 3D球形全景-汽车内饰
3D球形全景-汽车内饰
# FastWeb 3D球形全景-汽车内饰
egjs-view360是全景显示的库,可用于展示360环绕全景影像或球形全景影像,在移动设备上支持陀螺仪显示,可带给用户身临其境的感受。本示例将引入球形环绕全景视频示例,带大家了解如何使用以及球状制作全景图片。
# 1. 下载示例
点击https://naver.github.io/egjs-view360/release/latest/dist/PanoViewer/view360.panoviewer.pkgd.min.js (opens new window)以下载库js文件,在library/js中创建目录egjs-view360,将下载的js文件放置于此。
# 2. 确认参数
使用的在线示例的样式内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="https://naver.github.io/egjs-view360/common/css/demo.css">
<link rel="stylesheet" type="text/css" href="https://naver.github.io/egjs-view360/common/css/PanoControls.css">
<script src="https://naver.github.io/egjs-view360/release/latest/dist/PanoViewer/view360.panoviewer.pkgd.min.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/PanoControls.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/PieView.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/jquery-2.2.4.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/screenfull.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.7.2/dist/sweetalert2.all.min.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/GyroTouchOptions.js"></script>
<style>
.message {
display: block;
margin: 10px auto;
box-shadow: 0 0 0 1px #e0b4b4 inset, 0 0 0 0 transparent;
background-color: #fff6f6;
color: #9f3a38;
padding: 1em 1.5em;
box-sizing: border-box;
width: 100%;
max-width: 800px;
}
.message span {
font-weight: bold;
}
.phone {
position: absolute;
width: 36px;
height: 60px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border-radius: 5px;
background: #333;
transform: rotate(20deg);
}
.phone:before {
position: absolute;
content: "";
width: 30px;
height:40px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: #fff;
}
.rotate {
position: absolute;
width: 100%;
height: 30px;
border-radius: 50%;
border: 3px solid #aaa;
border-bottom: 0;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
transform: rotate(20deg);
z-index: -2;
box-sizing: border-box;
}
.rotate:before, .rotate:after {
position: absolute;
content: "";
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
bottom: -5px;
}
.rotate:before {
border-left: 10px solid #aaa;
left: 15px;
transform: rotate(10deg);
}
.rotate:after {
border-right: 10px solid #aaa;
right: 15px;
transform: rotate(-10deg);
}
</style>
</head>
<body>
</div>
<div class="panoviewer-container viewer">
<div id="panoSet">
<div class="panoviewer container" id="myPanoViewer"></div>
</div>
</div>
<script>
/*if (navigator.userAgent.indexOf("Mobi") === -1) {
document.querySelector(".message").style.display = "block";
} */
/* create PanoViewer with option */
var PanoViewer = eg.view360.PanoViewer;
var container = document.getElementById("myPanoViewer");
var panoViewer = new PanoViewer(container, {
image: "https://naver.github.io/egjs-view360/examples/panoviewer/controls/equi-car-inside.jpg",
projectionType: "equirectangular",
