 地图展示
地图展示
# FastWeb之地图展示
# 1. 说明
采用地图控件,实现地图的基本功能展示以及绘图等相关功能。通过地图展示的示例,可了解TUgLeafletMap控件的使用方式,并利用地图进行标注与图形绘制。
# 2. 设计明细
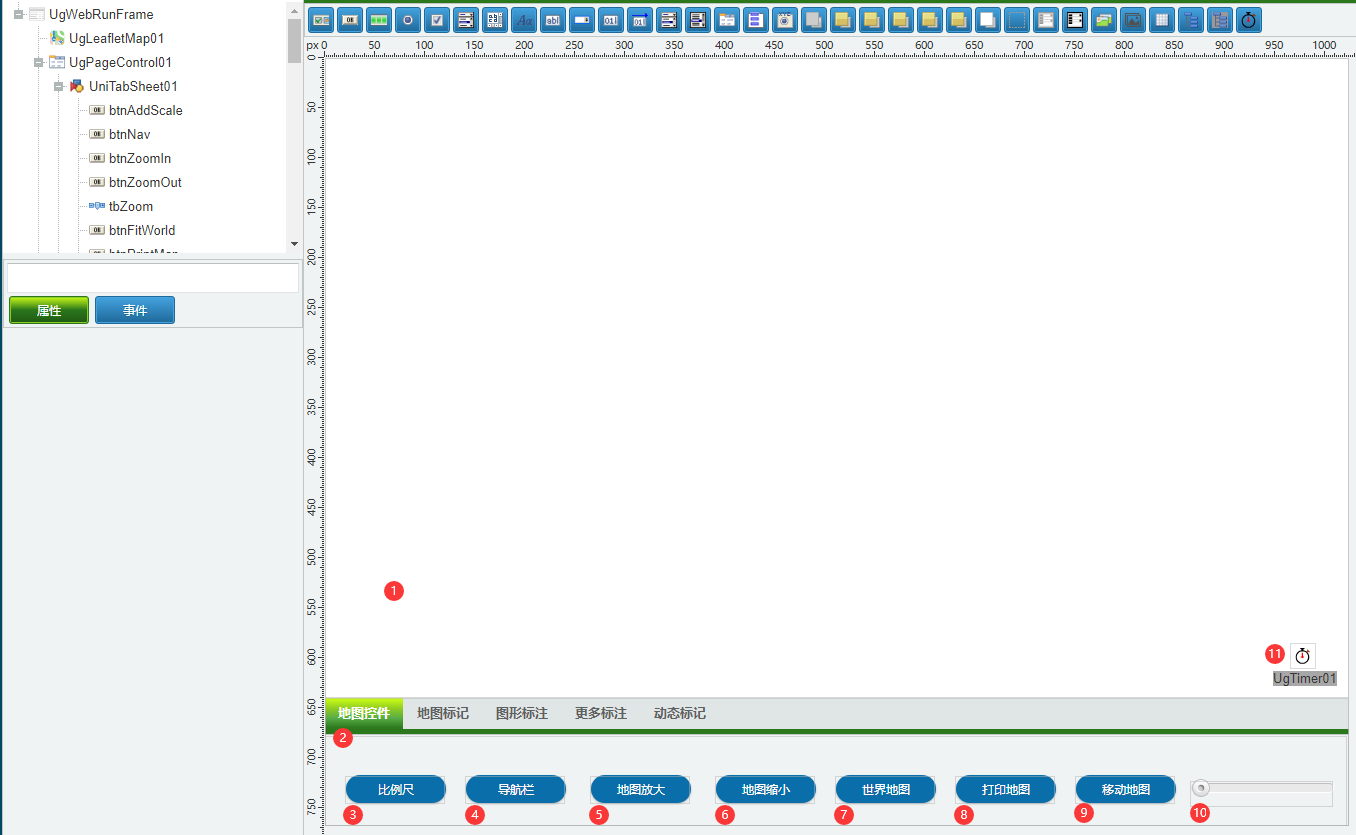
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgLeafLetMap组件,控件名称为UgLeafLetMap01。
2:TUgPageControl组件,控件名称为 UgPageControl01。需创建5个 TabSheet,并分别设置其 Caption 为上述的内容。
3:TUgFSButton组件,控件名称为 btnAddScale。
4:TUgFSButton组件,控件名称为 btnNav。
5:TUgFSButton组件,控件名称为 btnZoomIn。
6:TUgFSButton组件,控件名称为 btnZoomOut。
7:TUgFSButton组件,控件名称为 btnFitWorld。
8:TUgFSButton组件,控件名称为 btnPrintMap。
9:TUgFSButton组件,控件名称为 btnPan。
10:TUgTrackBar组件,控件名称为 tbZoom。
11:TUgTimer组件,控件名称为 UgTimer01。

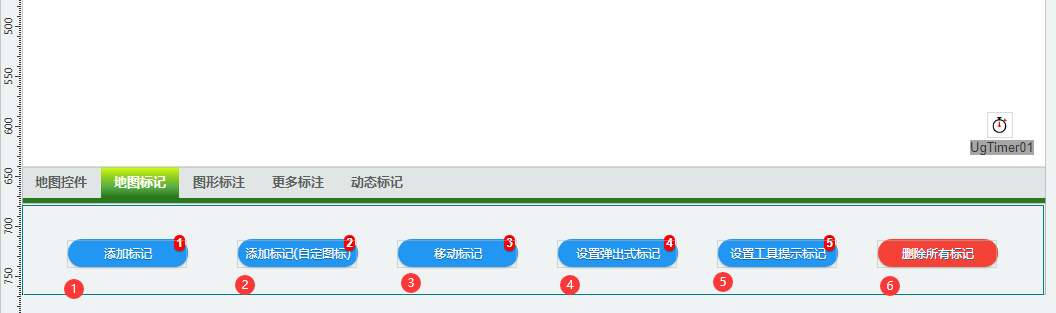
第二个标签页中有如下控件。
1:TUgFSButton组件,控件名称为 btnAddMarker。
2:TUgFSButton组件,控件名称为 btnAddCustomMarker。
3:TUgFSButton组件,控件名称为 btnSetMarkerPosition。
4:TUgFSButton组件,控件名称为 btnSetMarkerPopupContent。
5:TUgFSButton组件,控件名称为 btnSetMarkerTooltipContent。
6:TUgFSButton组件,控件名称为 btnDeleteAllMarker。

第三个标签页中有如下控件。
1:TUgFSButton组件,控件名称为 btnAddPolyLine。
2:TUgFSButton组件,控件名称为 btnAddPolyLineLatLng。
3:TUgFSButton组件,控件名称为 btnDeleteAllPolyline。
4:TUgFSButton组件,控件名称为 btnAddPolygon。
5:TUgFSButton组件,控件名称为 btnAddPolygonLatLng。
6:TUgFSButton组件,控件名称为 btnDeleteAllPolygon。
7:TUgFSButton组件,控件名称为 btnAddRectangle。
8:TUgFSButton组件,控件名称为 btnAddRectangleLatLng。
9:TUgFSButton组件,控件名称为 btnDeleteAllRectangle。
10:TUgFSButton组件,控件名称为 btnAddCircle。
11:TUgFSButton组件,控件名称为 btnSetCircle。
12:TUgFSButton组件,控件名称为 btnDeleteAllCircle。

第四个标签页中有如下控件。
1:TUgFSButton组件,控件名称为 btnAddCircleMarker。
2:TUgFSButton组件,控件名称为 btnSetCircleMarker。
3:TUgFSButton组件,控件名称为 btnDeleteAllCircleMarker。
4:TUgFSButton组件,控件名称为 btnAddImageOverlay。
5:TUgFSButton组件,控件名称为 btnSetImageOverlayBounds。
6:TUgFSButton组件,控件名称为 btnDeleteAllImageOverlay。
7:TUgFSButton组件,控件名称为 btnAddVideoOverlay。
8:TUgFSButton组件,控件名称为 btnSetVideoOverlayBounds。
9:TUgFSButton组件,控件名称为 btnDeleteAllVideoOverlay。

第五个标签页中有如下控件。
1:TUgFSButton组件,控件名称为 btnInit。
2:TUgFSButton组件,控件名称为 btnStart。
3:TUgFSButton组件,控件名称为 btnPause。
4:TUgFSButton组件,控件名称为 btnUp。
5:TUgFSButton组件,控件名称为 btnDown。
6:TUgFSButton组件,控件名称为 btnStop。
7:TUgFSButton组件,控件名称为 btnGetCurrentPosition。
8:TUgFSButton组件,控件名称为 btnLocate。
UgWebRunFrame属性设置
Height:设置页面高度=768。Width:设置页面宽度=1024。
UgPageControl01属性设置
Align:设置页面的对齐方式,设置为alBottom。Height:设置显示的高度,设置为128。
点击窗体结构与检视器中的当前控件,点击左上角的 添加按钮为控件添加5个TabSheet,分别将其
Caption设置为地图控件、地图标记、图形标注、更多标注、动态标记。
地图控件中放置的控件设置如下。
btnAddScale属性设置
Caption:设置显示的文字,设置为比例尺。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
btnNav属性设置
Caption:设置显示的文字,设置为导航栏。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
btnZoomIn属性设置
Caption:设置显示的文字,设置为地图放大。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
btnZoomOut属性设置
Caption:设置显示的文字,设置为地图缩小。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
btnFitWorld属性设置
Caption:设置显示的文字,设置为世界地图。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
btnPrintMap属性设置
Caption:设置显示的文字,设置为打印地图。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
btnPan属性设置
Caption:设置显示的文字,设置为移动地图。StyleButton:设置按钮显示的样式,设置为GoogleBlue3Round。
tbZoom属性设置
Max:设置滑块允许滑动的最大位置,设置为18。Min:设置滑块允许滑动的最小位置,设置为1。
地图标记中放置的控件设置如下。
btnAddMarker属性设置
Caption:设置显示的文字,设置为添加标记。StyleButton:设置按钮显示的样式,设置为GoogleBlueRound。
btnAddCustomMarker属性设置
Caption:设置显示的文字,设置为添加标记(自定义图标)。StyleButton:设置按钮显示的样式,设置为GoogleBlueRound。
btnSetMarkerPosition属性设置
Caption:设置显示的文字,设置为移动标记。StyleButton:设置按钮显示的样式,设置为GoogleBlueRound。
btnSetMarkerPopupContent属性设置
Caption:设置显示的文字,设置为设置弹出式标记。StyleButton:设置按钮显示的样式,设置为GoogleBlueRound。
btnSetMarkerTooltipContent属性设置
Caption:设置显示的文字,设置为设置工具提示标记。StyleButton:设置按钮显示的样式,设置为GoogleBlueRound。
btnDeleteAllMarker属性设置
Caption:设置显示的文字,设置为删除所有标记。StyleButton:设置按钮显示的样式,设置为GoogleDangerRound。
图形标注中放置的控件设置如下。
btnAddPolyLine属性设置
Caption:设置显示的文字,设置为添加折线。
btnAddPolyLienLatLng属性设置
Caption:设置显示的文字,设置为折线加边。
btnDeleteAllPolyLine属性设置
Caption:设置显示的文字,设置为删除所有折线。
btnAddPolygon属性设置
Caption:设置显示的文字,设置为添加多边形。
btnAddPolygonLatLng属性设置
Caption:设置显示的文字,设置为多边形加边。
btnDeleteAllPolygon属性设置
Caption:设置显示的文字,设置为删除所有多边形。
btnAddRectangle属性设置
Caption:设置显示的文字,设置为添加矩形。
btnAddRectangleLatLng属性设置
Caption:设置显示的文字,设置为矩形加边。
btnDeleteAllRectangle属性设置
Caption:设置显示的文字,设置为删除所有矩形。
btnAddCircle属性设置
Caption:设置显示的文字,设置为添加圆圈。
btnSetCircle属性设置
Caption:设置显示的文字,设置为设置圆圈。
btnDeleteAllCircle属性设置
Caption:设置显示的文字,设置为删除所有圆圈。
更多标注中放置的控件设置如下。
btnAddCircleMarker属性设置
Caption:设置显示的文字,设置为添加带圆标记。
btnSetCircleMarker属性设置
Caption:设置显示的文字,设置为设置带圆标记。
btnDeleteAllCircleMarker属性设置
Caption:设置显示的文字,设置为删除带圆标记。
btnAddImageOverlay属性设置
