 全景汽车内饰(WEB)
全景汽车内饰(WEB)
# FastWeb之全景汽车内饰(WEB)
# 1. 说明
本示例使用egjs-view360全景显示库,通过导入全景的平面图片实现图片的全景展示功能。关于此组件的创建过程可参考3D球形实景-汽车内饰。
通过本范例学习,可以掌握全景图片的引入方式,从而实现引用全景图片的相关功能。
# 2. 设计明细
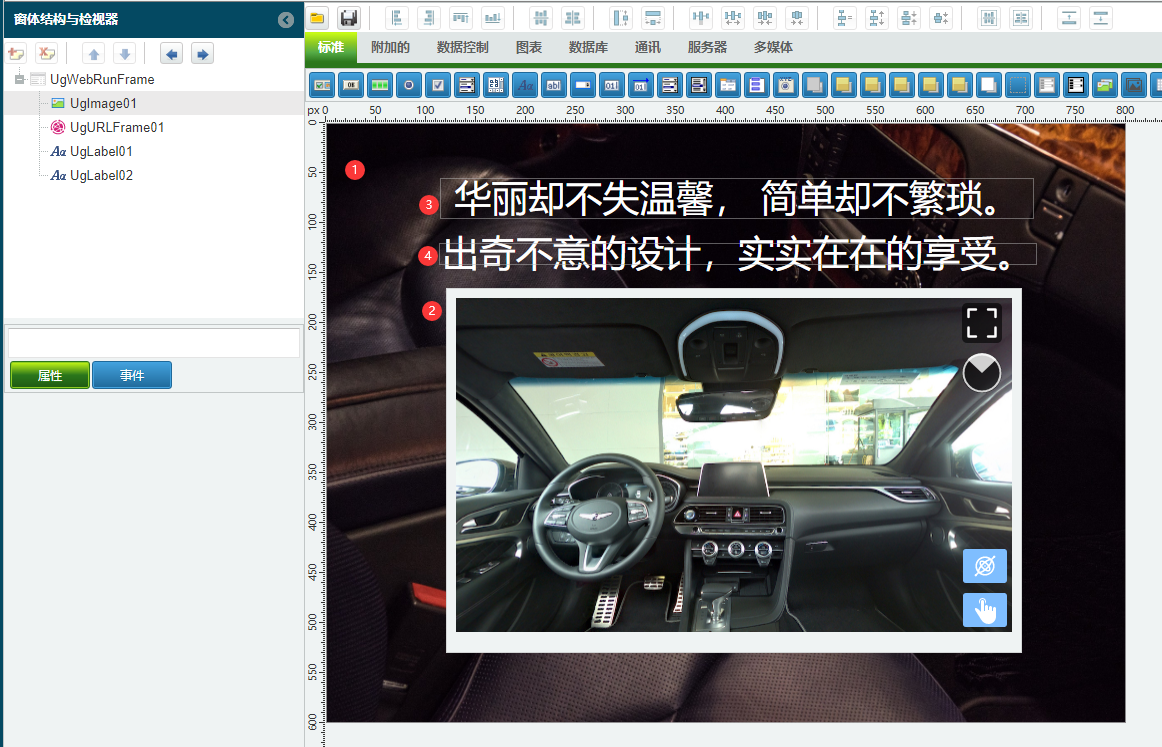
开启FastWeb设计器,分别加入下插图之控件。或者点击左上角的[导入]选择模板文件来打开对应模板。

1:TUgImage组件,控件名称为UgImage01。
2:TUgURLFrame组件,控件名称为UgURLFrame01。
3:TUgLabel组件,控件名称为UgLabel01。
4:TUgLabel组件,控件名称为UgLabel02。
TUgTimer组件,控件名称为UgTimer01。
UgWebRunFrame属性设置
Height:设置页面高度=600。Width:设置页面宽度=800。
1:UgImage01属性设置
Align:设定对齐的方式,设定为alClient。Picture:设定显示的图片,点击打开编辑器,选择图片进行显示。
2:UgURLFrame01属性设置
Anchors:设定控件显示的锚点,分别为akLeft、akRight、akBottom与akTop设定锚点为True。
双击控件,打开管理器,选择其中的
汽车内饰全景。3:UgLabel01属性设置
Anchors:设定控件显示的锚点,分别为akLeft、akTop、akRight设定锚点。Algnment:设定文字的对齐方式,设定为taCenter。Caption:设定文字显示的内容,设置为华丽却不失温馨, 简单却不繁琐。。Font:设定字体信息,双击√打开字体设置窗口,进行字体的相关设置。

