 在线报表打印(WEB)
在线报表打印(WEB)
# FastWeb之在线报表打印
- 适用平台:WEB(桌面)
# 1. 说明
该范例可实现简单报表打印格式的在线设计以及打印的功能。通过图形化的方式可自行设计文字,表格等在内内容,并通过在模块中执行调用实现打印预览以及打印的效果。关于打印格式设计的部分可参考FastWeb学习手册之打印模板设计进行设计。该报表功能仅能实现简单的表格信息打印效果,如有复杂的报表打印格式需求,请参考FastWeb之Flying网络打印文档。
通过本范例学习,可以掌握调用已存在的打印模板,传递数据给打印模板实现打印的功能。
# 2. 设计明细
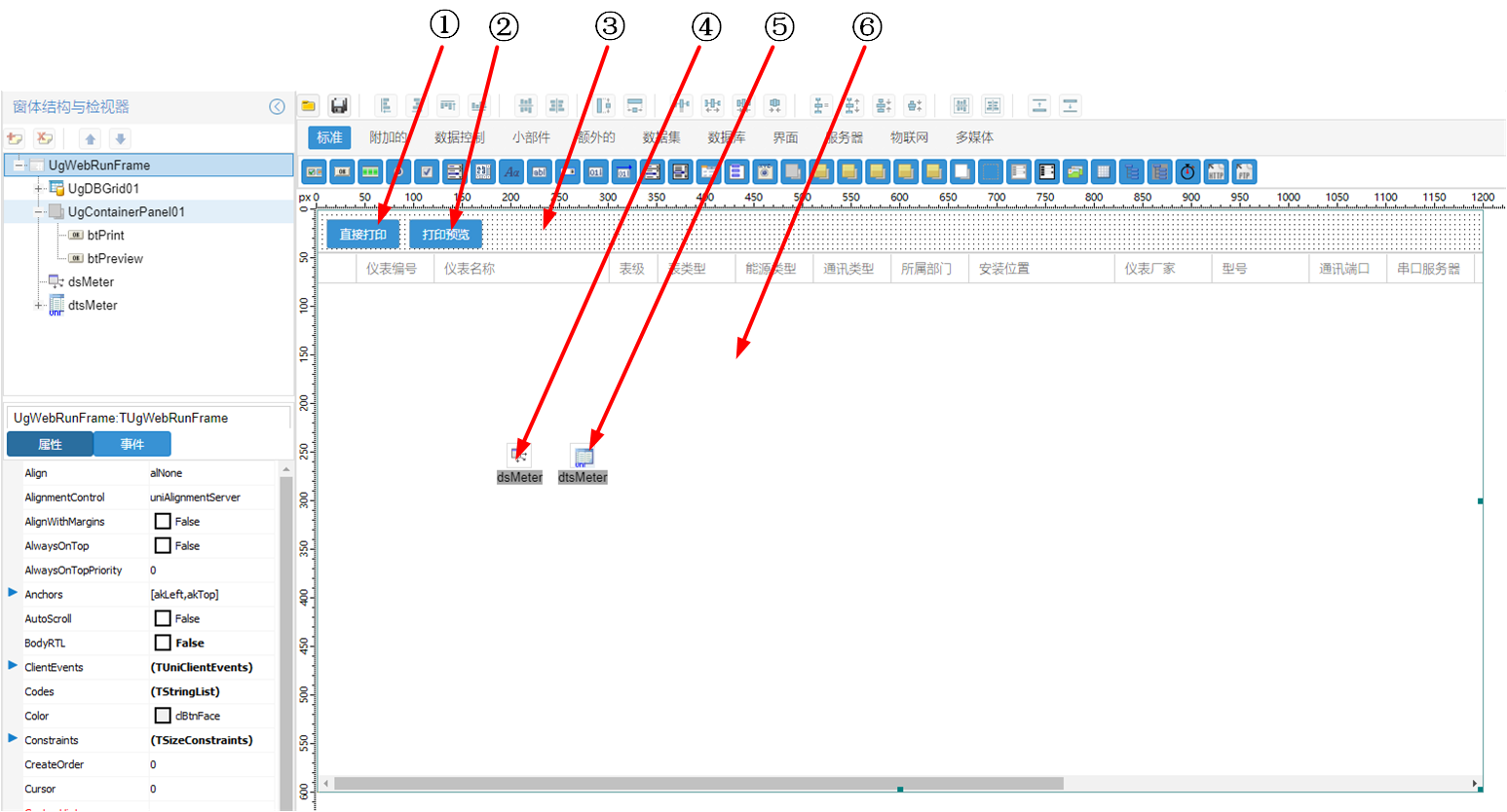
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

①:TUgButton组件,控件名称为btnPrint。
②:TUgButton组件,控件名称为btPreview。
③:TUgContainerPanel组件,控件名称为UgContainerPanel01。
④:TUgDataSource组件,控件名称为dsMeter。
⑤:TUgRFDataSet组件,控件名称为dtsMeter。
⑥:TUgDBGrid组件,控件名称为UgDBGrid01。
UgWebRunFrame属性设置
Height:设置页面高度=600。Width:设置页面宽度=1200。
①btPrint属性设置