Caption:设置显示的文字,设置为添加图片图层。
btnSetImageOverlayBounds属性设置
Caption:设置显示的文字,设置为设置图片边界。
btnDeleteAllImageOverlay属性设置
Caption:设置显示的文字,设置为删除图片图层。
btnAddVideoOverlay属性设置
Caption:设置显示的文字,设置为添加视频图层。
btnSetVideoOverlayBounds属性设置
Caption:设置显示的文字,设置为设置视频边界。
btnDeleteAllVideoOverlay属性设置
Caption:设置显示的文字,设置为删除视频图层。
动态标记中放置的控件设置如下。
btnInit属性设置
Caption:设置显示的文字,设置为初始化。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnStart属性设置
Caption:设置显示的文字,设置为开始。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnPause属性设置
Caption:设置显示的文字,设置为暂停。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnUp属性设置
Caption:设置显示的文字,设置为加速。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnDown属性设置
Caption:设置显示的文字,设置为减速。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnStop属性设置
Caption:设置显示的文字,设置为停止。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnGetCurrentPosition属性设置
Caption:设置显示的文字,设置为获取位置信息。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
btnLocate属性设置
Caption:设置显示的文字,设置为定位。StyleButton:设置按钮显示的样式,设置为GoogleGreenRound。
# 3. 程序设计
点击程序设计界面右侧的单元列表,勾选需要使用的单元。该程式的程序不需要引用单元。
# 3.1. 脚本初始设置
初始化图层的相关设置。
//JScript
//初始化图层
function InitTileLayer()
{
var TileLayer1,TileLayer2;
//创建图层配置
TileLayer1= new TTileLayer();
TileLayer1.Id = "1";
TileLayer1.tileLayer = "https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}.png";
TileLayer1.minZoom = 1;
TileLayer1.maxZoom = 18;
TileLayer1.noWrap = true;
//创建瓦片图层
UgLeafletMap01.AddTilelayer(TileLayer1);
//创建图层配置
TileLayer2= new TTileLayer();
TileLayer2.Id = "2";
TileLayer2.tileLayer = "https://api.mapbox.com/styles/v1/mapbox/satellite-v9/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoiZGVhbmplYW5zIiwiYSI6ImNreTZsY2kycDB2d3Eyd3FldGRldDJ6aWsifQ.FHp7fWEYrmVBUsjTwU7xSQ";
TileLayer2.minZoom = 1;
TileLayer2.maxZoom = 18;
TileLayer2.noWrap = true;
//创建瓦片图层
UgLeafletMap01.AddTilelayer(TileLayer2);
UgLeafletMap01.LayerGroupAddLayer("2");
UgLeafletMap01.LayerGroupAddLayer("1");
UgLeafletMap01.MapAddLayerGroup;
UgLeafletMap01.MapAddControlLayers;
//设置放大级别
tbZoom.Position = UgLeafletMap01.MapOptions.MapStateOptions.zoom;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
//PasScript
//初始化图层
procedure InitTileLayer;
var
TileLayer2,TileLayer1:TTileLayer;
begin
//创建图层配置
TileLayer1:=TTileLayer.Create;
TileLayer1.Id := UGMM.LT('1');
TileLayer1.tileLayer := 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}.png';
TileLayer1.minZoom := 1;
TileLayer1.maxZoom := 18;
TileLayer1.noWrap := true;
//创建瓦片图层
UgLeafletMap01.AddTilelayer(TileLayer1);
//创建图层配置
TileLayer2:=TTileLayer.Create;
TileLayer2.Id := UGMM.LT('2');
TileLayer2.tileLayer := 'https://api.mapbox.com/styles/v1/mapbox/satellite-v9/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoiZGVhbmplYW5zIiwiYSI6ImNreTZsY2kycDB2d3Eyd3FldGRldDJ6aWsifQ.FHp7fWEYrmVBUsjTwU7xSQ';
TileLayer2.minZoom := 1;
TileLayer2.maxZoom := 18;
TileLayer2.noWrap := true;
//创建瓦片图层
UgLeafletMap01.AddTilelayer(TileLayer2);
UgLeafletMap01.LayerGroupAddLayer('2');
UgLeafletMap01.LayerGroupAddLayer('1');
UgLeafletMap01.MapAddLayerGroup;
UgLeafletMap01.MapAddControlLayers;
//设置放大级别
tbZoom.Position := UgLeafletMap01.MapOptions.MapStateOptions.zoom;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
// Make sure to add code blocks to your code group
# 3.2. 事件设置
- UgWebRunFrame-OnAfterRunScript事件
初始化地图。
//JScript
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
//初始化地图
UgLeafletMap01.MapOptions.MapStateOptions.center = "30.741835717889792,120.76446533203126";
UgLeafletMap01.InitMap;
}
2
3
4
5
6
7
8
//PasScript
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
//初始化地图
UgLeafletMap01.MapOptions.MapStateOptions.center := '30.741835717889792,120.76446533203126';
UgLeafletMap01.InitMap;
end;
2
3
4
5
6
7
8
// Make sure to add code blocks to your code group
- UgTimer01-OnTimer事件
延迟加载图层。
//JScript
function UgTimer01OnTimer(sender)
{
InitTileLayer;
UgTimer01.Enabled = False;
}
2
3
4
5
6
//PasScript
procedure UgTimer01OnTimer(sender: tobject);
begin
InitTileLayer;
UgTimer01.Enabled := False;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddScale-OnClick事件
增加比例尺。
//JScript
function btnAddScaleOnClick(sender)
{
//比例尺
UgLeafletMap01.AddScale;
}
2
3
4
5
6
//PasScript
procedure btnAddScaleOnClick(sender: tobject);
begin
//比例尺
UgLeafletMap01.AddScale;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnNav-OnClick事件
添加导航栏。
//JScript
function btnNavOnClick(sender)
{
//导航栏
UgLeafletMap01.AddNavBar;
}
2
3
4
5
6
