 仪表展示(WEB)
仪表展示(WEB)
# FastWeb之仪表展示(WEB)
# 1. 说明
通过FastWeb的控件实现仪表展示的功能。
通过本范例学习,可以掌握仪表的外观的设置方式,实现仪表展示的相关功能。
# 2. 设计明细
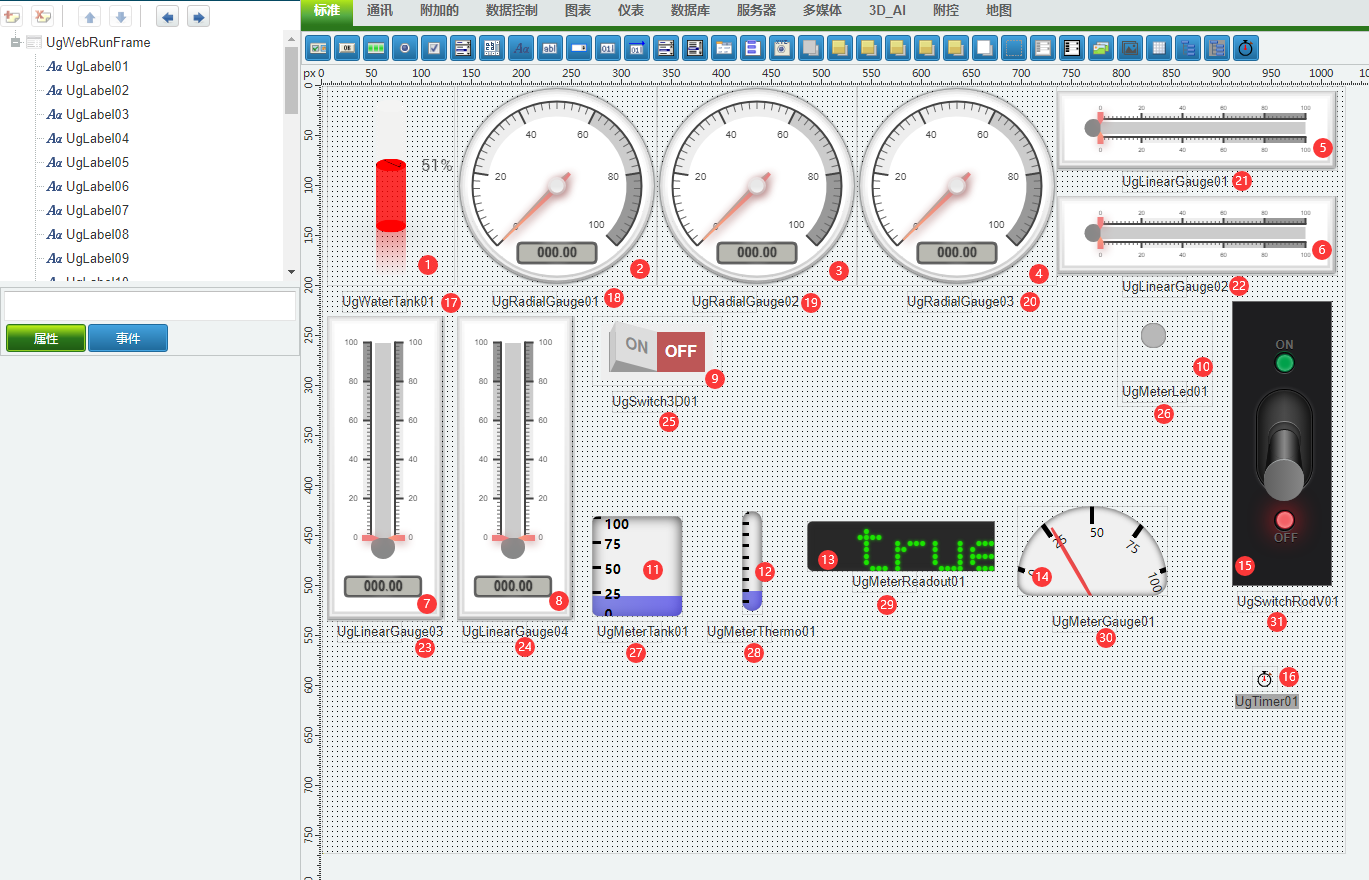
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgWaterTank组件,控件名称为UgWaterTank01。
2:TUgRadialGauge组件,控件名称为UgRadialGauge01。
3:TUgRadialGauge组件,控件名称为UgRadialGauge02。
4:TUgRadialGauge组件,控件名称为UgRadialGauge03。
5:TUgLinearGauge组件,控件名称为UgLinearGauge01。
6:TUgLinearGauge组件,控件名称为UgLinearGauge02。
7:TUgLinearGauge组件,控件名称为UgLinearGauge03。
8:TUgLinearGauge组件,控件名称为UgLinearGauge04。
9:TUgSwitch3D组件,控件名称为UgSwitch3D01。
10:TUgMeterLed组件,控件名称为UgMeterLed01。
11:TUgMeterTank组件,控件名称为UgMeterTank01。
12:TUgMeterThermo组件,控件名称为UgMeterThermo01。
13:TUgMeterReadout组件,控件名称为UgMeterReadout01。
14:TUgMeterGauge组件,控件名称为UgMeterGauge01。
15:TUgSwitchRod组件,控件名称为UgSwitchRod01。
16:TUgTimer组件,控件名称为UgTimer01。
17:TUgLabel组件,控件名称为UgLabel01。
18:TUgLabel组件,控件名称为UgLabel02。
19:TUgLabel组件,控件名称为UgLabel03。
20:TUgLabel组件,控件名称为UgLabel04。
21:TUgLabel组件,控件名称为UgLabel05。
22:TUgLabel组件,控件名称为UgLabel06。
23:TUgLabel组件,控件名称为UgLabel07。
24:TUgLabel组件,控件名称为UgLabel08。
25:TUgLabel组件,控件名称为UgLabel09。
26:TUgLabel组件,控件名称为UgLabel12。
27:TUgLabel组件,控件名称为UgLabel13。
28:TUgLabel组件,控件名称为UgLabel14。
29:TUgLabel组件,控件名称为UgLabel15。
30:TUgLabel组件,控件名称为UgLabel16。
31:TUgLabel组件,控件名称为UgLabel11。
UgWebRunFrame属性设置
Height:设置界面显示的像素高度,设置为768。Width:设置界面显示的像素宽度,设置为1024。
17 UgLabel01属性设置
Caption:设置显示的字幕信息,设置为UgWaterTank01。
18 UgLabel02属性设置
Caption:设置显示的字幕信息,设置为UgRadialGauge01。
19 UgLabel03属性设置
Caption:设置显示的字幕信息,设置为UgRadialGauge02。
20 UgLabel04属性设置
Caption:设置显示的字幕信息,设置为UgRadialGauge03。
21 UgLabel05属性设置
Caption:设置显示的字幕信息,设置为UgLinealGauge01。
22 UgLabel06属性设置
Caption:设置显示的字幕信息,设置为UgLinealGauge02。
23 UgLabel07属性设置
Caption:设置显示的字幕信息,设置为UgLinealGauge03。
24 UgLabel08属性设置
Caption:设置显示的字幕信息,设置为UgLinealGauge04。
25 UgLabel09属性设置
Caption:设置显示的字幕信息,设置为UgSwitch3D01。
26 UgLabel12属性设置
Caption:设置显示的字幕信息,设置为UgMeterLed01。
27 UgLabel13属性设置
Caption:设置显示的字幕信息,设置为UgMeterTank01。
28 UgLabel14属性设置
Caption:设置显示的字幕信息,设置为UgMeterThermo01。
29 UgLabel15属性设置
Caption:设置显示的字幕信息,设置为UgMeterReadout01。
30 UgLabel16属性设置
Caption:设置显示的字幕信息,设置为UgMeterGauge01。
31 UgLabel11属性设置
Caption:设置显示的字幕信息,设置为UgSwitchRodV01。
# 3. 脚本设计
点击脚本设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程序无需引用额外的脚本。
# 3.1. 脚本初始设置
该程序的脚本初始设置包括仪表的通用外观的设置项。
//JScript
function CompassInit()
//UgRadialGauge Used as Compass
{
UgRadialGauge02.Options.minValue = 0;
UgRadialGauge02.Options.maxValue = 360;
