 小例子实现日历图
小例子实现日历图
# 小例子:实现日历图
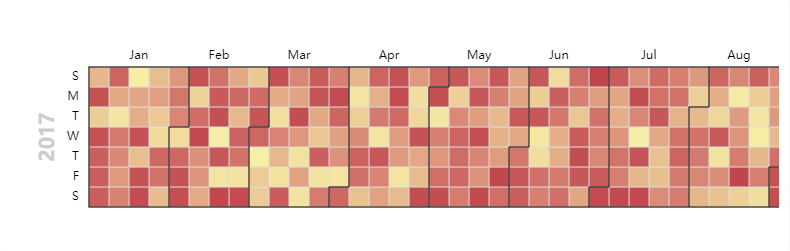
在 Apache EChartsTM 中,我们新增了日历坐标系,如何快速写出一个日历图呢?

通过以下三个步骤即可实现上述效果:
# 1. 第一步:引入js文件
直接引用CDN地址无需再单独引入其他文件。
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
<script>
// ...
</script>
2
3
4
# 2. 第二步:指定DOM元素作为图表容器
和ECharts中的其他图表一样,创建一个DOM来作为绘制图表的容器
<div id="main" style="width=100%; height = 400px"></div>
使用ECharts进行初始化
var myChart = echarts.init(document.getElementById('main'));
# 3. 第三步:配置参数
以常见的日历图为例: calendar坐标 + heatmap图。
var option = {
visualMap: {
show: false
min: 0,
max: 1000
},
calendar: {
range: '2017'
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: [['2017-01-02', 900], ['2017-01-02', 877], ['2017-01-02', 699], ...]
}
}
myChart.setOption(option);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
在heatmap图的基础上,加上coordinateSystem: 'calendar',和calendar: { range: '2017' }heatmap图就秒变为日历图了。
若发现图表没有正确显示,你可以检查以下几种可能:
- JS文件是否正确加载;
echarts变量是否存在;- 控制台是否报错;
- DOM 元素在
echarts.init的时候是否有高度和宽度。- 若为
type: heatmap,检查是否配置了visualMap。
附完整示例代码
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:100%;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 模拟数据
function getVirtulData(year) {
year = year || '2017';
var date = +echarts.number.parseDate(year + '-01-01');
var end = +echarts.number.parseDate(year + '-12-31');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time <= end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
var option = {
visualMap: {
show: false,
min: 0,
max: 10000
},
calendar: {
range: '2017'
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: getVirtulData(2017)
}
};
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
以上就是绘制最简日历图的步骤了,如若还想进一步私人定制,还可以通过自定义配置参数来实现
# 4. 自定义配置参数
使用日历坐标绘制日历图时,支持自定义各项属性:
range:
设置时间的范围,可支持某年、某月、某天,还可支持跨年cellSize:
设置日历格的大小,可支持设置不同高宽,还可支持自适应autowidth、height (opens new window):
也可以直接设置改日历图的整体高宽,让其基于已有的高宽全部自适应orient:
设置坐标的方向,既可以横着也可以竖着splitLine:
设置分隔线样式,也可以直接不显示itemStyle:
设置日历格的样式,背景色、方框线颜色大小类型、透明度均可自定义,甚至还能加阴影dayLabel:
设置坐标中 星期样式,可以设置星期从第几天开始,快捷设置中英文、甚至是自定义中英文混搭、或局部不显示、通过formatter 可以想怎么显示就怎么显示;monthLabel:
设置坐标中 月样式,和星期一样,可快捷设置中英文和自定义混搭yearLabel:
设置坐标中 年样式,默认显示一年,通过formatter 文字可以想显示什么就能通过string function任性自定义,上下左右方位随便选;
完整的配置项参数参见:calendar API
# 5. 日历坐标系的其他形式
日历坐标系是一种新的 ECharts 坐标系,提供了在日历上绘制图表的能力; 所以除了制作常用的日历图外,我们可以在热力图、散点图、关系图中使用日历坐标系。
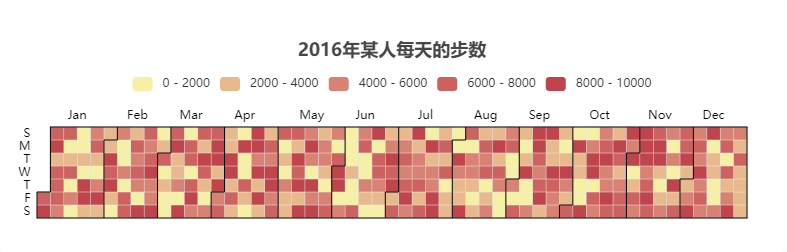
在日历坐标系中使用热力图:

