 FastWeb常见问题
FastWeb常见问题
# FastWeb常见问题
# 1. FastWeb如何导入模板?
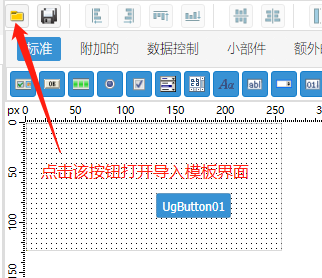
FastWeb中导入模板文件前需要先创建对应的模板。进入设计界面后,点击设计区左上角的文件夹图标按钮(导入)打开文件选择界面。

在文件上传界面中,点击[Browse...]。
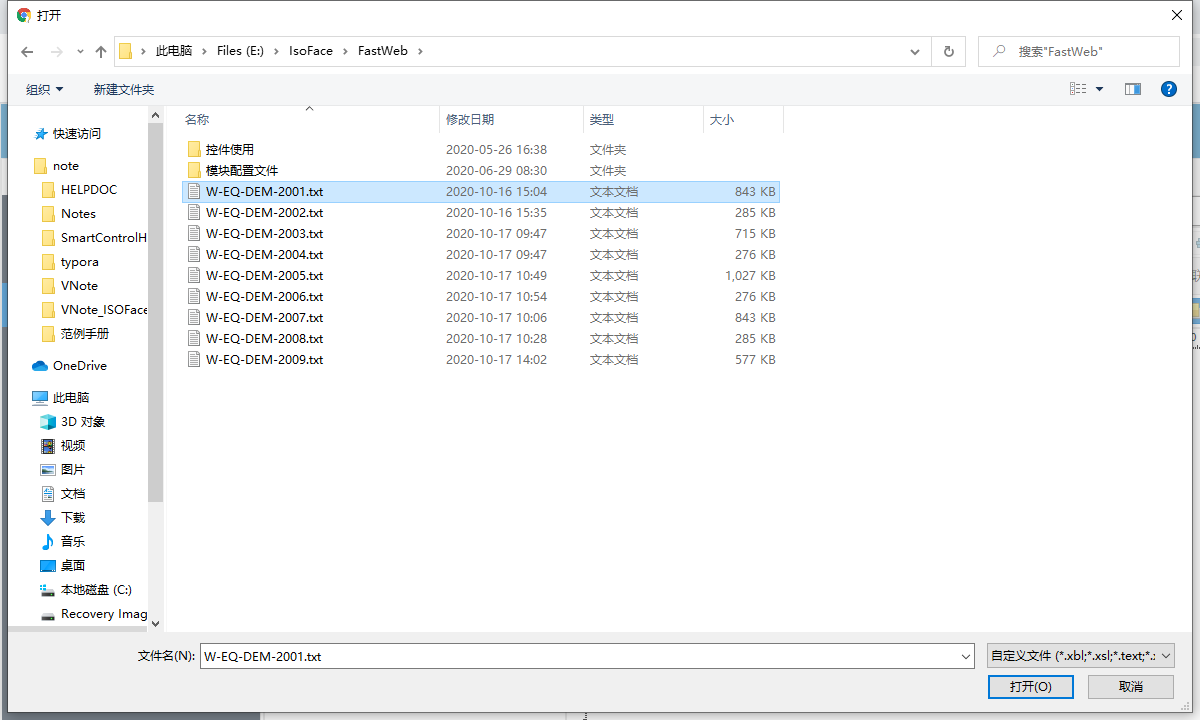
在打开界面中,选择要打开的文件,选择完成后,点击[打开(O)]。

返回至文件上传界面,该界面下点击[Upload]上传模板文件并打开。
# 2. FastWeb除安装本机外其余设备无法访问服务
- 在FastWeb运行时,除了本机可以访问服务外,其他设备均无法连接到该服务。
该情况下请先检查安装FastWeb服务的设备是否与访问端处在同一个局域网中,且访问端与服务端的网络是否联通。若处于联通状态则检查FastWeb的主程序的对外端口是否被防火墙拦截。