UgRadialGauge02.Options.majorTicks.Text = "[\"N\",\"NE\",\"E\",\"SE\",\"S\",\"SW\",\"W\",\"NW\",\"N\"]";
UgRadialGauge02.Options.minorTicks = "22";
UgRadialGauge02.Options.ticksAngle = 360;
UgRadialGauge02.Options.startAngle = 180;
UgRadialGauge02.Options.strokeTicks = False;
UgRadialGauge02.Options.highlights.Text = "false";
UgRadialGauge02.Options.colorPlate = StrToInt("$003A0300");
UgRadialGauge02.Options.colorMajorTicks.Text = "#F5F5F5";
UgRadialGauge02.Options.colorMinorTicks = StrToInt("$00DDD000");
UgRadialGauge02.Options.colorNumbers = StrToInt("$00CCC000");
UgRadialGauge02.Options.colorNeedle = StrToInt("$008080F0");
UgRadialGauge02.Options.colorNeedleEnd = StrToInt("$007AA0FF");
UgRadialGauge02.Options.valueBox = False;
UgRadialGauge02.Options.valueTextShadow = False;
UgRadialGauge02.Options.colorNeedleCircleInner = StrToInt("$00FFF000");
UgRadialGauge02.Options.colorNeedleCircleOuter = StrToInt("$00CCC000");
UgRadialGauge02.Options.needleCircleSize = 15;
UgRadialGauge02.Options.needleCircleOuter = False;
UgRadialGauge02.Options.animationRule = linear;
UgRadialGauge02.Options.needleType = line;
UgRadialGauge02.Options.needleStart = 75;
UgRadialGauge02.Options.needleEnd = 99;
UgRadialGauge02.Options.needleWidth = 3;
UgRadialGauge02.Options.borders = True;
UgRadialGauge02.Options.borderInnerWidth = 0;
UgRadialGauge02.Options.borderMiddleWidth = 0;
UgRadialGauge02.Options.borderOuterWidth = 10;
UgRadialGauge02.Options.colorBorderOuter = StrToInt("$00CCC000");
UgRadialGauge02.Options.colorBorderOuterEnd = StrToInt("$00CCC000");
UgRadialGauge02.Options.colorNeedleShadowDown = StrToInt("$00222000");
UgRadialGauge02.Options.animationTarget = plate;
UgRadialGauge02.Options.units = "s";
UgRadialGauge02.Options.title = "DIRECTION";
UgRadialGauge02.Options.fontTitleSize = 19;
UgRadialGauge02.Options.colorTitle = StrToInt("$00F5F5F5");
UgRadialGauge02.Options.animationDuration = 1500;
UgRadialGauge02.Init;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
//PasScript
Procedure CompassInit; //指南针
//UgRadialGauge Used as Compass
Begin
UgRadialGauge02.Options.minValue := 0;
UgRadialGauge02.Options.maxValue := 360;
UgRadialGauge02.Options.majorTicks.Text := '["N","NE","E","SE","S","SW","W","NW","N"]';
UgRadialGauge02.Options.minorTicks := '22';
UgRadialGauge02.Options.ticksAngle := 360;
UgRadialGauge02.Options.startAngle := 180;
UgRadialGauge02.Options.strokeTicks := False;
UgRadialGauge02.Options.highlights.Text := 'false';
UgRadialGauge02.Options.colorPlate := $003A0300;