图表来源:https://echarts.apache.org/examples/zh/editor.html?c=calendar-heatmap (opens new window)
FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:300px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
function getVirtulData(year) {
year = year || '2017';
var date = +echarts.number.parseDate(year + '-01-01');
var end = +echarts.number.parseDate((+year + 1) + '-01-01');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time < end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
option = {
title: {
top: 30,
left: 'center',
text: '2016年某人每天的步数'
},
tooltip: {},
visualMap: {
min: 0,
max: 10000,
type: 'piecewise',
orient: 'horizontal',
left: 'center',
top: 65
},
calendar: {
top: 120,
left: 30,
right: 30,
cellSize: ['auto', 13],
range: '2016',
itemStyle: {
borderWidth: 0.5
},
yearLabel: {show: false}
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: getVirtulData(2016)
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
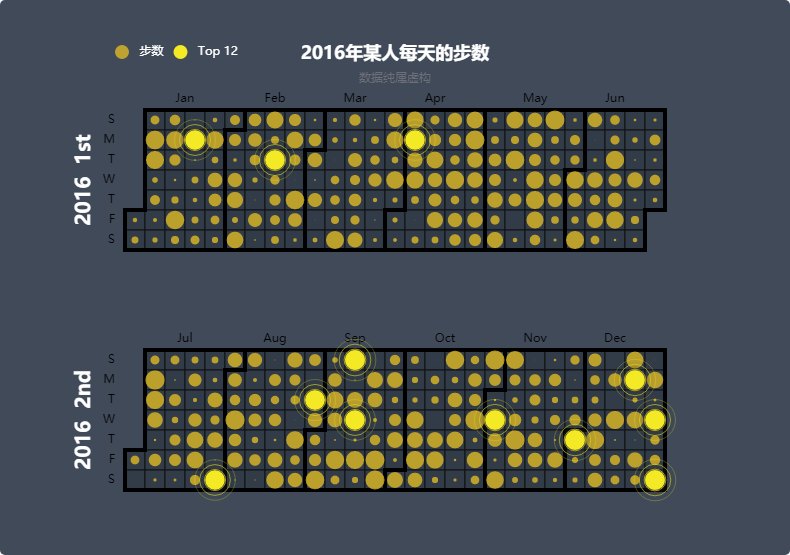
在日历坐标系中使用散点图:

图表来源:https://echarts.apache.org/examples/zh/editor.html?c=calendar-effectscatter (opens new window)
FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
function getVirtulData(year) {
year = year || '2017';
var date = +echarts.number.parseDate(year + '-01-01');
var end = +echarts.number.parseDate((+year + 1) + '-01-01');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time < end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
var data = getVirtulData(2016);
option = {
backgroundColor: '#404a59',
title: {
top: 30,
text: '2016年某人每天的步数',
subtext: '数据纯属虚构',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
legend: {
top: '30',
left: '100',
data: ['步数', 'Top 12'],
textStyle: {
color: '#fff'
}
},
calendar: [{
top: 100,
left: 'center',
range: ['2016-01-01', '2016-06-30'],
splitLine: {
show: true,
lineStyle: {
color: '#000',
width: 4,
type: 'solid'
}
},
yearLabel: {
formatter: '{start} 1st',
textStyle: {
color: '#fff'
}
},
itemStyle: {
color: '#323c48',
borderWidth: 1,
borderColor: '#111'
}
}, {
top: 340,
left: 'center',
range: ['2016-07-01', '2016-12-31'],
splitLine: {
show: true,
lineStyle: {
color: '#000',
width: 4,
type: 'solid'
}
},
yearLabel: {
formatter: '{start} 2nd',
textStyle: {
color: '#fff'
}
},
itemStyle: {
color: '#323c48',
borderWidth: 1,
borderColor: '#111'
}
}],
series: [
{
name: '步数',
type: 'scatter',
coordinateSystem: 'calendar',
data: data,
symbolSize: function (val) {
return val[1] / 500;
