 环绕风景展示(WEB)
环绕风景展示(WEB)
# FastWeb之环绕风景展示
# 1. 说明
本示例使用egjs-view360全景显示库,通过导入全景的平面图片实现图像的圆柱形全景展示功能。关于此示例使用的组件详情可查看3D圆柱实景-风景浏览。
通过本范例学习,可以掌握导入圆柱形全景组件的方式,从而实现引用的功能。
# 2. 设计明细
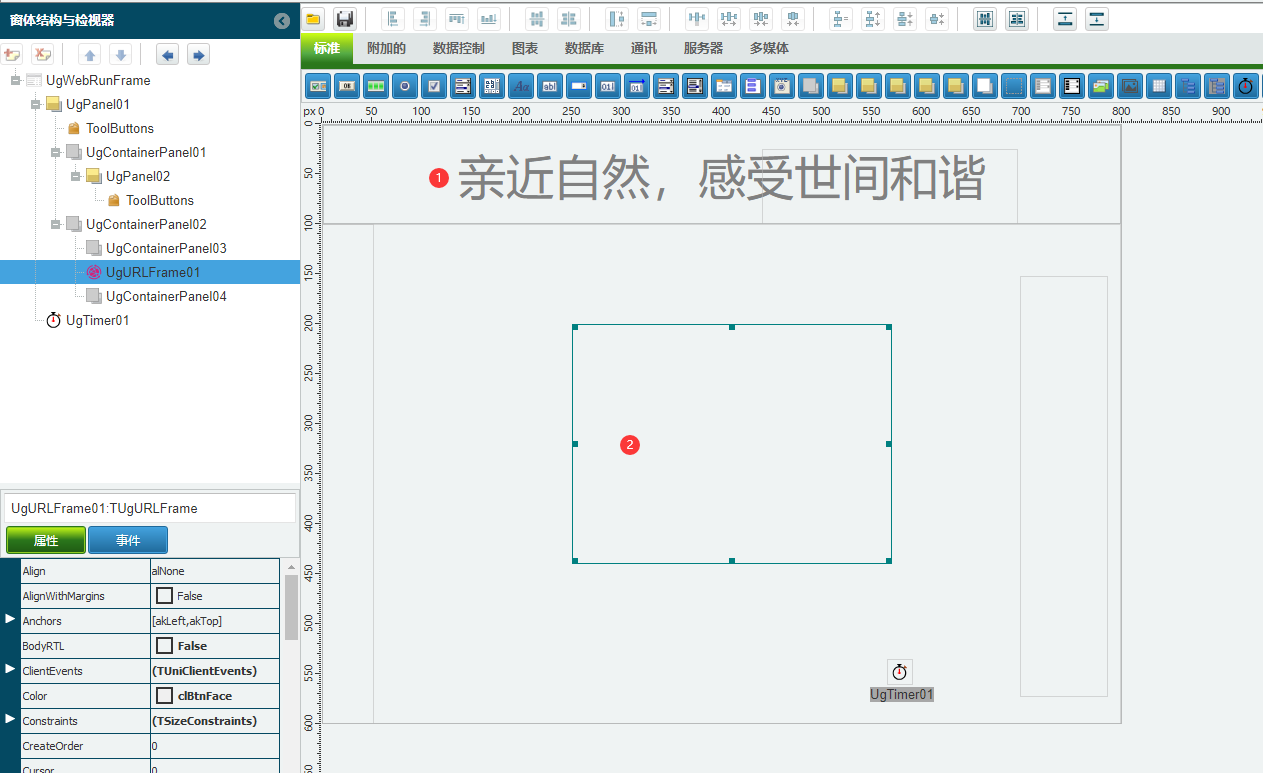
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

TUgPanel组件,控件名称为UgPanel01,此控件是界面布局的整体容器。
TUgContainerPanel组件,控件名称为UgContainerPanel01,此控件为顶部布局的容器。
1:TUgPanel组件,控件名称为UgPanel02,此控件是顶部布局的容器中的部分,用于显示文字。
TUgContainerPanel组件,控件名称为UgContainerPanel02,此控件为底部布局的容器。
TUgContainerPanel组件,控件名称为UgContainerPanel03,此控件为底部左侧布局的容器。
2:TUgURLFrame组件,控件名称为UgURLFrame01,此控件用于显示全景页面内容。
TUgContainerPanel组件,控件名称为UgContainerPanel04,此控件为底部右侧布局的容器。
TUgTimer组件,控件名称未UgTimer01。
UgWebRunFrame属性设置
Height:设置页面高度=600。Width:设置页面宽度=800。AlignmentControl:设定控件对齐的方式,设定为uniAlignmentClient。
UgPanel01属性设置
Align:设定对齐的方式,设定为alClient。Layout:设定布局的方式,设定为vbox。Background.Picture:设定背景图片,点击打开图片编辑器,选择图片进行上传。
UgContainerPanel01属性设置
Layout:设定布局的形式,设定为fit。LayoutConfig:设定布局的参数,设定Flex为1,设定Width为100%。
1:UgPanel02属性设置
Caption:设定显示的文字内容,设定为亲近自然,感受世间和谐。Font:设定显示的字体信息,点击√打开字体设置界面。

UgContainerPanel02属性设置
Layout:设定布局的形式,设定为hbox。LayoutConfig:设定布局的参数,设定Flex为5,设定Width为100%。
UgContainerPanel03属性设置
LayoutConfig:设定布局的参数,设定Flex为1。
2:UgURLFrame01属性设置
LayoutConfig:设定布局的参数,设定Flex为14,Height为87%。
双击控件,打开控件选择器,选择3D圆柱实景-风景浏览。
UgContainerPanel04属性设置
LayoutConfig:设定布局的参数,设定Flex为1。
UgTimer01属性设置
Interval:设定定时器的时间间隔,单位为ms,设定为100。
# 3. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程式无需引用单元。
# 3.1. 程序初始设置
该程式包含一些初始化的相关设置。
//JScript
//图片源
var param_image = "library/js/egjs-view360/examples/img/smartphone-panorama-picture.jpg";
//类型
var param_type = "panorama";
//启用缩放
var param_useZoom = "false";
