 别墅3D展示-可视化控件(WEB)
别墅3D展示-可视化控件(WEB)
# FastWeb之别墅3D展示-可视化控件
# 1. 说明
js-cloudimage-360view是一个简单且互动性强的库,可用于虚拟展示产品的相关功能。其原理是通过图片序列的排序,在界面中以幻灯片的方式展示,点击不同的视角呈现不同的图片页面。此示例将使用当前库关联的控件TUg3DView来实现3D展示的相关功能。
通过本范例学习,可以掌握在示例中引入3D展示的相关功能。
# 2. 设计明细
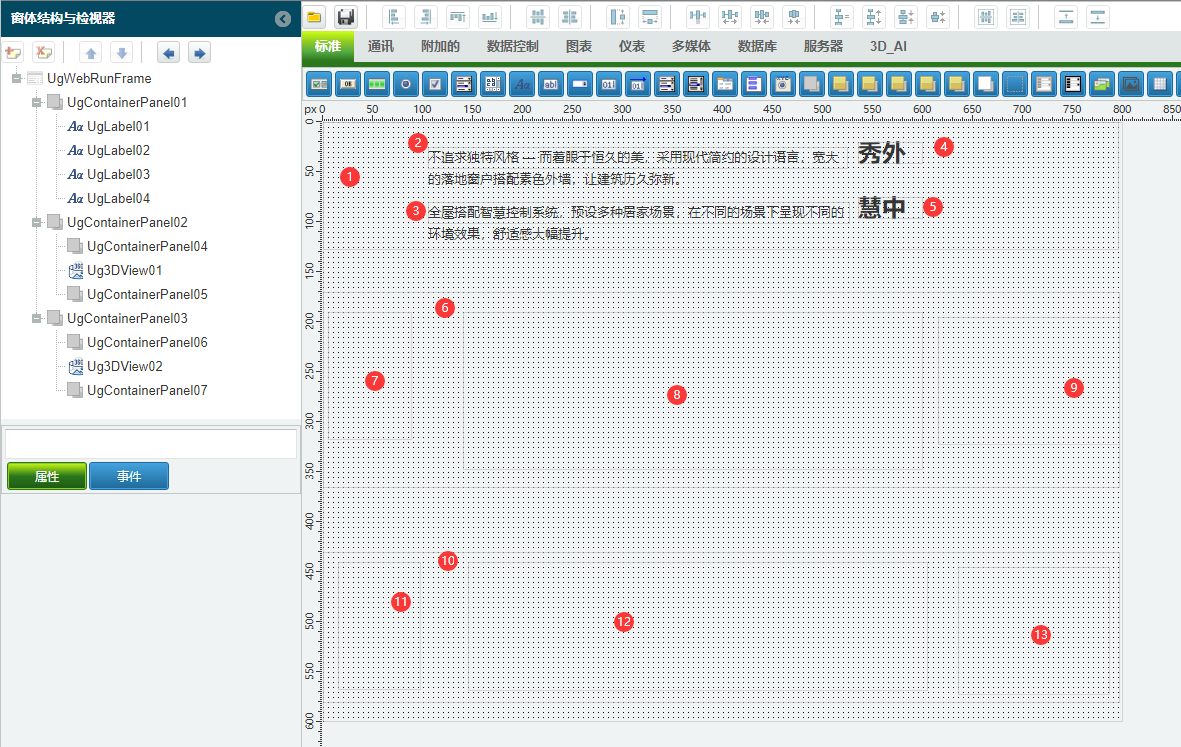
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgContainerPanel组件,控件名称为UgContainerPanel01。
2:TUgLabel组件,控件名称为UgLabel01。
3:TUgLabel组件,控件名称为UgLabel02。
4:TUgLabel组件,控件名称为UgLabel03。
5:TUgLabel组件,控件名称为UgLabel04。
6:TUgContainerPanel组件,控件名称为UgContainerPanel01。
7:TUgContainerPanel组件,控件名称为UgContainerPanel04。
8:TUg3DView组件,控件名称为Ug3DView01。
9:TUgContainerPanel组件,控件名称为UgContainerPanel05。
10:TUgContainerPanel组件,控件名称为UgContainerPanel03。
11:TUgContainerPanel组件,控件名称为UgContainerPanel06。
12:TUg3DView组件,控件名称为Ug3DView02。
13:TUgContainerPanel组件,控件名称为UgContainerPanel07。
UgWebRunFrame属性设置
AlignmentControl:设置其下子控件的对齐方式,设置为uniAlignmentClient。Layout:设置显示的布局样式,设置为vbox。Height:设置页面高度=600。Width:设置页面宽度=800。
1:UgContainerPanel01属性设置
LayoutConfig:设置布局的设置,其中Flex设置为2,Width设置为100%。
2:UgLabel01属性设置
AutoSize:设置控件的尺寸是否跟随标签中的内容来显示,设置为False。Caption:设置显示的字幕的内容,设置为不追求独特风格 — 而着眼于恒久的美,采用现代简约的设计语言,宽大的落地窗户搭配素色外墙,让建筑历久弥新。。
3:UgLabel02属性设置
AutoSize:设置控件的尺寸是否跟随标签中的内容来显示,设置为False。Caption:设置显示的字幕的内容,设置为全屋搭配智慧控制系统,预设多种居家场景,在不同的场景下呈现不同的环境效果,舒适感大幅提升。。
4:UgLabel03属性设置
Caption:设置显示的字幕的内容,设置为秀外。Font:设置显示的文本的字体,点击右侧的[√],打开字体设置对话框,设置其中的文本信息。显示如下。

5:UgLabel04属性设置
Caption:设置显示的字幕的内容,设置为慧中。Font:设置显示的文本的字体,点击右侧的[√],打开字体设置对话框,设置其中的文本信息。显示如下。

6:UgContainerPanel02属性设置
Layout:设置子控件的布局模式,设置为hbox。LayoutConfig:设置布局的设置,其中Flex设置为2,Width设置为100%。
7:UgContainerPanel04属性设置
LayoutConfig:设置布局的设置,其中Flex设置为2,Height设置为100%。
8:Ug3DView01属性设置
LayoutConfig:设置布局的设置,其中Flex设置为4,Height设置为100%。
9:UgContainerPanel05属性设置
LayoutConfig:设置布局的设置,其中Flex设置为2,Height设置为100%。
10:UgContainerPanel03属性设置
Layout:设置子控件的布局模式,设置为hbox。LayoutConfig:设置布局的设置,其中Flex设置为2,Width设置为100%。
11:UgContainerPanel06属性设置
LayoutConfig:设置布局的设置,其中Flex设置为2,Height设置为100%。
12:Ug3DView02属性设置
LayoutConfig:设置布局的设置,其中Flex设置为4,Height设置为100%。
13:UgContainerPanel07属性设置
LayoutConfig:设置布局的设置,其中Flex设置为2,Height设置为100%。
# 3. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程式的程序无需引用单元。
# 3.1. 程序初始设置
该程式初始设置为两个3D展示控件的相关设置。