},
itemStyle: {
color: '#ddb926'
}
},
{
name: '步数',
type: 'scatter',
coordinateSystem: 'calendar',
calendarIndex: 1,
data: data,
symbolSize: function (val) {
return val[1] / 500;
},
itemStyle: {
color: '#ddb926'
}
},
{
name: 'Top 12',
type: 'effectScatter',
coordinateSystem: 'calendar',
calendarIndex: 1,
data: data.sort(function (a, b) {
return b[1] - a[1];
}).slice(0, 12),
symbolSize: function (val) {
return val[1] / 500;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
itemStyle: {
color: '#f4e925',
shadowBlur: 10,
shadowColor: '#333'
},
zlevel: 1
},
{
name: 'Top 12',
type: 'effectScatter',
coordinateSystem: 'calendar',
data: data.sort(function (a, b) {
return b[1] - a[1];
}).slice(0, 12),
symbolSize: function (val) {
return val[1] / 500;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
itemStyle: {
color: '#f4e925',
shadowBlur: 10,
shadowColor: '#333'
},
zlevel: 1
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
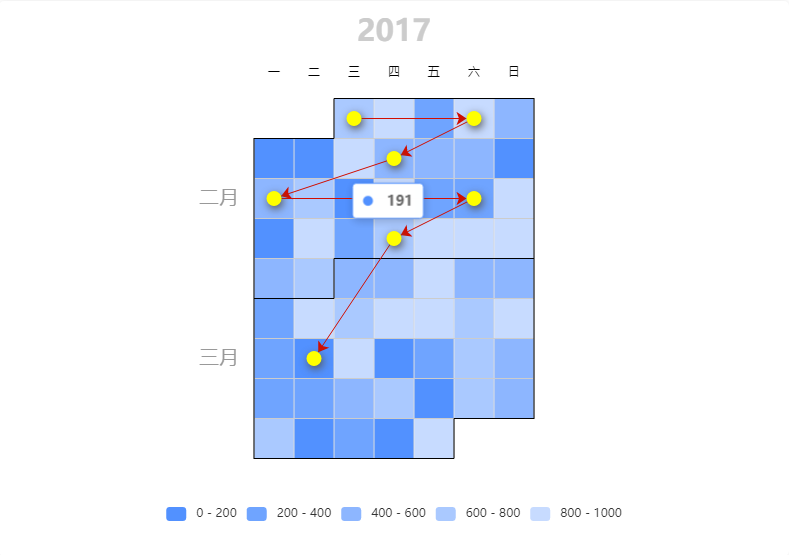
还可以混合放置不同的图表,例如下例子,同时放置了热力图和关系图:

图表来源:https://echarts.apache.org/examples/zh/editor.html?c=calendar-graph (opens new window)
FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
var graphData = [
[
'2017-02-01',
260
],
[
'2017-02-04',
200
],
[
'2017-02-09',
279
],
[
'2017-02-13',
847
],
[
'2017-02-18',
241
],
[
'2017-02-23',
411
],
[
'2017-03-14',
985
]
];
var links = graphData.map(function (item, idx) {
return {
source: idx,
target: idx + 1
};
});
links.pop();
function getVirtulData(year) {
year = year || '2017';
var date = +echarts.number.parseDate(year + '-01-01');
var end = +echarts.number.parseDate((+year + 1) + '-01-01');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time < end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 1000)
]);
}
return data;
}
option = {
tooltip: {},
calendar: {
top: 'middle',
left: 'center',
orient: 'vertical',
cellSize: 40,
yearLabel: {
margin: 50,
textStyle: {
fontSize: 30
}
},
dayLabel: {
firstDay: 1,
nameMap: 'cn'
},
monthLabel: {
nameMap: 'cn',
margin: 15,
fontSize: 20,
color: '#999'
},
range: ['2017-02', '2017-03-31']
},
visualMap: {
min: 0,
max: 1000,
type: 'piecewise',
left: 'center',
bottom: 20,
inRange: {
color: ['#5291FF', '#C7DBFF']
},
seriesIndex: [1],
orient: 'horizontal'
},
series: [{
type: 'graph',
edgeSymbol: ['none', 'arrow'],
coordinateSystem: 'calendar',
links: links,
symbolSize: 15,
calendarIndex: 0,
itemStyle: {
color: 'yellow',
