 多用途-圆形-指针仪表盘
多用途-圆形-指针仪表盘
# FastWeb 多用途-圆形-指针仪表盘
圆形指针的仪表盘使用的是Canvas Gauges,这是一套丰富的JS仪表盘组件库。
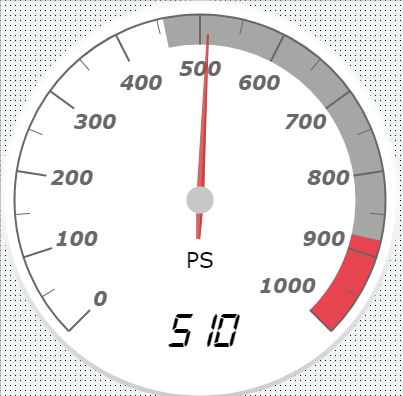
使用的圆形指针仪表盘的样式如下:

# 1. 下载示例
点击https://github.com/Mikhus/canvas-gauges/archive/refs/heads/master.zip (opens new window)以下载库,建议将其中包含的内容解压缩放置于FastWeb目录的library/js文件夹中。
# 2. 确认参数
圆形指针仪表盘的样式内容如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Gauge Test</title>
<link rel="stylesheet" href="library/js/canvas-gauges-master/fonts/fonts.css">
<script src="library/js/canvas-gauges-master/gauge.min.js"></script>
<style>body {
padding: 0;
margin: 0;
background: #fff
}</style>
</head>
<body>
<canvas id="gauge-ps"></canvas>
<script>
var gaugePS = new RadialGauge({
renderTo: 'gauge-ps',
width: 400,
height: 400,
units: 'PS',
minValue: 0,
maxValue: 1000,
majorTicks: [
'0',
'100',
'200',
'300',
'400',
'500',
'600',
'700',
'800',
'900',
'1000'
],
minorTicks: 2,
ticksAngle: 270,
startAngle: 45,
strokeTicks: true,
highlights : [
{ from : 457, to : 880, color : 'rgba(78, 78, 76, 0.5)' },
{ from : 880, to : 1000, color : 'rgba(225, 7, 23, 0.75)' }
],
valueInt: 1,
valueDec: 0,
colorPlate: "#fff",
colorMajorTicks: "#686868",
colorMinorTicks: "#686868",
colorTitle: "#000",
colorUnits: "#000",
colorNumbers: "#686868",
valueBox: true,
colorValueText: "#000",
colorValueBoxRect: "#fff",
colorValueBoxRectEnd: "#fff",
colorValueBoxBackground: "#fff",
colorValueBoxShadow: false,
colorValueTextShadow: false,
colorNeedleShadowUp: true,
colorNeedleShadowDown: false,
colorNeedle: "rgba(200, 50, 50, .75)",
colorNeedleEnd: "rgba(200, 50, 50, .75)",
colorNeedleCircleOuter: "rgba(200, 200, 200, 1)",
colorNeedleCircleOuterEnd: "rgba(200, 200, 200, 1)",
borderShadowWidth: 0,
borders: true,
borderInnerWidth: 0,
borderMiddleWidth: 0,
borderOuterWidth: 5,
colorBorderOuter: "#fafafa",
colorBorderOuterEnd: "#cdcdcd",
needleType: "arrow",
needleWidth: 2,
needleCircleSize: 7,
needleCircleOuter: true,
needleCircleInner: false,
animationDuration: 1500,
animationRule: "dequint",
fontNumbers: "Verdana",
fontTitle: "Verdana",
fontUnits: "Verdana",
fontValue: "Led",
fontValueStyle: 'italic',
fontNumbersSize: 20,
fontNumbersStyle: 'italic',
fontNumbersWeight: 'bold',
fontTitleSize: 24,
fontUnitsSize: 22,
fontValueSize: 50,
animatedValue: true
});
gaugePS.draw();
gaugePS.value = "510";
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
从上述的语言中,可以找到一个名为data-value的参数,其中得到的值就是半圆形仪表盘指针指向的数值。此处可为其设置参数值为param_value。
# 3. 修改模板
# 3.1. 本地化处理
上述模板已经将所需的文件本地化处理,不需要额外进行本地化的相关设置。
# 3.2. 标记参数
将上述的value处后的值使用param_value来代替,替换后的内容如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Gauge Test</title>
<link rel="stylesheet" href="library/js/canvas-gauges-master/fonts/fonts.css">
<script src="library/js/canvas-gauges-master/gauge.min.js"></script>
<style>body {
padding: 0;
margin: 0;
background: #fff
}</style>
</head>
<body>
<canvas id="gauge-ps"></canvas>
<script>
var gaugePS = new RadialGauge({
renderTo: 'gauge-ps',
width: 400,
height: 400,
units: 'PS',
minValue: 0,
maxValue: 1000,
majorTicks: [
'0',
'100',
'200',
'300',
'400',
'500',
'600',
'700',
'800',
'900',
'1000'
],
minorTicks: 2,
ticksAngle: 270,
startAngle: 45,
strokeTicks: true,
highlights : [
{ from : 457, to : 880, color : 'rgba(78, 78, 76, 0.5)' },
{ from : 880, to : 1000, color : 'rgba(225, 7, 23, 0.75)' }
],
valueInt: 1,
valueDec: 0,
colorPlate: "#fff",
colorMajorTicks: "#686868",
colorMinorTicks: "#686868",
colorTitle: "#000",
colorUnits: "#000",
colorNumbers: "#686868",
valueBox: true,
colorValueText: "#000",
colorValueBoxRect: "#fff",
colorValueBoxRectEnd: "#fff",
colorValueBoxBackground: "#fff",
colorValueBoxShadow: false,
colorValueTextShadow: false,
colorNeedleShadowUp: true,
colorNeedleShadowDown: false,
colorNeedle: "rgba(200, 50, 50, .75)",
colorNeedleEnd: "rgba(200, 50, 50, .75)",
colorNeedleCircleOuter: "rgba(200, 200, 200, 1)",
colorNeedleCircleOuterEnd: "rgba(200, 200, 200, 1)",
borderShadowWidth: 0,
borders: true,
borderInnerWidth: 0,
borderMiddleWidth: 0,
borderOuterWidth: 5,
colorBorderOuter: "#fafafa",
colorBorderOuterEnd: "#cdcdcd",
needleType: "arrow",
needleWidth: 2,
needleCircleSize: 7,
needleCircleOuter: true,
needleCircleInner: false,
animationDuration: 1500,
animationRule: "dequint",
fontNumbers: "Verdana",
fontTitle: "Verdana",
fontUnits: "Verdana",
fontValue: "Led",
fontValueStyle: 'italic',
fontNumbersSize: 20,
fontNumbersStyle: 'italic',
fontNumbersWeight: 'bold',
fontTitleSize: 24,
fontUnitsSize: 22,
fontValueSize: 50,
animatedValue: true
});
gaugePS.draw();
gaugePS.value = "param_value";
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
上述模板内容已设置完成,可在JQuery组件的模板中导入上述内容。
# 3.3. 设置参数
在参数界面中,设置上述参数,分别为其设置默认值:
# 3.4. 与数据库字段联动
可以设置数据来源于数据库字段,可设置不使用。
