 仪表控件
仪表控件
# FastWeb仪表控件
- 适用平台: WEB(桌面)
该组下的组件主要是一些仪表盘组件,用于动态展示数据。
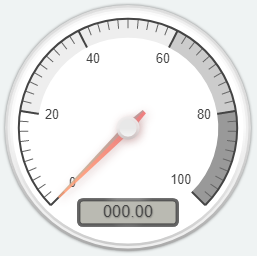
# 1. TUgRadialGauge
组件显示为一个仪表盘,包含了指针仪表盘中的常用功能。

# 1.1. 属性
# 1.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数。
# 1.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 1.1.3. Options
设置仪表盘的显示属性的选项。
# 1.1.3.1. animatedValue
property animatedValue: Boolean;
设置仪表动画运行期间是否连续地更新仪表中显示的值。 如果此项被设定为False,会立即显示翻转仪表值,动画将仅在仪表指针或进度条上可视化运行。
# 1.1.3.2. animateOnInit
property animateOnInit: Boolean;
设置仪表在初始绘制时是否显示指针或数值的动画效果。
# 1.1.3.3. animation
property animation: Boolean;
此属性是仪表控件动画效果的设置总开关,当此项被设置为False,不管其他的相关动画属性如何设置,仪表均不会显示任何效果。
# 1.1.3.4. animationDuration
property animationDuration: Integer;
设定动画效果的持续时间,单位是毫秒(ms)。
# 1.1.3.5. animationRule
property animationRule: TanimationRule;
设置仪表的动画的运行效果性为。有以下的样式可选择。
| 名称 | 说明 | 图形示意 |
|---|---|---|
| bounce | 动画运行到指定的值时,会有类似弹跳的效果 |  |
| cycle | 动画的效果呈现为匀加速运动 | |
| linear | 动画运行效果值的变化是线性的,即匀速运动 | |
| quad | 起始时缓动,然后匀速运动,到动画快结束时减速 |  |
| quint | 与quad的效果相似,不同的是相比起始与结束时缓动的时间更长 |  |
| debounce | 显示的效果为bounce的反向 | |
| decycle | 显示的效果为cycle的反向 | |
| delinear | 显示的效果为linear的反向 | |
| dequad | 显示的效果为quad的反向 | |
| dequint | 显示的效果为quint的反向 |
# 1.1.3.6. animationTarget
property animationTarget: TanimationTarget;
设置仪表的哪个部分使用动画效果,可以设置为needle或plate。needle表示为设置指针运动,plate表示为设置仪表盘运动。
# 1.1.3.7. barProgress
property barProgress: Boolean;
设置是否在仪表盘上显示进度条相关的信息。
# 1.1.3.8. barShadow
property barShadow: Integer;
设置进度条内部阴影的长度,默认值设置为0,表示不显示阴影效果。
# 1.1.3.9. barStartPosition
property barStartPosition: string;
默认的设置为left,若设置为right,则将会从右侧开始作为起点。
# 1.1.3.10. barStrokeWidth
property barStrokeWidth: Integer;
设置条形图的外框绘制的宽度,如果此项设置为0,则不绘制外框。
# 1.1.3.11. barWidth
property barWidth: Integer;
设置进度条的宽度相对于仪表宽度的总百分比,其值被限制在0-50之间。
# 1.1.3.12. borderInnerWidth
property borderInnerWidth: Integer;
指定内边框的宽度,以像素为单位,如果此项被设置为零,则不会绘制边框。
# 1.1.3.13. borderMiddleWidth
property borderMiddleWidth: Integer;
指定中层边框的宽度,以像素为单位,如果此项被设置为零,则不会绘制边框。
# 1.1.3.14. borderOuterWidth
property borderOuterWidth: Integer;
指定外层边框的宽度,以像素为单位,如果此项被设置为零,则不会绘制边框。
# 1.1.3.15. borders
property borders: Boolean
设定边框是否在初始化时被绘制显示。
# 1.1.3.16. borderShadowWidth
property colorBorderShadowWidth: string;
设置外边框的投影宽度,如果此项被设置为零,则将不会绘制阴影。
# 1.1.3.17. colorBar
property colorBar: TColor;
设置条形图的背景的颜色。
# 1.1.3.18. colorBarProgress
property colorBarProgress: TColor;
设置条形图进度条段的颜色。
# 1.1.3.19. colorBarShadow
property colorBarShadow: TColor;
设置条形图的阴影的颜色。
# 1.1.3.20. colorBarStroke
property colorBarStroke: TColor;
设置条形图外框的颜色。
# 1.1.3.21. colorBorderInner
property colorBorderInner: TColor;
设置控件内边框的颜色。
# 1.1.3.22. colorBorderInnerEnd
property colorBorderInnerEnd: TColor;
如果此项被设置颜色数据,则在控件内边框上将启用渐变颜色的效果。颜色会从colorBorderInner到colorBorderInnerEnd进行渐变。
# 1.1.3.23. colorBorderMiddle
property colorBorderMiddle: TColor;
设置控件中层边框的颜色。
# 1.1.3.24. colorBorderMiddleEnd
property colorBorderMiddleEnd: TColor;
如果此项被设置颜色数据,则在控件中层边框上将启用渐变颜色的效果。颜色会从colorBorderMiddle到colorBorderMiddleEnd进行渐变。
# 1.1.3.25. colorBorderOuter
property colorBorderOuter: TColor;
设置控件外层边框的颜色。
# 1.1.3.26. colorBorderOuterEnd
property colorBorderOuterEnd: TColor;
如果此项被设置颜色数据,则在控件外层边框上将启用渐变颜色的效果。颜色会从colorBorderOuter到colorBorderOuterEnd进行渐变。
# 1.1.3.27. colorBorderShadow
property colorBorderShadow: TColor;
如果此项被设置,则会启用边框的阴影效果,阴影的颜色为设定的数值,如果不设置此项,则边框的阴影不会被绘制。
# 1.1.3.28. colorMajorTicks
property colorMajorTicks: TStrings;
设置主刻度线的颜色,其可设置为一个数组,为每个主刻度线单独设置颜色。如果选项启用了strokeTicks,则数组中的第一种颜色将用于描边。
# 1.1.3.29. colorMinorTicks
property colorMinorTicks: TColor;
设置次刻度线的颜色。
# 1.1.3.30. colorNeedle
property colorNeedle: TColor;
设置指针的颜色。
# 1.1.3.31. colorNeedleCircleInner
property colorNeedleCircleInner: TColor;
此项为仪表中间的的装饰元素的内部圆设定颜色。
# 1.1.3.32. colorNeedleCircleInnerEnd
property colorNeedleCircleInnerEnd: TColor;
如果此项被设置,则在仪表中间的装饰元素的内部圆会被设定渐变颜色的效果。
# 1.1.3.33. colorNeedleCircleOuter
property colorNeedleCircleOuter: TColor;
此项为仪表中间的的装饰元素的外部圆设定颜色。
