 视频识别(WEB)
视频识别(WEB)
# FastWeb之视频识别
# 1. 说明
通过ml5js的图像识别分类功能,辅助实现图像识别的相关功能。ml5js (opens new window)是基于tensorflow.js的深度学习框架,它安装简便,API简单易懂,可直接在浏览器里面运行,可作为轻量化的智能识别工具。此示例需要在线调用数据模型,且会调用摄像头的相关权限,故此处建议使用https来访问FastWeb中的此示例。
通过本范例学习,可以掌握ml5js的调用方式,并通过摄像头的实时视频来实时实现图像识别的相关功能。
使用此示例前,请先确保访问FastWeb的客户端能够访问互联网的资源,此处使用的是在线的数据模型资源。
# 2. 设计明细
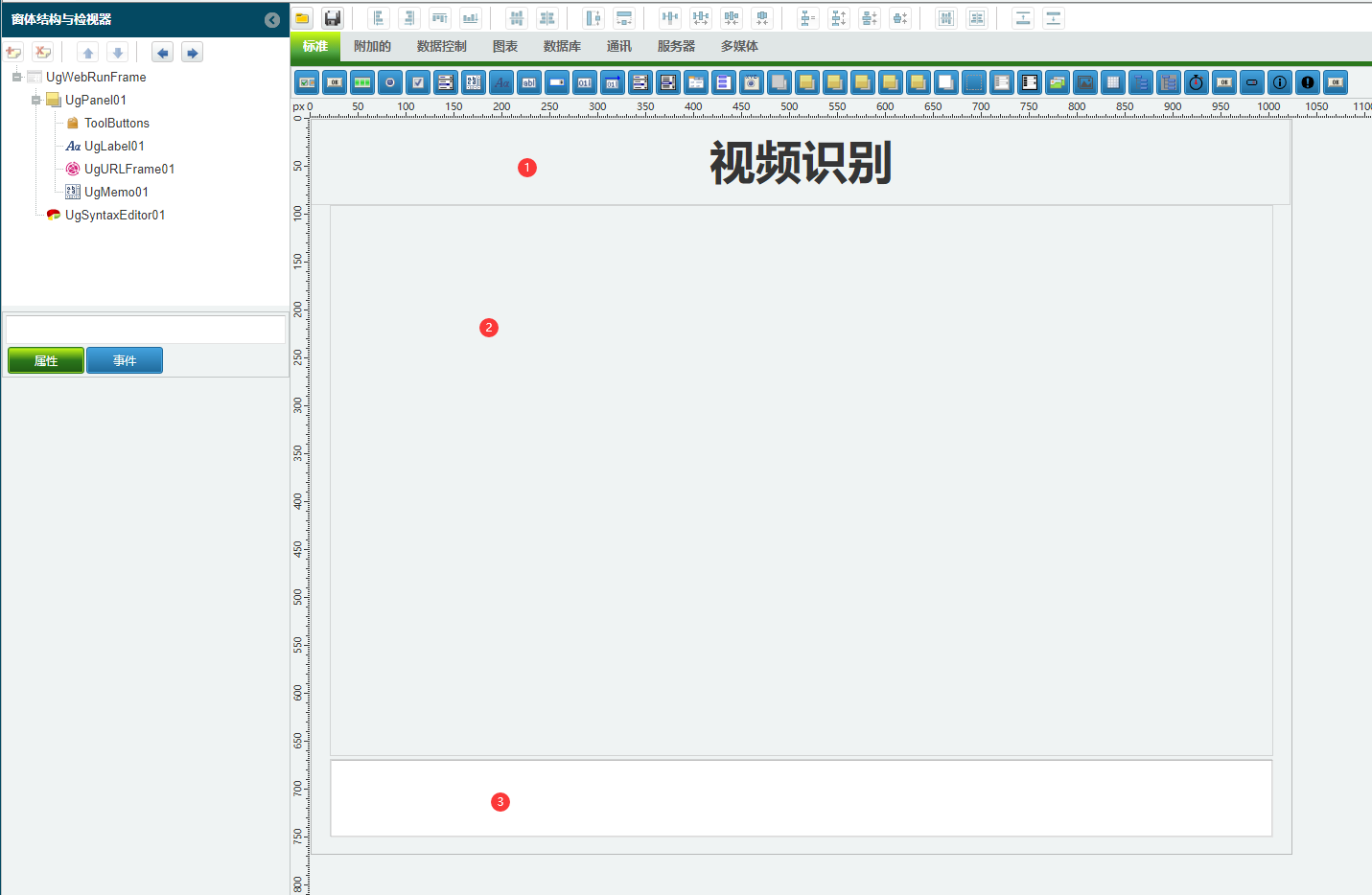
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgLabel组件,控件名称为UgLabel01。
2:TUgURLFrame组件,控件名称为UgURLFrame01。
3:TUgMemo组件,控件名称为UgMemo01。
UgWebRunFrame属性设置
Height:设置页面高度=600。Width:设置页面宽度=800。
1:UgLabel01属性设置
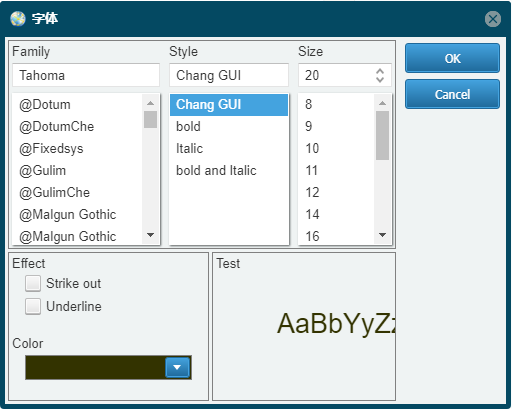
Align:设置控件的对齐方式,设置为alTop。Alignment:设置控件中的文本的对齐方式,设置为taCenter。AutoSize:设置控件是否跟随文字大小变化控件大小,设置为False。Caption:设置显示的文本内容,设置为图片分类。Font:设置字体,点击√打开字体设置界面。

2:UgURLFrame01属性设置
Anchors:设置锚点信息,设置akLeft、akTop、akRight、akBottom为True。
3:UgMemo01属性设置
Anchors:设置锚点信息,设置akLeft、akRight、akBottom为True,其余选项为False。
UgSyntaxEditor01属性设置
Lines:设置其中显示的文本信息。打开编辑器,填写的内容如下:
<html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>基于摄像头的COCOSSD图像检测</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.min.js"></script> <script src="https://unpkg.com/ml5@0.7.1/dist/ml5.min.js" type="text/javascript"></script> <body> <!--<h1>基于摄像头的COCOSSD图像检测</h1>--> </body> <script> let video; let detector; let detections = []; let URLFrame; let params = []; function setup() { createCanvas(640, 480); video = createCapture(VIDEO, videoReady); video.size(640, 480); video.hide(); } function videoReady() { // Models available are 'cocossd', 'yolo' detector = ml5.objectDetector('cocossd', modelReady); } function