 汽车3D展示-可视化控件(WEB)
汽车3D展示-可视化控件(WEB)
# FastWeb之汽车3D展示-可视化控件
# 1. 说明
js-cloudimage-360view是一个简单且互动性强的库,可用于虚拟展示产品的相关功能。其原理是通过图片序列的排序,在界面中以幻灯片的方式展示,点击不同的视角呈现不同的图片页面。以下将以此为基础实现的Ug3DView控件为例制作一个用于汽车展示的界面。
通过本范例学习,可以掌握在示例中引入3D展示的相关功能。
# 2. 设计明细
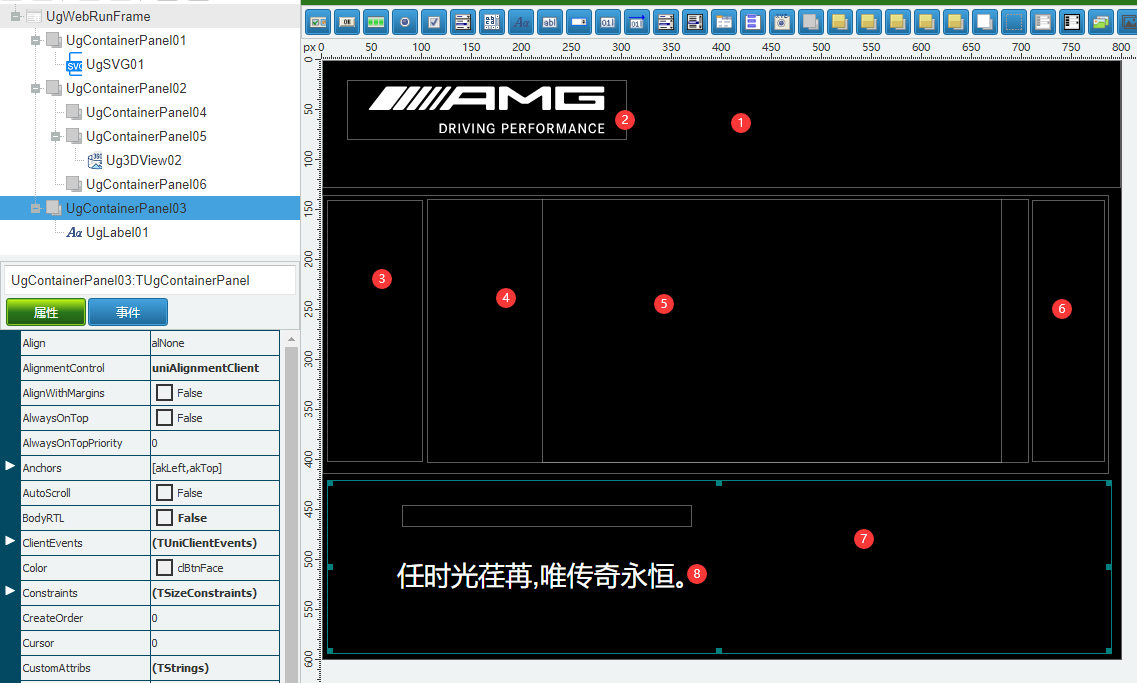
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgContainerPanel组件,控件名称为UgContainerPanel01。
2:TUgSVG组件,控件名称为UgSVG01。
3:TUgContainerPanel组件,控件名称为UgContainerPanel04。
4:TUgContainerPanel组件,控件名称为UgContainerPanel05。
5:TUg3DView组件,控件名称为Ug3DView02。
6:TUgContainerPanel组件,控件名称为UgContainerPanel06。
7:TUgContainerPanel组件,控件名称为UgContainerPanel03。
8:TUgLabel组件,控件名称为UgLabel01。
UgWebRunFrame属性设置
AlignmentControl:设置其下子控件的对齐模式,设置为uniAlignmentClient。Color:设置背景的颜色,设置为clBlack(黑色)。Height:设置页面高度=600。Layout:设置其下子控件的布局方式,设置为vbox。Width:设置页面宽度=800。
1:UgContainerPanel01属性设置
LayoutConfig:设置控件的布局设置,其中的Flex设置为2,Width设置为100%。
2:UgSVG01属性设置
HTML:设置内容的SVG文本。
<?xml version="1.0"encoding="UTF-8"standalone="no"?><!DOCTYPE svg PUBLIC"-//W3C//DTD SVG 1.1//EN""http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="100%"height="100%"viewBox="0 0 161 32"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"xml:space="preserve"xmlns:serif="http://www.serif.com/"style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"><g id="Layer1"transform="matrix(1,0,0,1,5.01591,1.38639)"><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M85.325,3.85C85.325,3.576 85.099,3.35 84.825,3.35L76.565,3.35C76.291,3.35 76.065,3.576 76.065,3.85L76.065,4.56C76.064,4.836 76.289,5.065 76.565,5.07L81.765,5.07C82.115,5.07 82.095,5.22 82.095,5.63L82.095,5.72C82.095,6.12 82.095,6.21 81.765,6.21L71.175,6.21C70.901,6.21 70.675,5.984 70.675,5.71L70.675,2.64C70.675,2.366 70.901,2.14 71.175,2.14L84.815,2.14C85.089,2.14 85.315,1.914 85.315,1.64L85.315,0.51C85.315,0.236 85.089,0.01 84.815,0.01L68.035,0.01C67.761,0.01 67.535,0.236 67.535,0.51L67.535,8.01C67.535,8.284 67.761,8.51 68.035,8.51L84.815,8.51C85.089,8.51 85.315,8.284 85.315,8.01L85.315,3.76"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M58.315,5.91C58.124,6.075 57.886,6.177 57.635,6.2L55.505,6.2C55.254,6.177 55.016,6.075 54.825,5.91L50.725,3.32C50.678,3.28 50.617,3.258 50.555,3.258C50.411,3.258 50.293,3.376 50.293,3.52C50.293,3.53 50.294,3.54 50.295,3.55L50.295,8.01C50.295,8.284 50.069,8.51 49.795,8.51L47.645,8.51C47.371,8.51 47.145,8.284 47.145,8.01L47.145,0.51C47.145,0.236 47.371,0.01 47.645,0.01L49.935,0.01C50.185,0.026 50.423,0.12 50.615,0.28L56.205,3.9C56.414,4.05 56.696,4.05 56.905,3.9L62.5,0.28C62.69,0.122 62.924,0.028 63.17,0.01L65.46,0.01C65.734,0.01 65.96,0.236 65.96,0.51L65.96,8.01C65.96,8.284 65.734,8.51 65.46,8.51L63.32,8.51C63.046,8.51 62.82,8.284 62.82,8.01L62.82,3.55C62.82,3.27 62.63,3.17 62.39,3.32L58.305,5.9L58.315,5.91Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M28.645,8.47L25.875,8.47C25.873,8.47 