UgRadialGauge02.Options.colorMajorTicks.Text := '#F5F5F5';
UgRadialGauge02.Options.colorMinorTicks := $00DDD000;
UgRadialGauge02.Options.colorNumbers := $00CCC000;
UgRadialGauge02.Options.colorNeedle := $008080F0;
UgRadialGauge02.Options.colorNeedleEnd := $007AA0FF;
UgRadialGauge02.Options.valueBox := False;
UgRadialGauge02.Options.valueTextShadow := False;
UgRadialGauge02.Options.colorNeedleCircleInner := $00FFF000;
UgRadialGauge02.Options.colorNeedleCircleOuter := $00CCC000;
UgRadialGauge02.Options.needleCircleSize := 15;
UgRadialGauge02.Options.needleCircleOuter := False;
UgRadialGauge02.Options.animationRule := linear;
UgRadialGauge02.Options.needleType := line;
UgRadialGauge02.Options.needleStart := 75;
UgRadialGauge02.Options.needleEnd := 99;
UgRadialGauge02.Options.needleWidth := 3;
UgRadialGauge02.Options.borders := True;
UgRadialGauge02.Options.borderInnerWidth := 0;
UgRadialGauge02.Options.borderMiddleWidth := 0;
UgRadialGauge02.Options.borderOuterWidth := 10;
UgRadialGauge02.Options.colorBorderOuter := $00CCC000;
UgRadialGauge02.Options.colorBorderOuterEnd := $00CCC000;
UgRadialGauge02.Options.colorNeedleShadowDown := $00222000;
UgRadialGauge02.Options.animationTarget := plate;
UgRadialGauge02.Options.units := 's';
UgRadialGauge02.Options.title := 'DIRECTION';
UgRadialGauge02.Options.fontTitleSize := 19;
UgRadialGauge02.Options.colorTitle := $00F5F5F5;
UgRadialGauge02.Options.animationDuration := 1500;
UgRadialGauge02.Init;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
// Make sure to add code blocks to your code group
//JScript
function HalfGaugeInit()
//半圆仪表外观设置显示
{
UgRadialGauge03.Options.units = "Km/h";
UgRadialGauge03.Options.minValue = 0;
UgRadialGauge03.Options.startAngle = 90;
UgRadialGauge03.Options.ticksAngle = 180;
UgRadialGauge03.Options.valueBox = False;
UgRadialGauge03.Options.maxValue = 220;
UgRadialGauge03.Options.majorTicks.Text = "[\"0\",\"20\",\"40\",\"60\",\"80\",\"100\",\"120\",\"140\",\"160\",\"180\",\"200\",\"220\"]";
UgRadialGauge03.Options.minorTicks = "2";
UgRadialGauge03.Options.strokeTicks = True;
UgRadialGauge03.Options.highlights.Text = "[{\"from\": 160, \"to\": 220, \"color\": \"rgba(200, 50, 50, .75)\"}]";
//UgRadialGauge03.Options.colorPlate = StrToInt("$00FFF000");
UgRadialGauge03.Options.borderShadowWidth = 0;
UgRadialGauge03.Options.borders = False;
UgRadialGauge03.Options.needleType = arrow;
UgRadialGauge03.Options.needleWidth = 2;
