 家具3D展示(WEB)
家具3D展示(WEB)
# FastWeb之家具3D展示
# 1. 说明
js-cloudimage-360view是一个简单且互动性强的库,可用于虚拟展示产品的相关功能。其原理是通过图片序列的排序,在界面中以幻灯片的方式展示,点击不同的视角呈现不同的图片页面。关于此范例使用的jQueryFrame示例的制作过程请参考360度浏览-固定视角-商品自转。
通过本范例学习,可以掌握在示例中引入3D展示的相关功能。
# 2. 设计明细
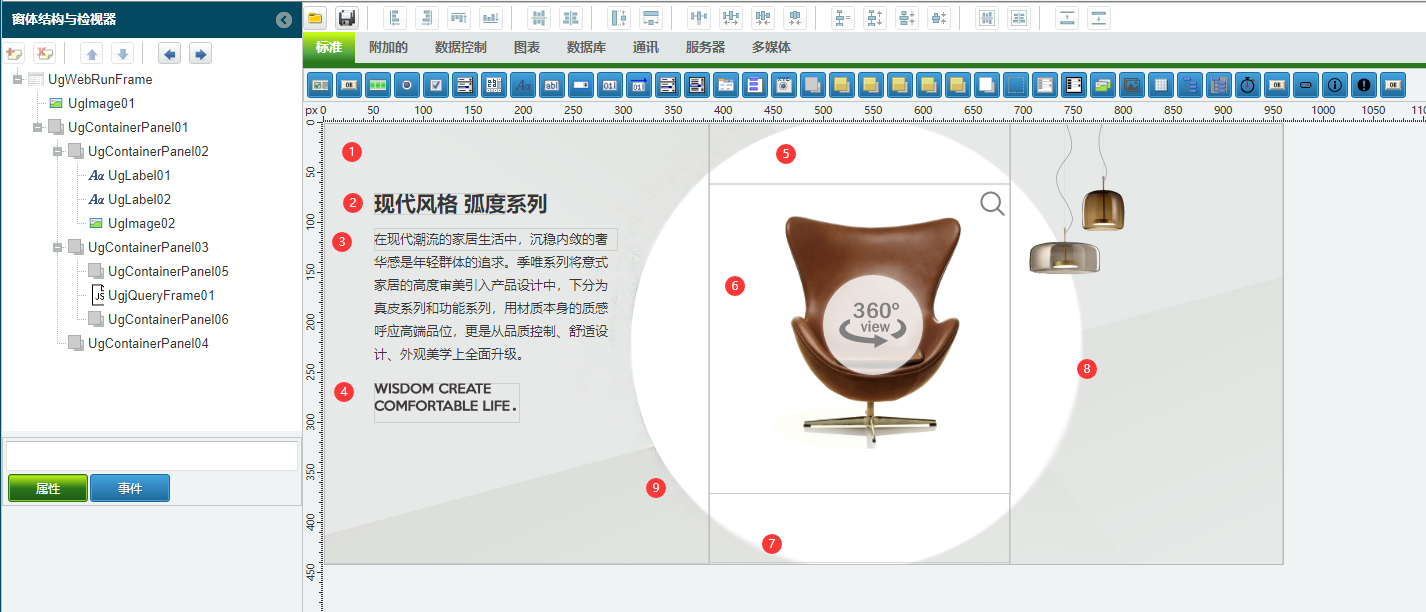
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