//横向视角范围
var param_yawRange = "[-180,180]";
//缩放视角范围
var param_fovRange = "[0,30]";
{
UgURLFrame01.Init("A67013FB-C32E-49D1-8304-08091D33E1F8");
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
//PasScript
Var
//图片源
param_image: string = 'library/js/egjs-view360/examples/img/smartphone-panorama-picture.jpg';
//类型
param_type: string = 'panorama';
//启用缩放
param_useZoom: string = 'false';
//横向视角范围
param_yawRange: string = '[-180,180]';
//缩放视角范围
param_fovRange: string = '[0,30]';
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
end;
Begin
UgURLFrame01.Init('A67013FB-C32E-49D1-8304-08091D33E1F8');
End.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
// Make sure to add code blocks to your code group
# 3.2. 事件设置
- UgTimer01-OnTimer事件
定时器的触发事件,用于动态加载配置参数项的内容。
//JScript
function UgTimer01OnTimer(sender)
{
UgURLFrame01.JSONToData("{" +
"\"param_image\":\"" + param_image + "\"," +
"\"param_type\":\"" + param_type + "\"," +
"\"param_useZoom\":\"" + param_useZoom + "\"," +
"\"param_yawRange\":\"" + param_yawRange + "\"," +
"\"param_fovRange\":\"" + param_fovRange + "\"" +
"}");
UgTimer01.Enabled = False;
}
2
3
4
5
6
7
8
9
10
11
12
//PasScript
procedure UgTimer01OnTimer(sender: tobject);
begin
UgURLFrame01.JSONToData('{' +
'"param_image":"' + param_image + '",' +
'"param_type":"' + param_type + '",' +
'"param_useZoom":"' + param_useZoom + '",' +
'"param_yawRange":"' + param_yawRange + '",' +
'"param_fovRange":"' + param_fovRange + '"' +
'}');
UgTimer01.Enabled := False;
end;
2
3
4
5
6
7
8
9
10
11
12
// Make sure to add code blocks to your code group
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。
界面中显示的全景图为圆柱形全景图,可通过鼠标拖动界面显示。