UgRadialGauge03.Options.needleCircleSize = 7;
UgRadialGauge03.Options.needleCircleOuter = True;
UgRadialGauge03.Options.needleCircleInner = False;
UgRadialGauge03.Options.animationDuration = 1500;
UgRadialGauge03.Options.animationRule = linear;
UgRadialGauge03.Init;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
//PasScript
Procedure HalfGaugeInit;
//半圆仪表外观设置显示
Begin
UgRadialGauge03.Options.units := 'Km/h';
UgRadialGauge03.Options.minValue := 0;
UgRadialGauge03.Options.startAngle := 90;
UgRadialGauge03.Options.ticksAngle := 180;
UgRadialGauge03.Options.valueBox := False;
UgRadialGauge03.Options.maxValue := 220;
UgRadialGauge03.Options.majorTicks.Text := '["0","20","40","60","80","100","120","140","160","180","200","220"]';
UgRadialGauge03.Options.minorTicks := '2';
UgRadialGauge03.Options.strokeTicks := True;
UgRadialGauge03.Options.highlights.Text := '[{"from": 160, "to": 220, "color": "rgba(200, 50, 50, .75)"}]';
//UgRadialGauge03.Options.colorPlate := $00FFF000;
UgRadialGauge03.Options.borderShadowWidth := 0;
UgRadialGauge03.Options.borders := False;
UgRadialGauge03.Options.needleType := arrow;
UgRadialGauge03.Options.needleWidth := 2;
UgRadialGauge03.Options.needleCircleSize := 7;
UgRadialGauge03.Options.needleCircleOuter := True;
UgRadialGauge03.Options.needleCircleInner := False;
UgRadialGauge03.Options.animationDuration := 1500;
UgRadialGauge03.Options.animationRule := linear;
UgRadialGauge03.Init;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
// Make sure to add code blocks to your code group
//JScript
function linearGauge02Init()
//横向仪表展示
{
UgLinearGauge02.Options.units = "℃";
UgLinearGauge02.Options.title = "Temperature";
UgLinearGauge02.Options.minValue = -50;
UgLinearGauge02.Options.maxValue = 50;
UgLinearGauge02.Options.majorTicks.Text = "[-50,-40,-30,-20,-10,0,10,20,30,40,50]";
UgLinearGauge02.Options.minorTicks = "5";
UgLinearGauge02.Options.strokeTicks = True;
UgLinearGauge02.Options.ticksWidth = 15;
UgLinearGauge02.Options.ticksWidthMinor = 7;
UgLinearGauge02.Options.highlights.Text = "[{\"from\": -50, \"to\": 0, \"color\": \"rgba(0,0, 255, .3)\"},{\"from\": 0, \"to\": 50, \"color\": \"rgba(255, 0, 0, .3)\"}]";
UgLinearGauge02.Options.colorMajorTicks.Text = "#FFE66A";
UgLinearGauge02.Options.colorMinorTicks = StrToInt("$00FEE66A");
UgLinearGauge02.Options.colorTitle = StrToInt("$00EEE000");
UgLinearGauge02.Options.colorUnits = StrToInt("$00CCC000");
UgLinearGauge02.Options.colorNumbers = StrToInt("$00EEE000");