shadowBlur: 9,
shadowOffsetX: 1.5,
shadowOffsetY: 3,
shadowColor: '#555'
},
lineStyle: {
color: '#D10E00',
width: 1,
opacity: 1
},
data: graphData,
z: 20
}, {
type: 'heatmap',
coordinateSystem: 'calendar',
data: getVirtulData(2017)
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
其他更丰富的效果
灵活利用 ECharts 图表和坐标系的组合,以及 API,还可以实现更丰富的效果。
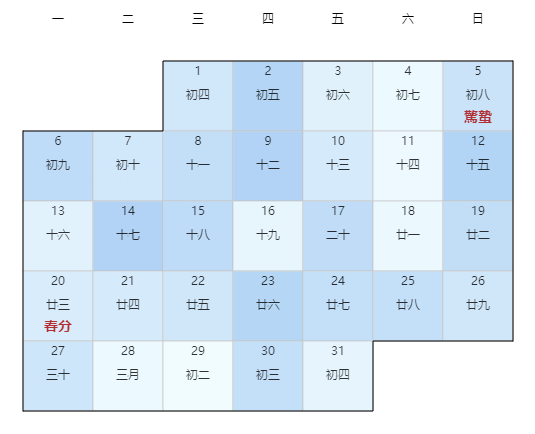
例如,制作农历:

图表来源:https://echarts.apache.org/examples/zh/editor.html?c=calendar-lunar (opens new window)
FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
var dateList = [
['2017-1-1', '初四'],
['2017-1-2', '初五'],
['2017-1-3', '初六'],
['2017-1-4', '初七'],
['2017-1-5', '初八', '小寒'],
['2017-1-6', '初九'],
['2017-1-7', '初十'],
['2017-1-8', '十一'],
['2017-1-9', '十二'],
['2017-1-10', '十三'],
['2017-1-11', '十四'],
['2017-1-12', '十五'],
['2017-1-13', '十六'],
['2017-1-14', '十七'],
['2017-1-15', '十八'],
['2017-1-16', '十九'],
['2017-1-17', '二十'],
['2017-1-18', '廿一'],
['2017-1-19', '廿二'],
['2017-1-20', '廿三', '大寒'],
['2017-1-21', '廿四'],
['2017-1-22', '廿五'],
['2017-1-23', '廿六'],
['2017-1-24', '廿七'],
['2017-1-25', '廿八'],
['2017-1-26', '廿九'],
['2017-1-27', '三十'],
['2017-1-28', '正月'],
['2017-1-29', '初二'],
['2017-1-30', '初三'],
['2017-1-31', '初四'],
['2017-2-1', '初五'],
['2017-2-2', '初六'],
['2017-2-3', '初七', '立春'],
['2017-2-4', '初八'],
['2017-2-5', '初九'],
['2017-2-6', '初十'],
['2017-2-7', '十一'],
['2017-2-8', '十二'],
['2017-2-9', '十三'],
['2017-2-10', '十四'],
['2017-2-11', '十五'],
['2017-2-12', '十六'],
['2017-2-13', '十七'],
['2017-2-14', '十八'],
['2017-2-15', '十九'],
['2017-2-16', '二十'],
['2017-2-17', '廿一'],
['2017-2-18', '廿二', '雨水'],
['2017-2-19', '廿三'],
['2017-2-20', '廿四'],
['2017-2-21', '廿五'],
['2017-2-22', '廿六'],
['2017-2-23', '廿七'],
['2017-2-24', '廿八'],
['2017-2-25', '廿九'],
['2017-2-26', '二月'],
['2017-2-27', '初二'],
['2017-2-28', '初三'],
['2017-3-1', '初四'],
['2017-3-2', '初五'],
['2017-3-3', '初六'],
['2017-3-4', '初七'],
['2017-3-5', '初八', '驚蟄'],
['2017-3-6', '初九'],
['2017-3-7', '初十'],
['2017-3-8', '十一'],
['2017-3-9', '十二'],
['2017-3-10', '十三'],
['2017-3-11', '十四'],
['2017-3-12', '十五'],
['2017-3-13', '十六'],
['2017-3-14', '十七'],
['2017-3-15', '十八'],
['2017-3-16', '十九'],
['2017-3-17', '二十'],
['2017-3-18', '廿一'],
['2017-3-19', '廿二'],
['2017-3-20', '廿三', '春分'],
['2017-3-21', '廿四'],
['2017-3-22', '廿五'],
['2017-3-23', '廿六'],
['2017-3-24', '廿七'],
['2017-3-25', '廿八'],
['2017-3-26', '廿九'],
['2017-3-27', '三十'],
['2017-3-28', '三月'],
