 范例汇总
范例汇总
# FastWeb 范例汇总
范例汇总的 IsoBean 参照 范例汇总 进行改进。可在调用URL的同时传入查询参数 query, 在启动同时为文本框赋值查询。
# 1. 设计Bean模块
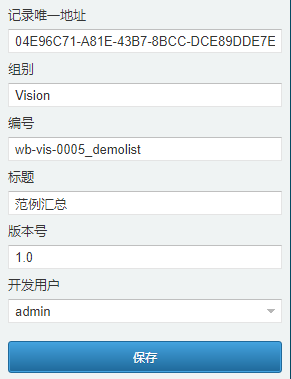
点击 [云服务工具] - [Bean模块(Web)],打开Bean模块管理界面,点击 [添加] 按钮,创建一个Bean模块,设置的示例如下。点击 [保存] 按钮。

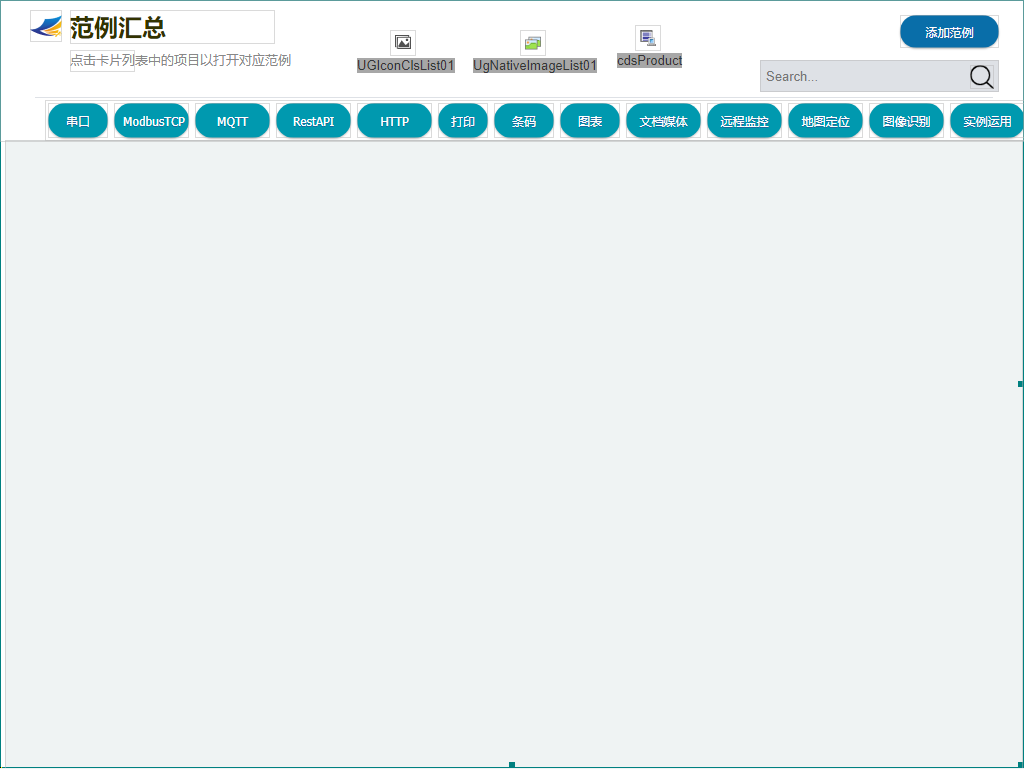
选择刚才创建的Bean,点击 [Bean设计] 按钮,进入Bean设计的主界面,设计的界面样式如下。界面样式与脚本设计部分的配置参考 范例汇总。

Bean模块在原有模块的基础上修改的部分如下。
UgWebRunFrameOnAfterRunScript 中程序修改如下。
//JScript
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
//绑定事件
UgFSButton01.OnClick = &UgFSButton01OnClick;
UgFSButton02.OnClick = &UgFSButton01OnClick;
UgFSButton03.OnClick = &UgFSButton01OnClick;
UgFSButton04.OnClick = &UgFSButton01OnClick;
UgFSButton05.OnClick = &UgFSButton01OnClick;
UgFSButton06.OnClick = &UgFSButton01OnClick;
UgFSButton07.OnClick = &UgFSButton01OnClick;
UgFSButton08.OnClick = &UgFSButton01OnClick;
UgFSButton09.OnClick = &UgFSButton01OnClick;
UgFSButton10.OnClick = &UgFSButton01OnClick;
UgFSButton11.OnClick = &UgFSButton01OnClick;
UgFSButton12.OnClick = &UgFSButton01OnClick;
UgFSButton13.OnClick = &UgFSButton01OnClick;
//默认打开所有数据
edSearch.Text = UniApplication.Parameters.Values["query"];
CreateList(edSearch.Text);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
//PasScript
procedure UgWebRunFrameOnAfterRunScript(sender:tobject);
begin
UGMM.LC(Self);
//默认打开所有数据
edSearch.Text = UniApplication.Parameters.Values['query'];
CreateList(edSearch.Text);
end;
2
3
4
5
6
7
8
// Make sure to add code blocks to your code group