UgLinearGauge02.Options.colorPlate = StrToInt("$002465C0");
UgLinearGauge02.Options.colorPlateEnd = StrToInt("$00327AC0");
UgLinearGauge02.Options.borderShadowWidth = 0;
UgLinearGauge02.Options.borders = False;
UgLinearGauge02.Options.borderRadius = 10;
UgLinearGauge02.Options.needleType = arrow;
UgLinearGauge02.Options.needleWidth = 3;
UgLinearGauge02.Options.animationDuration = 1500;
UgLinearGauge02.Options.animationRule = linear;
UgLinearGauge02.Options.colorNeedle = StrToInt("$00222000");
UgLinearGauge02.Options.colorBarProgress = StrToInt("$00327AC0");
UgLinearGauge02.Options.colorBar = StrToInt("$00F5F5F5");
UgLinearGauge02.Options.barStrokeWidth = 0;
UgLinearGauge02.Options.barWidth = 8;
UgLinearGauge02.Options.barBeginCircle = 0;
UgLinearGauge02.Init;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
//PasScript
Procedure linearGauge02Init;
//横向仪表展示
Begin
UgLinearGauge02.Options.units := '℃';
UgLinearGauge02.Options.title := 'Temperature';
UgLinearGauge02.Options.minValue := -50;
UgLinearGauge02.Options.maxValue := 50;
UgLinearGauge02.Options.majorTicks.Text := '[-50,-40,-30,-20,-10,0,10,20,30,40,50]';
UgLinearGauge02.Options.minorTicks := '5';
UgLinearGauge02.Options.strokeTicks := True;
UgLinearGauge02.Options.ticksWidth := 15;
UgLinearGauge02.Options.ticksWidthMinor := 7;
UgLinearGauge02.Options.highlights.Text := '[{"from": -50, "to": 0, "color": "rgba(0,0, 255, .3)"},{"from": 0, "to": 50, "color": "rgba(255, 0, 0, .3)"}]';
UgLinearGauge02.Options.colorMajorTicks.Text := '#FFE66A';
UgLinearGauge02.Options.colorMinorTicks := $00FEE66A;
UgLinearGauge02.Options.colorTitle := $00EEE000;
UgLinearGauge02.Options.colorUnits := $00CCC000;
UgLinearGauge02.Options.colorNumbers := $00EEE000;
UgLinearGauge02.Options.colorPlate := $002465C0;
UgLinearGauge02.Options.colorPlateEnd := $00327AC0;
UgLinearGauge02.Options.borderShadowWidth := 0;
UgLinearGauge02.Options.borders := False;
UgLinearGauge02.Options.borderRadius := 10;
UgLinearGauge02.Options.needleType := arrow;
UgLinearGauge02.Options.needleWidth := 3;
UgLinearGauge02.Options.animationDuration := 1500;
UgLinearGauge02.Options.animationRule := linear;
UgLinearGauge02.Options.colorNeedle := $00222000;
UgLinearGauge02.Options.colorBarProgress := $00327AC0;
UgLinearGauge02.Options.colorBar := $00F5F5F5;
UgLinearGauge02.Options.barStrokeWidth := 0;
UgLinearGauge02.Options.barWidth := 8;
UgLinearGauge02.Options.barBeginCircle := 0;
UgLinearGauge02.Init;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