['2017-3-29', '初二'],
['2017-3-30', '初三'],
['2017-3-31', '初四'],
['2017-4-1', '初五'],
['2017-4-2', '初六'],
['2017-4-3', '初七'],
['2017-4-4', '初八', '清明'],
['2017-4-5', '初九'],
['2017-4-6', '初十'],
['2017-4-7', '十一'],
['2017-4-8', '十二'],
['2017-4-9', '十三'],
['2017-4-10', '十四'],
['2017-4-11', '十五'],
['2017-4-12', '十六'],
['2017-4-13', '十七'],
['2017-4-14', '十八'],
['2017-4-15', '十九'],
['2017-4-16', '二十'],
['2017-4-17', '廿一'],
['2017-4-18', '廿二'],
['2017-4-19', '廿三'],
['2017-4-20', '廿四', '穀雨'],
['2017-4-21', '廿五'],
['2017-4-22', '廿六'],
['2017-4-23', '廿七'],
['2017-4-24', '廿八'],
['2017-4-25', '廿九'],
['2017-4-26', '四月'],
['2017-4-27', '初二'],
['2017-4-28', '初三'],
['2017-4-29', '初四'],
['2017-4-30', '初五'],
['2017-5-1', '初六'],
['2017-5-2', '初七'],
['2017-5-3', '初八'],
['2017-5-4', '初九'],
['2017-5-5', '初十', '立夏'],
['2017-5-6', '十一'],
['2017-5-7', '十二'],
['2017-5-8', '十三'],
['2017-5-9', '十四'],
['2017-5-10', '十五'],
['2017-5-11', '十六'],
['2017-5-12', '十七'],
['2017-5-13', '十八'],
['2017-5-14', '十九'],
['2017-5-15', '二十'],
['2017-5-16', '廿一'],
['2017-5-17', '廿二'],
['2017-5-18', '廿三'],
['2017-5-19', '廿四'],
['2017-5-20', '廿五'],
['2017-5-21', '廿六', '小滿'],
['2017-5-22', '廿七'],
['2017-5-23', '廿八'],
['2017-5-24', '廿九'],
['2017-5-25', '三十'],
['2017-5-26', '五月'],
['2017-5-27', '初二'],
['2017-5-28', '初三'],
['2017-5-29', '初四'],
['2017-5-30', '初五'],
['2017-5-31', '初六'],
['2017-6-1', '初七'],
['2017-6-2', '初八'],
['2017-6-3', '初九'],
['2017-6-4', '初十'],
['2017-6-5', '十一', '芒種'],
['2017-6-6', '十二'],
['2017-6-7', '十三'],
['2017-6-8', '十四'],
['2017-6-9', '十五'],
['2017-6-10', '十六'],
['2017-6-11', '十七'],
['2017-6-12', '十八'],
['2017-6-13', '十九'],
['2017-6-14', '二十'],
['2017-6-15', '廿一'],
['2017-6-16', '廿二'],
['2017-6-17', '廿三'],
['2017-6-18', '廿四'],
['2017-6-19', '廿五'],
['2017-6-20', '廿六'],
['2017-6-21', '廿七', '夏至'],
['2017-6-22', '廿八'],
['2017-6-23', '廿九'],
['2017-6-24', '六月'],
['2017-6-25', '初二'],
['2017-6-26', '初三'],
['2017-6-27', '初四'],
['2017-6-28', '初五'],
['2017-6-29', '初六'],
['2017-6-30', '初七'],
['2017-7-1', '初八'],
['2017-7-2', '初九'],
['2017-7-3', '初十'],
['2017-7-4', '十一'],
['2017-7-5', '十二'],
['2017-7-6', '十三'],
['2017-7-7', '十四', '小暑'],
['2017-7-8', '十五'],
['2017-7-9', '十六'],
['2017-7-10', '十七'],
['2017-7-11', '十八'],
['2017-7-12', '十九'],
['2017-7-13', '二十'],
['2017-7-14', '廿一'],
['2017-7-15', '廿二'],
['2017-7-16', '廿三'],
['2017-7-17', '廿四'],
['2017-7-18', '廿五'],
['2017-7-19', '廿六'],
['2017-7-20', '廿七'],