//PasScript
procedure btnNavOnClick(sender: tobject);
begin
//导航栏
UgLeafletMap01.AddNavBar;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnZoomIn-OnClick事件
设置放大地图。
//JScript
function btnZoomInOnClick(sender)
{
//放大
UgLeafletMap01.ZoomIn(1);
if (UgLeafletMap01.MapOptions.MapStateOptions.zoom < UgLeafletMap01.MapOptions.MapStateOptions.maxZoom)
UgLeafletMap01.MapOptions.MapStateOptions.zoom = UgLeafletMap01.MapOptions.MapStateOptions.zoom + 1;
tbZoom.Position = UgLeafletMap01.MapOptions.MapStateOptions.zoom;
}
2
3
4
5
6
7
8
9
//PasScript
procedure btnZoomInOnClick(sender: tobject);
begin
//放大
UgLeafletMap01.ZoomIn(1);
if UgLeafletMap01.MapOptions.MapStateOptions.zoom < UgLeafletMap01.MapOptions.MapStateOptions.maxZoom then
UgLeafletMap01.MapOptions.MapStateOptions.zoom := UgLeafletMap01.MapOptions.MapStateOptions.zoom + 1;
tbZoom.Position := UgLeafletMap01.MapOptions.MapStateOptions.zoom;
end;
2
3
4
5
6
7
8
9
// Make sure to add code blocks to your code group
- btnZoomOut-OnClick事件
设置缩小地图。
//JScript
function btnZoomOutOnClick(sender)
{
//缩小
UgLeafletMap01.ZoomOut(1);
if (UgLeafletMap01.MapOptions.MapStateOptions.zoom > UgLeafletMap01.MapOptions.MapStateOptions.minZoom)
UgLeafletMap01.MapOptions.MapStateOptions.zoom = UgLeafletMap01.MapOptions.MapStateOptions.zoom - 1;
tbZoom.Position = UgLeafletMap01.MapOptions.MapStateOptions.zoom;
}
2
3
4
5
6
7
8
9
//PasScript
procedure btnZoomOutOnClick(sender: tobject);
begin
//缩小
UgLeafletMap01.ZoomOut(1);
if UgLeafletMap01.MapOptions.MapStateOptions.zoom > UgLeafletMap01.MapOptions.MapStateOptions.minZoom then
UgLeafletMap01.MapOptions.MapStateOptions.zoom := UgLeafletMap01.MapOptions.MapStateOptions.zoom - 1;
tbZoom.Position := UgLeafletMap01.MapOptions.MapStateOptions.zoom;
end;
2
3
4
5
6
7
8
9
// Make sure to add code blocks to your code group
- tbZoom-OnChange事件
设置当改变滑块的位置时,调整地图的缩放。
//JScript
function tbZoomOnChange(sender)
{
//设置放大级别
UgLeafletMap01.SetZoom(tbZoom.Position);
UgLeafletMap01.MapOptions.MapStateOptions.zoom = tbZoom.Position;
}
2
3
4
5
6
7
//PasScript
procedure tbZoomOnChange(sender: tobject);
begin
//设置放大级别
UgLeafletMap01.SetZoom(tbZoom.Position);
UgLeafletMap01.MapOptions.MapStateOptions.zoom := tbZoom.Position;
end;
2
3
4
5
6
7
// Make sure to add code blocks to your code group
- btnFitWorld-OnClick事件
设置当点击按钮时,地图缩放至世界地图模式。
//JScript
function btnFitWorldOnClick(sender)
{
//缩放至世界地图模式
UgLeafletMap01.FitWorld();
}
2
3
4
5
6
//PasScript
procedure btnFitWorldOnClick(sender: tobject);
begin
//缩放至世界地图模式
UgLeafletMap01.FitWorld();
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnPrintMap-OnClick事件
设置当点击打印地图的按钮时,执行打印地图的操作。
//JScript
function btnPrintMapOnClick(sender)
{
//打印地图
UgLeafletMap01.PrintMap;
}
2
3
4
5
6
//PasScript
procedure btnPrintMapOnClick(sender: tobject);
begin
//打印地图
UgLeafletMap01.PrintMap;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnPan-OnClick事件
设置当点击按钮时,将地图移动至指定的位置。
//JScript
function btnPanOnClick(sender)
{
UgLeafletMap01.PanTo("39.924317","116.390619");
}
2
3
4
5
//PasScript
procedure btnPanOnClick(sender: tobject);
begin
UgLeafletMap01.PanTo('39.924317','116.390619');
end;
2
3
4
5
// Make sure to add code blocks to your code group
- btnAddMarker-OnClick事件
设置当点击按钮时,创建地图标记。
//JScript
function btnAddMarkerOnClick(sender)
//添加地图标记
{
var Marker;
//创建Marker
Marker = new TMarker();
Marker.Id = "1";
Marker.Keyboard = true;
Marker.Title = "";
Marker.Alt = " ";
Marker.Lat = "30.675048";
Marker.Lng = "120.804017";
UgLeafletMap01.AddMarker(Marker);
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView("30.675048","120.804017",13);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
//PasScript
procedure btnAddMarkerOnClick(sender: tobject);
//添加地图标记
var
Marker:TMarker;
begin
//创建Marker
Marker := TMarker.Create;
Marker.Id := '1';
Marker.Keyboard := true;
Marker.Title := '';
Marker.Alt := ' ';
Marker.Lat := '30.675048';
Marker.Lng := '120.804017';
UgLeafletMap01.AddMarker(Marker);
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView('30.675048','120.804017',13);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// Make sure to add code blocks to your code group
- btnAddCustomMarker-OnClick事件
点击按钮时,使用自定义图标创建地图标记。
//JScript
function btnAddCustomMarkerOnClick(sender)
//自定义图标
{
var Icon;
//创建图标
Icon= new TBaseIcon();
Icon.IconUrl = "files/img/car_red.png";
//创建Marker
Marker = new TMarker();
Marker.Id = "2";
Marker.Keyboard = true;
Marker.Title = "";
Marker.Alt = " ";
