 RestAPI读取温湿度(WEB)
RestAPI读取温湿度(WEB)
# FastWeb之RESTAPI读取温湿度
- 适用平台:WEB(桌面)
# 1. 说明
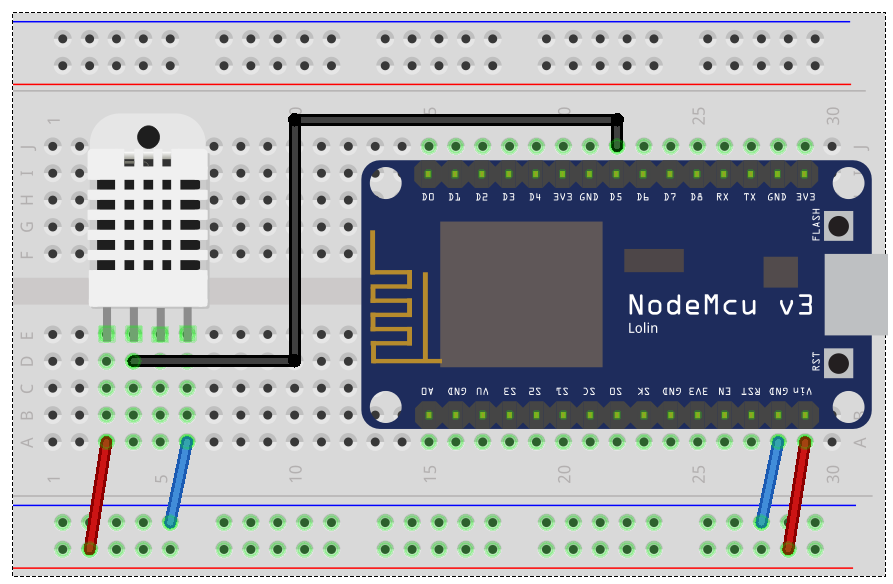
本范例采用RestAPI通讯,来读取连接到NodeMCU的DHT22温湿度传感器的数据。NodeMCU是以ESP8266(ESP12)晶片为基础,包含了WiFi,GPIO,PWM,ADC,I2C等功能的主控板,执行效率高,非常适合物联网应用开发,因为它内建了WiFi功能,与Arduino相容,Arduino中可用的传感器基本都可用于NodeMCU。范例中使用的DHT22传感器正极(长脚)连接接至NodeMCU Vin针脚,负极连接至NodeMCU GND针脚,信号针脚连接至NodeMCU D5针脚。
范例中使用的NodeMCU的ESP8266无线网络,先从路由器获取IP,连接网络成功后,启动Rest服务,通过访问对应的地址获取温湿度数据。
通过本范例学习,可以掌握Rest通讯的基本通讯原理,并结合NodeMCU开发板进行LED的控制功能。
# 2. 零件连接图

# 3. 使用零件
| 序 | 零件名称 | 数量 |
|---|---|---|
| 1 | NodeMCU开发板 | 1 |
| 2 | USB数据线 | 1 |
| 3 | 面包板 | 1 |
| 4 | 杜邦线 | 若干 |
| 6 | DHT22温湿度传感器 | 1 |
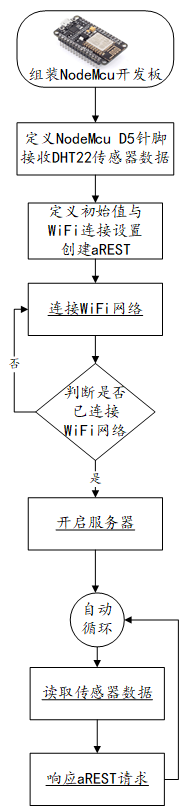
# 4. Arduino流程图