新增 UgWebRunFrameOnAjaxEvent 事件,设置如下。
//JScript
function UgWebRunFrameOnAjaxEvent(sender,eventname,params)
//如果接收到WebSocket信息传来的查询信息,则更新查询
//
//{
// "username": "demo",
// "action": "callback",
// "tag": "0",
// "data": {
// "callbackcomponent": "wb-vis-0005_demolist",
// "callbackeventname": "update",
// "callbackparams": [
// {
// "paramname": "query",
// "paramvalue": "search text"
// }
// ]
// }
//}
{
if (SameText(eventname,"update"))
{
edSearch.Text = Params.Values["query"];
CreateList(edSearch.Text);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
//PasScript
procedure UgWebRunFrameOnAjaxEvent(sender:TObject;eventname:String;params:TStringList);
//如果接收到WebSocket信息传来的查询信息,则更新查询
//{
// "username": "demo",
// "action": "callback",
// "tag": "0",
// "data": {
// "callbackcomponent": "wb-vis-0005_demolist",
// "callbackeventname": "update",
// "callbackparams": [
// {
// "paramname": "query",
// "paramvalue": "search text"
// }
// ]
// }
//}
begin
if SameText(eventname,'update') then
begin
edSearch.Text := Params.Values['query'];
CreateList(edSearch.Text);
end;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
// Make sure to add code blocks to your code group
# 2. 设计IsoBean模块
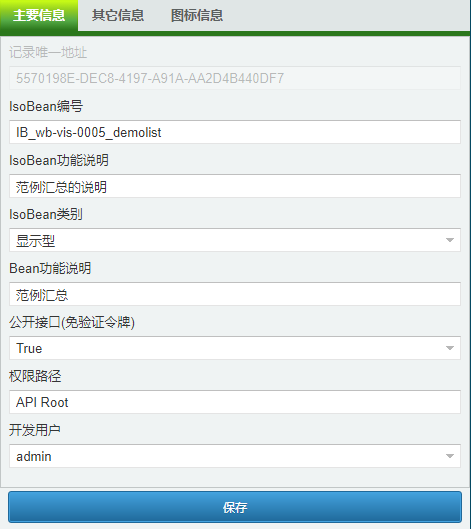
点击 [云服务工具] - [IsoBean模块管理],打开IsoBean模块管理界面,点击 [添加] 按钮,按照以下提示创建一个IsoBean模块。点击 [保存] 按钮。

创建完成后,选择创建的IsoBean,点击 [API设计],创建的API请按照以下方式进行设置。
//JScript
function RestAPI()
{
var url,query,tag;