//JScript
Procedure ViewInit()
{
//图片序列的地址
Ug3DView01.Options.data_folder = "library/js/js-cloudimage-360-view/demo/outdoor/";
//图片序列的名称,包含命名规则{index}
Ug3DView01.Options.data_filename = "00_Haus_000{index}.jpg";
//图片序列的数量
Ug3DView01.Options.data_amount = 30;
//是否显示向前按钮
Ug3DView01.Options.button_prev = True;
//是否显示向后按钮
Ug3DView01.Options.button_next = True;
//是否反向旋转
Ug3DView01.Options.data_spin_reverse = True;
//是否设置首尾循环
Ug3DView01.Options.data_stop_at_edges = True;
//图片序列的地址
Ug3DView02.Options.data_folder = "library/js/js-cloudimage-360-view/demo/indoor/";
//图片序列的名称,包含命名规则{index}
Ug3DView02.Options.data_filename = "{index}.jpeg";
//图片序列的数量
Ug3DView02.Options.data_amount = 30;
//是否显示向前按钮
Ug3DView02.Options.button_prev = True;
//是否显示向后按钮
Ug3DView02.Options.button_next = True;
//是否反向旋转
Ug3DView02.Options.data_spin_reverse = True;
//是否设置首尾循环
Ug3DView02.Options.data_stop_at_edges = True;
}
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
}
{
ViewInit();
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
//PasScript
Procedure ViewInit;
Begin
//图片序列的地址
Ug3DView01.Options.data_folder := 'library/js/js-cloudimage-360-view/demo/outdoor/';
//图片序列的名称,包含命名规则{index}
Ug3DView01.Options.data_filename := '00_Haus_000{index}.jpg';
//图片序列的数量
Ug3DView01.Options.data_amount := 30;
//是否显示向前按钮
Ug3DView01.Options.button_prev := True;
//是否显示向后按钮
Ug3DView01.Options.button_next := True;
//是否反向旋转
Ug3DView01.Options.data_spin_reverse := True;
//是否设置首尾循环
Ug3DView01.Options.data_stop_at_edges := True;
//图片序列的地址
Ug3DView02.Options.data_folder := 'library/js/js-cloudimage-360-view/demo/indoor/';
//图片序列的名称,包含命名规则{index}
Ug3DView02.Options.data_filename := '{index}.jpeg';
//图片序列的数量
Ug3DView02.Options.data_amount := 30;
//是否显示向前按钮
Ug3DView02.Options.button_prev := True;
//是否显示向后按钮
Ug3DView02.Options.button_next := True;
//是否反向旋转
Ug3DView02.Options.data_spin_reverse := True;
//是否设置首尾循环
Ug3DView02.Options.data_stop_at_edges := True;
End;
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
end;
Begin
ViewInit;
End.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
// Make sure to add code blocks to your code group
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。上下两个场景可通过鼠标点击来实现全景切换的功能。