gotDetections(error, results) { if (error) { console.error(error); } detections = results; console.log(detections); detector.detect(video, gotDetections); } function modelReady() { detector.detect(video, gotDetections); } function draw() { image(video, 0, 0); for (let i = 0; i < detections.length; i += 1) { const object = detections[i]; stroke(0, 255, 0); strokeWeight(4); noFill(); rect(object.x, object.y, object.width, object.height); noStroke(); fill(255); textSize(24); text(object.label, object.x + 10, object.y + 24); if (detections.length > 0) { URLFrame = top.Ext.getCmp("_URLFrame"); params = []; params = ["result=" + object.label, "confidence=" + nfc(object.confidence * 100.0, 2)]; top.ajaxRequest(URLFrame, 'OutputData', params); } } } </script> </head> </html>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70Visible:设置控件是否可见,设置为False。
# 3. 脚本设计
点击脚本设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程序脚本不需要引用单元。
# 3.1. 脚本初始设置
对程序的初始化设置。
//JScript
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
UgURLFrame01.HTML = UgSyntaxEditor01.Lines;
}
{
UgURLFrame01.ClientEvents.UniEvents.Values["beforeInit"] = "function beforeInit(sender, config){config.id = '_URLFrame';}";
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
UgURLFrame01.OnAjaxEvent = &UgURLFrame01OnAjaxEvent;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
//PasScript
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
UgURLFrame01.HTML := UgSyntaxEditor01.Lines;
end;
Begin
UgURLFrame01.ClientEvents.UniEvents.Values['beforeInit'] := 'function beforeInit(sender, config){config.id = ''_URLFrame'';}';
End.