['2017-7-21', '廿八'],
['2017-7-22', '廿九', '大暑'],
['2017-7-23', '閏六',],
['2017-7-24', '初二'],
['2017-7-25', '初三'],
['2017-7-26', '初四'],
['2017-7-27', '初五'],
['2017-7-28', '初六'],
['2017-7-29', '初七'],
['2017-7-30', '初八'],
['2017-7-31', '初九'],
['2017-8-1', '初十'],
['2017-8-2', '十一'],
['2017-8-3', '十二'],
['2017-8-4', '十三'],
['2017-8-5', '十四'],
['2017-8-6', '十五'],
['2017-8-7', '十六', '立秋'],
['2017-8-8', '十七'],
['2017-8-9', '十八'],
['2017-8-10', '十九'],
['2017-8-11', '二十'],
['2017-8-12', '廿一'],
['2017-8-13', '廿二'],
['2017-8-14', '廿三'],
['2017-8-15', '廿四'],
['2017-8-16', '廿五'],
['2017-8-17', '廿六'],
['2017-8-18', '廿七'],
['2017-8-19', '廿八'],
['2017-8-20', '廿九'],
['2017-8-21', '三十'],
['2017-8-22', '七月'],
['2017-8-23', '初二', '處暑'],
['2017-8-24', '初三'],
['2017-8-25', '初四'],
['2017-8-26', '初五'],
['2017-8-27', '初六'],
['2017-8-28', '初七'],
['2017-8-29', '初八'],
['2017-8-30', '初九'],
['2017-8-31', '初十'],
['2017-9-1', '十一'],
['2017-9-2', '十二'],
['2017-9-3', '十三'],
['2017-9-4', '十四'],
['2017-9-5', '十五'],
['2017-9-6', '十六'],
['2017-9-7', '十七', '白露'],
['2017-9-8', '十八'],
['2017-9-9', '十九'],
['2017-9-10', '二十'],
['2017-9-11', '廿一'],
['2017-9-12', '廿二'],
['2017-9-13', '廿三'],
['2017-9-14', '廿四'],
['2017-9-15', '廿五'],
['2017-9-16', '廿六'],
['2017-9-17', '廿七'],
['2017-9-18', '廿八'],
['2017-9-19', '廿九'],
['2017-9-20', '八月'],
['2017-9-21', '初二'],
['2017-9-22', '初三'],
['2017-9-23', '初四', '秋分'],
['2017-9-24', '初五'],
['2017-9-25', '初六'],
['2017-9-26', '初七'],
['2017-9-27', '初八'],
['2017-9-28', '初九'],
['2017-9-29', '初十'],
['2017-9-30', '十一'],
['2017-10-1', '十二'],
['2017-10-2', '十三'],
['2017-10-3', '十四'],
['2017-10-4', '十五'],
['2017-10-5', '十六'],
['2017-10-6', '十七'],
['2017-10-7', '十八'],
['2017-10-8', '十九', '寒露'],
['2017-10-9', '二十'],
['2017-10-10', '廿一'],
['2017-10-11', '廿二'],
['2017-10-12', '廿三'],
['2017-10-13', '廿四'],
['2017-10-14', '廿五'],
['2017-10-15', '廿六'],
['2017-10-16', '廿七'],
['2017-10-17', '廿八'],
['2017-10-18', '廿九'],
['2017-10-19', '三十'],
['2017-10-20', '九月'],
['2017-10-21', '初二'],
['2017-10-22', '初三'],
['2017-10-23', '初四', '霜降'],
['2017-10-24', '初五'],
['2017-10-25', '初六'],
['2017-10-26', '初七'],
['2017-10-27', '初八'],
['2017-10-28', '初九'],
['2017-10-29', '初十'],
['2017-10-30', '十一'],
['2017-10-31', '十二'],
['2017-11-1', '十三'],
['2017-11-2', '十四'],
['2017-11-3', '十五'],
['2017-11-4', '十六'],
['2017-11-5', '十七'],
['2017-11-6', '十八'],
['2017-11-7', '十九', '立冬'],
['2017-11-8', '二十'],
['2017-11-9', '廿一'],