# 1.1.3.34. colorNeedleCircleOuterEnd
property colorNeedleCircleOuterEnd: TColor;
如果此项被设置,则在仪表中间的装饰元素的外部圆会被设定渐变颜色的效果。
# 1.1.3.35. colorNeedleEnd
property colorNeedleEnd: TColor;
如果此项被设置,则表示指针部分使用渐变颜色填充,否则将表示纯色绘制。
# 1.1.3.36. colorNeedleShadowDown
property colorNeedleShadowDown: TColor;
设置指针投影的颜色。
# 1.1.3.37. colorNeedleShadowUp
property colorNeedleShadowUp: TColor;
设置指针的阴影颜色的上半部分。
# 1.1.3.38. colorNumbers
property colorNumbers: TColor;
设定仪表盘刻度部分数字的文本颜色。
# 1.1.3.39. colorPlate
property colorPlate: TColor;
设定仪表盘的背景颜色。
# 1.1.3.40. colorPlateEnd
property colorPlateEnd: TColor;
如果当前选项被设置颜色,则会启用仪表盘背景的渐变颜色的效果,颜色会从colorPlate到colorPlateEnd实现渐变的效果。
# 1.1.3.41. colorStrokeTicks
property colorStrokeTicks: TColor;
为所有刻度线定义静态颜色。默认设置下此项为空,如果设置为某个颜色值,将覆盖线条的主要刻度笔触颜色,但不会影响数字颜色。 如果 colorMinorTicks属性留空未设置,则此设置也会同步应用于次刻度。
# 1.1.3.42. colorTitle
property colorTitle: TColor;
设置标题的颜色。
# 1.1.3.43. colorUnits
property colorUnits: TColor;
设置单位显示栏位的颜色。
# 1.1.3.44. colorValueBoxBackground
property colorValueBoxBackground: TColor;
设置数值显示框的背景颜色。
# 1.1.3.45. colorValueBoxRect
property colorValueBoxRect: TColor;
设定数值显示框边框的颜色。
# 1.1.3.46. colorValueBoxRectEnd
property colorValueBoxRectEnd: TColor;
如果此项有启用,则设定数值显示框边框的渐变颜色的效果。渐变的颜色从colorValueBoxRect到colorValueBoxRectEnd。
# 1.1.3.47. colorValueBoxShadow
property colorValueBoxShadow: TColor;
设置数值显示框的阴影颜色。
# 1.1.3.48. colorValueText
property colorValueText: TColor;
设置数值显示的颜色。
# 1.1.3.49. colorValueTextShadow
property colorValueTextShadow: TColor;
设置数值显示文本的阴影颜色。
# 1.1.3.50. exactTicks
property exactTicks: Boolean;
设置切换刻度的绘图模式,在默认情况下,此项设置为False,即按照以下方式绘制刻度:
- 根据
majorTicks数组定义多个长度相等的部分。 - 根据
minorTicks定义两个majorTicks之间绘制的刻度数。
如果此项被设置为True,则按照以下方式来设置:
majorTicks数组用户定义绘制主刻度的精确数值。minorTicks定义了绘制次刻度的步长。
# 1.1.3.51. fontNumbers
property fontNumbers: TFontName;
指定刻度显示的数字的字体系列。默认选项是Arial。
# 1.1.3.52. fontNumbersSize
property fontNumbersSize: Integer;
设置刻度显示的数字的字体大小。
# 1.1.3.53. fontNumbersStyle
property fontNumbersStyle: string;
设置刻度显示的数字的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 1.1.3.54. fontNumbersWeight
property fontNumbersWeight: string;
设置刻度显示的数字的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 1.1.3.55. fontTitle
property fontTitle: TFontName;
指定标题显示的内容的字体系列。默认选项是Arial。
# 1.1.3.56. fontTitleSize
property fontTitleSize: Integer;
设置标题显示的字体大小。
# 1.1.3.57. fontTitleStyle
property fontTitleStyle: string;
设置标题字体的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 1.1.3.58. fontTitleWeight
property fontTitleWeight: string;
设置标题显示的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 1.1.3.59. fontUnit
property fontUnit: TFontName;
指定计量单位栏标题显示的内容的字体系列。默认选项是Arial。
# 1.1.3.60. fontUnitSize
property fontUnitSize: Integer;
设置计量单位栏标题显示的字体大小。
# 1.1.3.61. fontUnitStyle
property fontUnitStyle: string;
设置计量单位栏标题字体的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 1.1.3.62. fontUnitWeight
property fontUnitWeight: string;
设置计量单位栏标题显示的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 1.1.3.63. fontValue
property fontValue: TFontName;
指定数值显示的内容的字体系列。默认选项是Arial。
# 1.1.3.64. fontValueSize
property fontValueSize: Integer;
设置数值显示栏显示的字体大小。
# 1.1.3.65. fontValueStyle
property fontValueStyle: string;
设置数值显示栏显示的字体的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 1.1.3.66. fontValueWeight
property fontValueWeight: string;
设置数值显示栏显示的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 1.1.3.67. height
property height: Integer;
设置仪表盘显示区域的像素高度。
# 1.1.3.68. highlights
property highlights: TStrings;
此属性用于设置根据刻度配置的高亮区域的颜色信息,每个高亮的对象会定义一个区域,从一个值到另一个值并使用给定的颜色进行着色,示例如下。
{ from: number, to: number, color: string }
# 1.1.3.69. highlightsLineCap
property highlightsLineCap: ThighlightsLineCap;
设置高亮区域之间的衔接部分的现阶样式,有butt(柄状)、round(圆弧状)、square(方型)。
# 1.1.3.70. highlightsWidth
property highlightsWidth: Integer;
设置高区域的像素宽度。
# 1.1.3.71. majorTicks
property majorTicks: TStrings;
设置用于显示在刻度仪表位置上的数字或者字符串值的数组。例如[0, 20, 40, 60, 80, 100]。