Caption:设置按钮显示的标签内容,设置为=直接打印。Name:设置控件名称为btPrint。
②btPreview属性设置
Caption:设置按钮显示的标签内容,设置为=打印预览。Name:设置控件名称为btPreview。
③UgContainerPanel属性设置
Align:设置对齐方式=alTop。
④dsMeter属性设置
DataSet:设置绑定的数据集控件,设置为dtsMeter。Name:设置控件名称为dsMeter。
⑤dtsMeter属性设置
SQL:设置查询的SQL语句,设置为Select * from Ems_Meter Order by MeterType,EnergyType。
⑥UgDBGrid01属性设置
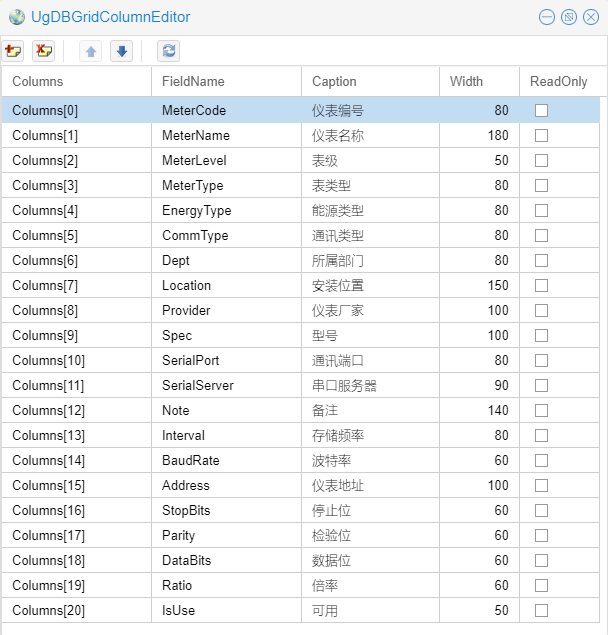
Align:设置对齐方式=alClient。DataSource:设置其绑定的数据源=dsMeter。Options:设置相关选项,dgRowNumbers设置为True。WebOptions:设置网页显示的相关选项,其中设置Paged为False。- 在控件界面上双击,打开字段编辑器,在其中添加如下图所示的字段内容。

# 3. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程式的程序需要引用TARS、Print单元。
# 3.1. 程序初始设置
程序启动时,打开数据。
Begin
//获取数据
dtsMeter.Connection := GetRFWeb;
dtsMeter.Open;
End.
