 全景视频-可视化控件(WEB)
全景视频-可视化控件(WEB)
# FastWeb之全景视频-可视化控件
# 1. 说明
本示例使用egjs-view360全景显示库,通过导入全景的平面视频实现视频的全景展示功能。本示例将使用Ug3DVideo为例进行展示。
通过本范例学习,可以掌握全景视频的引入方式,从而实现引用全景视频的相关功能。
# 2. 设计明细
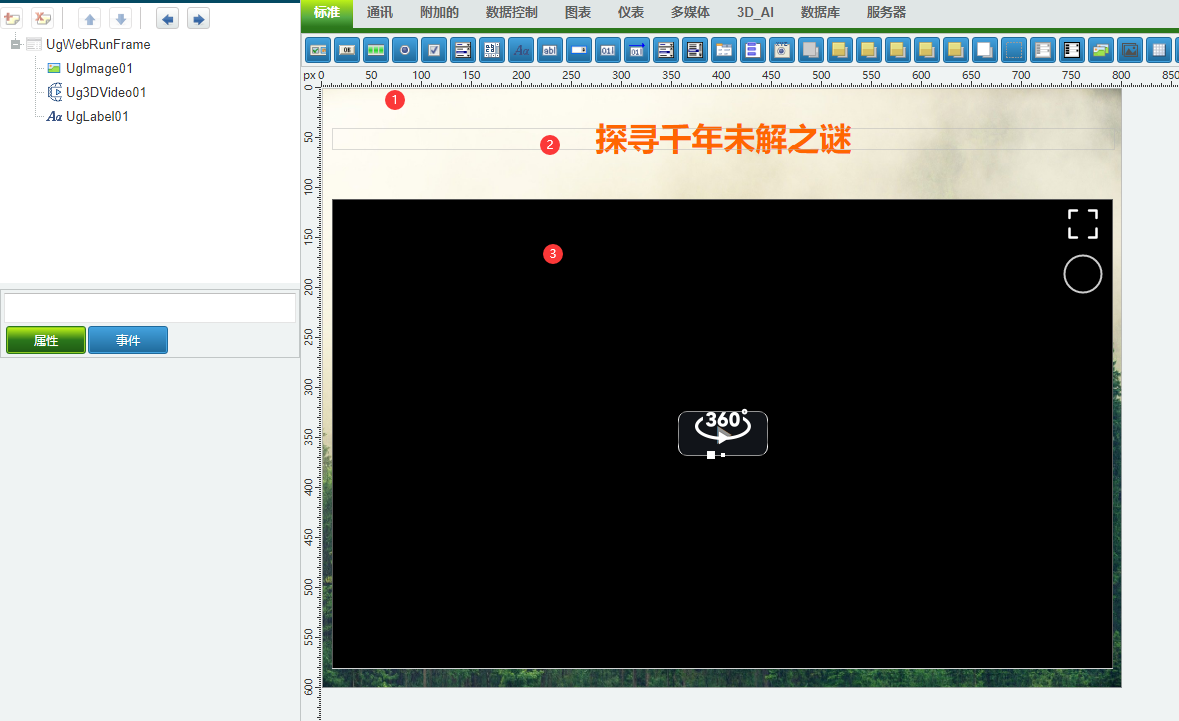
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgImage组件,控件名称为UgImage01。
2:TUgLabel组件,控件名称为UgLabel01。
3:TUg3DVideo组件,控件名称为Ug3DVideo01。
UgWebRunFrame属性设置
Height:设置页面高度=600。Width:设置页面宽度=800。
1:UgImage01属性设置
Align:设置控件的对齐方式,设置为alClient。Picture:设置控件使用的图片,点击右侧[√]打开图片编辑器,选择图片上传。Stretch:设置图片是否根据控件进行拉伸操作,设置为True。
2:UgLabel01属性设置
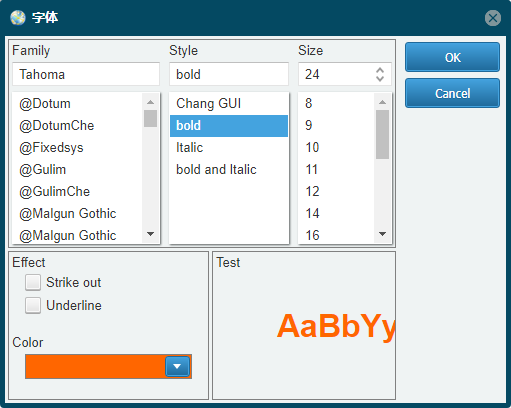
Alignment:设置文字内容的对齐方式,设置为taCenter。Anchors:设置固定的相对锚点,其中将akLeft、akTop与akRight设置为True,akBottom设置为False。Autosize:设置控件尺寸是否根据文字内容长度自动变化,此处设置为False。Caption:设置显示的文字内容,设置为探寻千年未解之谜。Font:设置显示的字体,点击右侧的[√]打开字体设置。

Ug3DVideo属性设置
Anchors:设置固定的相对锚点,其中将akLeft、akTop与akRight、akBottom设置为True。
# 3. 脚本设计
点击脚本设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。此程序无需引用单元。
# 3.1. 脚本初始设置
该程序的脚本初始设置用于设定要显示的视频源的来源。
//JScript
function ViewInit()
{
Ug3DVideo01.Options.video = "<source src=\"library/js/egjs-view360/examples/img/seven.mp4\" type=\"video/mp4\">";
}
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
}
{
ViewInit();
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
//PasScript
Procedure ViewInit;
Begin
Ug3DVideo01.Options.video := '<source src="library/js/egjs-view360/examples/img/seven.mp4" type="video/mp4">';
End;
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
end;
Begin
ViewInit;
End.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
// Make sure to add code blocks to your code group
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。

点击开启视频,视频可进行自由旋转缩放等相关操作。
