 3D球形实景-全景视频
3D球形实景-全景视频
# FastWeb 3D球形实景-全景视频
egjs-view360是全景显示的库,可用于展示360环绕全景影像或球形全景影像,在移动设备上支持陀螺仪显示,可带给用户身临其境的感受。本示例将引入球形环绕全景视频示例,带大家了解如何使用以及制作全景视频。
# 1. 下载示例
点击https://naver.github.io/egjs-view360/release/latest/dist/PanoViewer/view360.panoviewer.pkgd.min.js (opens new window)以下载库js文件,在library/js中创建目录egjs-view360,将下载的js文件放置于此。
# 2. 确认参数
使用的在线示例的样式内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VideoJs</title>
<link rel="stylesheet" type="text/css" href="https://naver.github.io/egjs-view360/common/css/demo.css">
<link rel="stylesheet" type="text/css" href="https://naver.github.io/egjs-view360/common/css/PanoControls.css">
<script src="https://naver.github.io/egjs-view360/release/latest/dist/PanoViewer/view360.panoviewer.pkgd.min.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/PanoControls.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/PieView.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/jquery-2.2.4.js"></script>
<script src="https://naver.github.io/egjs-view360/common/js/screenfull.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.7.2/dist/sweetalert2.all.min.js"></script>
<link href="https://vjs.zencdn.net/5.4.6/video-js.css" rel="stylesheet" type="text/css">
<script src="https://vjs.zencdn.net/5.4.6/video.js"></script>
<style>
.icon {
width: 275px;
height: 60px;
}
.icon .videojs {
position: absolute;
width: 80px;
height: 60px;
}
.icon .videojs .left, .icon .videojs .right {
position: absolute;
width: 50px;
height: 60px;
}
.icon .videojs .left {
left: 0;
}
.icon .videojs .left:before, .icon .videojs .left:after, .icon .videojs .right:before, .icon .videojs .right:after {
position: absolute;
content: "";
left: 0;
width: 100%;
height: 50%;
border: 5px solid #73777E;
box-sizing: border-box;
}
.icon .videojs .left:before, .icon .videojs .left:after {
background: #ECEEF1;
border-left-width: 7px;
border-right-width: 4px;
/* transform-origin: 0% 50%; */
}
.icon .videojs .left:before {
transform: skew(-40deg);
border-bottom: 0;
}
.icon .videojs .left:after {
top: 50%;
transform: skew(40deg);
border-top: 0;
}
.icon .videojs .right {
right: 0%;
width: 55px;
}
.icon .videojs .right:before, .icon .videojs .right:after {
background: #C9CCD1;
border-right-width: 7px;
border-left-width: 20px;
transform-origin: 100% 50%;
}
.icon .videojs .right:before {
transform: skew(40deg);
border-bottom: 0;
}
.icon .videojs .right:after {
top: 50%;
transform: skew(-40deg);
border-top: 0;
}
.icon .view360 {
position: absolute;
font-family: 'Zilla Slab', serif;
right: 0px;
font-size: 40px;
top: 50%;
transform: translateY(-50%);
}
.viewer video {
width: 100%;
}
.viewer #video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.viewer video {
/* z-index: -1; */
}
</style>
</head>
<body>
</div>
<div class="viewer">
<video id="video" class="video-js vjs-fluid vjs-default-skin vjs-big-play-centered vjs-controls-enabled" crossorigin="anonymous" playsinline="playsinline" controls="" loop="">
<!-- mp4视频源地址引入-->
<source src="https://naver.github.io/egjs-view360/examples/panoviewer/etc/img/seven.mp4" type="video/mp4">
<!--webm视频源地址引入-->
<source src="https://naver.github.io/egjs-view360/examples/panoviewer/etc/img/seven.webm" type="video/webm">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</div>
<script>