useZoom: true,
yawRange: [-180, 180], /* horizontal FOV by degree is 360. */
pitchRange: [-90, 90], /* vertical FOV by degree is 70. */
fovRange: [30, 70] /* max fov should vertical FOV of the image. */
});
var panoviewerSet = document.getElementById("panoSet");
PanoControls.init(panoviewerSet, panoViewer, {enableGyroOption: true, enableTouchOption: true});
PanoControls.showLoading();
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
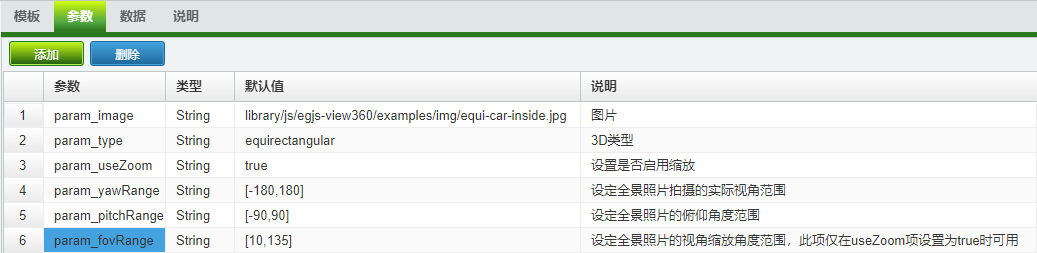
其中我们从106行开始找到可配置的项目,将各配置项后的设置值使用参数进行替换。分别替换的名称为param_image,param_useZoom,param_yawRange、param_pitchRange、param_fovRange。
# 3. 修改模板
# 3.1. 本地化处理
可以看到上述的html文档中引入了外部链接库文件,将整理的以下链接指向的文件下载下来并按照指示放入指定目录中。
以下文件请放入library/js/egjs-view360/common/css/目录
https://naver.github.io/egjs-view360/common/css/demo.css
https://naver.github.io/egjs-view360/common/css/PanoControls.css
以下文件请放入library/js/egjs-view360/common/js/目录
https://naver.github.io/egjs-view360/common/js/PanoControls.js
https://naver.github.io/egjs-view360/common/js/PieView.js
https://naver.github.io/egjs-view360/common/js/jquery-2.2.4.js
https://naver.github.io/egjs-view360/common/js/screenfull.min.js
https://cdn.jsdelivr.net/npm/sweetalert2@9.7.2/dist/sweetalert2.all.min.js
https://naver.github.io/egjs-view360/common/js/GyroTouchOptions.js
以下文件下载下来后请将文件放入library/js/egjs-view360/examples/img/目录
https://naver.github.io/egjs-view360/examples/panoviewer/controls/equi-car-inside.jpg
2
3
4
5
6
7
8
9
10
11
12
13
14
部分库文件需依赖图标文件,从以下地址下载图标文件并将其放入指定目录中。
以下文件请放入library/js/egjs-view360/common/img/目录
https://naver.github.io/egjs-view360/common/img/sp_component.png
https://naver.github.io/egjs-view360/common/img/common_loading_mo_white.gif
2
3
将html文档中对应的链接修改为本地的相对链接,修改后的示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/demo.css">
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/PanoControls.css">
<script src="library/js/egjs-view360/view360.panoviewer.pkgd.min.js"></script>
<script src="library/js/egjs-view360/common/js/PanoControls.js"></script>
<script src="library/js/egjs-view360/common/js/PieView.js"></script>
<script src="library/js/egjs-view360/common/js/jquery-2.2.4.js"></script>
<script src="library/js/egjs-view360/common/js/screenfull.min.js"></script>
<script src="library/js/egjs-view360/common/js/sweetalert2.all.min.js"></script>
<script src="library/js/egjs-view360/common/js/GyroTouchOptions.js"></script>
<style>
.message {
display: block;
margin: 10px auto;
box-shadow: 0 0 0 1px #e0b4b4 inset, 0 0 0 0 transparent;
background-color: #fff6f6;
color: #9f3a38;
padding: 1em 1.5em;
box-sizing: border-box;
width: 100%;
max-width: 800px;
}
.message span {
font-weight: bold;
}
.phone {
position: absolute;
width: 36px;
height: 60px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border-radius: 5px;
background: #333;
transform: rotate(20deg);
}
.phone:before {