// Make sure to add code blocks to your code group
//JScript
function linearGauge03Init()
//竖向仪表1的显示
{
UgLinearGauge03.Options.units = "℃";
UgLinearGauge03.Options.title = "Temperature";
UgLinearGauge03.Options.minValue = 0;
UgLinearGauge03.Options.maxValue = 220;
UgLinearGauge03.Options.majorTicks.Text = "[0,20,40,60,80,100,120,140,160,180,200,220]";
UgLinearGauge03.Options.minorTicks = "2";
UgLinearGauge03.Options.strokeTicks = True;
UgLinearGauge03.Options.highlights.Text = "[{\"from\": 100, \"to\": 220, \"color\": \"rgba(200, 50, 50, .75)\"}]";
//UgLinearGauge03.Options.colorPlate = StrToInt("$00FFF000");
UgLinearGauge03.Options.borderShadowWidth = 0;
UgLinearGauge03.Options.borders = False;
UgLinearGauge03.Options.needleType = arrow;
UgLinearGauge03.Options.needleWidth = 2;
UgLinearGauge03.Options.animationDuration = 1500;
UgLinearGauge03.Options.animationRule = linear;
UgLinearGauge03.Options.tickSide = left;
UgLinearGauge03.Options.numberSide = left;
UgLinearGauge03.Options.needleSide = left;
UgLinearGauge03.Options.barStrokeWidth = 7;
UgLinearGauge03.Options.barBeginCircle = 0;
UgLinearGauge03.Options.value = 75;
UgLinearGauge03.Init;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
//PasScript
procedure linearGauge03Init;
//竖向仪表1的显示
Begin
UgLinearGauge03.Options.units := '℃';
UgLinearGauge03.Options.title := 'Temperature';
UgLinearGauge03.Options.minValue := 0;
UgLinearGauge03.Options.maxValue := 220;
UgLinearGauge03.Options.majorTicks.Text := '[0,20,40,60,80,100,120,140,160,180,200,220]';
UgLinearGauge03.Options.minorTicks := '2';
UgLinearGauge03.Options.strokeTicks := True;
UgLinearGauge03.Options.highlights.Text := '[{"from": 100, "to": 220, "color": "rgba(200, 50, 50, .75)"}]';
//UgLinearGauge03.Options.colorPlate := $00FFF000;
UgLinearGauge03.Options.borderShadowWidth := 0;
UgLinearGauge03.Options.borders := False;
UgLinearGauge03.Options.needleType := arrow;
UgLinearGauge03.Options.needleWidth := 2;
UgLinearGauge03.Options.animationDuration := 1500;
UgLinearGauge03.Options.animationRule := linear;
UgLinearGauge03.Options.tickSide := left;
UgLinearGauge03.Options.numberSide := left;
UgLinearGauge03.Options.needleSide := left;
UgLinearGauge03.Options.barStrokeWidth := 7;
UgLinearGauge03.Options.barBeginCircle := 0;
UgLinearGauge03.Options.value := 75;
UgLinearGauge03.Init;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
// Make sure to add code blocks to your code group