Marker.Lat = "30.735048";
Marker.Lng = "120.804017";
Marker.Icon = Icon.ToString;
UgLeafletMap01.AddMarker(Marker);
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView("30.735048","120.804017",13);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
//PasScript
procedure btnAddCustomMarkerOnClick(sender: tobject);
//自定义图标
var
Marker:TMarker;
Icon:TBaseIcon;
begin
//创建图标
Icon:= TBaseIcon.Create;
Icon.IconUrl := 'files/img/car_red.png';
//创建Marker
Marker := TMarker.Create;
Marker.Id := '2';
Marker.Keyboard := true;
Marker.Title := '';
Marker.Alt := ' ';
Marker.Lat := '30.735048';
Marker.Lng := '120.804017';
Marker.Icon := Icon.ToString;
UgLeafletMap01.AddMarker(Marker);
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView('30.735048','120.804017',13);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// Make sure to add code blocks to your code group
- btnSetMarkerPosition-OnClick事件
移动标记的位置。
//JScript
function btnSetMarkerPositionOnClick(sender)
{
UgLeafletMap01.SetMarkerPosition("2","30.735048","120.814017");
UgLeafletMap01.SetMarkerTooltipContent("2",UGMM.LT("汽车移动至此处"));
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView("30.735048","120.814017",13);
}
2
3
4
5
6
7
8
//PasScript
procedure btnSetMarkerPositionOnClick(sender: tobject);
begin
UgLeafletMap01.SetMarkerPosition('2','30.735048','120.814017');
UgLeafletMap01.SetMarkerTooltipContent('2',UGMM.LT('汽车移动至此处'));
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView('30.735048','120.814017',13);
end;
2
3
4
5
6
7
8
// Make sure to add code blocks to your code group
- btnSetMarkerPopupContent-OnClick事件
设置地图标记弹出的内容。
//JScript
function btnSetMarkerPopupContentOnClick(sender)
//设置弹出式标记
{
var Popup;
Popup= new TPopup();
Popup.Id = "1";
Popup.Lat = "30.735048";
Popup.Lng = "120.824017";
Popup.Content = UGMM.LT("<p>园区在这里<p>请驾车前往</br>");
UgLeafletMap01.AddPopup(Popup);
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView("30.735048","120.824017",15);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
//PasScript
procedure btnSetMarkerPopupContentOnClick(sender: tobject);
//设置弹出式标记
var
Popup:TPopup;
begin
Popup:=TPopup.Create;
Popup.Id := '1';
Popup.Lat := '30.735048';
Popup.Lng := '120.824017';
Popup.Content := UGMM.LT('<p>园区在这里<p>请驾车前往</br>');
UgLeafletMap01.AddPopup(Popup);
//将地图的中心定位至指定的经纬度,并调整其缩放级别。
UgLeafletMap01.SetView('30.735048','120.824017',15);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
// Make sure to add code blocks to your code group
- btnDeleteAllMarker-OnClick事件
设置删除所有的地图标记。
//JScript
function btnDeleteAllMarkerOnClick(sender)
//删除所有的标记以及弹出式标注信息
{
UgLeafletMap01.DeleteAllMarker;
UgLeafletMap01.DeleteAllPopup;
}
2
3
4
5
6
7
//PasScript
procedure btnDeleteAllMarkerOnClick(sender: tobject);
//删除所有的标记以及弹出式标注信息
begin
UgLeafletMap01.DeleteAllMarker;
UgLeafletMap01.DeleteAllPopup;
end;
2
3
4
5
6
7
// Make sure to add code blocks to your code group
- btnSetMarkerTooltipContent-OnClick事件
设置添加工具提示信息。
//JScript
function btnSetMarkerTooltipContentOnClick(sender)
//添加工具提示
{
UgLeafletMap01.SetMarkerTooltipContent("1",UGMM.LT("雨雪天气注意路上安全"));
UgLeafletMap01.ZoomOut(3);
}
2
3
4
5
6
7
//PasScript
procedure btnSetMarkerTooltipContentOnClick(sender: tobject);
//添加工具提示
begin
UgLeafletMap01.SetMarkerTooltipContent('1',UGMM.LT('雨雪天气注意路上安全'));
UgLeafletMap01.ZoomOut(3);
end;
2
3
4
5
6
7
// Make sure to add code blocks to your code group
- btnAddPolyLine-OnClick事件
设置添加折线。
//JScript
function btnAddPolyLineOnClick(sender)
//添加折线
{
var Polyline;
Polyline= new TPolyline();
Polyline.Id = "1";
Polyline.LatLngs = "[[30.735048, 120.824017],[30.77, 120.90]]";
Polyline.Color = "red";
UgLeafletMap01.AddPolyline(Polyline);
}
2
3
4
5
6
7
8
9
10
11
//PasScript
procedure btnAddPolyLineOnClick(sender: tobject);
//添加折线
var
Polyline:TPolyline;
begin
Polyline:=TPolyline.Create;
Polyline.Id := '1';
Polyline.LatLngs := '[[30.735048, 120.824017],[30.77, 120.90]]';
Polyline.Color := 'red';
UgLeafletMap01.AddPolyline(Polyline);
end;
2
3
4
5
6
7
8
9
10
11
12
// Make sure to add code blocks to your code group
- btnAddPolyLineLatLng-OnClick事件
设置给折线加一条边。
//JScript
function btnAddPolylineLatLngOnClick(sender)
//折线加边
{
UgLeafletMap01.AddPolylineLatLng("1","[30.72, 120.83]");
}
2
3
4
5
6
7
//PasScript
procedure btnAddPolylineLatLngOnClick(sender: tobject);
//折线加边
begin
UgLeafletMap01.AddPolylineLatLng('1','[30.72, 120.83]');
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnDeleteAllPolyline-OnClick事件