position: absolute;
content: "";
width: 30px;
height:40px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: #fff;
}
.rotate {
position: absolute;
width: 100%;
height: 30px;
border-radius: 50%;
border: 3px solid #aaa;
border-bottom: 0;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
transform: rotate(20deg);
z-index: -2;
box-sizing: border-box;
}
.rotate:before, .rotate:after {
position: absolute;
content: "";
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
bottom: -5px;
}
.rotate:before {
border-left: 10px solid #aaa;
left: 15px;
transform: rotate(10deg);
}
.rotate:after {
border-right: 10px solid #aaa;
right: 15px;
transform: rotate(-10deg);
}
</style>
</head>
<body>
<div class="panoviewer-container viewer">
<div id="panoSet">
<div class="panoviewer container" id="myPanoViewer"></div>
</div>
</div>
<script>
/*if (navigator.userAgent.indexOf("Mobi") === -1) {
document.querySelector(".message").style.display = "block";
} */
/* create PanoViewer with option */
var PanoViewer = eg.view360.PanoViewer;
var container = document.getElementById("myPanoViewer");
var panoViewer = new PanoViewer(container, {
image: "library/js/egjs-view360/examples/img/equi-car-inside.jpg",
projectionType: "equirectangular",
useZoom: true,
yawRange: [-180, 180], /* horizontal FOV by degree is 360. */
pitchRange: [-90, 90], /* vertical FOV by degree is 70. */
fovRange: [30, 70] /* max fov should vertical FOV of the image. */
});
var panoviewerSet = document.getElementById("panoSet");
PanoControls.init(panoviewerSet, panoViewer, {enableGyroOption: true, enableTouchOption: true});
PanoControls.showLoading();
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
# 3.2. 标记参数
将上述的参数取值分别用参数名称来代替,替换后的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/demo.css">
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/PanoControls.css">
<script src="library/js/egjs-view360/view360.panoviewer.pkgd.min.js"></script>
<script src="library/js/egjs-view360/common/js/PanoControls.js"></script>
<script src="library/js/egjs-view360/common/js/PieView.js"></script>
<script src="library/js/egjs-view360/common/js/jquery-2.2.4.js"></script>
<script src="library/js/egjs-view360/common/js/screenfull.min.js"></script>
<script src="library/js/egjs-view360/common/js/sweetalert2.all.min.js"></script>
<script src="library/js/egjs-view360/common/js/GyroTouchOptions.js"></script>
<style>
.message {
display: block;
margin: 10px auto;
box-shadow: 0 0 0 1px #e0b4b4 inset, 0 0 0 0 transparent;
background-color: #fff6f6;
color: #9f3a38;
padding: 1em 1.5em;
box-sizing: border-box;
width: 100%;
max-width: 800px;
}
.message span {
font-weight: bold;
}
.phone {
position: absolute;
width: 36px;
height: 60px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border-radius: 5px;
background: #333;
transform: rotate(20deg);
}
.phone:before {
position: absolute;