2
3
4
5
# 3.2. 事件设置
- ①btPrint-OnClick事件
点击[直接打印]按钮,开启打印界面。
//JScript
function btPrintOnClick(sender)
//打印
{
var PrintData;
PrintData = "var printData = { "+#13+
"company:'"+ UGMM.LT("XX科技有限公司") + "',"+#13+
"address:'"+ UGMM.LT("XX省XX市XX区XXX路XXX号XXX号楼XXX") + "',"+#13+
"telphone:'18888888888',"+#13+
"table:"+CreatePrintDataJson(dtsMeter)+"};";
//showmessage(PrintData);
PrintPreview(UGMM.LT("仪表资料"),PrintData,1);
}
2
3
4
5
6
7
8
9
10
11
12
13
//PasScript
procedure btPrintOnClick(sender: tobject);
//打印
Var
printData:String;
begin
PrintData := 'var printData = { '+#13+
'company:'''+ UGMM.LT('XX科技有限公司') + ''','+#13+
'address:'''+ UGMM.LT('XX省XX市XX区XXX路XXX号XXX号楼XXX') + ''','+#13+
'telphone:''18888888888'','+#13+
'table:'+CreatePrintDataJson(dtsMeter)+'};';
//showmessage(PrintData);
PrintPreview(UGMM.LT('仪表资料'),PrintData,1);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
// Make sure to add code blocks to your code group
- ②btPreview-OnClick事件
点击[打印预览]按钮,开启打印预览界面。
//JScript
function btPreviewOnClick(sender)
{
var PrintData;
PrintData = "var printData = { "+#13+
"company:'"+ UGMM.LT("XX科技有限公司") + "',"+#13+
"address:'"+ UGMM.LT("XX省XX市XX区XXX路XXX号XXX号楼XXX") + "',"+#13+
"telphone:'18888888888',"+#13+
"table:"+CreatePrintDataJson(dtsMeter)+"};";
//showmessage(PrintData);
PrintPreview(UGMM.LT("仪表资料"),PrintData,0);
}
2
3
4
5
6
7
8
9
10
11
12
//PasScript
procedure btPreviewOnClick(sender: tobject);
Var
printData:String;
begin
PrintData := 'var printData = { '+#13+
'company:'''+ UGMM.LT('XX科技有限公司') + ''','+#13+
'address:'''+ UGMM.LT('XX省XX市XX区XXX路XXX号XXX号楼XXX') + ''','+#13+
'telphone:''18888888888'','+#13+
'table:'+CreatePrintDataJson(dtsMeter)+'};';
//showmessage(PrintData);
PrintPreview(UGMM.LT('仪表资料'),PrintData);
end;
2
3
4
5
6
7
8
9
10
11
12
13
// Make sure to add code blocks to your code group
# 4. 运行结果
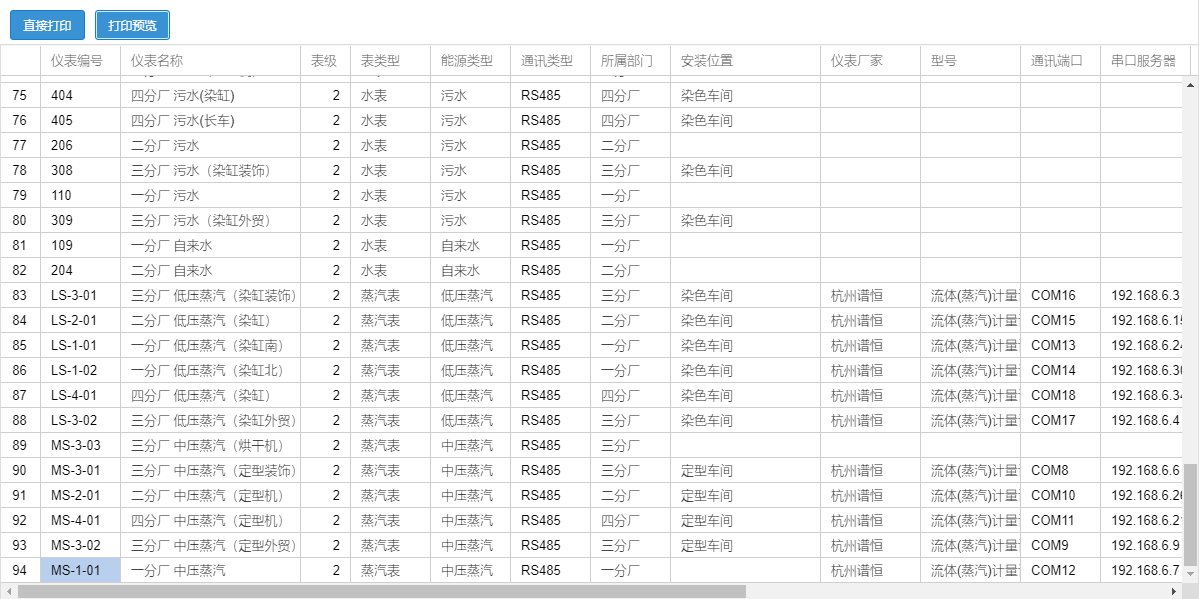
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。


打开程序后,点击[直接打印]或者[打印预览],在弹出的窗口中显示打印设置或者打印预览的界面。