点击以删除所有的折线。
//JScript
function btnDeleteAllPolylineOnClick(sender)
//删除所有折线
{
UgLeafletMap01.DeleteAllPolyline;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllPolylineOnClick(sender: tobject);
//删除所有折线
begin
UgLeafletMap01.DeleteAllPolyline;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddPolygon-OnClick事件
设置添加多边形。
//JScript
function btnAddPolygonOnClick(sender)
//添加多边形
{
var Polygon;
Polygon= new TPolygon();
Polygon.Id = "1";
Polygon.LatLngs = "[[30.51, 120.68],[37.77, 122.43],[34.04, 118.2]]";
Polygon.Color = "red";
UgLeafletMap01.AddPolygon(Polygon);
}
2
3
4
5
6
7
8
9
10
11
12
//PasScript
procedure btnAddPolygonOnClick(sender: tobject);
//添加多边形
var
Polygon:TPolygon;
begin
Polygon:=TPolygon.Create;
Polygon.Id := '1';
Polygon.LatLngs := '[[30.51, 120.68],[37.77, 122.43],[34.04, 118.2]]';
Polygon.Color := 'red';
UgLeafletMap01.AddPolygon(Polygon);
end;
2
3
4
5
6
7
8
9
10
11
12
// Make sure to add code blocks to your code group
- btnAddPolygonLatLng-OnClick事件
设置为多边形添加一条边。
//JScript
function btnAddPolygonLatLngOnClick(sender)
//多边形加边
{
UgLeafletMap01.AddPolygonLatLng("1","[31.02,116.3]");
}
2
3
4
5
6
//PasScript
procedure btnAddPolygonLatLngOnClick(sender: tobject);
//多边形加边
begin
UgLeafletMap01.AddPolygonLatLng('1','[31.02,116.3]');
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnDeleteAllPolygon-OnClick事件
删除所有的多边形。
//JScript
function btnDeleteAllPolygonOnClick(sender)
//删除所有多边形
{
UgLeafletMap01.DeleteAllPolygon;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllPolygonOnClick(sender: tobject);
//删除所有多边形
begin
UgLeafletMap01.DeleteAllPolygon;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddRectangle-OnClick事件
添加矩形。
//JScript
function btnAddRectangleOnClick(sender)
//添加矩形
{
var Rectangle;
Rectangle= new TRectangle();
Rectangle.Id = "1";
Rectangle.LatLngs = "[[34.559322, 116.767822], [34.1210604, 116.021240]]";
Rectangle.Color = "red";
Rectangle.Weight = 1;
UgLeafletMap01.AddRectangle(Rectangle);
}
2
3
4
5
6
7
8
9
10
11
12
//PasScript
procedure btnAddRectangleOnClick(sender: tobject);
//添加矩形
var
Rectangle:TRectangle;
begin
Rectangle:=TRectangle.Create;
Rectangle.Id := '1';
Rectangle.LatLngs := '[[34.559322, 116.767822], [34.1210604, 116.021240]]';
Rectangle.Color := 'red';
Rectangle.Weight := 1;
UgLeafletMap01.AddRectangle(Rectangle);
end;
2
3
4
5
6
7
8
9
10
11
12
13
// Make sure to add code blocks to your code group
- btnAddRectangleLatLng-OnClick事件
设置为矩形增加边线。
//JScript
function btnAddRectangleLatLngOnClick(sender)
//矩形加边
{
UgLeafletMap01.AddRectangleLatLng("1","[34.331221,116.532738]");
}
2
3
4
5
6
//PasScript
procedure btnAddRectangleLatLngOnClick(sender: tobject);
//矩形加边
begin
UgLeafletMap01.AddRectangleLatLng('1','[34.331221,116.532738]');
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnDeleteAllRectangle-OnClick事件
设置删除所有的矩形。
//JScript
function btnDeleteAllRectangleOnClick(sender)
//删除所有矩形
{
UgLeafletMap01.DeleteAllRectangle;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllRectangleOnClick(sender: tobject);
//删除所有矩形
begin
UgLeafletMap01.DeleteAllRectangle;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddCircle-OnClick事件
点击以添加圆圈。
//JScript
function btnAddCircleOnClick(sender)
//添加圆圈
{
var Circle;
Circle= new TCircle();
Circle.Id = "1";
Circle.LatLngs = "[30.675048,120.604017]";
Circle.Radius = 200;
UgLeafletMap01.AddCircle(Circle);
}
2
3
4
5
6
7
8
9
10
11
//PasScript
procedure btnAddCircleOnClick(sender: tobject);
//添加圆圈
var
Circle:TCircle;
begin
Circle:=TCircle.Create;
Circle.Id := '1';
Circle.LatLngs := '[30.675048,120.604017]';
Circle.Radius := 200;
UgLeafletMap01.AddCircle(Circle);
end;
2
3
4
5
6
7
8
9
10
11
12
// Make sure to add code blocks to your code group
- btnSetCircle-OnClick事件
设置圆圈的参数,如半径,位置等。
//JScript
function btnSetCircleOnClick(sender)
//设置圆圈
{
UgLeafletMap01.SetCirclePosition("1","30.676048","120.604017");
UgLeafletMap01.SetCircleRadius("1",150);
}
2
3
4
5
6
7
//PasScript
procedure btnSetCircleOnClick(sender: tobject);
//设置圆圈
begin
UgLeafletMap01.SetCirclePosition('1','30.676048','120.604017');
UgLeafletMap01.SetCircleRadius('1',150);
end;
2
3
4
5
6
7
// Make sure to add code blocks to your code group
- btnDeleteAllCircle-OnClick事件
设置删除所有的圆圈。
//JScript
function btnDeleteAllCircleOnClick(sender)
//删除所有圆圈
{
UgLeafletMap01.DeleteAllCircle;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllCircleOnClick(sender: tobject);
//删除所有圆圈
begin