var video = document.querySelector(".viewer video");
videojs("video").ready(function () {
var videoContainer = document.querySelector("#video");
var view360Container = document.createElement('div');
view360Container.className = "container";
videoContainer.insertBefore(view360Container, videoContainer.firstChild);
// video.style.display = "none";
var panoViewer = new eg.view360.PanoViewer(view360Container,
{
video: video,
projectionType: "equirectangular", /* 全景类型*/
useZoom: false, /* 是否启用缩放*/
yawRange: [-180, 180], /* horizontal FOV by degree is 360. */
pitchRange: [-90, 90], /* vertical FOV by degree is 70. */
fovRange: [30, 70] /* max fov should vertical FOV of the image. 70 */
}
);
window.panoViewer;
window.addEventListener("resize", function() {
panoViewer.updateViewportDimensions();
});
PanoControls.init(document.querySelector("#video"), panoViewer);
PanoControls.showLoading();
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
从上述的内容中可以解析出几个可以进行参数替换的位置,其中mp4与webm视频的地址可使用param_mp4与param_webm来代替。projectionType处的设置可使用param_type来代替,useZoom部分可使用param_useZoom来代替。yawRange部分可使用param_yawRange代替,pitchRange部分可使用param_pitchRange来代替,fovRange部分可使用param_fovRange来代替。
# 3. 修改模板
# 3.1. 本地化处理
可以看到上述的html文档中引入了外部链接库文件,上述文件已经在FastWeb的示例库中引用,如需要自行创建,请将整理的以下链接指向的文件下载下来并按照指示放入指定目录中。
以下文件请放入library/js/egjs-view360/common/css/目录
https://naver.github.io/egjs-view360/common/css/demo.css
https://naver.github.io/egjs-view360/common/css/PanoControls.css
https://vjs.zencdn.net/5.4.6/video-js.css
以下文件请放入library/js/egjs-view360/common/js/目录
https://naver.github.io/egjs-view360/common/js/PanoControls.js
https://naver.github.io/egjs-view360/common/js/PieView.js
https://naver.github.io/egjs-view360/common/js/jquery-2.2.4.js
https://naver.github.io/egjs-view360/common/js/screenfull.min.js
https://cdn.jsdelivr.net/npm/sweetalert2@9.7.2/dist/sweetalert2.all.min.js
https://vjs.zencdn.net/5.4.6/video.js
以下文件下载下来后请将文件放入library/js/egjs-view360/examples/img/目录
https://naver.github.io/egjs-view360/examples/panoviewer/etc/img/seven.mp4
https://naver.github.io/egjs-view360/examples/panoviewer/etc/img/seven.webm
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
部分库文件需依赖图标文件,从以下地址下载图标文件并将其放入指定目录中。
以下文件请放入library/js/egjs-view360/common/img/目录
https://naver.github.io/egjs-view360/common/img/sp_component.png
https://naver.github.io/egjs-view360/common/img/common_loading_mo_white.gif
2
3
将html文档中对应的链接修改为本地的相对链接,修改后的示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VideoJs</title>
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/demo.css">
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/PanoControls.css">
<script src="library/js/egjs-view360/view360.panoviewer.pkgd.min.js"></script>
<script src="library/js/egjs-view360/common/js/PanoControls.js"></script>
<script src="library/js/egjs-view360/common/js/PieView.js"></script>
<script src="library/js/egjs-view360/common/js/jquery-2.2.4.js"></script>
<script src="library/js/egjs-view360/common/js/screenfull.min.js"></script>
<script src="library/js/egjs-view360/common/js/sweetalert2.all.min.js"></script>
<link href="library/js/egjs-view360/common/css/video-js.css" rel="stylesheet" type="text/css">
<script src="library/js/egjs-view360/common/js/video.js"></script>
<style>
.icon {
width: 275px;
