使用dataset管理数据
使用dataset管理数据
# 使用dataset管理数据
ECharts 4 开始支持了 dataset 组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。这在不少场景下能带来使用上的方便。
ECharts 4 以前,数据只能声明在各个“系列(series)”中,例如:
option = {
xAxis: {
type: 'category',
data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']
},
yAxis: {},
series: [
{
type: 'bar',
name: '2015',
data: [89.3, 92.1, 94.4, 85.4]
},
{
type: 'bar',
name: '2016',
data: [95.8, 89.4, 91.2, 76.9]
},
{
type: 'bar',
name: '2017',
data: [97.7, 83.1, 92.5, 78.1]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
这种方式的优点是,直观易理解,以及适于对一些特殊图表类型进行一定的数据类型定制。但是缺点是,为匹配这种数据输入形式,常需要有数据处理的过程,把数据分割设置到各个系列(和类目轴)中。此外,不利于多个系列共享一份数据,也不利于基于原始数据进行图表类型、系列的映射安排。
于是,ECharts 4 提供了 数据集(dataset)组件来单独声明数据,它带来了这些效果:
- 能够贴近这样的数据可视化常见思维方式:(I) 提供数据,(II) 指定数据到视觉的映射,从而形成图表。
- 数据和其他配置可以被分离开来。数据常变,其他配置常不变。分开易于分别管理。
- 数据可以被多个系列或者组件复用,对于大数据量的场景,不必为每个系列创建一份数据。
- 支持更多的数据的常用格式,例如二维数组、对象数组等,一定程度上避免使用者为了数据格式而进行转换。
# 1. 入门例子
下面是一个最简单的 dataset 的例子:
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
- FastWeb TUgEChart示例:
如需在FastWeb中的TUgEChart中实现上述效果,则修改其Options属性,使用下列配置:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
xAxis: {type: 'category'},
yAxis: {},
// 定义几个数据系列,每一个都会被默认映射至相应的列
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
xAxis: {type: 'category'},
yAxis: {},
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
效果如下:
或者也将上文中的option部分替换为常见的对象数组的格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
legend: {},
tooltip: {},
dataset: {
// 用 dimensions 指定了维度的顺序。直角坐标系中,
// 默认把第一个维度映射到 X 轴上,第二个维度映射到 Y 轴上。
// 如果不指定 dimensions,也可以通过指定 series.encode
// 完成映射,参见后文。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},
{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},
{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},
{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}
]
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
# 2. 数据到图形的映射
本篇里,我们制作数据可视化图表的逻辑是这样的:基于数据,在配置项中指定如何映射到图形。
概略而言,可以进行这些映射:
- 指定 dataset 的列(column)还是行(row)映射为图形系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。
- 指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。这件事可以使用 series.encode 属性,以及 visualMap 组件(如果有需要映射颜色大小等视觉维度的话)来配置。上面的例子中,没有给出这种映射配置,那么 ECharts 就按最常见的理解进行默认映射:X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;三个柱图系列,一一对应到 dataset.source 中后面每一列。
下面详细解释。
# 3. 把数据集( dataset )的行或列映射为系列(series)
有了数据表之后,使用者可以灵活得配置:数据如何对应到轴和图形系列。
用户可以使用 seriesLayoutBy 配置项,改变图表对于行列的理解。seriesLayoutBy 可取值:
- 'column': 默认值。系列被安放到
dataset的列上面。 - 'row': 系列被安放到
dataset的行上面。
看这个例子:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
- FastWeb TUgEChart示例:
如需在FastWeb中的TUgEChart中实现上述效果,则修改其Options属性,使用下列配置:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px; height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
效果如下:
- 图表来源:https://echarts.apache.org/examples/zh/editor.html?c=dataset-series-layout-by (opens new window)

# 4. 维度(dimension)
介绍 encode 之前,首先要介绍“维度(dimension)”的概念。
常用图表所描述的数据大部分是“二维表”结构,上述的例子中,我们都使用二维数组来容纳二维表。现在,当我们把系列(series)对应到“列”的时候,那么每一列就称为一个“维度(dimension)”,而每一行称为数据项(item)。反之,如果我们把系列(series)对应到表行,那么每一行就是“维度(dimension)”,每一列就是数据项(item)。
维度可以有单独的名字,便于在图表中显示。维度名(dimension name)可以在定义在 dataset 的第一行(或者第一列)。例如上面的例子中,'score'、'amount'、'product' 就是维度名。从第二行开始,才是正式的数据。dataset.source 中第一行(列)到底包含不包含维度名,ECharts 默认会自动探测。当然也可以设置 dataset.sourceHeader: true 显示声明第一行(列)就是维度,或者 dataset.sourceHeader: false 表明第一行(列)开始就直接是数据。
维度的定义,也可以使用单独的 dataset.dimensions 或者 series.dimensions 来定义,这样可以同时指定维度名,和维度的类型(dimension type):
var option1 = {
dataset: {
dimensions: [
{name: 'score'},
// 可以简写为 string,表示维度名。
'amount',
// 可以在 type 中指定维度类型。
{name: 'product', type: 'ordinal'}
],
source: [...]