# 1.1.3.72. majorTicksDec
property majorTicksDec: Integer;
此属性定义了应该使用多少个位置来显示刻度数的小数部分。
# 1.1.3.73. majorTicksInt
property majorTicksInt: Integer;
此属性定义了应该使用多少个数字位置来显示刻度数的整数部分。
# 1.1.3.74. maxValue
property maxValue: Integer;
设置显示于仪表盘中的数字的最大值。
# 1.1.3.75. minorTicks
property minorTicks: string;
设置在两个相邻的主刻度之间需要绘制多少个次刻度。
# 1.1.3.76. minValue
property minValue: Integer;
设置显示于仪表盘中的数字的最小值。
# 1.1.3.77. needle
property needle: Boolean;
设置仪表中是否显示指针等信息。
# 1.1.3.78. needleCircleInner
property needleCircleInner: Boolean;
设置是否显示指针的装饰内圆元素。
# 1.1.3.79. needleCircleOuter
property needleCircleOuter: Boolean;
设置是否显示指针的装饰外圆元素。
# 1.1.3.80. needleCircleSize
property needleCircleSize: Integer;
以相对单位设置仪表的装饰圆元素的大小。
# 1.1.3.81. needleEnd
property needleEnd: Integer;
设置指针的主位置的相对长度。
# 1.1.3.82. needleShadow
property needleShadow: Boolean;
设置指针是否显示投影阴影。
# 1.1.3.83. needleStart
property needleStart: Integer;
设置指针的尾部的长度,以相对单位来表示。
# 1.1.3.84. needleType
property needleType: TneedleType;
设置指针的类型,有arrow(箭头)、Line(线)可选。
# 1.1.3.85. needleWidth
property needleWidth: Integer;
设置指针的最宽处的最大像素宽度。
# 1.1.3.86. numbersMargin
property numbersMargin: Integer;
以相对单位定义刻度标签(数字)的间距,默认设置为1。
# 1.1.3.87. renderTo*
property renderTo: string;
在 DOM 树中渲染目标。 它应该是一个画布元素,或者它在 DOM 树中的标识符。 当仪表作为 Web 组件注入页面时,不需要此选项。
# 1.1.3.88. startAngle
property startAngle: Integer;
设置刻度条开始的角度,默认为45度。
# 1.1.3.89. strokeTicks
property strokeTicks: Boolean;
设置是否显示用于串联刻度的边线,这仅是一个视觉的效果。
# 1.1.3.90. ticksAngle
property ticksAngle: Integer;
定义刻度条显示的最大覆盖角度,默认情况下此项被设置为270,如果此项被指定为360,则刻度条将填满整个圆。
# 1.1.3.91. title
property title: string;
设置标题显示的内容。
# 1.1.3.92. units
property units: string;
设置单位栏目显示的内容。
# 1.1.3.93. useMinPath
property useMinPath: Boolean;
此项仅适用于具有完整360度刻度盘的径向仪表,如果将此类仪表设置为True,则会以最小的旋转路径旋转指针/仪表盘。
# 1.1.3.94. value
property value: Double;
设置显示的数值。
# 1.1.3.95. valueBox
property valueBox: Boolean;
设置是否显示数值框。
# 1.1.3.96. valueBoxBorderRadius
property valueBoxBorderRadius: Double;
设置数值显示框的圆角的半径。
# 1.1.3.97. valueBoxStroke
property valueBoxStroke: Integer;
设置值框元素的边线宽度,以相对数值来表示。
# 1.1.3.98. valueBoxWidth
property valueBoxWidth: Integer;
设置值显示框的宽度,如果其中显示的值的宽度大于设定的宽度,则将会按照值的宽度进行缩放。
# 1.1.3.99. valueDec
property valueDec: Integer;
设置使用多少位置来显示值的小数部分。
# 1.1.3.100. valueInt
property valueInt: Integer;
设置使用多少位置来显示值的整数部分。
# 1.1.3.101. valueText
property valueText: string;
设置数值框中要显示的文本而不是当前显示的值。当需要在数值框中显示不同的文本时会有用。
# 1.1.3.102. valueTextShadow
property valueTextShadow: Boolean;
设置是否绘制文本的阴影。
# 1.1.3.103. width
property width: Integer;
设置控件显示的像素宽度。
# 1.2. 方法
# 1.2.1. Init
procedure Init;
设置控件的初始化显示。
# 2. TUgLinearGauge
组件显示为一个仪表盘,包含了指针仪表盘中的常用功能。
在横向的模式下,刻度计不显示数值栏,如果调整控件的宽度与高度,使控件的Width属性小于控件的Height属性,则可以显示数值框。
# 2.1. 属性
# 2.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数。
# 2.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 2.1.3. Options
设置仪表盘的显示属性的选项。
# 2.1.3.1. animatedValue
property animatedValue: Boolean;
设置仪表动画运行期间是否连续地更新仪表中显示的值。 如果此项被设定为False,会立即显示翻转仪表值,动画将仅在仪表指针或进度条上可视化运行。
# 2.1.3.2. animateOnInit
property animateOnInit: Boolean;
设置仪表在初始绘制时是否显示指针或数值的动画效果。
# 2.1.3.3. animation
property animation: Boolean;
此属性是仪表控件动画效果的设置总开关,当此项被设置为False,不管其他的相关动画属性如何设置,仪表均不会显示任何效果。
# 2.1.3.4. animationDuration
property animationDuration: Integer;
设定动画效果的持续时间,单位是毫秒(ms)。
# 2.1.3.5. animationRule
property animationRule: TanimationRule;
设置仪表的动画的运行效果性为。有以下的样式可选择。
| 名称 | 说明 | 图形示意 |
|---|---|---|
| bounce | 动画运行到指定的值时,会有类似弹跳的效果 |  |
| cycle | 动画的效果呈现为匀加速运动 | |
| linear | 动画运行效果值的变化是线性的,即匀速运动 | |
| quad | 起始时缓动,然后匀速运动,到动画快结束时减速 |  |
| quint | 与quad的效果相似,不同的是相比起始与结束时缓动的时间更长 |  |
| debounce | 显示的效果为bounce的反向 | |
| decycle | 显示的效果为cycle的反向 | |
| delinear | 显示的效果为linear的反向 | |
| dequad | 显示的效果为quad的反向 | |
| dequint | 显示的效果为quint的反向 |
# 2.1.3.6. barBeginCircle
property barBeginCircle: Integer;
设置一个进度条的起始端是否以圆形元素开始,如果设置了数值则以相应的数值来显示。如果设置为零,则不进行显示。
# 2.1.3.7. barLength
property barLength: Integer;
设置条的相对于总长度的相对长度。
