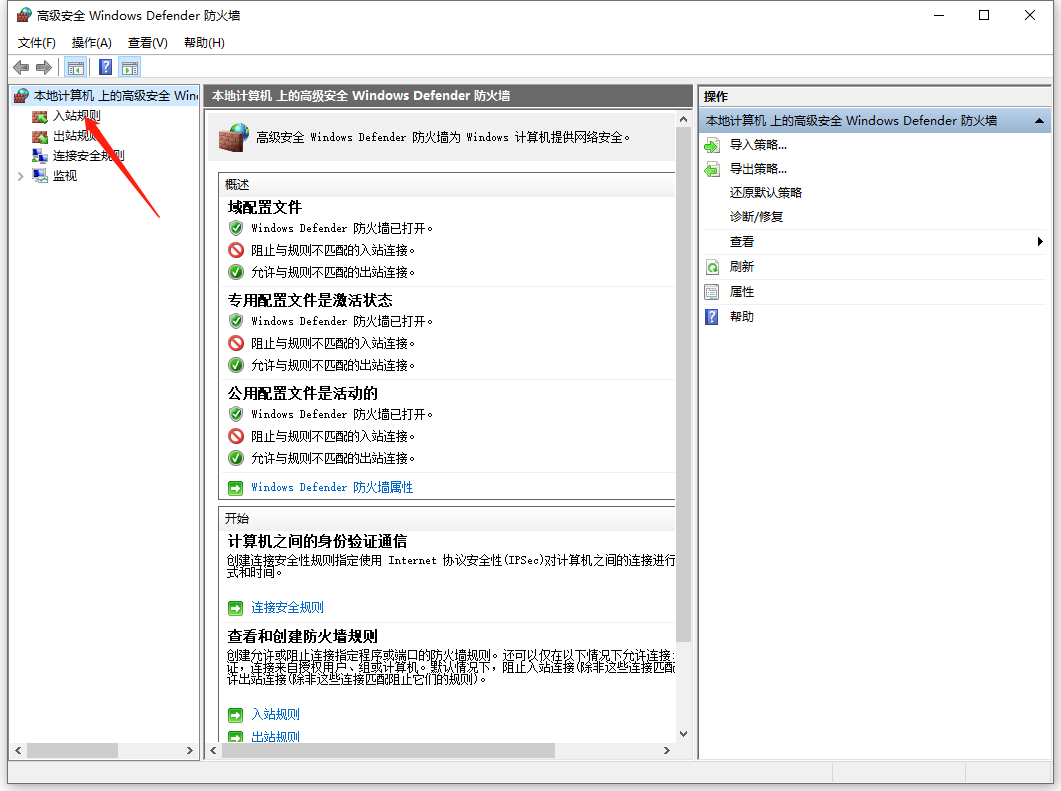
在如下界面中选择高级设置。

# 7.1.3. 选择入站规则
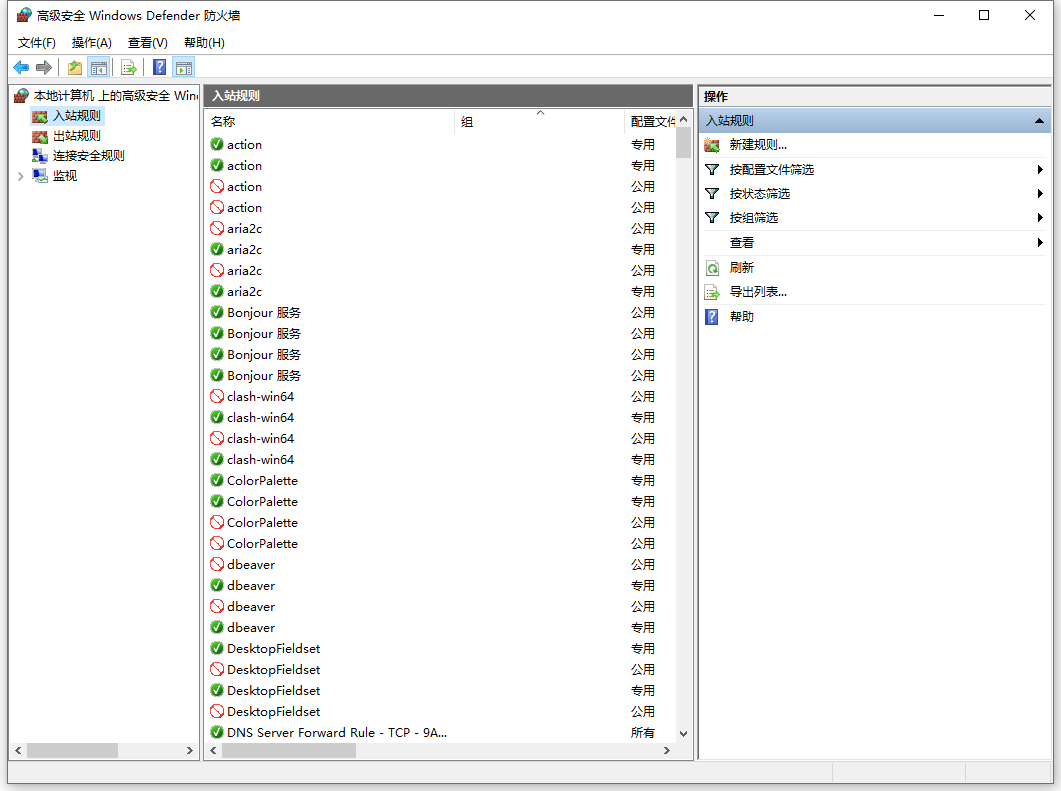
弹出高级安全Windows Defender防火墙窗口,在其中点击入站规则。