},
...
};
var option2 = {
dataset: {
source: [...]
},
series: {
type: 'line',
// 在系列中设置的 dimensions 会更优先采纳。
dimensions: [
null, // 可以设置为 null 表示不想设置维度名
'amount',
{name: 'product', type: 'ordinal'}
]
},
...
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
大多数情况下,我们并不需要去设置维度类型,因为会自动判断。但是如果因为数据为空之类原因导致判断不足够准确时,可以手动设置维度类型。
维度类型(dimension type)可以取这些值:
'number': 默认,表示普通数据。'ordinal': 对于类目、文本这些 string 类型的数据,如果需要能在数轴上使用,须是 'ordinal' 类型。ECharts 默认会自动判断这个类型。但是自动判断也是不可能很完备的,所以使用者也可以手动强制指定。'time': 表示时间数据。设置成'time'则能支持自动解析数据成时间戳(timestamp),比如该维度的数据是 '2017-05-10',会自动被解析。如果这个维度被用在时间数轴(axis.type 为'time')上,那么会被自动设置为'time'类型。时间类型的支持参见 data。'float': 如果设置成'float',在存储时候会使用TypedArray,对性能优化有好处。'int': 如果设置成'int',在存储时候会使用TypedArray,对性能优化有好处。
# 5. 数据到图形的映射( series.encode )
了解了维度的概念后,我们就可以使用 encode 来做映射。总体是这样的感觉:
var option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
xAxis: {},
yAxis: {type: 'category'},
series: [
{
type: 'bar',
encode: {
// 将 "amount" 列映射到 X 轴。
x: 'amount',
// 将 "product" 列映射到 Y 轴。
y: 'product'
}
}
]
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
- FastWeb TUgEChart示例:
如需在FastWeb中的TUgEChart中实现上述效果,则修改其Options属性,使用下列配置:
option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
xAxis: {},
yAxis: {type: 'category'},
series: [
{
type: 'bar',
encode: {
// 将 "amount" 列映射到 X 轴。
x: 'amount',
// 将 "product" 列映射到 Y 轴。
y: 'product'
}
}
]
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {},
yAxis: {type: 'category'},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
效果如下:
series.encode 声明的基本结构如下,其中冒号左边是坐标系、标签等特定名称,如 'x', 'y', 'tooltip' 等,冒号右边是数据中的维度名(string 格式)或者维度的序号(number 格式,从 0 开始计数),可以指定一个或多个维度(使用数组)。通常情况下,下面各种信息不需要所有的都写,按需写即可。
下面是 series.encode 支持的属性:
// 在任何坐标系和系列中,都支持:
encode: {
// 使用 “名为 product 的维度” 和 “名为 score 的维度” 的值在 tooltip 中显示
tooltip: ['product', 'score']
// 使用 “维度 1” 和 “维度 3” 的维度名连起来作为系列名。(有时候名字比较长,这可以避免在 series.name 重复输入这些名字)
seriesName: [1, 3],
// 表示使用 “维度2” 中的值作为 id。这在使用 setOption 动态更新数据时有用处,可以使新老数据用 id 对应起来,从而能够产生合适的数据更新动画。