# 2.1.3.8. barProgress
property barProgress: Boolean;
设置是否在仪表盘上显示进度条相关的信息。
# 2.1.3.9. barShadow
property barShadow: Integer;
设置进度条内部阴影的长度,默认值设置为0,表示不显示阴影效果。
# 2.1.3.10. barStrokeWidth
property barStrokeWidth: Integer;
设置条形图的外框绘制的宽度,如果此项设置为0,则不绘制外框。
# 2.1.3.11. barWidth
property barWidth: Integer;
设置进度条的宽度相对于仪表宽度的总百分比,其值被限制在0-50之间。
# 2.1.3.12. borderInnerWidth
property borderInnerWidth: Integer;
指定内边框的宽度,以像素为单位,如果此项被设置为零,则不会绘制边框。
# 2.1.3.13. borderMiddleWidth
property borderMiddleWidth: Integer;
指定中层边框的宽度,以像素为单位,如果此项被设置为零,则不会绘制边框。
# 2.1.3.14. borderOuterWidth
property borderOuterWidth: Integer;
指定外层边框的宽度,以像素为单位,如果此项被设置为零,则不会绘制边框。
# 2.1.3.15. borderRadius
property borderRadius: Integer;
设定边线的圆角半径。
# 2.1.3.16. borders
property borders: Boolean
设定边框是否在初始化时被绘制显示。
# 2.1.3.17. borderShadowWidth
property colorBorderShadowWidth: string;
设置外边框的投影宽度,如果此项被设置为零,则将不会绘制阴影。
# 2.1.3.18. colorBar
property colorBar: TColor;
设置条形图的背景的颜色。
# 2.1.3.19. colorBarEnd
property colorBarEnd: TColor;
设置中间的进度显示的条是否启用渐变的效果,如果此项未设置,则将不使用渐变效果。
# 2.1.3.20. colorBarProgress
property colorBarProgress: TColor;
设置条形图进度条段的颜色。
# 2.1.3.21. colorBarProgressEnd
property colorBarProgressEnd: TColor;
设置条形图进度条段的渐变效果,如果此项未设置,则将不使用渐变效果。
# 2.1.3.22. colorBarShadow
property colorBarShadow: TColor;
设置条形图的阴影的颜色。
# 2.1.3.23. colorBarStroke
property colorBarStroke: TColor;
设置条形图外框的颜色。
# 2.1.3.24. colorBorderInner
property colorBorderInner: TColor;
设置控件内边框的颜色。
# 2.1.3.25. colorBorderInnerEnd
property colorBorderInnerEnd: TColor;
如果此项被设置颜色数据,则在控件内边框上将启用渐变颜色的效果。颜色会从colorBorderInner到colorBorderInnerEnd进行渐变。
# 2.1.3.26. colorBorderMiddle
property colorBorderMiddle: TColor;
设置控件中层边框的颜色。
# 2.1.3.27. colorBorderMiddleEnd
property colorBorderMiddleEnd: TColor;
如果此项被设置颜色数据,则在控件中层边框上将启用渐变颜色的效果。颜色会从colorBorderMiddle到colorBorderMiddleEnd进行渐变。
# 2.1.3.28. colorBorderOuter
property colorBorderOuter: TColor;
设置控件外层边框的颜色。
# 2.1.3.29. colorBorderOuterEnd
property colorBorderOuterEnd: TColor;
如果此项被设置颜色数据,则在控件外层边框上将启用渐变颜色的效果。颜色会从colorBorderOuter到colorBorderOuterEnd进行渐变。
# 2.1.3.30. colorBorderShadow
property colorBorderShadow: TColor;
如果此项被设置,则会启用边框的阴影效果,阴影的颜色为设定的数值,如果不设置此项,则边框的阴影不会被绘制。
# 2.1.3.31. colorMajorTicks*
property colorMajorTicks: TStrings;
设置主刻度线的颜色,其可设置为一个数组,为每个主刻度线单独设置颜色。如果选项启用了strokeTicks,则数组中的第一种颜色将用于描边。
# 2.1.3.32. colorMinorTicks
property colorMinorTicks: TColor;
设置次刻度线的颜色。
# 2.1.3.33. colorNeedle
property colorNeedle: TColor;
设置指针的颜色。
# 2.1.3.34. colorNeedleEnd
property colorNeedleEnd: TColor;
如果此项被设置,则表示指针部分使用渐变颜色填充,否则将表示纯色绘制。
# 2.1.3.35. colorNeedleShadowDown
property colorNeedleShadowDown: TColor;
设置指针投影的颜色。
# 2.1.3.36. colorNeedleShadowUp
property colorNeedleShadowUp: TColor;
设置指针的阴影颜色的上半部分。
# 2.1.3.37. colorNumbers*
property colorNumbers: TColor;
设定仪表盘刻度部分数字的文本颜色。
# 2.1.3.38. colorPlate
property colorPlate: TColor;
设定仪表盘的背景颜色。
# 2.1.3.39. colorPlateEnd
property colorPlateEnd: TColor;
如果当前选项被设置颜色,则会启用仪表盘背景的渐变颜色的效果,颜色会从colorPlate到colorPlateEnd实现渐变的效果。
# 2.1.3.40. colorStrokeTicks
property colorStrokeTicks: TColor;
为所有刻度线定义静态颜色。默认设置下此项为空,如果设置为某个颜色值,将覆盖线条的主要刻度笔触颜色,但不会影响数字颜色。 如果 colorMinorTicks属性留空未设置,则此设置也会同步应用于次刻度。
# 2.1.3.41. colorTitle
property colorTitle: TColor;
设置标题的颜色。
# 2.1.3.42. colorUnits
property colorUnits: TColor;
设置单位显示栏位的颜色。
# 2.1.3.43. colorValueBoxBackground
property colorValueBoxBackground: TColor;
设置数值显示框的背景颜色。
# 2.1.3.44. colorValueBoxRect
property colorValueBoxRect: TColor;
设定数值显示框边框的颜色。
# 2.1.3.45. colorValueBoxRectEnd
property colorValueBoxRectEnd: TColor;
如果此项有启用,则设定数值显示框边框的渐变颜色的效果。渐变的颜色从colorValueBoxRect到colorValueBoxRectEnd。
# 2.1.3.46. colorValueBoxShadow
property colorValueBoxShadow: TColor;
设置数值显示框的阴影颜色。
# 2.1.3.47. colorValueText
property colorValueText: TColor;
设置数值显示的颜色。
# 2.1.3.48. colorValueTextShadow
property colorValueTextShadow: TColor;
设置数值显示文本的阴影颜色。
# 2.1.3.49. exactTicks
property exactTicks: Boolean;
设置切换刻度的绘图模式,在默认情况下,此项设置为False,即按照以下方式绘制刻度:
- 根据