UgLeafletMap01.DeleteAllCircle;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddCircleMarker-OnClick事件
设置添加带圆的标记。
//JScript
function btnAddCircleMarkerOnClick(sender)
//添加带圆标记
{
var CircleMarker;
CircleMarker= new TCircleMarker();
CircleMarker.Id = "1";
CircleMarker.LatLngs = "[30.675048,120.604017]";
CircleMarker.Radius = 200;
UgLeafletMap01.AddCircleMarker(CircleMarker);
}
2
3
4
5
6
7
8
9
10
11
//PasScript
procedure btnAddCircleMarkerOnClick(sender: tobject);
//添加带圆标记
var
CircleMarker:TCircleMarker;
begin
CircleMarker:=TCircleMarker.Create;
CircleMarker.Id := '1';
CircleMarker.LatLngs := '[30.675048,120.604017]';
CircleMarker.Radius := 200;
UgLeafletMap01.AddCircleMarker(CircleMarker);
end;
2
3
4
5
6
7
8
9
10
11
12
// Make sure to add code blocks to your code group
- btnSetCircleMarker-OnClick事件
设置带圆的标记,比如标记的位置以及半径等。
//JScript
function btnSetCircleMarkerOnClick(sender)
//设置带圆标记
{
UgLeafletMap01.SetCircleMarkerPosition("1","30.676048","120.604017");
UgLeafletMap01.SetCircleMarkerRadius("1",150);
}
2
3
4
5
6
7
//PasScript
procedure btnSetCircleMarkerOnClick(sender: tobject);
//设置带圆标记
begin
UgLeafletMap01.SetCircleMarkerPosition('1','30.676048','120.604017');
UgLeafletMap01.SetCircleMarkerRadius('1',150);
end;
2
3
4
5
6
7
// Make sure to add code blocks to your code group
- btnDeleteAllCircleMarker-OnClick事件
设置删除所有的带圆标记。
//JScript
function btnDeleteAllCircleMarkerOnClick(sender)
//删除带圆标记
{
UgLeafletMap01.DeleteAllCircleMarker;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllCircleMarkerOnClick(sender: tobject);
//删除带圆标记
begin
UgLeafletMap01.DeleteAllCircleMarker;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddImageOverlay-OnClick事件
点击以添加图片图层。
//JScript
function btnAddImageOverlayOnClick(sender)
//添加图片图层
{
var ImageOverlay;
ImageOverlay= new TImageOverlay();
ImageOverlay.Id = "1";
ImageOverlay.Url = "files/img/car_red.png";
ImageOverlay.Bounds = "[[30, 120], [31.5, 121.88]]";
UgLeafletMap01.AddImageOverlay(ImageOverlay);
UgLeafletMap01.setZoom(8);
}
2
3
4
5
6
7
8
9
10
11
12
//PasScript
procedure btnAddImageOverlayOnClick(sender: tobject);
//添加图片图层
var
ImageOverlay:TImageOverlay;
begin
ImageOverlay:=TImageOverlay.Create;
ImageOverlay.Id := '1';
ImageOverlay.Url := 'files/img/car_red.png';
ImageOverlay.Bounds := '[[30, 120], [31.5, 121.88]]';
UgLeafletMap01.AddImageOverlay(ImageOverlay);
UgLeafletMap01.setZoom(8);
end;
2
3
4
5
6
7
8
9
10
11
12
13
// Make sure to add code blocks to your code group
- btnSetImageOverlayBounds-OnClick事件
设置图片图层,主要用于设置边界的大小。
//JScript
function btnSetImageOverlayBoundsOnClick(sender)
//设置图片图层
{
UgLeafletMap01.SetImageOverlayBounds("1","[[30, 120], [31, 121]]");
}
2
3
4
5
6
//PasScript
procedure btnSetImageOverlayBoundsOnClick(sender: tobject);
//设置图片图层
begin
UgLeafletMap01.SetImageOverlayBounds('1','[[30, 120], [31, 121]]');
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnDeleteAllImageOverlay-OnClick事件
删除所有的图片图层。
//JScript
function btnDeleteAllImageOverlayOnClick(sender)
//删除图片图层
{
UgLeafletMap01.DeleteAllImageOverlay;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllImageOverlayOnClick(sender: tobject);
//删除图片图层
begin
UgLeafletMap01.DeleteAllImageOverlay;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnAddVideoOverlay-OnClick事件
设置添加视频图层。
//JScript
function btnAddVideoOverlayOnClick(sender)
//添加视频图层
{
var videoOverlay;
videoOverlay= new TVideoOverlay();
videoOverlay.Id = "1";
videoOverlay.Url = "files/video/rabbit320.mp4";
videoOverlay.Bounds = "[[ 30, 120], [ 31.5, 121.88]]";
UgLeafletMap01.AddVideoOverlay(videoOverlay);
UgLeafletMap01.setZoom(8);
}
2
3
4
5
6
7
8
9
10
11
12
//PasScript
procedure btnAddVideoOverlayOnClick(sender: tobject);
//添加视频图层
var
videoOverlay:TVideoOverlay;
begin
videoOverlay:=TVideoOverlay.Create;
videoOverlay.Id := '1';
videoOverlay.Url := 'files/video/rabbit320.mp4';
videoOverlay.Bounds := '[[ 30, 120], [ 31.5, 121.88]]';
UgLeafletMap01.AddVideoOverlay(videoOverlay);
UgLeafletMap01.setZoom(8);
end;
2
3
4
5
6
7
8
9
10
11
12
13
// Make sure to add code blocks to your code group
- btnSetVideoOverlayBounds-OnClick事件
设置视频图层,主要为设置其边界信息。
//JScript
function btnSetVideoOverlayBoundsOnClick(sender)
//设置视频图层
{
UgLeafletMap01.SetVideoOverlayBounds("1","[[30, 120], [31, 121]]");
}
2
3
4
5
6
//PasScript
procedure btnSetVideoOverlayBoundsOnClick(sender: tobject);
//设置视频图层
begin
UgLeafletMap01.SetVideoOverlayBounds('1','[[30, 120], [31, 121]]');
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnDeleteAllVideoOverlay-OnClick事件