# 3. FastWeb运行时出现报错Ajax ERROR
- 在设计界面进行属性操作时,可能会出现Ajax ERROR错误。
这种情况是由于js的特性导致的,目前FastWeb部分控件不能实现修改属性后的实时的预览,但是更改属性时的报错不会影响最终的运行效果。
# 4. FastWeb在模块设计界面未加载完成直接关闭导致出错提示
- 在点击
[模块设计]后,未等模块设计界面加载完毕就进行关闭操作,导致出现一些出错的提示。
这种情况下,只要将出错提示关闭即可,不会影响后续的操作。
# 5. 如何在FastWeb中切换登录的模式?
FastWeb中包含三种不同的登录类型,包含以下三种:
- 系统用户: 系统用户模式就是仅访问FastWeb开发的系统,该模式下的用户只能访问指定的模块界面。该类型为默认的登录类型,对应的登录方式为http://localhost:8888 (opens new window)或者http://localhost:8888/?logintype=0 (opens new window)。
- 开发用户: 该模式下不仅可以访问FastWeb开发的系统模块,还可以访问模块设计开发的界面,用来对模块进行配置,对应的登录方式为http://localhost:8888/?logintype=1 (opens new window)。
- 框架用户: 该模式下可以访问FastWeb的前端界面框架配置模块,用于实现自定义化的操作,对应的登录方式为http://localhost:8888/?logintype=2 (opens new window)。
通常情况下使用的登录类型为系统用户和开发用户。
# 6. 如何在FastWeb中创建菜单访问的模块?
在FastWeb中创建菜单访问的模块,需要创建并设计模块的功能,然后创建菜单并绑定模块。具体的创建方式请参考FastWeb快速上手。
# 7. FastWeb如何设计并绑定在线打印模板?
在线打印模板在使用前需要进行创建,进行打印模板的设计,然后再进行打印模板的引用。具体的操作方式可参考FastWeb打印模板。
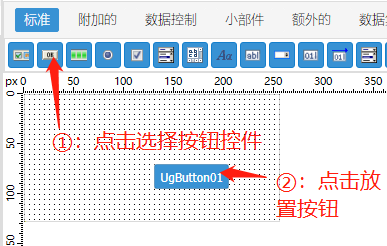
# 8. FastWeb如何在设计界面中放置控件?
在设计界面,点击控件盘中需要放置的控件。在设计区点击将该控件放置在界面上。

# 9. 如何注册FastWeb产品?
FastWeb是由爱招飞推出的一款低代码开发平台,如果您需要使用FastWeb作为开发以及应用用途,请及时联系爱招飞服务人员以获取注册激活方式。
在程序未激活时,每次使用浏览器登录至界面时均会显示激活的对话框。
请参考 注册 进行操作。
# 10. FastWeb如何使用节点数据库连接?
FastWeb中包含节点数据库的设置,可在运行过程中直接引用进行数据库的连接。
# 11. FastWeb如何指定FastWeb登录时的语言?
在输入FastWeb的网页地址时添加参数language。
输入的网址样例如下:
http:/?language=en
可指定的语言包括zh_CN(简体中文,默认语言)、en(英文)、zh_TW(繁体中文)。
或者在登录界面中,在语言栏的框中选择显示多语言。
# 12. 如何指定FastWeb登录时使用的外观样式?
在输入FastWeb的网页地址时添加参数Theme。
输入的网址样例如下:
http:/?Theme=crisp
# 13. 如何直接打开FastWeb中指定的模板页面?
在输入FastWeb的网页地址时添加参数frame。在使用该功能前,请先确认FastWebHome.exe是否处于运行状态。如果未运行则先运行该程序。
输入的网址样例如下:
http://localhost/?frame=B1380E73-97E1-4352-9088-D6F652B412CA
其中frame参数右侧填写的是需要显示的模块的唯一ID或者模块的编号。此唯一ID可在系统工具-模块列表的界面中查看,该地址下访问模块不需要输入用户名密码。
如果输入的网址样式为:
http://localhost:8888/?frame=B1380E73-97E1-4352-9088-D6F652B412CA
则访问模块需要输入用户名密码以验证用户是否有访问模块的权限。如果想要在不使用FastWebHome.exe的情况下,打开页面时跳过验证过程直接运行相关模块页面,则需要在参数中额外指定,且模块与呼叫用户均需开启免登录调用功能,参考的样式如下:
http://localhost:8888/?frame=B1380E73-97E1-4352-9088-D6F652B412CA&userkey=D795B2B5-67C0-4674-9961-4AA574311C8D