majorTicks数组定义多个长度相等的部分。 - 根据
minorTicks定义两个majorTicks之间绘制的刻度数。
如果此项被设置为True,则按照以下方式来设置:
majorTicks数组用户定义绘制主刻度的精确数值。minorTicks定义了绘制次刻度的步长。
# 2.1.3.50. fontNumbers
property fontNumbers: TFontName;
指定刻度显示的数字的字体系列。默认选项是Arial。
# 2.1.3.51. fontNumbersSize
property fontNumbersSize: Integer;
设置刻度显示的数字的字体大小。
# 2.1.3.52. fontNumbersStyle
property fontNumbersStyle: string;
设置刻度显示的数字的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 2.1.3.53. fontNumbersWeight
property fontNumbersWeight: string;
设置刻度显示的数字的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 2.1.3.54. fontTitle
property fontTitle: TFontName;
指定标题显示的内容的字体系列。默认选项是Arial。
# 2.1.3.55. fontTitleSize
property fontTitleSize: Integer;
设置标题显示的字体大小。
# 2.1.3.56. fontTitleStyle
property fontTitleStyle: string;
设置标题字体的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 2.1.3.57. fontTitleWeight
property fontTitleWeight: string;
设置标题显示的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 2.1.3.58. fontUnit
property fontUnit: TFontName;
指定计量单位栏标题显示的内容的字体系列。默认选项是Arial。
# 2.1.3.59. fontUnitSize
property fontUnitSize: Integer;
设置计量单位栏标题显示的字体大小。
# 2.1.3.60. fontUnitStyle
property fontUnitStyle: string;
设置计量单位栏标题字体的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 2.1.3.61. fontUnitWeight
property fontUnitWeight: string;
设置计量单位栏标题显示的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 2.1.3.62. fontValue
property fontValue: TFontName;
指定数值显示的内容的字体系列。默认选项是Arial。
# 2.1.3.63. fontValueSize
property fontValueSize: Integer;
设置数值显示栏显示的字体大小。
# 2.1.3.64. fontValueStyle
property fontValueStyle: string;
设置数值显示栏显示的字体的样式类型。字体的样式可以是normal、italic或者oblique其中之一。
# 2.1.3.65. fontValueWeight
property fontValueWeight: string;
设置数值显示栏显示的字体粗细。字体的粗细可以是normal、bolder、lighter、100、200、300、400、500、600、700、800、900等值。
# 2.1.3.66. height
property height: Integer;
设置仪表盘显示区域的像素高度。
# 2.1.3.67. highlights
property highlights: TStrings;
此属性用于设置根据刻度配置的高亮区域的颜色信息,每个高亮的对象会定义一个区域,从一个值到另一个值并使用给定的颜色进行着色,示例如下。
{ from: number, to: number, color: string }
# 2.1.3.68. highlightsWidth
property highlightsWidth: Integer;
设置高区域的像素宽度。
# 2.1.3.69. majorTicks
property majorTicks: TStrings;
设置用于显示在刻度仪表位置上的数字或者字符串值的数组。例如[0, 20, 40, 60, 80, 100]。
# 2.1.3.70. majorTicksDec
property majorTicksDec: Integer;
此属性定义了应该使用多少个位置来显示刻度数的小数部分。
# 2.1.3.71. majorTicksInt
property majorTicksInt: Integer;
此属性定义了应该使用多少个数字位置来显示刻度数的整数部分。
# 2.1.3.72. maxValue
property maxValue: Integer;
设置显示于仪表盘中的数字的最大值。
# 2.1.3.73. minorTicks
property minorTicks: string;
设置在两个相邻的主刻度之间需要绘制多少个次刻度。
# 2.1.3.74. minValue
property minValue: Integer;
设置显示于仪表盘中的数字的最小值。
# 2.1.3.75. needle
property needle: Boolean;
设置仪表中是否显示指针等信息。
# 2.1.3.76. needleEnd
property needleEnd: Integer;
设置指针的主位置的相对长度。
# 2.1.3.77. needleShadow
property needleShadow: Boolean;
设置指针是否显示投影阴影。
# 2.1.3.78. needleSide
property needleSide: TSide;
设置指针显示的位置,可选项为left(显示于左侧)、right(显示于右侧)、both(两侧同时显示)。
# 2.1.3.79. needleStart
property needleStart: Integer;
设置指针的尾部的长度,以相对单位来表示。
# 2.1.3.80. needleType
property needleType: TneedleType;
设置指针的类型,有arrow(箭头)、Line(线)可选。
# 2.1.3.81. needleWidth
property needleWidth: Integer;
设置指针的最宽处的最大像素宽度。
# 2.1.3.82. numberSide
property numberSide: TSide;
设置刻度数字显示的位置,可选项为left(显示于左侧)、right(显示于右侧)、both(两侧同时显示)。
# 2.1.3.83. numbersMargin
property numbersMargin: Integer;
以相对单位定义刻度标签(数字)的间距,默认设置为1。
# 2.1.3.84. renderTo*
property renderTo: string;
在 DOM 树中渲染目标。 它应该是一个画布元素,或者它在 DOM 树中的标识符。 当仪表作为 Web 组件注入页面时,不需要此选项。
# 2.1.3.85. strokeTicks
property strokeTicks: Boolean;
设置是否显示用于串联刻度的边线,这仅是一个视觉的效果。
# 2.1.3.86. tickSide
property tickSide: TSide;
设置刻度标记显示的位置,可选项为left(显示于左侧)、right(显示于右侧)、both(两侧同时显示)。
# 2.1.3.87. ticksPadding
property ticksPadding: Integer;
设置用于以相对单位从条形图绘制刻度的填充。
# 2.1.3.88. ticksWidth
property ticksWidth: Integer;
设置主刻度显示的宽度。以相对单位来进行定义。
# 2.1.3.89. ticksWidthMinor
property ticksWidthMinor: Integer;
设置以相对单位设定的次刻度线的宽度。
# 2.1.3.90. title
property title: string;
设置标题显示的内容。9.1.1.93.