25.871,8.47 25.869,8.47C25.74,8.47 25.633,8.366 25.63,8.237C25.629,8.185 25.645,8.134 25.675,8.092L31.675,0.342C31.802,0.157 32.003,0.037 32.225,0.012L45.045,0.012C45.356,0.021 45.607,0.28 45.607,0.592C45.607,0.598 45.607,0.605 45.607,0.612L45.607,8.012C45.607,8.286 45.381,8.512 45.107,8.512L42.967,8.512C42.693,8.512 42.467,8.286 42.467,8.012L42.467,6.91C42.467,6.61 42.467,6.5 42.137,6.5L30.865,6.5C30.657,6.527 30.472,6.649 30.365,6.83L29.475,8.01C29.295,8.282 29.008,8.464 28.685,8.51L28.645,8.47ZM34.205,2.14C34.059,2.157 33.927,2.237 33.845,2.36L32.525,4.07C32.425,4.19 32.525,4.29 32.635,4.29L42.175,4.29C42.475,4.29 42.505,4.17 42.505,3.88L42.505,2.7C42.505,2.29 42.505,2.14 42.175,2.14L34.205,2.14Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M23.235,8.47C23.558,8.424 23.845,8.242 24.025,7.97L29.785,0.51C29.995,0.23 29.895,0.01 29.615,0.01L28.465,0.01C28.241,0.037 28.039,0.162 27.915,0.35L21.915,8.1C21.886,8.141 21.87,8.19 21.87,8.24C21.87,8.372 21.978,8.48 22.11,8.48C22.112,8.48 22.113,8.48 22.115,8.48L23.235,8.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M19.835,8.47C20.158,8.439 20.453,8.272 20.645,8.01L26.405,0.55C26.615,0.27 26.515,0.05 26.245,0.05L24.605,0.05C24.381,0.077 24.179,0.202 24.055,0.39L18.055,8.14C18.026,8.181 18.01,8.23 18.01,8.28C18.01,8.412 18.118,8.52 18.25,8.52C18.252,8.52 18.253,8.52 18.255,8.52L19.835,8.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M13.875,8.47C13.873,8.47 13.871,8.47 13.869,8.47C13.74,8.47 13.633,8.366 13.63,8.237C13.629,8.185 13.645,8.134 13.675,8.092L19.675,0.342C19.799,0.154 20.001,0.029 20.225,0.002L22.645,0.002C22.925,0.002 23.025,0.232 22.805,0.502L17.015,8.012C16.835,8.284 16.548,8.466 16.225,8.512L13.875,8.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M8.865,8.47C8.863,8.47 8.861,8.47 8.859,8.47C8.73,8.47 8.623,8.366 8.62,8.237C8.619,8.185 8.635,8.134 8.665,8.092L14.665,0.342C14.789,0.154 14.991,0.029 15.215,0.002L18.415,0.002C18.695,0.002 18.795,0.232 18.585,0.502L12.805,8.012C12.625,8.284 12.338,8.466 12.015,8.512L8.865,8.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M0.245,8.47C0.243,8.47 0.241,8.47 0.239,8.47C0.11,8.47 0.003,8.366 0,8.237C-0.001,8.184 0.014,8.133 0.045,8.09L6.045,0.34C6.171,0.15 6.374,0.026 6.6,0L13.6,0C13.88,0 13.98,0.23 13.76,0.5L8.005,8.01C7.826,8.283 7.538,8.465 7.215,8.51L0.245,8.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M25.645,13.4L26.365,13.4C26.601,13.383 26.839,13.383 27.075,13.4C27.436,13.449 27.764,13.64 27.985,13.93C28.495,14.654 28.495,15.626 27.985,16.35C27.743,16.66 27.378,16.849 26.985,16.87C26.742,16.884 26.498,16.884 26.255,16.87L25.645,16.87L25.645,13.4ZM26.195,16.47L26.485,16.47C26.651,16.483 26.819,16.483 26.985,16.47C27.239,16.437 27.463,16.289 27.595,16.07C27.749,15.803 27.825,15.498 27.815,15.19C27.826,14.879 27.743,14.572 27.575,14.31C27.436,14.101 27.214,13.963 26.965,13.93C26.765,13.915 26.565,13.915 26.365,13.93L26.215,13.93L26.195,16.