 别墅3D展示(WEB)
别墅3D展示(WEB)
# FastWeb之别墅3D展示
# 1. 说明
js-cloudimage-360view是一个简单且互动性强的库,可用于虚拟展示产品的相关功能。其原理是通过图片序列的排序,在界面中以幻灯片的方式展示,点击不同的视角呈现不同的图片页面。关于此范例使用的jQueryFrame示例的制作过程请参考360度浏览-自由视角-室内全景与360度浏览-自由视角-室外全景。
通过本范例学习,可以掌握在示例中引入3D展示的相关功能。
# 2. 设计明细
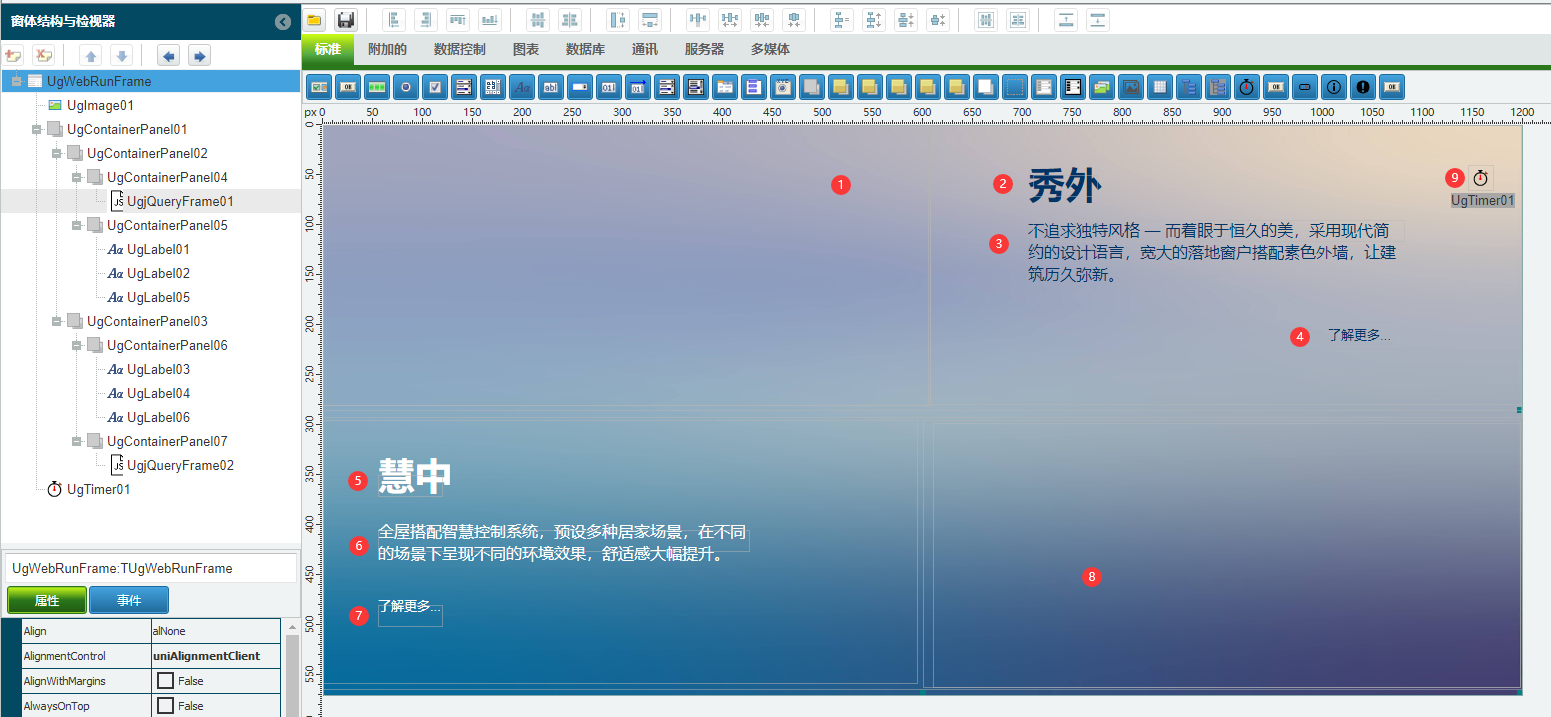
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