其中入站规则中显示了当前防火墙包含的所有入站规则列表。

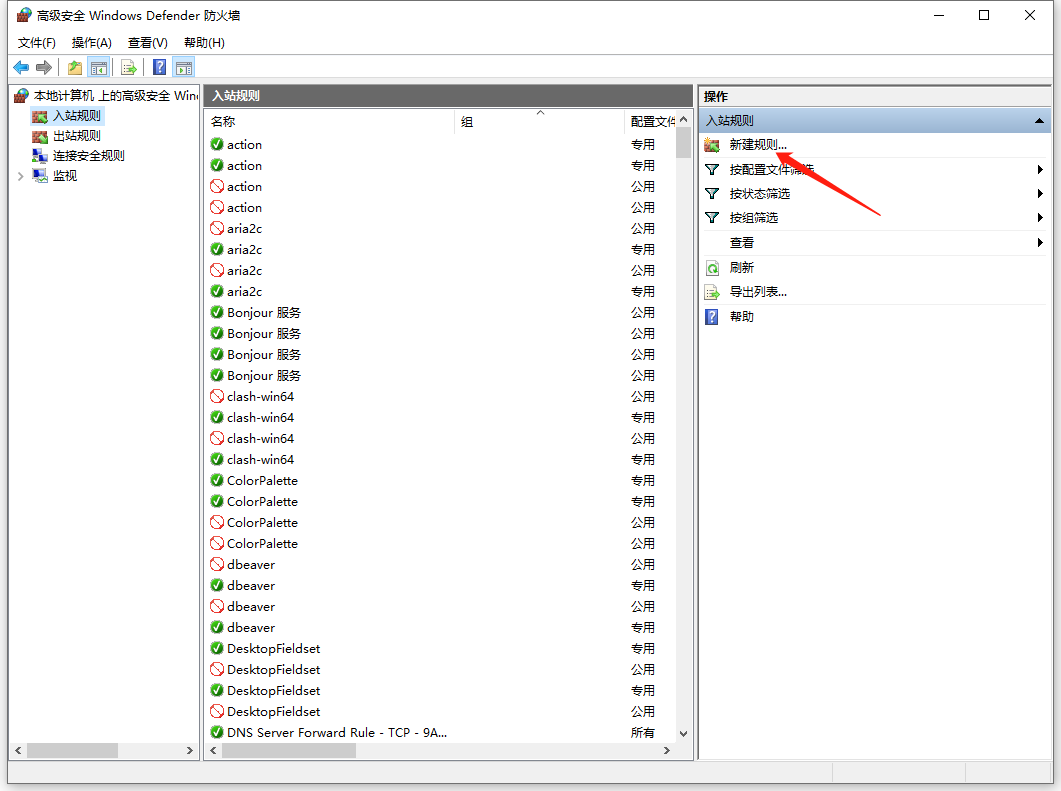
# 7.1.4. 新增入站规则
在高级安全Windows Defender防火墙窗口中显示入站规则列表时,点击新建规则...。