height: 60px;
}
.icon .videojs {
position: absolute;
width: 80px;
height: 60px;
}
.icon .videojs .left, .icon .videojs .right {
position: absolute;
width: 50px;
height: 60px;
}
.icon .videojs .left {
left: 0;
}
.icon .videojs .left:before, .icon .videojs .left:after, .icon .videojs .right:before, .icon .videojs .right:after {
position: absolute;
content: "";
left: 0;
width: 100%;
height: 50%;
border: 5px solid #73777E;
box-sizing: border-box;
}
.icon .videojs .left:before, .icon .videojs .left:after {
background: #ECEEF1;
border-left-width: 7px;
border-right-width: 4px;
}
.icon .videojs .left:before {
transform: skew(-40deg);
border-bottom: 0;
}
.icon .videojs .left:after {
top: 50%;
transform: skew(40deg);
border-top: 0;
}
.icon .videojs .right {
right: 0%;
width: 55px;
}
.icon .videojs .right:before, .icon .videojs .right:after {
background: #C9CCD1;
border-right-width: 7px;
border-left-width: 20px;
transform-origin: 100% 50%;
}
.icon .videojs .right:before {
transform: skew(40deg);
border-bottom: 0;
}
.icon .videojs .right:after {
top: 50%;
transform: skew(-40deg);
border-top: 0;
}
.icon .view360 {
position: absolute;
font-family: 'Zilla Slab', serif;
right: 0px;
font-size: 40px;
top: 50%;
transform: translateY(-50%);
}
.viewer video {
width: 100%;
}
.viewer #video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="viewer">
<video id="video" class="video-js vjs-fluid vjs-default-skin vjs-big-play-centered vjs-controls-enabled" crossorigin="anonymous" playsinline="playsinline" controls="" loop="">
<source src="library/js/egjs-view360/examples/img/seven.mp4" type="video/mp4">
<source src="library/js/egjs-view360/examples/img/seven.webm" type="video/webm">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</div>
<script>
var video = document.querySelector(".viewer video");
videojs("video").ready(function () {
var videoContainer = document.querySelector("#video");
var view360Container = document.createElement('div');
view360Container.className = "container";
videoContainer.insertBefore(view360Container, videoContainer.firstChild);
/* video.style.display = "none"; */
var panoViewer = new eg.view360.PanoViewer(view360Container,
{
video: video,
projectionType: "equirectangular",
useZoom: false,
yawRange: [-180, 180], /* horizontal FOV by degree is 360. */
pitchRange: [-90, 90], /* vertical FOV by degree is 70. */
fovRange: [30, 70] /* max fov should vertical FOV of the image. 70 */
}
);
window.panoViewer;
window.addEventListener("resize", function() {
panoViewer.updateViewportDimensions();
});
PanoControls.init(document.querySelector("#video"), panoViewer);
PanoControls.showLoading();
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
# 3.2. 标记参数
将上述的参数取值分别用参数名称来代替,替换后的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VideoJs</title>
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/demo.css">
<link rel="stylesheet" type="text/css" href="library/js/egjs-view360/common/css/PanoControls.css">
<script src="library/js/egjs-view360/view360.panoviewer.pkgd.min.js"></script>
<script src="library/js/egjs-view360/common/js/PanoControls.js"></script>
<script src="library/js/egjs-view360/common/js/PieView.js"></script>
<script src="library/js/egjs-view360/common/js/jquery-2.2.4.js"></script>