- 以下控件都在TUgContainerPanel组件,控件名称为
UgContainerPanel01的容器中。
1:TUgContainerPanel组件,控件名称为UgContainerPanel02。
2:TUgLabel组件,控件名称为UgLabel01。
3:TUgLabel组件,控件名称为UgLabel02。
4:TUgImage组件,控件名称为UgImage02。
- 以下控件都在TUgContainerPanel组件,控件名称为
UgContainerPanel03的容器中。
5:TUgContainerPanel组件,控件名称为UgContainerPanel05。
6:TUgjQueryFrame组件,控件名称为UgjQueryFrame01。
7:TUgContainerPanel组件,控件名称为UgContainerPanel06。
8:TUgContainerPanel组件,控件名称为UgContainerPanel04。
9:TUgImage组件,控件名称为UgImage01。
UgWebRunFrame属性设置
Height:设置页面高度=442。Width:设置页面宽度=960。AlignmentControl:设置控件的对齐模式,设置为uniAlignmentClient。
UgContainerPanel01属性设置
此控件为布局使用的控件。作为布局中使用的容器。
Align:设置对齐的方式,设置为alClient。Layout:设置布局的模式,设置为hbox。
1:UgContainerPanel02属性设置
此控件为布局使用的控件,作为布局中使用的容器。
LayoutConfig:设置容器中的控件的布局参数,其中的Flex设置为3,Height设置为100%。
2:UgLabel01属性设置
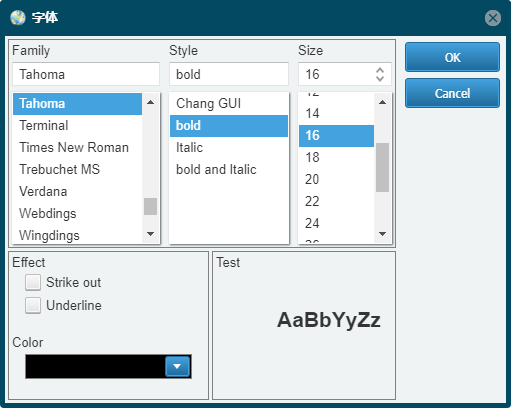
Caption:设置显示的字幕内容,设置为现代风格 弧度系列。Font:设置字体相关的信息,点击[√]打开字体设置对话框,设置字体信息。

3:UgLabel02属性设置
Caption:设置显示的字幕内容,设置为在现代潮流的家居生活中,沉稳内敛的奢华感是年轻群体的追求。季唯系列将意式家居的高度审美引入产品设计中,下分为真皮系列和功能系列,用材质本身的质感呼应高端品位,更是从品质控制、舒适设计、外观美学上全面升级。。
4:UgImage02属性设置
Picture:设置显示的图片内容,点击[√],打开图片对话框,选择对应的图片进行设置。
UgContainerPanel03属性设置
Layout:设置布局相关的信息,设置为vbox。LayoutConfig:设置布局的参数信息,设置Flex为2,Height为100%。
5:UgContainerPanel05属性设置
LayoutConfig:设置布局的参数信息,设置Flex为1。
6:UgjQueryFrame01属性设置
双击控件,打开管理器,选择其中的
360度浏览-固定视角-商品自转选项导入。Layout:设置布局信息,设置为fit。LayoutConfig:设置布局的参数信息,Flex设置为5,Width设置为100%。
7:UgContainerPanel06属性设置
LayoutConfig:设置布局的参数信息,设置Flex为1。
8:UgContainerPanel04属性设置
LayoutConfig:设置布局的参数信息,Flex设置为2,Height设置为100%。
9:UgImage01属性设置
Align:设置对齐方式,设置为alClient。Stretch:设置是否实现拉伸的效果,设置为True。Picture:设置图片,点击[√],打开图片对话框,选择对应的图片进行设置。
# 3. 程序设计
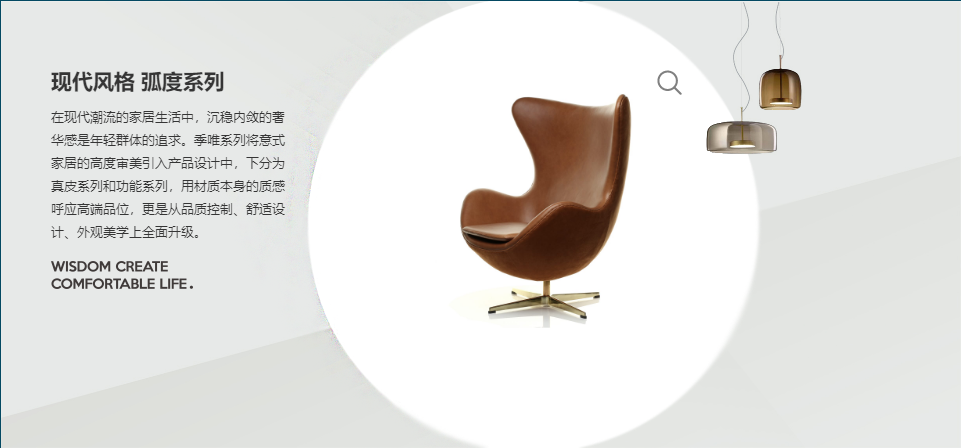
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

点击3D展示的图片,使用鼠标拖动以显示旋转样式的图片。