# 2.1.3.91. units
property units: string;
设置单位栏目显示的内容。
# 2.1.3.92. value
property value: Double;
设置显示的数值。
# 2.1.3.93. valueBox
property valueBox: Boolean;
设置是否显示数值框。
# 2.1.3.94. valueBoxBorderRadius
property valueBoxBorderRadius: Double;
设置数值显示框的圆角的半径。
# 2.1.3.95. valueBoxStroke
property valueBoxStroke: Integer;
设置值框元素的边线宽度,以相对数值来表示。
# 2.1.3.96. valueBoxWidth
property valueBoxWidth: Integer;
设置值显示框的宽度,如果其中显示的值的宽度大于设定的宽度,则将会按照值的宽度进行缩放。
# 2.1.3.97. valueDec
property valueDec: Integer;
设置使用多少位置来显示值的小数部分。
# 2.1.3.98. valueInt
property valueInt: Integer;
设置使用多少位置来显示值的整数部分。
# 2.1.3.99. valueText
property valueText: string;
设置数值框中要显示的文本而不是当前显示的值。当需要在数值框中显示不同的文本时会有用。
# 2.1.3.100. valueTextShadow
property valueTextShadow: Boolean;
设置是否绘制文本的阴影。
# 2.1.3.101. width
property width: Integer;
设置控件显示的像素宽度。
# 2.2. 方法
# 2.2.1. Init
procedure Init;
设置控件的初始化显示。
# 3. TUgSwitch3D
此组件显示为一个可左右按动的开关按钮,点击按钮可实现按钮开关状态的切换。
# 3.1. 属性
# 3.1.1. Checked
property Checked: Boolean;
设置当前按钮的状态是否为ON(开启)的状态。
# 3.1.2. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为位类型,0表示为False,1表示为True。
# 3.1.3. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 3.1.4. Options
设置控件的外观等属性。
# 3.1.4.1. FontSize
property FontSize: Integer;
设置按钮上显示的文字的尺寸大小。
# 3.1.4.2. TitleOff
property TitleOff: string;
设置按钮的关闭处显示的文字内容。如果输入的文字为英文会转换为大写。
# 3.1.4.3. TitleOn
property TitleOn: string;
设置按钮的开启处显示的文字内容。如果输入的文字为英文会转换为大写。
# 3.2. 事件
# 3.2.1. OnSwitch
procedure UgSwitch3D01OnSwitch(sender: tobject);
当开关按钮的状态切换时触发当前事件。
# 3.3. 方法
# 3.3.1. Init
procedure Init;
设置控件的初始化显示。
# 4. TUgSwitchRod
此组件显示为一个开关摇杆,可以向左右拨动开关以设置开与关的状态。

# 4.1. 属性
# 4.1.1. Checked
property Checked: Boolean;
设置当前按钮的状态是否为ON(开启)的状态。
# 4.1.2. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为位类型,0表示为False,1表示为True。
# 4.1.3. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 4.1.4. Options
设置控件的外观等属性。
# 4.1.4.1. FontSize
property FontSize: Integer;
设置按钮上显示的文字的尺寸大小。
# 4.1.4.2. TitleOff
property TitleOff: string;
设置按钮的关闭处显示的文字内容。如果输入的文字为英文会转换为大写。
# 4.1.4.3. TitleOn
property TitleOn: string;
设置按钮的开启处显示的文字内容。如果输入的文字为英文会转换为大写。
# 4.2. 事件
# 4.2.1. OnSwitch
procedure UgSwitchRodOnSwitch(sender: tobject);
当开关按钮的状态切换时触发当前事件。
# 4.3. 方法
# 4.3.1. Init
procedure Init;
设置控件的初始化显示。
# 5. TUgSwitchRodV
此组件显示为一个开关摇杆,可以向上下拨动开关以设置开与关的状态。

# 5.1. 属性
# 5.1.1. Checked
property Checked: Boolean;
设置当前按钮的状态是否为ON(开启)的状态。
# 5.1.2. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为位类型,0表示为False,1表示为True。
# 5.1.3. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 5.1.4. Options
设置控件的外观等属性。
# 5.1.4.1. FontSize
property FontSize: Integer;
设置按钮上显示的文字的尺寸大小。
# 5.1.4.2. TitleOff
property TitleOff: string;
设置按钮的关闭处显示的文字内容。如果输入的文字为英文会转换为大写。
# 5.1.4.3. TitleOn
property TitleOn: string;
设置按钮的开启处显示的文字内容。如果输入的文字为英文会转换为大写。
# 5.2. 事件
# 5.2.1. OnSwitch
procedure UgSwitchRodVOnSwitch(sender: tobject);
当开关按钮的状态切换时触发当前事件。
# 5.3. 方法
# 5.3.1. Init
procedure Init;
设置控件的初始化显示。
# 6. TUgDigitalLed
此控件显示为LED矩阵,可显示数字英文字母等相关内容。
# 6.1. 属性
# 6.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为文本类型。
# 6.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 6.1.3. Options
设置显示的属性。
# 6.1.3.1. backgroud_color
property background_color: TColor;
设置显示的矩阵背景颜色。
# 6.1.3.2. color
property color: TColor;
设置LED显示矩阵点亮起时的颜色。
# 6.1.3.3. count_to
property count_to: string
当ledtype被设置为countdown时,此项会被设定为倒计时的结束日期,遵循 yyyy:mm:dd 格式,例如:2015:12:25,默认为当年的结束时间。
# 6.1.3.4. font_type
property font_type: Integer;
设定字体的类型,有三种类型可选,分别对应为1、2、3。
# 6.1.3.5. format
property format: string;
设置时间显示的格式,当ledtype被设置为time时有效,设置后需初始化才能正常显示。
# 6.1.3.6. hour_format
property hour_format: Integer;
设置时间的显示格式,可设置12或者24,分别对应12小时制与24小时制的时间显示格式。
# 6.1.3.7. ledtype
property ledtype: TLedType;
设置led显示的数据类型。有以下几种类型。
| 名称 | 说明 |
|---|---|
| countdown | 倒计时模式 |
| random | 随机模式,用于随机显示一串数字 |
| number | 数字模式,显示指定的数字 |
| custom | 自定义模式,显示自定义的字母等内容 |
| time | 时间模式,用于显示时间 |
# 6.1.3.8. rounded
property rounded: Integer;
设置矩阵的圆角矩形的半径。如果此属性被设置于大于size的二分之一,则点阵会显示为圆形。
# 6.1.3.9. size
property size: Integer;
设置点阵的尺寸大小。
# 6.1.3.10. spacing
property spacing: Integer;
设置矩阵的点阵之间的像素距离。
# 6.1.3.11. value
property value: string;