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
// Make sure to add code blocks to your code group
# 3.2. 事件设置
- 2:UgURLFrame01-OnAjaxEvent事件
设置返回识别的结果信息。
//JScript
function UgURLFrame01OnAjaxEvent(sender,eventname,params)
//识别结果输出
{
if (eventname == "OutputData"){
UgMemo01.Lines.Add(UGMM.LT("识别项:")+params.Values["result"]);
UgMemo01.Lines.Add(UGMM.LT("可信度:")+params.Values["probability"]);
}
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
//PasScript
procedure UgURLFrame01OnAjaxEvent(sender: tcomponent;eventname: string;params: tunistrings);
//识别结果输出
begin
if eventname = 'OutputData' Then
Begin
UgMemo01.Lines.Add(UGMM.LT('识别项:')+params.Values['result']);
UgMemo01.Lines.Add(UGMM.LT('可信度:')+params.Values['probability']);
end;
end;
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
// Make sure to add code blocks to your code group
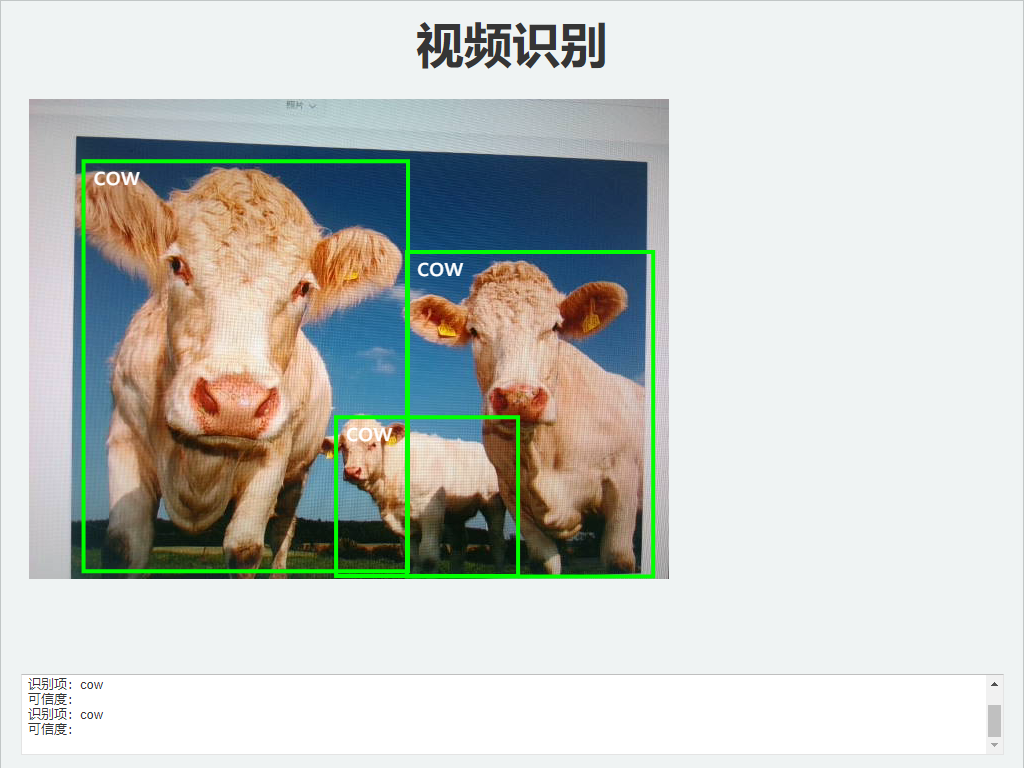
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

运行时会自动打开摄像头进行拍摄,同步显示识别的结果信息。
