 二维码扫描与生成(APP)
二维码扫描与生成(APP)
# FastWeb之二维码扫描(APP)
- 适用平台:APP(移动端)
# 1. 说明
采用条码扫描控件,通过相机来对二维码进行扫描识别。
通过本范例学习,可以掌握UgBarCodeScanner的使用方法。
# 2. 设计明细
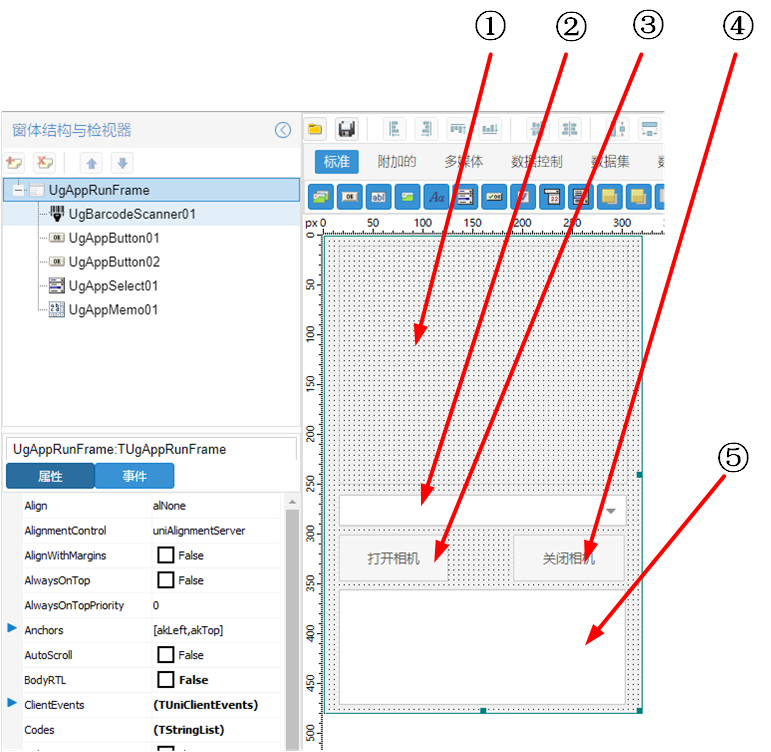
开启FastWeb设计器,在[模块列表(APP)]中新建模块进行设计,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

①:TUgBarCodeScanner组件,控件名称为UgBarCodeScanner01。
②:TUgAppSelect组件,控件名称为UgAppSelect01。
③:TUgAppButton组件,控件名称为UgAppButton01。
④:TUgAppButton组件,控件名称为UgAppButton02。
⑤:TUgAppMemo组件,控件名称为UgAppMemo01。
UgAppRunFrame属性设置
Height:设置页面高度=480。Width:设置页面宽度=320。
③UgAppButton01属性设置
Caption:设置按钮上显示的文本=打开相机。
④UgAppButton02属性设置
Caption:设置按钮上显示的文本=关闭相机。
# 3. 程序设计
# 3.1. 程序初始设置
该程式无程序初始设置。
# 3.2. 事件设置
- ①UgBarCodeScanner01-OnCamerasFound事件
当控件查找到可用的相机时,将相机加入相机选择的列表中。
procedure UgBarcodeScanner01onCamerasFound(sender: tobject);
Var
i:Integer;
begin
UgAppSelect01.Items.Clear;
UgAppSelect01.Items := UgBarcodeScanner01.CameraList;
if UgAppSelect01.Items.Count>0 then
UgAppSelect01.ItemIndex:=0;
end;
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- ①UgBarCodeScanner01-OnResult事件
当控件获取到识别的结果时输出结果。
UgAppMemo01.Lines.Add(Result);
1
- ③UgAppButton01-OnClick事件
当点击[打开相机]按钮时,选择的相机会被打开。
if UgAppSelect01.Items.Count>0 then
begin
UgBarcodeScanner01.Decode(UgAppSelect01.Items.ValueFromIndex[UgAppSelect01.ItemIndex]);
end;
1
2
3
4
2
3
4
- ④UgAppButton02-OnClick事件
当点击[关闭相机]按钮时,选择的相机会被关闭。
procedure UgAppButton02OnClick(sender: tobject);
begin
UgBarcodeScanner01.Stop;
end;
1
2
3
4
2
3
4
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。
首先选择使用的相机,选择完成后点击[打开相机]按钮,相机打开,对准要扫描的二维码,下方的文本框中显示识别的结果。点击[关闭相机]关闭预览图像界面的显示。