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M29.105,13.4L29.865,13.4C30.088,13.386 30.312,13.386 30.535,13.4C30.801,13.426 31.047,13.551 31.225,13.75C31.374,13.94 31.455,14.175 31.455,14.417C31.455,14.858 31.185,15.257 30.775,15.42L31.645,16.94L31,16.94L30.19,15.51L29.65,15.51L29.65,16.94L29.1,16.94L29.105,13.4ZM29.645,15.01L29.895,15.01C30.111,15.019 30.326,14.995 30.535,14.94C30.649,14.902 30.745,14.824 30.805,14.72C30.86,14.623 30.888,14.512 30.885,14.4C30.904,14.194 30.792,13.998 30.605,13.91C30.485,13.859 30.356,13.832 30.225,13.83L29.645,13.83L29.645,15.01Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><rect x="32.505"y="13.4"width="0.55"height="3.54"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M33.765,13.4L34.355,13.4L35.275,16.32L36.195,13.4L36.775,13.4L35.545,16.96L34.975,16.96L33.765,13.4Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><rect x="37.495"y="13.4"width="0.55"height="3.54"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M39.255,13.4L39.845,13.4L41.405,16.11L41.405,13.4L41.925,13.4L41.925,16.95L41.355,16.95L39.775,14.25L39.775,16.95L39.255,16.95L39.255,13.4Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M44.365,15.15L45.545,15.15L45.545,16.62C45.183,16.877 44.749,17.014 44.305,17.01C43.889,17.028 43.485,16.868 43.195,16.57C43.034,16.403 42.915,16.201 42.845,15.98C42.762,15.718 42.722,15.445 42.725,15.17C42.691,14.655 42.864,14.147 43.205,13.76C43.663,13.309 44.362,13.2 44.935,13.49C45.293,13.694 45.512,14.078 45.505,14.49L45.015,14.49C44.988,14.107 44.652,13.814 44.269,13.84C44.01,13.826 43.76,13.938 43.599,14.14C43.383,14.446 43.278,14.816 43.299,15.19C43.277,15.568 43.386,15.943 43.609,16.25C43.782,16.455 44.042,16.566 44.309,16.55C44.582,16.549 44.85,16.469 45.079,16.32L45.079,15.6L44.359,15.6L44.365,15.15Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M48.285,13.4L49,13.4C49.336,13.384 49.673,13.418 50,13.5C50.213,13.567 50.392,13.714 50.5,13.91C50.596,14.088 50.644,14.288 50.64,14.49C50.655,14.773 50.55,15.049 50.35,15.25C50.146,15.432 49.883,15.535 49.61,15.54L48.83,15.54L48.83,16.92L48.28,16.92L48.285,13.4ZM48.835,15.09L49.065,15.09C49.28,15.099 49.494,15.082 49.705,15.04C49.829,15.006 49.934,14.923 49.995,14.81C50.05,14.712 50.077,14.602 50.075,14.49C50.101,14.265 49.98,14.047 49.775,13.95C49.546,13.878 49.305,13.847 49.065,13.86L48.835,13.86L48.835,15.09Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M51.965,14.87L53.385,14.87L53.385,15.34L51.965,15.34L51.965,16.47L53.565,16.47L53.565,16.94L51.415,16.94L51.415,13.4L53.515,13.4L53.515,13.87L51.965,13.87L51.965,14.87Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M54.515,13.4L55.275,13.4C55.498,13.386 55.722,13.386 55.945,13.4C56.211,13.426 56.457,13.551 56.635,13.75C56.784,13.94 56.865,14.175 56.865,14.417C56.865,14.858 