删除所有的视频图层。
//JScript
function btnDeleteAllVideoOverlayOnClick(sender)
//删除所有视频图层
{
UgLeafletMap01.DeleteAllVideoOverlay;
}
2
3
4
5
6
//PasScript
procedure btnDeleteAllVideoOverlayOnClick(sender: tobject);
//删除所有视频图层
begin
UgLeafletMap01.DeleteAllVideoOverlay;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnInit-OnClick事件
设置运动轨迹模式的初始化。
//JScript
function btnInitOnClick(sender)
//初始化
{
var latlngs,speedList,routeLine,RealRouteLine,carIcon,AnimatedMarker;
latlngs = "["
+"[39.898457, 116.391844],"
+"[39.898595, 116.377947],"
+"[39.898341, 116.368001],"
+"[39.898063, 116.357144],"
+"[39.899095, 116.351934],"
+"[39.905871, 116.350670],"
+"[39.922329, 116.349800],"
+"[39.931017, 116.349671],"
+"[39.939104, 116.349225],"
+"[39.942233, 116.349910],"
+"[39.947263, 116.366892],"
+"[39.947568, 116.387537],"
+"[39.947764, 116.401988],"
+"[39.947929, 116.410824],"
+"[39.947558, 116.426740],"
+"[39.939700, 116.427338],"
+"[39.932404, 116.427919],"
+"[39.923109, 116.428377],"
+"[39.907094, 116.429583],"
+"[39.906858, 116.414040],"
+"[39.906622, 116.405321],"
+"[39.906324, 116.394954],"
+"[39.906308, 116.391264],"
+"[39.916611, 116.390748]]";
speedList = "[1, 1, 2, 2, 3, 3, 3, 4, 4, 4, 4, 4, 4, 5, 5, 4, 4, 4, 3, 2, 2, 1, 1, 1]";
// 轨迹线
routeLine = new TPolyline();
routeLine.Weight = 8;
// 实时轨迹线
realRouteLine = new TPolyline();
realRouteLine.Weight = 8;
realRouteLine.Color = "#FF9900";
//小车图标
carIcon= new TBaseIcon();
carIcon.IconSize = "[37, 26]";
carIcon.IconAnchor = "[19,13]";
carIcon.IconUrl = "files/img/car.png";
AnimatedMarker = new TAnimatedMarker();
AnimatedMarker.MapName = "fs_map"+UgLeafletMap01.JSName;
AnimatedMarker.Latlngs = LatLngs;
AnimatedMarker.SpeedList = speedList;
AnimatedMarker.Speed = 1;
AnimatedMarker.Interval = 200;
AnimatedMarker.RouteLine = routeLine.ToString;
AnimatedMarker.RealRouteLine = realRouteLine.ToString;
AnimatedMarker.Icon = carIcon.ToString;
AnimatedMarker.InitMarker;
UgLeafletMap01.setView("39.924317","116.390619",13);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
//PasScript
procedure btnInitOnClick(sender: tobject);
//初始化
var
latlngs :String;
speedList:String;
routeLine :TPolyline;
realRouteLine:TPolyline;
carIcon:TBaseIcon;
AnimatedMarker:TAnimatedMarker;
begin
latlngs := '['
+'[39.898457, 116.391844],'
+'[39.898595, 116.377947],'
+'[39.898341, 116.368001],'
+'[39.898063, 116.357144],'
+'[39.899095, 116.351934],'
+'[39.905871, 116.350670],'
+'[39.922329, 116.349800],'
+'[39.931017, 116.349671],'
+'[39.939104, 116.349225],'
+'[39.942233, 116.349910],'
+'[39.947263, 116.366892],'
+'[39.947568, 116.387537],'
+'[39.947764, 116.401988],'
+'[39.947929, 116.410824],'
+'[39.947558, 116.426740],'
+'[39.939700, 116.427338],'
+'[39.932404, 116.427919],'
+'[39.923109, 116.428377],'
+'[39.907094, 116.429583],'
+'[39.906858, 116.414040],'
+'[39.906622, 116.405321],'
+'[39.906324, 116.394954],'
+'[39.906308, 116.391264],'
+'[39.916611, 116.390748]]';
speedList := '[1, 1, 2, 2, 3, 3, 3, 4, 4, 4, 4, 4, 4, 5, 5, 4, 4, 4, 3, 2, 2, 1, 1, 1]';
// 轨迹线
routeLine :=TPolyline.Create;
routeLine.Weight := 8;
// 实时轨迹线
realRouteLine :=TPolyline.Create;
realRouteLine.Weight := 8;
realRouteLine.Color := '#FF9900';
//小车图标
carIcon:=TBaseIcon.Create;
carIcon.IconSize := '[37, 26]';
carIcon.IconAnchor := '[19,13]';
carIcon.IconUrl := 'files/img/car.png';
AnimatedMarker :=TAnimatedMarker.Create;
AnimatedMarker.MapName := 'fs_map'+UgLeafletMap01.JSName;
AnimatedMarker.Latlngs := LatLngs;
AnimatedMarker.SpeedList := speedList;
AnimatedMarker.Speed := 1;
AnimatedMarker.Interval := 200;
AnimatedMarker.RouteLine := routeLine.ToString;
AnimatedMarker.RealRouteLine := realRouteLine.ToString;
AnimatedMarker.Icon := carIcon.ToString;
AnimatedMarker.InitMarker;
UgLeafletMap01.setView('39.924317','116.390619',13);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
// Make sure to add code blocks to your code group
- btnStart-OnClick事件
标记沿轨迹开始移动。
//JScript
function btnStartOnClick(sender)
//开始移动
{
UgLeafletMap01.Start;
}
2
3
4
5
6
//PasScript
procedure btnStartOnClick(sender: tobject);
//开始移动
begin
UgLeafletMap01.Start;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnPause-OnClick事件
点击以暂停标记的移动。
//JScript
function btnPauseOnClick(sender)
//暂停移动
{
UgLeafletMap01.Pause;
}
2
3
4
5
6
7
//PasScript
procedure btnPauseOnClick(sender: tobject);
//暂停移动
begin
UgLeafletMap01.Pause;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnUp-OnClick事件