['2017-11-10', '廿二'],
['2017-11-11', '廿三'],
['2017-11-12', '廿四'],
['2017-11-13', '廿五'],
['2017-11-14', '廿六'],
['2017-11-15', '廿七'],
['2017-11-16', '廿八'],
['2017-11-17', '廿九'],
['2017-11-18', '十月'],
['2017-11-19', '初二'],
['2017-11-20', '初三'],
['2017-11-21', '初四'],
['2017-11-22', '初五', '小雪'],
['2017-11-23', '初六'],
['2017-11-24', '初七'],
['2017-11-25', '初八'],
['2017-11-26', '初九'],
['2017-11-27', '初十'],
['2017-11-28', '十一'],
['2017-11-29', '十二'],
['2017-11-30', '十三'],
['2017-12-1', '十四'],
['2017-12-2', '十五'],
['2017-12-3', '十六'],
['2017-12-4', '十七'],
['2017-12-5', '十八'],
['2017-12-6', '十九'],
['2017-12-7', '二十', '大雪'],
['2017-12-8', '廿一'],
['2017-12-9', '廿二'],
['2017-12-10', '廿三'],
['2017-12-11', '廿四'],
['2017-12-12', '廿五'],
['2017-12-13', '廿六'],
['2017-12-14', '廿七'],
['2017-12-15', '廿八'],
['2017-12-16', '廿九'],
['2017-12-17', '三十'],
['2017-12-18', '十一月'],
['2017-12-19', '初二'],
['2017-12-20', '初三'],
['2017-12-21', '初四'],
['2017-12-22', '初五', '冬至'],
['2017-12-23', '初六'],
['2017-12-24', '初七'],
['2017-12-25', '初八'],
['2017-12-26', '初九'],
['2017-12-27', '初十'],
['2017-12-28', '十一'],
['2017-12-29', '十二'],
['2017-12-30', '十三'],
['2017-12-31', '十四']
];
var heatmapData = [];
var lunarData = [];
for (var i = 0; i < dateList.length; i++) {
heatmapData.push([
dateList[i][0],
Math.random() * 300
]);
lunarData.push([
dateList[i][0],
1,
dateList[i][1],
dateList[i][2]
]);
}
option = {
tooltip: {
formatter: function (params) {
return '降雨量: ' + params.value[1].toFixed(2);
}
},
visualMap: {
show: false,
min: 0,
max: 300,
calculable: true,
seriesIndex: [2],
orient: 'horizontal',
left: 'center',
bottom: 20,
inRange: {
color: ['#e0ffff', '#006edd'],
opacity: 0.3
},
controller: {
inRange: {
opacity: 0.5
}
}
},
calendar: [{
left: 'center',
top: 'middle',
cellSize: [70, 70],
yearLabel: {show: false},
orient: 'vertical',
dayLabel: {
firstDay: 1,
nameMap: 'cn'
},
monthLabel: {
show: false
},
range: '2017-03'
}],
series: [{
type: 'scatter',
coordinateSystem: 'calendar',
symbolSize: 1,
label: {
show: true,
formatter: function (params) {
var d = echarts.number.parseDate(params.value[0]);
return d.getDate() + '\n\n' + params.value[2] + '\n\n';
},
color: '#000'
},
data: lunarData
}, {
type: 'scatter',
coordinateSystem: 'calendar',
symbolSize: 1,
label: {
show: true,
formatter: function (params) {
return '\n\n\n' + (params.value[3] || '');
},
fontSize: 14,
fontWeight: 700,
color: '#a00'
},
data: lunarData