设置在矩阵中显示的内容,仅当ledtype设置为number或者custom时属性有效,number模式下此属性支持数字;custom模式下此属性支持字符ABCDEFGHIJKLMNOPQRSTUVWXYZ@。
# 6.2. 方法
# 6.2.1. Init
procedure Init;
设置控件的初始化显示。
# 7. TUgMeterLed
此组件显示为可显示状态的LED灯。
# 7.1. 属性
# 7.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为位类型,0表示为False,1表示为True。
# 7.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 7.1.3. Options
# 7.1.3.1. Color
property Color: TMeterColor;
设置控件可显示的颜色。当设置为off时表示不显示颜色。
# 7.1.3.2. Size
property Size: TMeterSize;
设置控件显示的尺寸大小。
# 7.1.4. State
property State: Boolean;
设置显示LED灯的状态。当设置为True时,灯亮,否则为灯灭。
# 7.2. 方法
# 7.2.1. Init
procedure Init;
设置控件的初始化显示。
# 8. TUgMeterTank
该组件显示为一个储罐,可用于显示罐体内液面的信息。
# 8.1. 属性
# 8.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 8.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 8.1.3. Options
设置显示的相关选项。
# 8.1.3.1. High
property High: Integer;
设置刻度线显示的最大值。
# 8.1.3.2. Level
property Level: TMeterLevel;
设置显示的级别,不同的级别显示的颜色不同。
| 名称 | 说明 |
|---|---|
| danger | 危险级别,液面以红色显示 |
| default | 默认级别,液面以紫色显示 |
| primary | 主要级别,液面以紫色显示 |
| safe | 安全级别,液面以绿色显示 |
| unimportant | 不重要级别,液面以灰色显示 |
| warning | 警告级别,液面以黄色显示 |
# 8.1.3.3. Low
property Low: Integer;
设置刻度线的最低显示值。
# 8.1.3.4. Size
property Size: TMeterSize;
设置控件显示的尺寸大小。
# 8.1.3.5. TickAmount
property TickAmount: Integer;
控件中设置的刻度线的显示数量,此项为预设属性,不支持在脚本中修改其大小。
# 8.1.3.6. TickHeight
property TickHeight: Integer;
设置刻度线的百分比高度(线宽),此项为预设属性,不支持在脚本中修改其大小。
# 8.1.3.7. TickScale
property TickScale: Boolean;
此项设置是否将数字刻度添加至刻度线。
# 8.1.3.8. TickScaleFrequency
property TickScaleFrequency: Integer;
数字标签显示的频率,即设置的数字含义为经过多少个刻度后显示数字,如在脚本中进行此项属性的修改,需在脚本中设置初始化后才可以使此属性的设置显示生效。
# 8.1.4. Value
property Value: Double;
设置控件展示的数据值。
# 8.2. 方法
# 8.2.1. Init
procedure Init;
设置控件的初始化显示。
# 9. TUgMeterThermo
此组件显示为一个类似于温度计造型的控件。
# 9.1. 属性
# 9.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 9.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 9.1.3. Options
设置显示的相关选项。
# 9.1.3.1. High
property High: Integer;
设置刻度线显示的最大值。
# 9.1.3.2. Level
property Level: TMeterLevel;
设置显示的级别,不同的级别显示的颜色不同。
| 名称 | 说明 |
|---|---|
| danger | 危险级别,液面以红色显示 |
| default | 默认级别,液面以紫色显示 |
| primary | 主要级别,液面以紫色显示 |
| safe | 安全级别,液面以绿色显示 |
| unimportant | 不重要级别,液面以灰色显示 |
| warning | 警告级别,液面以黄色显示 |
# 9.1.3.3. Low
property Low: Integer;
设置刻度线的最低显示值。
# 9.1.3.4. Size
property Size: TMeterSize;
设置控件显示的尺寸大小。
# 9.1.3.5. TickAmount
property TickAmount: Integer;
控件中设置的刻度线的显示数量,此项为预设属性,不支持在脚本中修改其大小。
# 9.1.3.6. TickHeight
property TickHeight: Integer;
设置刻度线的百分比高度(线宽),此项为预设属性,不支持在脚本中修改其大小。
# 9.1.3.7. TickScale
property TickScale: Boolean;
此项设置是否将数字刻度添加至刻度线。
# 9.1.3.8. TickScaleFrequency
property TickScaleFrequency: Integer;
数字标签显示的频率,即设置的数字含义为经过多少个刻度后显示数字,如在脚本中进行此项属性的修改,需在脚本中设置初始化后才可以使此属性的设置显示生效。
# 9.1.4. Value
property Value: Double;
设置控件展示的数据值。
# 9.2. 方法
# 9.2.1. Init
procedure Init;
设置控件的初始化显示。
# 10. TUgMeterReadout
此组件显示为一个显示屏,上面可用于显示true或者false的信息。
# 10.1. 属性
# 10.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为字符串类型。
# 10.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 10.1.3. Options
设置显示的相关选项。
# 10.1.3.1. Color
property Color: TMeterColor;
设置控件可显示的颜色。当设置为off时表示不显示颜色。
# 10.1.3.2. DigiAmount
property DigitAmount: Integer;
设置控件默认显示的位数。
# 10.1.3.3. Size
property Size: TMeterSize;
设置控件显示的尺寸大小。
# 10.1.4. Value
property Value: string;
设置控件展示的数据值。
# 10.2. 方法
# 10.2.1. Init
procedure Init;
设置控件的初始化显示。
# 11. TUgMeterGauge
此控件显示为一个半圆形的仪表。
# 11.1. 属性
# 11.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 11.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 11.1.3. Options
设置显示的相关选项。
# 11.1.3.1. High
property High: Integer;
设置刻度线显示的最大值。
# 11.1.3.2. Low
property Low: Integer;
设置刻度线的最低显示值。
# 11.1.3.3. Size
property Size: TMeterSize;
设置控件显示的尺寸大小。
# 11.1.3.4. TickAmount
property TickAmount: Integer;
控件中设置的刻度线的显示数量,如在脚本中进行此项属性的修改,需在脚本中设置初始化后才可以使此属性的设置显示生效。
# 11.1.3.5. TickHeight
property TickHeight: Integer;
设置刻度线的百分比高度(线宽),如在脚本中进行此项属性的修改,需在脚本中设置初始化后才可以使此属性的设置显示生效。
# 11.1.3.6. TickScale
property TickScale: Boolean;
此项设置是否将数字刻度添加至刻度线。
# 11.1.3.7. TickScaleFrequency
property TickScaleFrequency: Integer;