4:UgLabel02属性设置
Anchors:设定控件显示的锚点,分别为akLeft、akTop、akRight设定锚点。Algnment:设定文字的对齐方式,设定为taCenter。Caption:设定文字显示的内容,设置为出奇不意的设计,实实在在的享受。。Font:设定字体信息,双击√打开字体设置窗口,进行字体的相关设置。

UgTimer01属性设置
Interval:设定定时器的时间间隔,单位为ms,设定为100。
# 3. 程序设计
点击程序设计界面右下角的按钮,切换至单元选择界面,勾选需要使用的单元。该程式的程序不需要引用单元。
# 3.1. 程序初始设置
该程式包含部分程序的初始化设置。
//JScript
//图片来源
var param_image = "library/js/egjs-view360/examples/img/equi-car-inside.jpg";
//投影类型
var param_type = "equirectangular";
//是否使用缩放
var param_useZoom = "true";
//视角范围
var param_yawImage = "[-180,180]";
//俯仰范围
var param_pitchRange = "[-30,30]";
//缩放角度范围
var param_fovRange = "[10,135]";
function UgWebRunFrameOnAfterRunScript(sender)
{
UGMM.LC(Self);
}
{
UgTimer01.OnTimer = &UgTimer01OnTimer;
Self.OnAfterRunScript = &UgWebRunFrameOnAfterRunScript;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
//PasScript
Var
//图片来源
param_image: string = 'library/js/egjs-view360/examples/img/equi-car-inside.jpg';
//投影类型
param_type: string = 'equirectangular';
//是否使用缩放
param_useZoom: string = 'true';
//视角范围
param_yawImage: string = '[-180,180]';
//俯仰范围
param_pitchRange: string = '[-30,30]';
//缩放角度范围
param_fovRange: string = '[10,135]';
procedure UgWebRunFrameOnAfterRunScript(const sender: tobject);
begin
UGMM.LC(Self);
end;
Begin
End.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// Make sure to add code blocks to your code group
# 3.2. 事件设置
- UgTimer01-OnTimer事件
定时器的触发事件,用于动态加载配置参数项的内容。
//JScript
function UgTimer01OnTimer(sender)
{
UgURLFrame01.JSONToData("{" +
"\"param_image\":\"" + param_image + "\"," +
"\"param_type\":\"" + param_type + "\"," +
"\"param_useZoom\":\"" + param_useZoom + "\"," +
"\"param_yawRange\":\"" + param_yawImage + "\"," +
"\"param_pitchRange\":\"" + param_pitchRange + "\"," +
"\"param_fovRange\":\"" + param_fovRange + "\"" +
"}");
UgTimer01.Enabled = False;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
//PasScript
procedure UgTimer01OnTimer(sender: tobject);
begin
UgURLFrame01.JSONToData('{' +
'"param_image":"' + param_image + '",' +
'"param_type":"' + param_type + '",' +
'"param_useZoom":"' + param_useZoom + '",' +
'"param_yawRange":"' + param_yawImage + '",' +
'"param_pitchRange":"' + param_pitchRange + '",' +
'"param_fovRange":"' + param_fovRange + '"' +
'}');
UgTimer01.Enabled := False;
end;
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
// Make sure to add code blocks to your code group
# 4. 运行结果
使用鼠标在FastWeb菜单,点击[保存至数据库]按钮,将其保存至数据库,点击[调试运行]确认能够正常打开。
在窗口中可显示汽车内饰的全景图片。