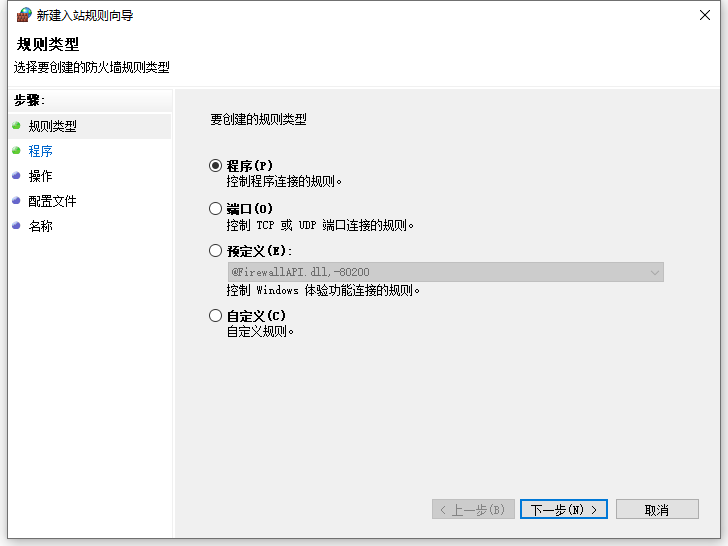
# 7.1.5. 选择规则类型
弹出新建入站规则向导窗口,在要创建的规则类型中,选择程序(P)。选择完成后,点击[下一步(N)]按钮。

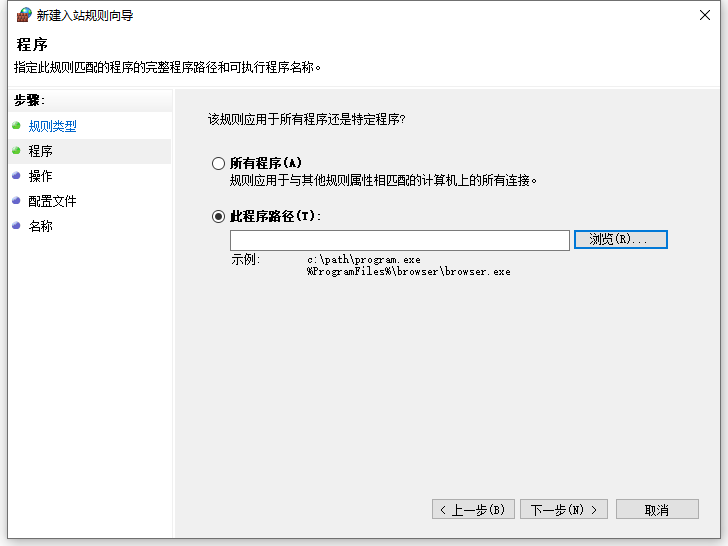
# 7.1.6. 选择应用规则程序
在窗口中选择规则应用的程序。此处先选择此程序路径(T),然后单击右侧的[浏览(R)...]按钮,打开文件选择界面。

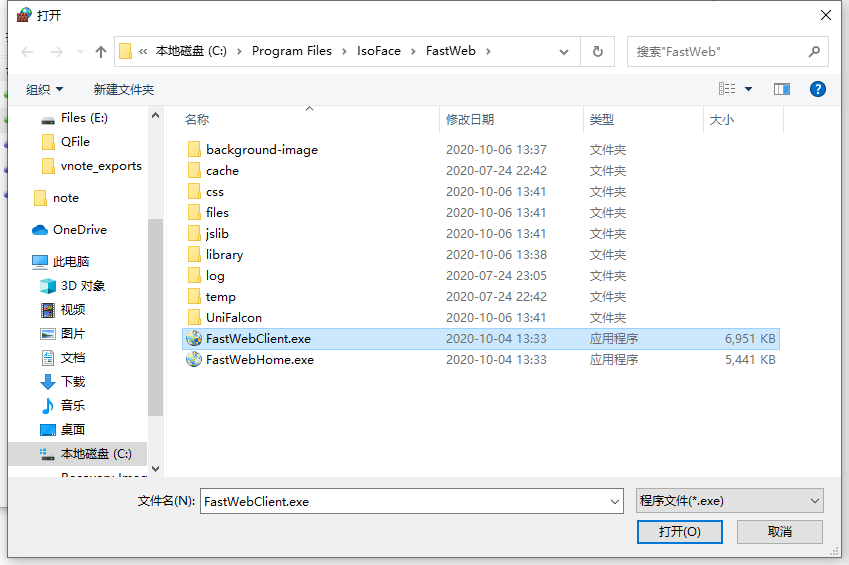
在文件选择界面选择程序文件所在的目录地址,默认的地址通常为C:\Program Files\IsoFace\FastWeb,在该目录下单击选择FastWebClient.exe或者FastWebClient(不显示文件后缀名的情况下的选择项),然后点击[打开(O)]。