数字标签显示的频率,即设置的数字含义为经过多少个刻度后显示数字,如在脚本中进行此项属性的修改,需在脚本中设置初始化后才可以使此属性的设置显示生效。
# 11.1.4. Value
property Value: Double;
设置控件展示的数据值。
# 11.2. 方法
# 11.2.1. Init
procedure Init;
设置控件的初始化显示。
# 12. TUgWaterTank
该组件为槽罐页面显示的相关组件。可根据百分比来显示槽罐的页面的变化情况,具有动态显示的效果。
# 12.1. 属性
# 12.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 12.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 12.1.3. Options
设置槽罐中的相关显示选项。
# 12.1.3.1. Color
property Color: TColor;
设置槽罐中页面显示的颜色。可从颜色选择器中选择颜色,或者是自定义RGB来组合颜色。
# 12.1.3.2. CustomCSS
property CustomCSS: TStrings;
设置槽罐显示的外观样式。
# 12.1.3.3. Height
property Height: Integer;
设置显示区域的高度,以像素值为单位显示。
# 12.1.3.4. Level
property Level: Double;
设置显示液面高度的百分比值,取值的范围在0-100之间。
# 12.1.3.5. Width
property Width: Integer;
设置显示区域的宽度,以像素值为单位显示。
# 12.2. 方法
# 12.2.1. Init
procedure Init;
设置控件的初始化显示。
# 13. TUgWidgetProgress
该组件显示为进度条。可通过设置选项WidgetOptions中的项目,来设定显示的最大值,最小值以及当前显示的进度数值。可为不同的进度阶段设定不同的颜色,实现更好的自定义效果。
# 13.1. 属性
| 属性 | 说明 |
|---|---|
| WidgetOptions | 仪表设置的相关选项 |
| WidgetRanges | 仪表数值范围显示的样式内容 |
# 13.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 13.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 13.1.3. ProcessOptions
property ProcessOptions: TProcessOptions;
该项目下包含了仪表设置的相关内容。
| 名称 | 说明 |
|---|---|
| AnimationDuration | 动画效果的持续时间,单位为ms |
| ColorRange | 是否显示颜色分区,如果为True则按照WidgetRanges中的样式进行显示 |
| Disabled | 是否响应操作 |
| Layout | 设置进度条显示的起始方向,normal为从左向右,reverse为从右向左 |
| Max | 进度条限制的最大值 |
| Min | 进度条限制的最小值 |
| Orientation | 进度条进度显示的方向,horizontal表示为水平方向显示,vertical表示为竖直方向显示 |
| ShowText | 是否显示进度的百分比数值 |
| Template | 颜色的配色模板,可根据需要选择 |
| Theme | 进度条的主题样式,可根据需要选择 |
| Value | 进度条的数值 |
UgWidgetProcess01.ProcessOptions.Value := 98;
# 13.1.4. WidgetRanges
property WidgetRanges: TStrings;
该项中包含了分区颜色的样式json内容。默认的样式如下所示。
colorRanges: [{
stop: 20,
color: "#33b5e5"13.2. }, {
stop: 50,
color: "#98ca00"13.2.1. }, {
stop: 80,
color: "#ff4444"
}, {
stop: 100,
color: "#aa66cc"
}],
2
3
4
5
6
7
8
9
10
11
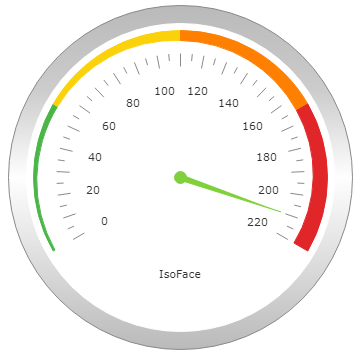
# 14. TUgGaugeContainer

该组件显示为一个带指针的仪表盘,仪表盘的颜色可根据显示数值区域的变化而变化,可通过设定来实现指针指向数值的变化。
# 14.1. 属性
| 属性 | 说明 |
|---|---|
| WidgetBorder | 仪表边缘的样式 |
| WidgetCaption | 仪表中的字幕样式选择 |
| WidgetCss | 仪表的CSS样式 |
| WidgetGaugeValue | 仪表的数值显示的样式设置 |
| WidgetOptions | 仪表设置的相关选项 |
| WidgetRanges | 仪表数值范围显示的样式内容 |
| WidgetStyle | 仪表外观样式 |
# 14.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 14.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 14.1.3. WidgetBorder
property WidgetBorder: TWidgetBorder;
该属性用于定义仪表盘边缘的样式。
| 名称 | 说明 |
|---|---|
| Size | 仪表盘边缘的大小 |
| Stroke | 仪表盘边缘填充的颜色 |
| Visible | 仪表盘边缘是否可见 |
# 14.1.4. WidgetCaption
property WidgetCaption: TWidgetCaption;
该属性用于定义仪表盘中的字幕以及样式信息。
| 名称 | 说明 |
|---|---|
| offsetX | 字幕的横向位置偏移量 |
| offsetY | 字幕的纵向位置偏移量 |
| Position | 字幕在仪表盘中的位置 |
| Value | 字幕显示的内容信息 |
| Visible | 字幕是否显示 |
# 14.1.5. WidgetCss
property WidgetCss: TStrings;
该属性指定仪表盘的CSS样式信息。
# 14.1.6. WidgetGaugeValue
property WidgetGaugeValue: TStrings;
该属性指定仪表盘的数值样式信息。
# 14.1.7. WidgetOptions
property WidgetOptions: TWidgetOptions;
该项目下包含了仪表设置的相关内容。
| 名称 | 说明 |
|---|---|
| AnimationDuration | 动画效果的持续时间,单位为ms |
| ColorScheme | 指针的显示颜色 |
| LabelsType | 刻度的显示方式,inside表示为显示在里面,outside表示为显示在外面 |
| MaxValue | 刻度限制的最大值 |
| MinValue | 刻度限制的最小值 |
| ShowGaugeValue | 是否显示仪表的数值 |
| ShowRanges | 是否显示颜色区域 |
| Value | 仪表指针指向的数值 |
| ValueUnit | 仪表的单位 |
# 14.1.8. WidgetRanges
property WidgetRanges: TStrings;
该项中包含了分区颜色的样式json内容。
# 14.1.9. WidgetStyle
property WidgetStyle: TStrings;
该项中包含了颜色填充样式的内容。
# 15. TUgWidgetTemp
该组件显示为一个温度计。其中的温度数值的最大值与最小值,以及温度计液位显示的数值大小均可进行设置。
# 15.1. 属性
# 15.1.1. DataField
property DataField: string;
设置控件数据感知的字段名称,此控件支持的字段数据类型为浮点数类型。
# 15.1.2. DataSource
property DataSource: TUgDataSource;
设置控件绑定的数据源。
# 15.1.3. TempOptions
property TempOptions: TTempOptions;
仪表的相关设置选项。
| 名称 | 说明 |
|---|---|
| BorderColor | 控件边缘的颜色 |
| BorderWidth | 控件边缘的宽度 |
| FillColor | 内部填充的颜色 |
| LabelColor | 刻度标签的颜色 |
| LabelSize | 刻度标签的大小 |
| MaxTemp | 显示温度的最大值 |
| MinTemp | 显示温度的最小值 |
| ReplaceHtml | 是否单独使用页面进行显示 |
| ShowLabel | 是否显示刻度标签 |
| ShowScale | 是否显示刻度 |
| Value | 显示的数值 |
| ValueUnit | 显示数值的单位 |