56.595,15.257 56.185,15.42L57.055,16.94L56.405,16.94L55.645,15.52L55.1,15.52L55.1,16.95L54.55,16.95L54.515,13.4ZM55.065,15.04L55.315,15.04C55.531,15.049 55.746,15.025 55.955,14.97C56.069,14.932 56.165,14.854 56.225,14.75C56.28,14.653 56.308,14.542 56.305,14.43C56.324,14.224 56.212,14.028 56.025,13.94C55.905,13.889 55.776,13.862 55.645,13.86L55.075,13.86L55.065,15.04Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M58.515,14.87L59.935,14.87L59.935,15.34L58.515,15.34L58.515,16.94L57.965,16.94L57.965,13.4L60.065,13.4L60.065,13.87L58.515,13.87L58.515,14.87Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M62.185,13.33C62.583,13.323 62.966,13.487 63.235,13.78C63.867,14.596 63.867,15.744 63.235,16.56C62.681,17.139 61.75,17.159 61.171,16.606C61.155,16.591 61.14,16.576 61.125,16.56C60.787,16.167 60.615,15.657 60.645,15.14C60.647,14.875 60.691,14.612 60.775,14.36C60.879,14.02 61.103,13.728 61.405,13.54C61.64,13.397 61.91,13.324 62.185,13.33ZM62.185,13.8C61.915,13.788 61.657,13.917 61.505,14.14C61.31,14.436 61.212,14.786 61.225,15.14C61.217,15.494 61.314,15.842 61.505,16.14C61.663,16.354 61.914,16.48 62.18,16.48C62.36,16.48 62.535,16.422 62.68,16.315C62.747,16.266 62.806,16.207 62.855,16.14C63.048,15.843 63.146,15.494 63.135,15.14C63.148,14.786 63.05,14.436 62.855,14.14C62.701,13.925 62.449,13.801 62.185,13.81L62.185,13.8Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M64.645,13.4L65.405,13.4C65.628,13.386 65.852,13.386 66.075,13.4C66.341,13.426 66.587,13.551 66.765,13.75C66.914,13.94 66.995,14.175 66.995,14.417C66.995,14.858 66.725,15.257 66.315,15.42L67.185,16.94L66.535,16.94L65.725,15.51L65.175,15.51L65.175,16.94L64.645,16.94L64.645,13.4ZM65.195,15.04L65.445,15.04C65.661,15.049 65.876,15.025 66.085,14.97C66.199,14.932 66.295,14.854 66.355,14.75C66.41,14.653 66.438,14.542 66.435,14.43C66.454,14.224 66.342,14.028 66.155,13.94C66.035,13.889 65.906,13.862 65.775,13.86L65.205,13.86L65.195,15.04Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M68.105,13.4L68.895,13.4L69.775,16.4L70.655,13.4L71.435,13.4L71.435,16.95L70.935,16.95L70.935,14.01L70.055,16.95L69.5,16.95L68.65,14.01L68.65,16.95L68.15,16.95L68.105,13.4Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M73.435,13.39L73.965,13.39L75.175,16.95L74.645,16.95L74.385,16.12L73.1,16.12L72.83,16.95L72.27,16.95L73.435,13.39ZM74.205,15.64L73.705,14.05L73.205,15.64L74.205,15.64Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M75.975,13.4L76.565,13.4L78.125,16.11L78.125,13.4L78.645,13.4L78.645,16.95L78.075,16.95L76.495,14.25L76.495,16.95L75.975,16.95L75.975,13.4Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M82.275,14.47L81.785,14.47C81.764,14.09 81.436,13.793 81.055,13.81C80.787,13.803 80.533,13.936 80.385,14.16C80.196,14.458 80.101,14.807 80.115,15.16C80.102,15.514 80.2,15.864 80.395,16.16C80.545,16.374 80.794,16.498 81.055,16.49C81.508,16.49 