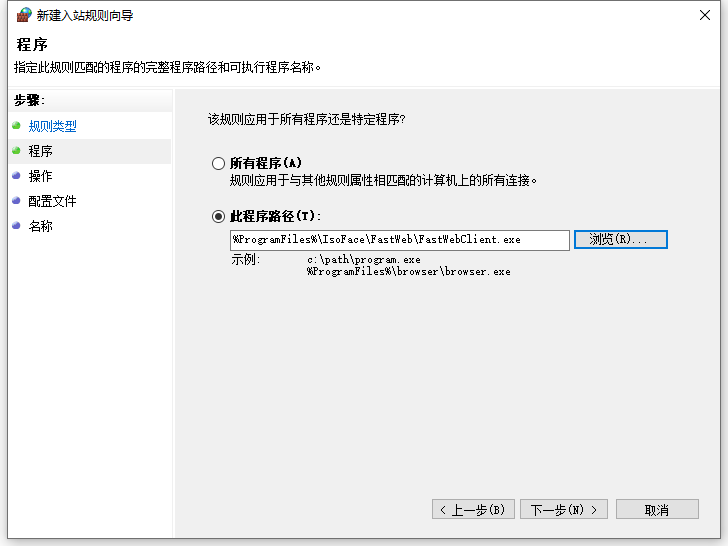
返回至如下界面,程序路径中包含了刚才选择的程序,确认后点击[下一步(N)]按钮。

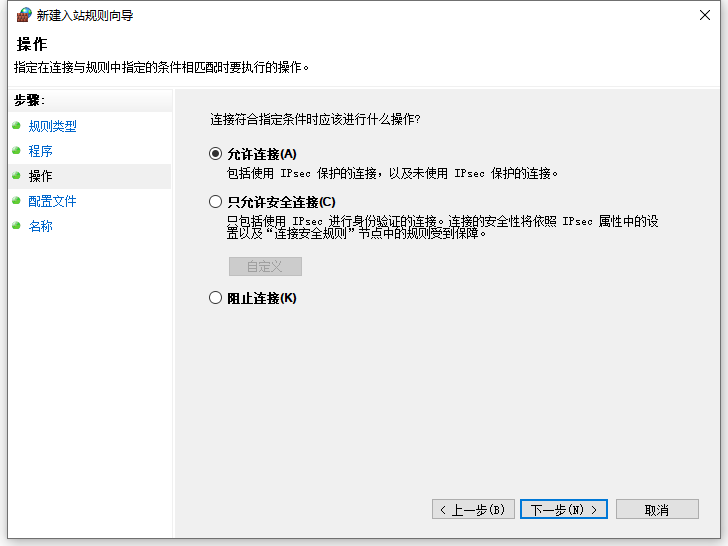
# 7.1.7. 指定操作
在该界面下选择操作的类型,选择允许连接(A),单击[下一步(N)]按钮。

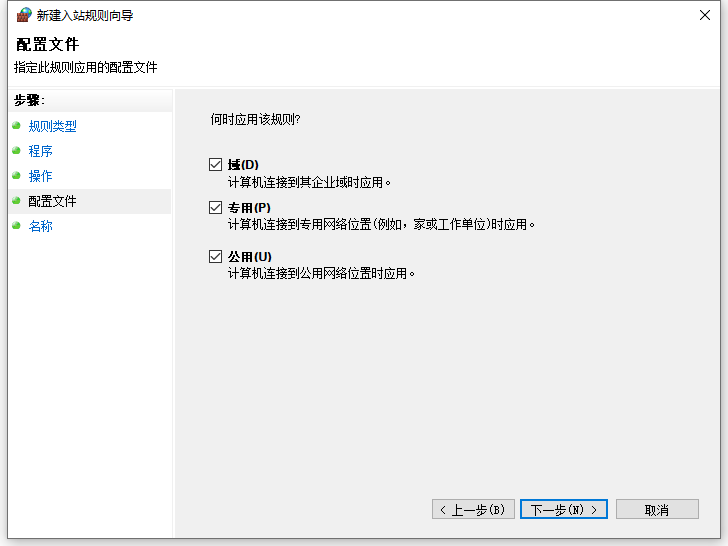
# 7.1.8. 选择应用规则
在该界面下,选择应用的规则,请将所有的选项进行勾选,单击[下一步(N)]按钮。

# 7.1.9. 设置规则名称
填写规则名称,此处填写名称为FastWeb,点击[完成(F)]按钮,至此防火墙规则设置完毕。