TUgImage组件,控件名称为UgImage01。
TUgContainerPanel组件,控件名称为UgContainerPanel01,此控件为全局布局的容器控件。
TUgContainerPanel组件,控件名称为UgContainerPanel02,此控件为上半部分的布局容器控件。
TUgContainerPanel组件,控件名称为UgContainerPanel04,此控件为左上部分显示的布局容器控件。
1:TUgjQueryFrame组件,控件名称为UgjQueryFrame01。
TUgContainerPanel组件,控件名称为UgContainerPanel05,此控件为右上部分显示的布局容器控件。
2:TUgLabel组件,控件名称为UgLabel01。
3:TUgLabel组件,控件名称为UgLabel02。
4:TUgLabel组件,控件名称为UgLabel05。
TUgContainerPanel组件,控件名称为UgContainerPanel03,此控件为下半部分的布局容器控件。
TUgContainerPanel组件,控件名称为UgContainerPanel06,此控件为左下半部分的布局容器控件。
5:TUgLabel组件,控件名称为UgLabel03。
6:TUgLabel组件,控件名称为UgLabel04。
7:TUgLabel组件,控件名称为UgLabel06。
TUgContainerPanel组件,控件名称为UgContainerPanel07,此控件为右下半部分的布局容器控件。
8:TUgjQueryFrame组件,控件名称为UgjQueryFrame02。
9:TUgTimer组件,控件名称为UgTimer01。
UgWebRunFrame属性设置
Align:设置对齐的模式,设置为uniAlignmentClient。Height:设置页面高度=571。Width:设置页面宽度=1200。
UgImage01属性设置
Align:设置对齐的方式,设置为alClient。Stretch:设置是否拉伸图片显示,设置为True。Picture:设置图片显示,点击[√]打开图片显示的对话框,选择图片上传。
UgContainerPanel01属性设置
Align:设置对齐方式,设置为alClient。Layout:设置布局的模式,设置为vbox。
UgContainerPanel02属性设置
Layout:设置布局模式,设置为hbox。LayoutConfig:设置布局选项参数,Flex设置为1,Width设置为100%。
UgContainerPanel04属性设置
Layout:设置布局模式,设置为fit。LayoutConfig:设置布局选项参数,Flex设置为1,Height设置为100%。
1:UgjQueryFrame01属性设置
双击打开管理器,在其中选择
360度浏览-自由视角-室外全景。UgContainerPanel05属性设置
Layout:设置布局模式,设置为hbox。LayoutConfig:设置布局选项参数,Flex设置为1,Width设置为100%。
2:UgLabel01属性设置
Caption:设置显示的字幕内容,设置为秀外。Font:设置显示的字体,点击[√],打开字体设置界面。按照图示进行设置。

3:UgLabel02属性设置
AutoSize:设置是否自动根据文字内容缩放宽度,设置为False。Caption:设置显示的字幕内容,设置为不追求独特风格 — 而着眼于恒久的美,采用现代简约的设计语言,宽大的落地窗户搭配素色外墙,让建筑历久弥新。。Font:设置显示的字体,点击[√],打开字体设置界面。按照图示进行设置。

Width:设置显示的宽度,设置为372。
4:UgLabel05属性设置
Caption:设置显示的字幕内容,设置为了解更多...。Font:设置显示的字体,点击[√],打开字体设置界面。按照图示进行设置。

UgContainerPanel03属性设置
Layout:设置布局模式,设置为hbox。LayoutConfig:设置布局选项参数,Flex设置为1,Width设置为100%。
UgContainerPanel04属性设置
LayoutConfig:设置布局选项参数,Flex设置为1,Height设置为100%。
5:UgLabel03属性设置
Caption:设置显示的字幕内容,设置为慧中。Font:设置显示的字体,点击[√],打开字体设置界面。按照图示进行设置。

6:UgLabel04属性设置
AutoSize:设置是否自动根据文字内容缩放宽度,设置为False。Caption:设置显示的字幕内容,设置为全屋搭配智慧控制系统,预设多种居家场景,在不同的场景下呈现不同的环境效果,舒适感大幅提升。。Font:设置显示的字体,点击[√],打开字体设置界面。按照图示进行设置。

Width:设置显示的宽度,设置为372。
7:UgLabel06属性设置
Caption:设置显示的字幕内容,设置为了解更多...。Font:设置显示的字体,点击[√],打开字体设置界面。按照图示进行设置。

UgContainerPanel07属性设置
Layout:设置布局模式,设置为fit。LayoutConfig:设置布局选项参数,Flex设置为1,Height设置为100%。
8:UgjQueryFrame02属性设置
双击打开管理器,在其中选择
360度浏览-自由视角-室内全景。9:UgTimer01属性设置
Interval:设置时间间隔,设置为100。
# 3. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程式的程序无需引用单元。
# 3.1. 程序初始设置
初始化jQueryFrame程序。
//JScript
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
}
{
UgJQueryFrame02.Init("64F17C00-C4E1-4B98-9522-E7B3C23EE899");
UgJQueryFrame01.Init("3F8A74D3-4367-43CC-B065-99D85DB539AE");
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
}
2
3
4
5
6
7
8
9
10
11
//PasScript
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
end;
Begin
UgJQueryFrame02.Init('64F17C00-C4E1-4B98-9522-E7B3C23EE899');
UgJQueryFrame01.Init('3F8A74D3-4367-43CC-B065-99D85DB539AE');
End.
2
3
4
5
6
7
8
9
10
11
// Make sure to add code blocks to your code group
# 3.2. 事件设置
- 9:UgTimer01-OnTimer事件
初始化事件,显示室内与室外的场景。
//JScript
function UgTimer01OnTimer(sender)
{
UgJQueryFrame02.JSONTOData("{\"param_folder\":\"library/js/js-cloudimage-360-view/demo/outdoor/\"," +
"\"param_filename\": \"00_Haus_000{index}.jpg\"}");
UgJQueryFrame01.JSONTOData("{\"param_folder\":\"library/js/js-cloudimage-360-view/demo/indoor/\"," +
"\"param_filename\": \"{index}.jpeg\"}");
UgTimer01.Enabled = False;
}
2
3
4
5
6
7
8
9
10
//PasScript
procedure UgTimer01OnTimer(sender: tobject);
begin
UgJQueryFrame02.JSONTOData('{"param_folder":"library/js/js-cloudimage-360-view/demo/outdoor/",' +
'"param_filename": "00_Haus_000{index}.jpg"}');
UgJQueryFrame01.JSONTOData('{"param_folder":"library/js/js-cloudimage-360-view/demo/indoor/",' +
'"param_filename": "{index}.jpeg"}');
UgTimer01.Enabled := False;
end;
2
3
4
5
6
7
8
9
// Make sure to add code blocks to your code group
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

左上角与右下角的场景可通过鼠标点击来实现全景切换的功能。