其中userkey为呼叫用户的唯一ID。
# 14. 如何修改FastWeb访问的端口号?
打开FastWeb所在的程序目录下,使用编辑器打开UG.ini文件。其中一种样式的配置文件内容显示如下:
[Frame]
InitialLoadingDll=UniGuiExtend
AllowExecSql=True
ExecSqlSeparator=GO
MaxRecordCount=20000
[UniGuiClient]
Port=8888
SSLPort=1443
SessionTimeout=600000
AjaxTimeout=30000
Title=FastWeb Demo
UrlPath=
CustomCssPath=custom\ServerModule\CustomCss.txt
CustomFilesPath=custom\ServerModule\CustomFiles.txt
CustomMetaPath=custom\ServerModule\CustomMeta.txt
[UniGuiHome]
Port=8080
SSLPort=8443
SessionTimeout=600000
AjaxTimeout=30000
Title=Home
UrlPath=
CustomCssPath=custom\ServerModule\CustomCss.txt
CustomFilesPath=custom\ServerModule\CustomFiles.txt
CustomMetaPath=custom\ServerModule\CustomMeta.txt
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
其中的clientport为FastWebClient访问的端口号,homeport为默认的网站主页挂载的端口号。sslport为使用tls连接时访问的端口号。
# 15. 如何在FastWeb中启用tls连接?
FastWeb中部分组件在使用时需要依赖于tls连接,故在某些时候需要为FastWeb启用tls连接。
在启用连接前,请先为需要使用tls连接访问的服务器申请数字证书。申请获得的数字证书需将证书文件名称修改为cert.pem,将私钥文件名称修改为key.pem,将CA文件名称改为root.pem,该文件放置于FastWeb程序根目录下。
使用浏览器访问https://localhost:443 (opens new window)来启用tls连接。
# 16. FastWeb中配置文件内容及其含义?
FastWeb中使用的配置文件名称为UG.ini。一个典型的配置文件显示如下:
[Frame]
InitialLoadingDll=UniGuiExtend
AllowExecSql=True
ExecSqlSeparator=GO
MaxRecordCount=20000
[UniGuiClient]
# FastWeClient的服务端口号
Port=8888
# FastWebClient的 SSL服务端口号
SSLPort=1443
SessionTimeout=600000
AjaxTimeout=30000
Title=FastWeb Demo
UrlPath=
CustomCssPath=custom\ServerModule\CustomCss.txt
CustomFilesPath=custom\ServerModule\CustomFiles.txt
CustomMetaPath=custom\ServerModule\CustomMeta.txt
[UniGuiHome]
Port=8080
SSLPort=8443
SessionTimeout=600000
AjaxTimeout=30000
Title=Home
UrlPath=
CustomCssPath=custom\ServerModule\CustomCss.txt
CustomFilesPath=custom\ServerModule\CustomFiles.txt
CustomMetaPath=custom\ServerModule\CustomMeta.txt
[uni_sencha]
BackgroundColor=#044962
FontColor=#eff3f3
[uni_lavender]
BackgroundColor=#10044a
FontColor=#ffffff
[uni_kde]
BackgroundColor=#f4f3f3
FontColor=#000000
[uni_aqua]
BackgroundColor=#256fcd
FontColor=#ffffff
[crisp]
BackgroundColor=#cfcfcf
FontColor=#157fcc
[uni_carbon]
BackgroundColor=#4b4b4b
FontColor=#ffffff
[uni_emerald]
BackgroundColor=#1b4461
FontColor=#a9ebde
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
# 17. FastWeb中如何为组件使用自定义的CSS样式?*
FastWeb中的组件支持CSS样式的设置。以下以谷歌浏览器为例说明CSS样式的导入方式。
进入FastWeb的模块设计界面,在该界面中运行启动模块,使用鼠标右键点击。
# 18. 可以通过URL参数的方式向FastWeb模块传递变量参数信息吗?
可以,FastWeb支持从URL参数中获取到内容以提供给模块程序使用,通常会配合模块的参数以实现自动打开传递变量。
FastWeb的url中,通过params参数来定位可供模块参数调用的信息。如果params参数中需要包含多个参数信息,可在各参数之间设置分隔符比如|或者,等与参数中其它字符完全不同的字符。
以下的程序示例会展示param的解析方式。
var
v:TStrings;
begin
v := TStringList.Create;
Try
//设置参数的分隔符
v.Delimiter := '|';
//获取参数,对应为param中的内容
v.DelimitedText := UGMM.WebUrlParams;
//设置获取到的参数信息
if v.Count = 2 Then
begin
Ug3DView01.ImageFolder := v[0];
Ug3DView01.ImageFileName := v[1];
Ug3DView01.init;
ShowMessage(v.Text);
end;
Finally
v.Free;
end;
end;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
设置的参数示例如下。注意其中的params,相关参数是通过此处进行传递的。
http:{url.host}?logintype=1&username=demo2&password=WkdWdGJ3PT1SR1ZzY0docA==&form=8764B730-F151-4E75-92AF-DBA43953EC80¶ms=https://scaleflex.cloudimg.io/width/1800/q35/https://scaleflex.cloudimg.io/crop/1920x700/n/https://cdn.scaleflex.it/demo/360-car/|iris-{index}.jpeg`