//JScript
function linearGauge04Init()
//竖向仪表2的展示
{
UgLinearGauge04.Options.units = "℃";
UgLinearGauge04.Options.title = "Temperature";
UgLinearGauge04.Options.minValue = 0;
UgLinearGauge04.Options.valueBox = False;
UgLinearGauge04.Options.maxValue = 220;
UgLinearGauge04.Options.majorTicks.Text = "[0,20,40,60,80,100,120,140,160,180,200,220]";
UgLinearGauge04.Options.minorTicks = "2";
UgLinearGauge04.Options.strokeTicks = True;
UgLinearGauge04.Options.highlights.Text = "[{\"from\": 100, \"to\": 220, \"color\": \"rgba(200, 50, 50, .75)\"}]";
//UgLinearGauge04.Options.colorPlate = StrToInt("$00FFF000");
UgLinearGauge04.Options.borderShadowWidth = 0;
UgLinearGauge04.Options.borders = False;
UgLinearGauge04.Options.needleType = arrow;
UgLinearGauge04.Options.needleWidth = 2;
UgLinearGauge04.Options.animationDuration = 1500;
UgLinearGauge04.Options.animationRule = linear;
UgLinearGauge04.Options.barWidth = 10;
UgLinearGauge04.Options.value = 35;
UgLinearGauge04.Init;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
//PasScript
Procedure linearGauge04Init;
//竖向仪表2的展示
Begin
UgLinearGauge04.Options.units := '℃';
UgLinearGauge04.Options.title := 'Temperature';
UgLinearGauge04.Options.minValue := 0;
UgLinearGauge04.Options.valueBox := False;
UgLinearGauge04.Options.maxValue := 220;
UgLinearGauge04.Options.majorTicks.Text := '[0,20,40,60,80,100,120,140,160,180,200,220]';
UgLinearGauge04.Options.minorTicks := '2';
UgLinearGauge04.Options.strokeTicks := True;
UgLinearGauge04.Options.highlights.Text := '[{"from": 100, "to": 220, "color": "rgba(200, 50, 50, .75)"}]';
//UgLinearGauge04.Options.colorPlate := $00FFF000;
UgLinearGauge04.Options.borderShadowWidth := 0;
UgLinearGauge04.Options.borders := False;
UgLinearGauge04.Options.needleType := arrow;
UgLinearGauge04.Options.needleWidth := 2;
UgLinearGauge04.Options.animationDuration := 1500;
UgLinearGauge04.Options.animationRule := linear;
UgLinearGauge04.Options.barWidth := 10;
UgLinearGauge04.Options.value := 35;
UgLinearGauge04.Init;
End;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
// Make sure to add code blocks to your code group
初始化显示。
//JScript
function UgWebRunFrameOnAfterRunScript(sender)
{
CompassInit();
HalfGaugeInit();
linearGauge02Init();
linearGauge03Init();
linearGauge04Init();
}
2
3
4
5
6
7
8
9
//PasScript
Begin
CompassInit;
HalfGaugeInit;
linearGauge02Init;
linearGauge03Init;
linearGauge04Init;
End.
2
3
4
5
6
7
8
// Make sure to add code blocks to your code group