81.761,16.207 81.815,15.64L82.315,15.64C82.307,15.913 82.235,16.18 82.105,16.42C81.899,16.773 81.514,16.985 81.105,16.97C80.71,16.98 80.329,16.824 80.055,16.54C79.391,15.691 79.417,14.481 80.115,13.66C80.386,13.409 80.746,13.276 81.115,13.29C81.338,13.288 81.559,13.343 81.755,13.45C82.097,13.673 82.295,14.062 82.275,14.47Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g><g transform="matrix(1.58705,0,0,1.58705,7.53074,1.11468)"><path d="M83.725,14.87L85.145,14.87L85.145,15.34L83.725,15.34L83.725,16.47L85.325,16.47L85.325,16.94L83.175,16.94L83.175,13.4L85.275,13.4L85.275,13.87L83.725,13.87L83.725,14.87Z"style="fill:rgb(255,255,255);fill-rule:nonzero;"/></g></g></svg>1Height:设置控件的高度,设置为60。Width:设置控件的宽度,设置为280。
UgContainerPanel02属性设置
此控件为容器控件,用于放置3、4、6控件。
Layout:设置子控件的布局的方式,设置为hbox。LayoutConfig:设置布局的相关设置,其中Flex设置为6,Width设置为100%。
3:UgContainerPanel04属性设置
LayoutConfig:设置布局的相关设置,其中Flex设置为1,Height设置为100%。
4:UgContainerPanel05属性设置
Layout:设置子控件的布局的方式,设置为fit。LayoutConfig:设置布局的相关设置,其中Flex设置为8,Height设置为100%。
5:Ug3DView02属性设置
Ug3DView02放置于UgContainerPanel05中。6:UgContainerPanel06属性设置
LayoutConfig:*LayoutConfig:设置布局的相关设置,其中Flex设置为1,Height设置为100%。
7:UgContainerPanel03属性设置
LayoutConfig:设置控件的布局设置,其中的Flex设置为2,Width设置为100%。
8:UgLabel01属性设置
Caption:设置显示的文本内容,设置为任时光荏苒,唯传奇永恒。Font:设置显示的文本字体,点击右侧的[√]打开字体设置对话框,在其中设置字体样式,设置的结果如下。

# 3. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程式的程序无需引用单元。
# 3.1. 程序初始设置
该程式程序初始设置3D展示的选项,设置完成后即可显示。
//JScript
function ViewInit()
{
//设置图片序列的地址
Ug3DView02.Options.data_folder = "library/js/js-cloudimage-360-view/demo/iris/";
//设置图片序列的名称,包含命名规则{index}
Ug3DView02.Options.data_filename = "iris-{index}.jpeg";
//设置图片序列的数量
Ug3DView02.Options.data_amount = 36;
//设置是否启用自动播放功能
Ug3DView02.Options.data_autoplay = True;
//设置是否显示底部的全景环
Ug3DView02.Options.data_bottom_circle = True;
//设置显示的放大倍率
Ug3DView02.Options.data_magnifier = 3;
//设置是否显示全屏提示
Ug3DView02.Options.data_full_screen = True;
Ug3DView02.Init;
}
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
}
{
ViewInit();
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
//PasScript
Procedure ViewInit;
Begin
//设置图片序列的地址
Ug3DView02.Options.data_folder := 'library/js/js-cloudimage-360-view/demo/iris/';
//设置图片序列的名称,包含命名规则{index}
Ug3DView02.Options.data_filename := 'iris-{index}.jpeg';
//设置图片序列的数量
Ug3DView02.Options.data_amount := 36;
//设置是否启用自动播放功能
Ug3DView02.Options.data_autoplay := True;
//设置是否显示底部的全景环
Ug3DView02.Options.data_bottom_circle := True;
//设置显示的放大倍率
Ug3DView02.Options.data_magnifier := 3;
//设置是否显示全屏提示
Ug3DView02.Options.data_full_screen := True;
Ug3DView02.Init;
End;
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
end;
Begin
ViewInit;
End.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
// Make sure to add code blocks to your code group
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

图示会自动旋转,点击图示可停止,在界面中显示。