设置加速标记的移动。
//JScript
function btnUpOnClick(sender)
//加速
{
UgLeafletMap01.SpeedUp;
}
2
3
4
5
6
//PasScript
procedure btnUpOnClick(sender: tobject);
//加速
begin
UgLeafletMap01.SpeedUp;
end;
2
3
4
5
6
7
// Make sure to add code blocks to your code group
- btnDown-OnClick事件
设置标记减速移动。
//JScript
function btnDownOnClick(sender)
//减速
{
UgLeafletMap01.SpeedDown;
}
2
3
4
5
6
//PasScript
procedure btnDownOnClick(sender: tobject);
//减速
begin
UgLeafletMap01.SpeedDown;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnStop-OnClick事件
设置标记停止移动。
//JScript
function btnStopOnClick(sender)
//停止移动
{
UgLeafletMap01.Stop;
}
2
3
4
5
6
//PasScript
procedure btnStopOnClick(sender: tobject);
//停止移动
begin
UgLeafletMap01.Stop;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- btnGetCurrentPosition-OnClick事件
设置获取当前的位置信息。
//JScript
function btnGetCurrentPositionOnClick(sender)
//获取当前位置信息
{
UgLeafletMap01.GetCurrentPosition;
}
2
3
4
5
6
//PasScript
procedure btnGetCurrentPositionOnClick(sender: tobject);
//获取当前位置信息
begin
UgLeafletMap01.GetCurrentPosition;
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- UgLeafletMap01-OnCurrentPosition事件
设置将定位获取到的信息输出。
//JScript
function UgLeafletMap01OnCurrentPosition(sender,lat,lng,accuracy,altitude,altitudeacuracy,heading,speed,timestamp,status)
//输出获取到的定位信息
{
var s;
s = UGMM.LT("经度:") + lng
+ UGMM.LT("纬度:") + lat
+ UGMM.LT("准确度:") + accuracy
+ UGMM.LT("海拔") + altitude
+ UGMM.LT("海拔准确度:") + altitudeacuracy
+ UGMM.LT("行进方向:") + heading
+ UGMM.LT("地面速度:") + speed
+ UGMM.LT("请求的时间:") + timestamp;
if (status != "enabled"){
showmessage(status);
}
else{
showmessage(s);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
//PasScript
procedure UgLeafletMap01OnCurrentPosition(sender: tobject;lat: string;lng: string;accuracy: string;altitude: string;altitudeacuracy: string;heading: string;speed: string;timestamp: string;status: string);
//输出获取到的定位信息
var
s:string;
begin
s := UGMM.LT('经度:') + lng
+ UGMM.LT('纬度:') + lat
+ UGMM.LT('准确度:') + accuracy
+ UGMM.LT('海拔') + altitude
+ UGMM.LT('海拔准确度:') + altitudeacuracy
+ UGMM.LT('行进方向:') + heading
+ UGMM.LT('地面速度:') + speed
+ UGMM.LT('请求的时间:') + timestamp;
if status <> 'enabled' then
showmessage(status)
Else
showmessage(s);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
// Make sure to add code blocks to your code group
- btnLocate-OnClick事件
设置定位。
//JScript
function btnLocateOnClick(sender)
//设置定位
{
UgLeafletMap01.Locate();
}
2
3
4
5
6
//PasScript
procedure btnLocateOnClick(sender: tobject);
//设置定位
begin
UgLeafletMap01.Locate();
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
- UgLeafletMap01-OnMapLocation事件
设置显示定位结果信息。
//JScript
function UgLeafletMap01OnMapLocation(sender,lat,lng,radius)
//显示定位结果信息
{
var Marker,Circle;
Marker = new TMarker();
Marker.Id = "location";
Marker.Lat = lat;
Marker.Lng = lng;
UgLeafletMap01.AddMarker(Marker);
Circle= new TCircle();
Circle.Id = "location";
Circle.LatLngs = "["+lat+","+lng+"]";
Circle.Radius = trunc(StrToFloat(radius));
UgLeafletMap01.AddCircle(circle);
UgLeafletMap01.SetMarkerPopupContent("location",UGMM.LT("您在距此点") +radius+ UGMM.LT("米范围内"));
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
//PasScript
procedure UgLeafletMap01OnMapLocation(sender: tobject;lat: string;lng: string;radius: string);
//显示定位结果信息
var
Marker:TMarker;
Circle:TCircle;
begin
Marker := TMarker.Create;
Marker.Id := 'location';
Marker.Lat := lat;
Marker.Lng := lng;
UgLeafletMap01.AddMarker(Marker);
Circle:=TCircle.Create;
Circle.Id := 'location';
Circle.LatLngs := '['+lat+','+lng+']';
Circle.Radius := trunc(StrToFloat(radius));
UgLeafletMap01.AddCircle(circle);
UgLeafletMap01.SetMarkerPopupContent('location',UGMM.LT('您在距此点') +radius+ UGMM.LT('米范围内'));
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
// Make sure to add code blocks to your code group
- UgLeafletMap01-OnMarkerClick事件
当点击标记时,弹出对话框显示信息。
//JScript
function UgLeafletMap01OnMarkerClick(sender,id,lat,lng)
//点击标记,弹出对话框显示信息
{
ShowMessage(UGMM.LT("你点击了Id为:")+id+UGMM.LT(" 的Marker,纬度:")+lat+ UGMM.LT(",经度:")+lng);
}
2
3
4
5
6
//PasScript
procedure UgLeafletMap01OnMarkerClick(sender: tobject;id: string;lat: string;lng: string);
//点击标记,弹出对话框显示信息
begin
ShowMessage(UGMM.LT('你点击了Id为:')+id+UGMM.LT(' 的Marker,纬度:')+lat+ UGMM.LT(',经度:')+lng);
end;
2
3
4
5
6
// Make sure to add code blocks to your code group
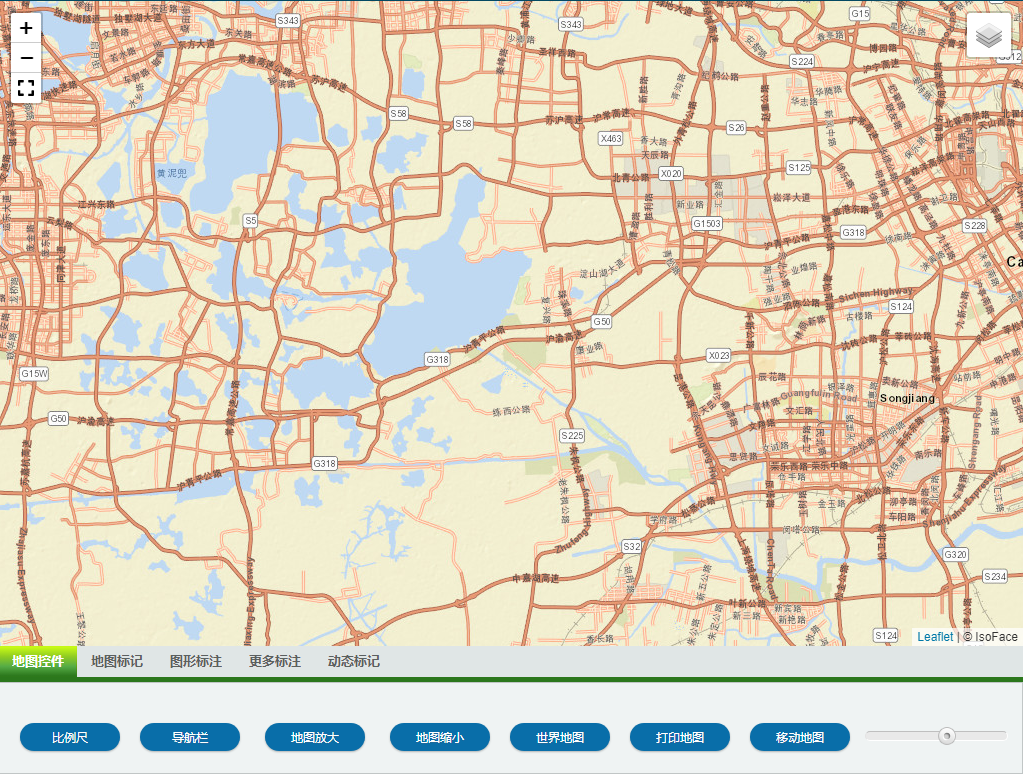
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

可点击按钮进行地图相关功能的测试。