# 5. Arduino程序
使用Arduino IDE 编译并上传以下Arduino程序。
// 使用 NodeMCU 开发板
// aREST
//https://github.com/marcoschwartz/aREST
//aRESTUI
//https://github.com/marcoschwartz/aREST_UI
//DHT Library
//https://github.com/adafruit/DHT-sensor-library
#include <ESP8266WiFi.h>
#include <aREST.h>
#include <aREST_UI.h>
#include <DHT.h>
#define DHT_PIN 14 //定义LED针脚D5
#define DHTTYPE DHT22 // 定义温湿度传感器类型 DHT22
DHT dht(DHT_PIN, DHTTYPE);//初始化传感器
// 创建aREST实例
aREST_UI rest = aREST_UI();
// WiFi连接参数
const char* ssid = "WIFI_SSID";
const char* password = "WIFI_PASSWORD";
// 监听TCP连接
#define LISTEN_PORT 80
// 创建WiFi服务器
WiFiServer server(LISTEN_PORT);
// 定义传递给API的变量
float temperature;
float humidity;
void setup(void) {
// 开启串口
Serial.begin(9600);
// 设定标题
rest.title("aREST DHT Sensor");
// 初始化 DHT
dht.begin();
// 初始化变量,并将其传递给REST API
rest.variable("temperature", &temperature);
rest.variable("humidity", &humidity);
// 设定标签
rest.label("temperature");
rest.label("humidity");
// Give name and ID to device
rest.set_id("1");
rest.set_name("esp8266");
// 给设备定义ID与名称
rest.set_id("1");
rest.set_name("esp8266");
//指定IP位址,请自行在此加入WiFi.config()叙述。
WiFi.config(IPAddress(192,168,0,171), // IP地址
IPAddress(192,168,0,1), // 网关地址
IPAddress(255,255,255,0)); // 子网掩码
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// 启动服务器
server.begin();
Serial.println("Server started");
// 输出IP地址
Serial.println(WiFi.localIP());
}
void loop() {
//读取温湿度
humidity = dht.readHumidity();
temperature = dht.readTemperature();
// 响应aREST
WiFiClient client = server.available();
if (!client) {
return;
}
while (!client.available()) {
delay(1);
}
rest.handle(client);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
# 6. 设计明细
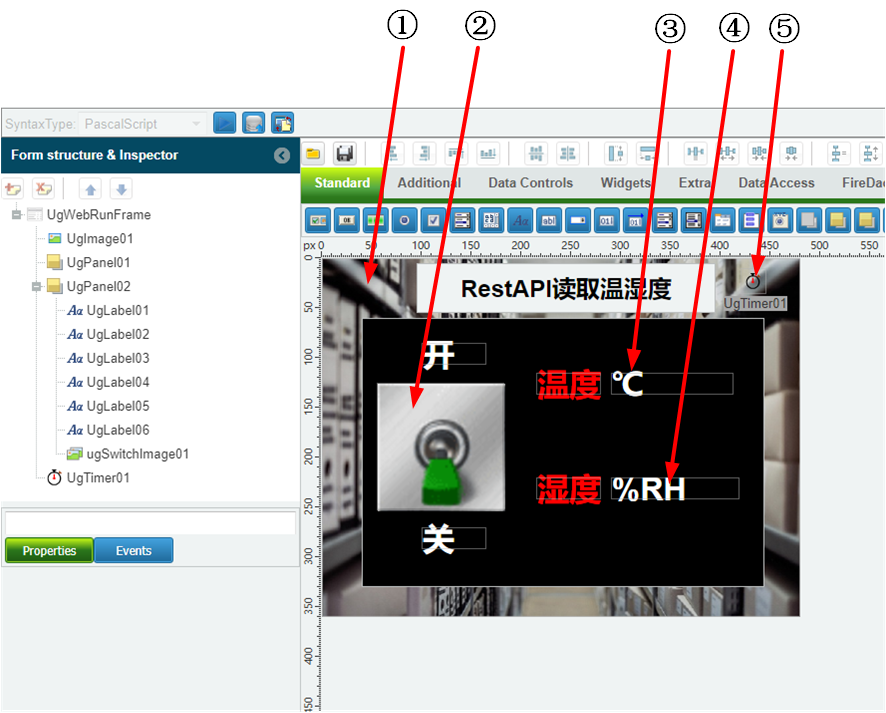
开启PinToo设计器,分别加入下插图之控件。或者点击左上角的[打开模板Lib文件]选择模板文件来打开对应模板。

①:TUgImage组件,控件名称为UgImage01。
②:TUgSwitchImage组件,控件名称为ugSwitchImage01。
③:TUgLabel组件,控件名称为UgLabel05。
④:TUgLabel组件,控件名称为UgLabel06。
⑤:TUgTimer组件,控件名称为UgTimer01。
UgWebRunFrame属性设置
Height:设置窗体高度=360。Width:设置窗体宽度=480。
①UgImage01属性设置
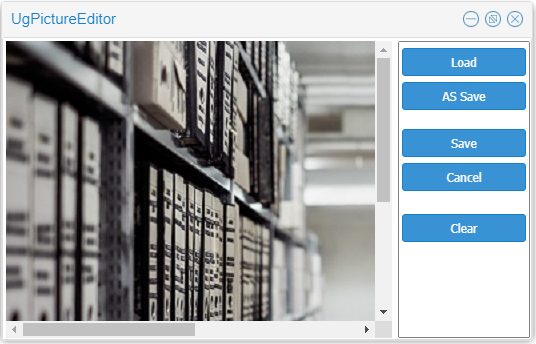
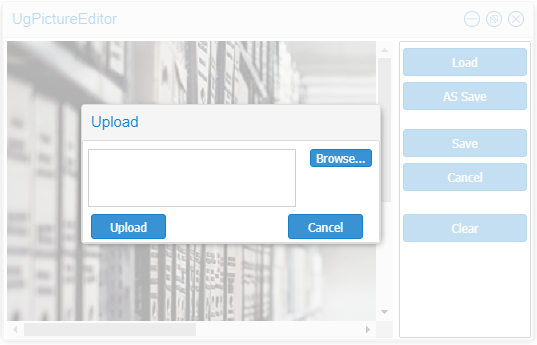
Align:设置对齐方式=alClient。Stretch:设置画面拉伸=True。Picture:设置图像(背景)。点击Picture属性右侧的[√],打开图像编辑器,点击[Load]按钮打开文件上传界面,点击右侧的[Browse...]打开图像浏览界面,选择图像后,点击[确定]按钮返回到文件上传界面,点击[Upload]将文件上传至编辑器中,待图片显示后,点击[Save]按钮即可。