# 3.2. 事件设置
- 16:UgTimer01-OnTimer事件
定时器的定时触发事件,用于刷新仪表显示的随机数值。
//JScript
function UgTimer01OnTimer(sender)
//定时器的触发事件,随机显示
{
UgWaterTank01.Options.Level = RandomRange(0,100);
UgRadialGauge01.Options.value = RandomRange(0,100);
UgRadialGauge02.Options.value = RandomRange(0,360);
UgRadialGauge03.Options.value = RandomRange(0,220);
UgLinearGauge01.Options.value = RandomRange(0,100);
UgLinearGauge02.Options.value = RandomRange(-50,50);
UgLinearGauge03.Options.value = RandomRange(0,220);
UgLinearGauge04.Options.value = RandomRange(0,220);
UgMeterTank01.Value = RandomRange(0,100);
UgMeterThermo01.Value = RandomRange(0,100);
UgMeterGauge01.Value = RandomRange(0,100);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
//PasScript
procedure UgTimer01OnTimer(sender: tobject);
//定时器的触发事件,随机显示
begin
UgWaterTank01.Options.Level := RandomRange(0,100);
UgRadialGauge01.Options.value := RandomRange(0,100);
UgRadialGauge02.Options.value := RandomRange(0,360);
UgRadialGauge03.Options.value := RandomRange(0,220);
UgLinearGauge01.Options.value := RandomRange(0,100);
UgLinearGauge02.Options.value := RandomRange(-50,50);
UgLinearGauge03.Options.value := RandomRange(0,220);
UgLinearGauge04.Options.value := RandomRange(0,220);
UgMeterTank01.Value := RandomRange(0,100);
UgMeterThermo01.Value := RandomRange(0,100);
UgMeterGauge01.Value := RandomRange(0,100);
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
// Make sure to add code blocks to your code group
- 9 UgSwitch3D01-OnSwitch事件
同步更新开关状态的显示。
//JScript
function UgSwitch3D01OnSwitch(sender)
//切换状态显示
{
if (UgSwitch3D01.Checked)
{
UgMeterLed01.State = True;
//UgSwitchRod01.Checked = True;
UgSwitchRodV01.Checked = True;
UgMeterReadOut01.Value = "True";
}
else
{
UgMeterLed01.State = False;
//UgSwitchRod01.Checked = False;
UgSwitchRodV01.Checked = False;
UgMeterReadOut01.Value = "False";
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
//PasScript
procedure UgSwitch3D01OnSwitch(sender: tobject);
//切换状态显示
begin
if UgSwitch3D01.Checked Then
Begin
UgMeterLed01.State := True;
UgSwitchRodV01.Checked := True;
UgMeterReadOut01.Value := 'True';
End
Else
Begin
UgMeterLed01.State := False;
UgSwitchRodV01.Checked := False;
UgMeterReadOut01.Value := 'False';
End;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// Make sure to add code blocks to your code group
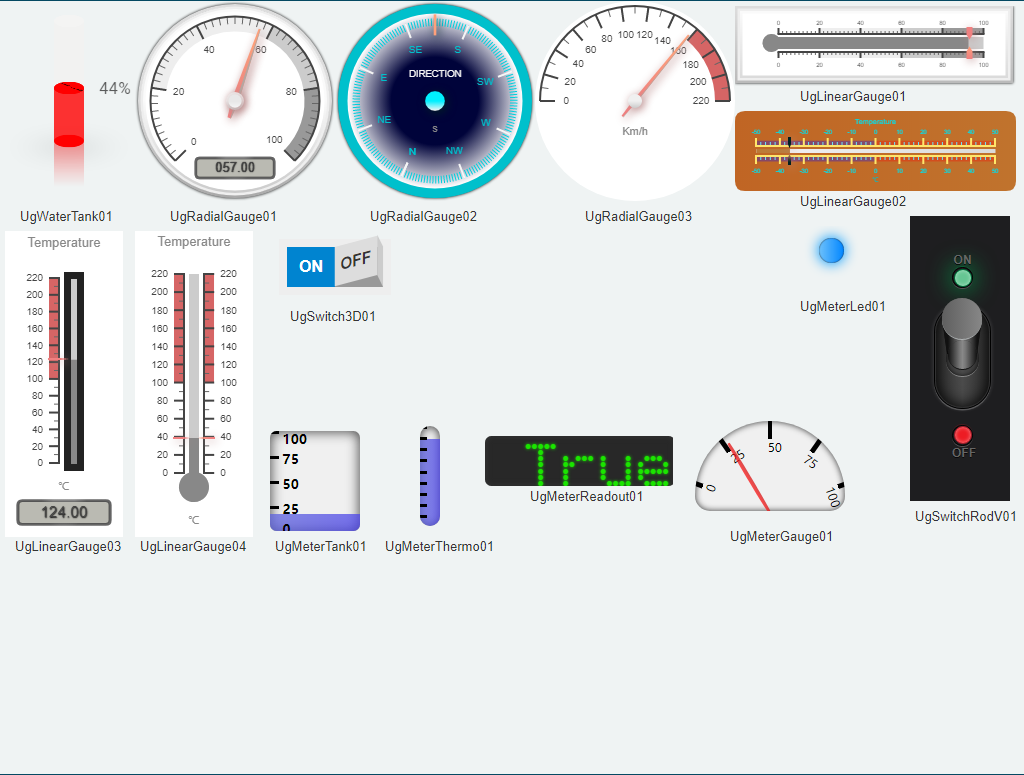
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

仪表的读数会随着数值的变化而发生变化,同时点击开关按钮可同步其余的开关状态的变化。
