 网络文档浏览(WEB)
网络文档浏览(WEB)
# FastWeb之网络文档浏览
- 适用平台:WEB(桌面)
# 1. 说明
该范例可实现在线浏览文档的功能。目前仅支持PDF文件的浏览。
通过本范例学习,可以掌握TUgPDFFrame的使用方式。
# 2. 设计明细
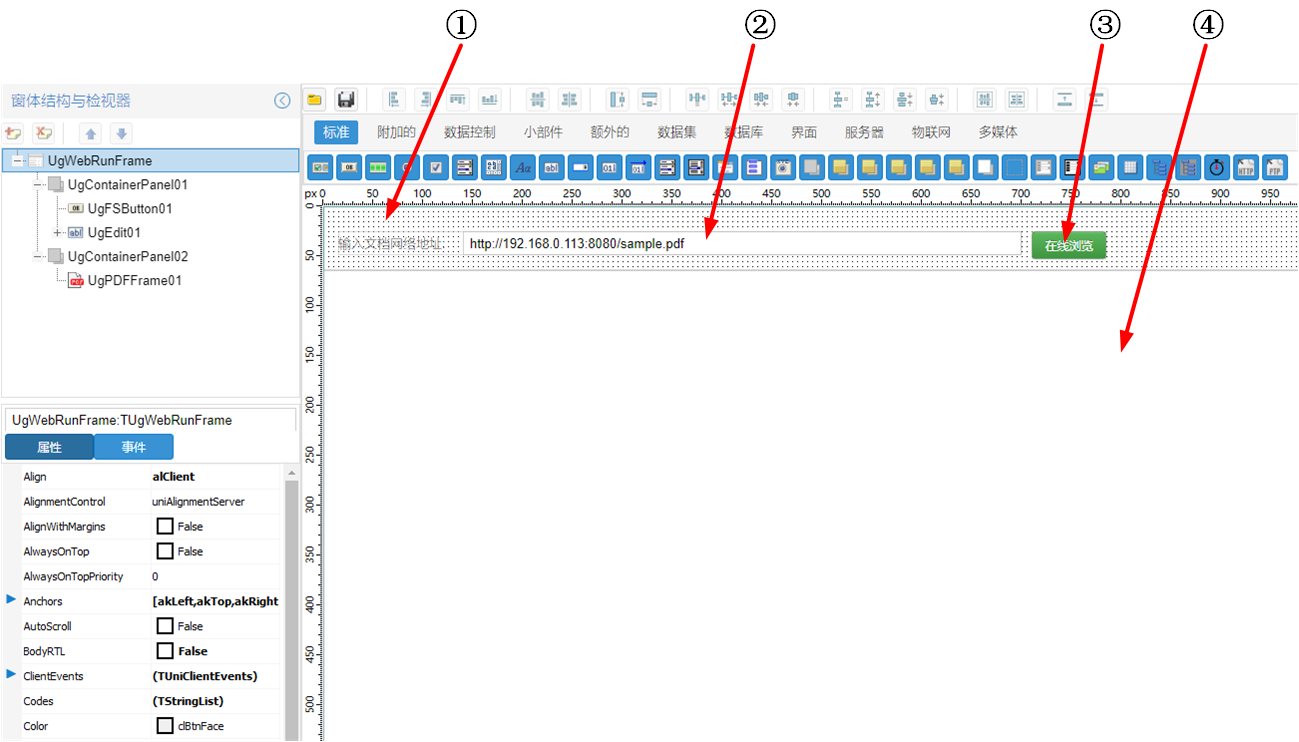
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

①:TUgContainerPanel组件,控件名称为UgContainerPanel01。
②:TUgEdit组件,控件名称为UgEdit01。
③:TUgFSButton组件,控件名称为UgFSButton01。
④:TUgPDFFrame组件,控件名称为UgPDFFrame01。
UgWebRunFrame属性设置
Align:设置页面的对齐方式,设置为alClient。
①UgContainerPanel01属性设置
Align:设置页面的对齐方式,设置为alTop。
②UgEdit01属性设置
FieldLabel:设置编辑框的字段标签显示的名称,设置为输入文档网络地址。FieldLabelWidth:设置编辑框字段标签显示的长度,设置为120。
④UgPDFFrame01属性设置
Align:设置页面的对齐方式,设置为alClient。
# 3. 程序设计
# 3.1. 程序初始设置
该程式无程序初始设置。