content: "";
width: 30px;
height:40px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: #fff;
}
.rotate {
position: absolute;
width: 100%;
height: 30px;
border-radius: 50%;
border: 3px solid #aaa;
border-bottom: 0;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
transform: rotate(20deg);
z-index: -2;
box-sizing: border-box;
}
.rotate:before, .rotate:after {
position: absolute;
content: "";
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
bottom: -5px;
}
.rotate:before {
border-left: 10px solid #aaa;
left: 15px;
transform: rotate(10deg);
}
.rotate:after {
border-right: 10px solid #aaa;
right: 15px;
transform: rotate(-10deg);
}
</style>
</head>
<body>
<div class="panoviewer-container viewer">
<div id="panoSet">
<div class="panoviewer container" id="myPanoViewer"></div>
</div>
</div>
<script>
/*if (navigator.userAgent.indexOf("Mobi") === -1) {
document.querySelector(".message").style.display = "block";
} */
/* create PanoViewer with option */
var PanoViewer = eg.view360.PanoViewer;
var container = document.getElementById("myPanoViewer");
var panoViewer = new PanoViewer(container, {
image: "param_image",
projectionType: "param_type",
useZoom: param_useZoom,
yawRange: param_yawRange, /* horizontal FOV by degree is 360. */
pitchRange: param_pitchRange, /* vertical FOV by degree is 70. */
fovRange: param_fovRange /* max fov should vertical FOV of the image. */
});
var panoviewerSet = document.getElementById("panoSet");
PanoControls.init(panoviewerSet, panoViewer, {enableGyroOption: true, enableTouchOption: true});
PanoControls.showLoading();
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
可进入JQueryFrame组件管理界面,将上述内容填写入模板中。此库由于引用了较多的外部的css与js文件,为保证其不被FastWeb框架影响,建议使用URLFrame容器引入。
# 3.3. 设置参数
在参数界面中,设置上述参数,分别为其设置默认值:

# 3.4. 与数据库字段联动
可以设置数据来源于数据库字段,此示例可留空不设置。
# 4. 设置文件
全景浏览的示例使用的相片为球状全景图像,如需要自行设计球状全景图片,可参考以下方式进行设置。
球状全景照片可使用支持360度拍摄的全景相机来进行拍摄。也可以自行使用照相机来拍摄。接下来介绍如何规划拍摄全景照片。
在拍摄前,请先观察拍摄的环境,确定拍摄的相机要固定的位置,移走周边环境中会影响相机拍摄的物体,保持周边场景宽敞。
准备带广角镜头的相机(单反相机+广角镜头或者带广角模式的手机也可)、三脚架、全景云台(推荐使用)。
调整相机的相关参数以适应拍摄,主要有以下方面:
- 调整相机镜头的对焦模式,建议使用手动对焦的模式,将对焦点调整至无限远,保证拍摄的全景图像远处的画面也能清晰可见。
- 固定相机的焦距,在拍摄过程中不要变动焦距,否则会导致后期照片无法拼接。
- 为保证相机成像的质量,在移动相机时要根据环境的变化调整到相机的感光度、曝光补偿、焦段、光圈值。
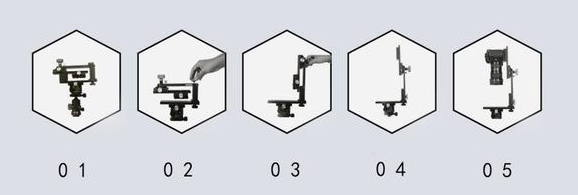
架设相机三脚架,将脚架调整至水平状态,安装云台至脚架上,调整其为水平。打开云台调整云台至垂直方向,将相机安装至云台上,将相机调整至垂直向下,以刻度垂直线为参考线确保相机垂直中心点与参考线平行,校准后,将云台臂杆向地面垂直调整至向地面平行,调整相机,确保相机水平方向与地面平行。

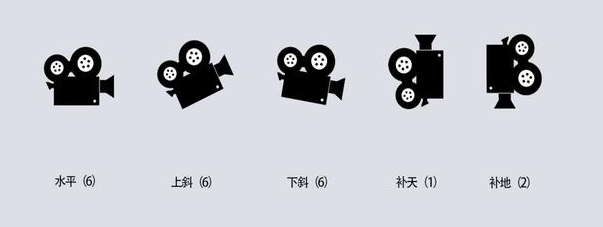
接下来开始拍摄,主要的拍摄有以下角度:水平、上斜、下斜、补天、补地。水平调节的角度为0°,上斜调整角度为向上35°,下斜角度为向下35°。

水平、上斜、下斜的方向上均拍摄六张照片,可查看云台或其他辅助设备,分别在刻度为0°、60°、120°、180°、240°、300°的位置上拍摄一张照片。共计水平六张为一组,上斜六张为一组、下斜六张为一组,拍摄十八张照片。

补天拍摄。调整云台刻度为垂直向上90°,垂直对准天空拍摄一张,补天一张为一组。

补地拍摄。调整云台角度为地面方向,调整刻度为垂直向下90°,找准三脚架的中心点位置,以脚架中心点为轴心点,水平方向180°移动脚架,将屏幕中心点正对轴心点,每180°拍摄一张,补地两张为一组。

将拍摄的图片导入至PTGui中,使用球形拼接模式导出即可获得适用于全景显示的界面。最终导入项目的全景图片建议宽度与高度压缩至4000*2000以下,避免在移动设备上查看相关内容时出现无法查看的情况。