query = iif(URLParams.Values["query"]=="",APIParams.Values["query"],URLParams.Values["query"]);
tag = IIF(URLParams.Values["tag"]=="",APIParams.Values["tag"],URLParams.Values["tag"]);
url = "/?bean="+Var_Bean + "&userkey=" + Var_UserKey + "&language=" + Var_Language + "&query=" + query + "&tag=" + tag;
Result = " <html>"
+ " <body style=\"margin: 0px;height: 100%;width: 100%;\">"
+ " <iframe width=\"100%\" height=\"100%\" frameborder=\"no\" border=\"0\" marginwidth=\"0px\" marginheight=\"0px\" scrolling=\"no\" allowtransparency=\"yes\" src=\"" + url + "\""
+ " width=\"100%\""
+ " height=\"100%\""
+ " >"
+ " </iframe>"
+ " </body>"
+ " </html>";
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
//PasScript
function RestAPI:String;
var
url: String;
query: String;
tag: String;
begin
query := iif(URLParams.Values['query']='',APIParams.Values['query'],URLParams.Values['query']);
tag := iif(URLParams.Values['tag']='',APIParams.Values['tag'],URLParams.Values['tag']);
url := '/?bean='+Var_Bean + '&userkey=' + Var_UserKey + '&language=' + Var_Language + '&query=' + query + '&tag=' + tag;
Result := ' <html>'
+ ' <body style="margin: 0px;height: 100%;width: 100%;">'
+ ' <iframe width="100%" height="100%" frameborder="no" border="0" marginwidth="0px" marginheight="0px" scrolling="no" allowtransparency=\"yes\" src="' + url + '"'
+ ' width="100%"'
+ ' height="100%"'
+ ' >'
+ ' </iframe>'
+ ' </body>'
+ ' </html>';
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