# 3.2. 事件设置
- ③UgFSButton01-OnClick事件
点击[在线浏览]按钮,下载指定地址的PDF文件并加载。
//JScript
function UgFSButton01OnClick(sender)
{
if (UGMM.URLDownloadToFile(UgEdit01.Text,"temp\\sample.pdf") <= 1)
UgPDFFrame01.PdfURL = "temp/sample.pdf";
}
1
2
3
4
5
6
2
3
4
5
6
//PasScript
procedure UgFSButton01OnClick(sender: tobject);
begin
if UGMM.URLDownloadToFile(UgEdit01.Text,'temp\sample.pdf') <= 1 then
UgPDFFrame01.PdfURL := 'temp\sample.pdf';
end;
1
2
3
4
5
6
2
3
4
5
6
// Make sure to add code blocks to your code group
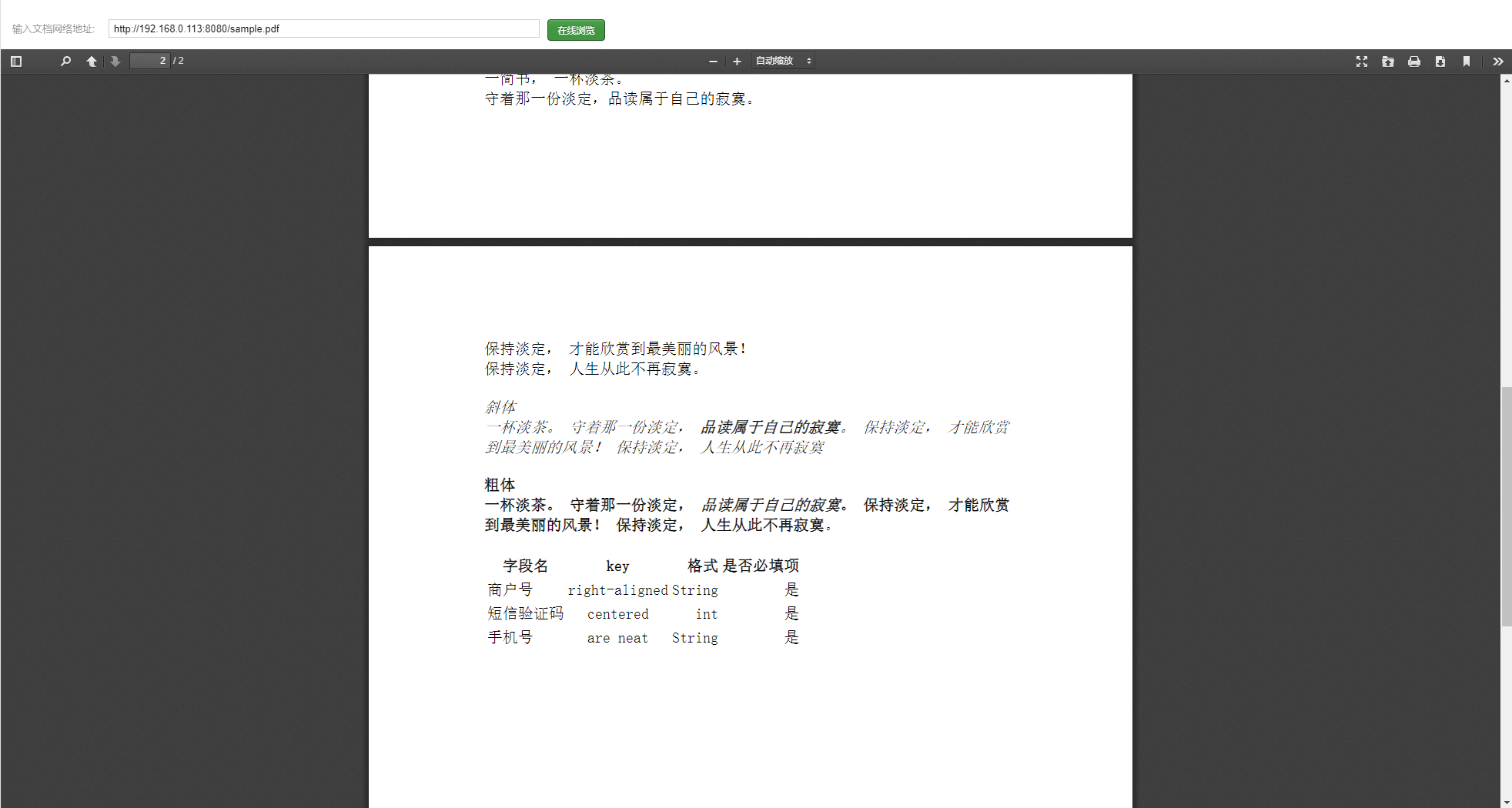
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

在打开的界面中输入文档的地址,点击[在线浏览]按钮打开PDF文件并进行浏览。