<script src="library/js/egjs-view360/common/js/screenfull.min.js"></script>
<script src="library/js/egjs-view360/common/js/sweetalert2.all.min.js"></script>
<link href="library/js/egjs-view360/common/css/video-js.css" rel="stylesheet" type="text/css">
<script src="library/js/egjs-view360/common/js/video.js"></script>
<style>
.icon {
width: 275px;
height: 60px;
}
.icon .videojs {
position: absolute;
width: 80px;
height: 60px;
}
.icon .videojs .left, .icon .videojs .right {
position: absolute;
width: 50px;
height: 60px;
}
.icon .videojs .left {
left: 0;
}
.icon .videojs .left:before, .icon .videojs .left:after, .icon .videojs .right:before, .icon .videojs .right:after {
position: absolute;
content: "";
left: 0;
width: 100%;
height: 50%;
border: 5px solid #73777E;
box-sizing: border-box;
}
.icon .videojs .left:before, .icon .videojs .left:after {
background: #ECEEF1;
border-left-width: 7px;
border-right-width: 4px;
}
.icon .videojs .left:before {
transform: skew(-40deg);
border-bottom: 0;
}
.icon .videojs .left:after {
top: 50%;
transform: skew(40deg);
border-top: 0;
}
.icon .videojs .right {
right: 0%;
width: 55px;
}
.icon .videojs .right:before, .icon .videojs .right:after {
background: #C9CCD1;
border-right-width: 7px;
border-left-width: 20px;
transform-origin: 100% 50%;
}
.icon .videojs .right:before {
transform: skew(40deg);
border-bottom: 0;
}
.icon .videojs .right:after {
top: 50%;
transform: skew(-40deg);
border-top: 0;
}
.icon .view360 {
position: absolute;
font-family: 'Zilla Slab', serif;
right: 0px;
font-size: 40px;
top: 50%;
transform: translateY(-50%);
}
.viewer video {
width: 100%;
}
.viewer #video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="viewer">
<video id="video" class="video-js vjs-fluid vjs-default-skin vjs-big-play-centered vjs-controls-enabled" crossorigin="anonymous" playsinline="playsinline" controls="" loop="">
<source src="param_mp4" type="video/mp4">
<source src="param_webm" type="video/webm">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</div>
<script>
var video = document.querySelector(".viewer video");
videojs("video").ready(function () {
var videoContainer = document.querySelector("#video");
var view360Container = document.createElement('div');
view360Container.className = "container";
videoContainer.insertBefore(view360Container, videoContainer.firstChild);
/* video.style.display = "none"; */
var panoViewer = new eg.view360.PanoViewer(view360Container,
{
video: video,
projectionType: "param_type",
useZoom: param_useZoom,
yawRange: param_yawRange, /* horizontal FOV by degree is 360. */
pitchRange: param_pitchRange, /* vertical FOV by degree is 70. */
fovRange: param_fovRange /* max fov should vertical FOV of the image. 70 */
}
);
window.panoViewer;
window.addEventListener("resize", function() {
panoViewer.updateViewportDimensions();
});
PanoControls.init(document.querySelector("#video"), panoViewer);
PanoControls.showLoading();
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
至此,模板内容已设置完成,可进入JQueryFrame组件管理界面,将上述内容填写入模板中。此库由于引用了较多的外部的css与js文件,为保证其不被FastWeb框架影响,建议使用URLFrame容器引入。
# 3.3. 设置参数
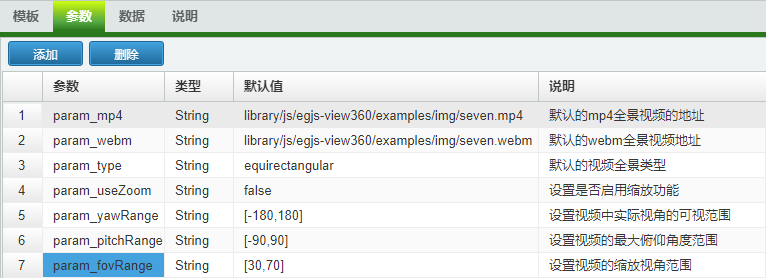
在参数界面中,设置上述参数,分别为其设置默认值:

# 3.4. 与数据库字段联动
可以设置数据来源于数据库字段,此示例可留空不设置。
# 4. 设置文件
全景视频建议使用全景相机来进行拍摄。在拍摄全景视频时注意拍摄模式要设定为球状全景模式。球状全景视频导出后请调整视频分辨率至合适大小以适应网络传输。
