 温度-垂直-刻度计
温度-垂直-刻度计
# FastWeb 温度-垂直-刻度计
温度计读数指示仪表盘使用的是Canvas Gauges,这是一套丰富的JS仪表盘组件库。
使用的温度计样式如下:
# 1. 下载示例
点击https://github.com/Mikhus/canvas-gauges/archive/refs/heads/master.zip (opens new window)以下载库,建议将其中包含的内容解压缩放置于FastWeb目录的library/js文件夹中。
# 2. 确认参数
温度计仪表盘的样式内容如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Gauge Test</title>
<link rel="stylesheet" href="library/js/canvas-gauges-master/fonts/fonts.css">
<script src="library/js/canvas-gauges-master/gauge.min.js"></script>
<style>body {
padding: 0;
margin: 0;
background: #fff
}</style>
</head>
<body>
<canvas data-type="linear-gauge"
data-min-value="0"
data-value="23.3"
data-max-value="90"
data-exact-ticks="true"
data-major-ticks="0,13,28,43,70,90"
data-minor-ticks="2"
data-highlights="0"
data-width="100"
data-height="300"
></canvas>
<script>
if (!Array.prototype.forEach) {
Array.prototype.forEach = function(cb) {
var i = 0, s = this.length;
for (; i < s; i++) {
cb && cb(this[i], i, this);
}
}
}
document.fonts && document.fonts.forEach(function(font) {
font.loaded.then(function() {
if (font.family.match(/Led/)) {
document.gauges.forEach(function(gauge) {
gauge.update();
});
}
});
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
从上述的语言中,可以找到一个名为data-value的参数,其中得到的值就是半圆形仪表盘指针指向的数值。此处可为其设置参数值为param_value。
# 3. 修改模板
# 3.1. 本地化处理
上述模板已经将所需的文件本地化处理,不需要额外进行本地化的相关设置。
# 3.2. 标记参数
将上述的data-value处后的值使用param_value来代替,替换后的内容如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Gauge Test</title>
<link rel="stylesheet" href="library/js/canvas-gauges-master/fonts/fonts.css">
<script src="library/js/canvas-gauges-master/gauge.min.js"></script>
<style>body {
padding: 0;
margin: 0;
background: #fff
}</style>
</head>
<body>
<canvas data-type="linear-gauge"
data-min-value="0"
data-value="param_value"
data-max-value="90"
data-exact-ticks="true"
data-major-ticks="0,13,28,43,70,90"
data-minor-ticks="2"
data-highlights="0"
data-width="100"
data-height="300"
></canvas>
<script>
if (!Array.prototype.forEach) {
Array.prototype.forEach = function(cb) {
var i = 0, s = this.length;
for (; i < s; i++) {
cb && cb(this[i], i, this);
}
}
}
document.fonts && document.fonts.forEach(function(font) {
font.loaded.then(function() {
if (font.family.match(/Led/)) {
document.gauges.forEach(function(gauge) {
gauge.update();
});
}
});
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
上述模板内容已设置完成,可在JQuery组件的模板中导入上述内容。
# 3.3. 设置参数
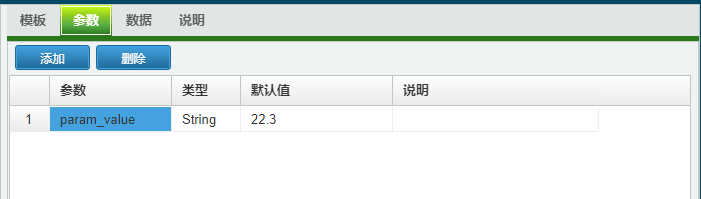
在参数界面中,设置上述参数,分别为其设置默认值:

# 3.4. 与数据库字段联动
可以设置数据来源于数据库字段,按照以下的格式进行设置,下例以自定义数值为例。