// Make sure to add code blocks to your code group
# 3. 发布IsoBean
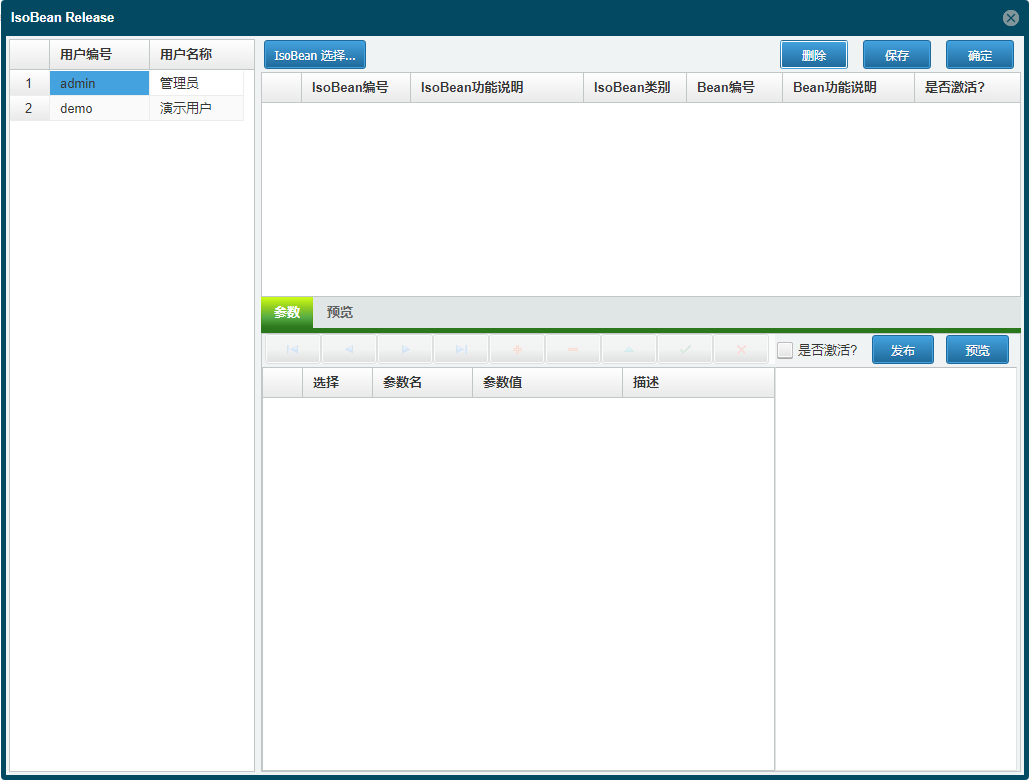
保存后,返回列表界面,选择刚才创建的IsoBean模块,点击 [IsoBean发布],打开 IsoBean 发布界面。

选择要发布的用户(admin),点击 [IsoBean 选择...],从打开的IsoBean列表中选择IsoBean模块,双击导入至发布列表中,点击 [保存] 按钮,然后点击 [确定] 按钮关闭发布界面。
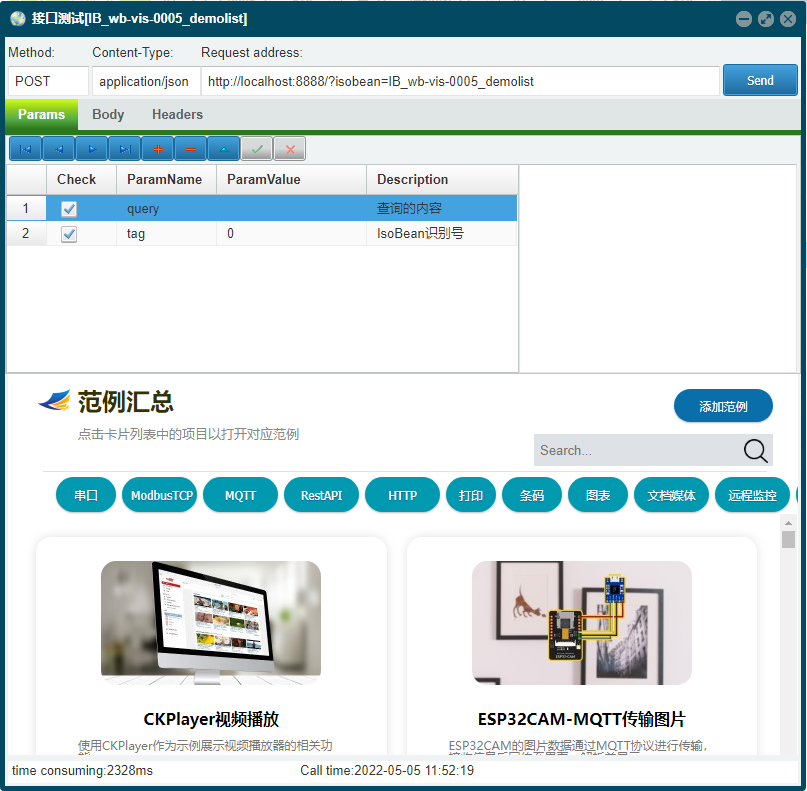
重新返回API设计界面,点击 [测试] 图标按钮,打开界面。点击 [Send] 按钮查看运行的结果。如果返回的结果中包含表的数据信息,则IsoBean创建成功。

按照本节开头的方式将IsoBean发布给其他用户,之后,可使用 http://localhost:8888/?isobean=IB_wb-vis-0005_demolist&userkey={user_guid}&query={query} (opens new window) 来进行查询。{user_guid} 为发布用户的ID,请注意,{query} 中的内容需经过 URL编码 (opens new window) 后才可作为参数值使用。
当此 IsoBean 处于运行状态时,可使用 WebSocket 发送以下消息模板以更新查询信息。
{
"username": "demo", //运行IsoBean的用户,修改为实际运行的用户
"action": "callback",
"tag":"0",
"data": {
"callbackcomponent": "IB_wb-vis-0005_demolist",
"callbackeventname": "update",
"callbackparams": [
{
"paramname": "query",
"paramvalue": "A" //查询的内容,修改为想查询的内容
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
在FastWeb中使用以下示例来更新。
//JScript
{
var l;
l = new TStringlist();
//查询的内容,修改为想查询的内容
l.Values["query"] = "A";
//demo 处修改为实际运行的用户名称
UGMM.SendWsMsg("demo","callback","IB_wb-vis-0005_demolist","0","update",l);
l.Free;
}
2
3
4
5
6
7
8
9
10
//PasScript
var
l: TStringList;
begin
l := TStringList.Create();
//查询的内容,修改为想查询的内容
l.Values['query'] := 'A';
//demo 处修改为实际运行的用户名称
UGMM.SendWsMsg('demo','callback','IB_wb-vis-0005_demolist','0','update',l);
l.Free;
end;
2
3
4
5
6
7
8
9
10
11
// Make sure to add code blocks to your code group