②ugSwitchImage01属性设置
Height:设置控件高度=128。Width:设置控件宽度=128。- 双击该控件打开图片编辑界面。点击添加按钮打开文件上传界面。点击
[Load]按钮打开文件上传界面,点击右侧的[Browse...]打开图像浏览界面,选择图像后,点击[确定]按钮返回到文件上传界面,点击[Upload]将文件上传至编辑器中,待图片显示后,点击[Save]按钮即可。

③UgLabel05属性设置
Caption:设置标签字幕内容=℃。Font.Color:设置字幕的颜色=clWhite。Font.Size:设置字幕的大小=24。Font.Style.fsBold:设置字体加粗=True。
④UgLabel06属性设置
Caption:设置标签字幕内容=%RH。Font.Color:设置字幕的颜色=clWhite。Font.Size:设置字幕的大小=24。Font.Style.fsBold:设置字体加粗=True。
# 7. 程序设计
# 7.1. 程序初始设置
程式启动后,禁用计时器,设置数据初始显示值。
//JScript
{
UgTimer01.Enabled = False;
ugSwitchImage01.IsChecked= False;
UgLabel05.Caption = "0.0 ℃";
UgLabel06.Caption = "0.0 %RH";
}
2
3
4
5
6
7
//PasScript
Begin
UgTimer01.Enabled := False;
ugSwitchImage01.IsChecked:= False;
UgLabel05.Caption := '0.0 ℃';
UgLabel06.Caption := '0.0 %RH';
End.
2
3
4
5
6
7
// Make sure to add code blocks to your code group
# 7.2. 事件设置
- ②ugSwitchImage01-OnClick事件
点击开关按钮,以开启或者关闭计时器。
//JScript
function ugSwitchImage01OnClick(sender)
{
if (ugSwitchImage01.IsChecked){
UgTimer01.Enabled = True;
}
Else
{
UgTimer01.Enabled = False;
UgLabel05.Caption = "0.0 ℃";
UgLabel06.Caption = "0.0 %RH";
}
}
2
3
4
5
6
7
8
9
10
11
12
13
//PasScript
procedure ugSwitchImage01OnClick(sender: tobject);
begin
if ugSwitchImage01.IsChecked then
UgTimer01.Enabled := True
Else
begin
UgTimer01.Enabled := False;
UgLabel05.Caption := '0.0 ℃';
UgLabel06.Caption := '0.0 %RH';
end;
end;
2
3
4
5
6
7
8
9
10
11
12
// Make sure to add code blocks to your code group
- ⑤UgTimer01-OnTimer事件
计时器定时事件,读取温湿度并显示。
//JScript
function UgTimer01OnTimer(sender)
{
var h = new TIDHttp(Nil);
var J = new TJSONObject();
Try{
h.HandleRedirects = true;
h.ReadTimeout = 5000;
var tmpJSONString = h.Post("http://192.168.0.171/temperature",nil);
var humJSONString = h.Post("http://192.168.0.171/humidity",nil);
var Valuetmp = j.ParseJSONValue(tmpJSONString,false,false);
var Valuehum = j.ParseJSONValue(humJSONString,false,false);
UgLabel05.Caption = TJSONObject(Valuetmp).get(0).JsonValue.Value + "℃";
UgLabel06.Caption = TJSONObject(Valuehum).get(0).JsonValue.Value + "%RH";
}
Finally
{
Valuehum.Free;
Valuetmp.Free;
j.Free;
h.Free;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
//PasScript
procedure UgTimer01OnTimer(sender: tobject);
Var
h:TIDHttp;
tmpJSONString:string;
humJSONString:string;
J:TJSONObject;
Valuehum: TJSONValue;
Valuetmp: TJSONValue;
begin
h:=TIDHttp.Create(Nil);
J:=TJSONObject.Create;
Try
h.HandleRedirects := true;
h.ReadTimeout := 5000;
tmpJSONString := h.Post('http://192.168.0.171/temperature',nil);
humJSONString := h.Post('http://192.168.0.171/humidity',nil);
Valuetmp := j.ParseJSONValue(tmpJSONString,false,false);
Valuehum := j.ParseJSONValue(humJSONString,false,false);
UgLabel05.Caption := TJSONObject(Valuetmp).get(0).JsonValue.Value + '℃';
UgLabel06.Caption := TJSONObject(Valuehum).get(0).JsonValue.Value + '%RH';
Finally
Valuehum.Free;
Valuetmp.Free;
j.Free;
h.Free;
end;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
// Make sure to add code blocks to your code group
# 8. 运行结果
使用鼠标点击工具栏保存到数据库,然后点击运行(Run),测试运行结果。将图中的拨杆拨向“开”,数值显示屏中的温湿度数据每隔一秒更新一次。