}, {
name: '降雨量',
type: 'heatmap',
coordinateSystem: 'calendar',
data: heatmapData
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
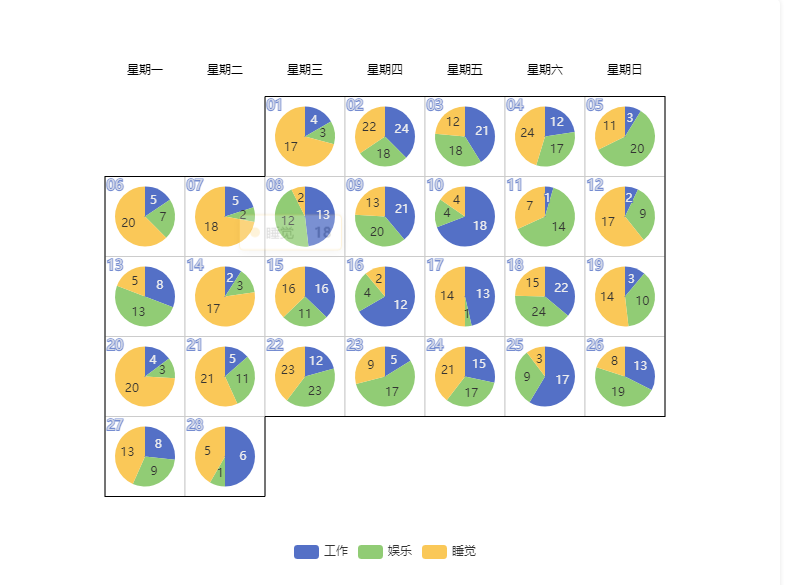
例如,使用 chart.convertToPixel 接口,在日历坐标系绘制饼图。

图表来源:https://echarts.apache.org/examples/zh/editor.html?c=calendar-pie (opens new window)
FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:640px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
var app = {};
var cellSize = [80, 80];
var pieRadius = 30;
function getVirtulData() {
var date = +echarts.number.parseDate('2017-02-01');
var end = +echarts.number.parseDate('2017-03-01');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time < end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
function getPieSeries(scatterData, chart) {
return scatterData.map(function (item, index) {
var center = chart.convertToPixel('calendar', item);
return {
id: index + 'pie',
type: 'pie',
center: center,
label: {
normal: {
formatter: '{c}',
position: 'inside'
}
},
radius: pieRadius,
data: [
{name: '工作', value: Math.round(Math.random() * 24)},
{name: '娱乐', value: Math.round(Math.random() * 24)},
{name: '睡觉', value: Math.round(Math.random() * 24)}
]
};
});
}
function getPieSeriesUpdate(scatterData, chart) {
return scatterData.map(function (item, index) {
var center = chart.convertToPixel('calendar', item);
return {
id: index + 'pie',
center: center
};
});
}
var scatterData = getVirtulData();
option = {
tooltip : {},
legend: {
data: ['工作', '娱乐', '睡觉'],
bottom: 20
},
calendar: {
top: 'middle',
left: 'center',
orient: 'vertical',
cellSize: cellSize,
yearLabel: {
show: false,
fontSize: 30
},
dayLabel: {
margin: 20,
firstDay: 1,
nameMap: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
},
monthLabel: {
show: false
},
range: ['2017-02']
},
series: [{
id: 'label',
type: 'scatter',
coordinateSystem: 'calendar',
symbolSize: 1,
label: {
show: true,
formatter: function (params) {
return echarts.format.formatTime('dd', params.value[0]);
},
offset: [-cellSize[0] / 2 + 10, -cellSize[1] / 2 + 10],
fontSize: 14
},
data: scatterData
}]
};
var pieInitialized;
setTimeout(function () {
pieInitialized = true;
myChart.setOption({
series: getPieSeries(scatterData, myChart)
});
}, 10);
app.onresize = function () {
if (pieInitialized) {
myChart.setOption({
series: getPieSeriesUpdate(scatterData, myChart)
});
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