itemId: 2,
// 指定数据项的名称使用 “维度3” 在饼图等图表中有用,可以使这个名字显示在图例(legend)中。
itemName: 3
}
// 直角坐标系(grid/cartesian)特有的属性:
encode: {
// 把 “维度1”、“维度5”、“名为 score 的维度” 映射到 X 轴:
x: [1, 5, 'score'],
// 把“维度0”映射到 Y 轴。
y: 0
}
// 单轴(singleAxis)特有的属性:
encode: {
single: 3
}
// 极坐标系(polar)特有的属性:
encode: {
radius: 3,
angle: 2
}
// 地理坐标系(geo)特有的属性:
encode: {
lng: 3,
lat: 2
}
// 对于一些没有坐标系的图表,例如饼图、漏斗图等,可以是:
encode: {
value: 3
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
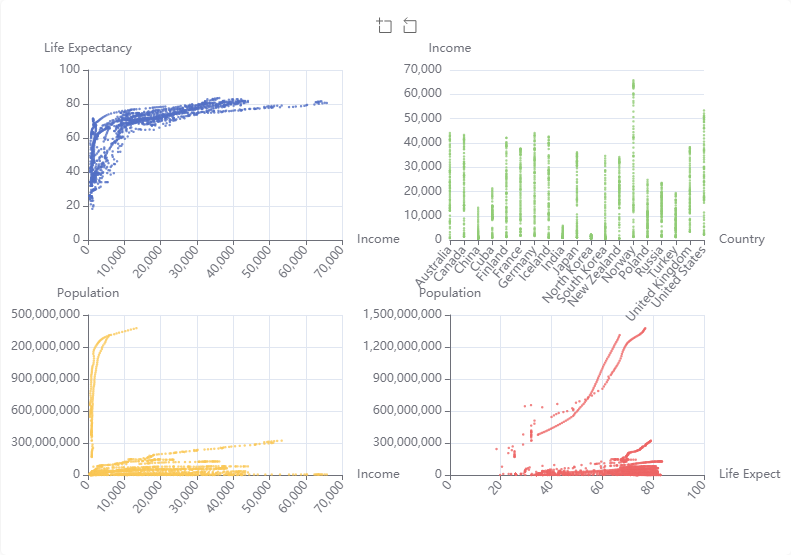
下面给出个更丰富的 series.encode 的示例:
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';
var myChart = echarts.init(document.getElementById('main'));
var option;
$.get(ROOT_PATH + '/data/asset/data/life-expectancy-table.json', function (data) {
var sizeValue = '57%';
var symbolSize = 2.5;
option = {
legend: {},
tooltip: {},
toolbox: {
left: 'center',
feature: {
dataZoom: {}
}
},
grid: [
{right: sizeValue, bottom: sizeValue},
{left: sizeValue, bottom: sizeValue},
{right: sizeValue, top: sizeValue},
{left: sizeValue, top: sizeValue}
],
xAxis: [
{type: 'value', gridIndex: 0, name: 'Income', axisLabel: {rotate: 50, interval: 0}},
{type: 'category', gridIndex: 1, name: 'Country', boundaryGap: false, axisLabel: {rotate: 50, interval: 0}},
{type: 'value', gridIndex: 2, name: 'Income', axisLabel: {rotate: 50, interval: 0}},
{type: 'value', gridIndex: 3, name: 'Life Expectancy', axisLabel: {rotate: 50, interval: 0}}
],
yAxis: [
{type: 'value', gridIndex: 0, name: 'Life Expectancy'},
{type: 'value', gridIndex: 1, name: 'Income'},
{type: 'value', gridIndex: 2, name: 'Population'},
{type: 'value', gridIndex: 3, name: 'Population'}
],
dataset: {
dimensions: [
'Income',
'Life Expectancy',
'Population',
'Country',
{name: 'Year', type: 'ordinal'}
],
source: data
},
series: [
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 0,
yAxisIndex: 0,
encode: {
x: 'Income',
y: 'Life Expectancy',
tooltip: [0, 1, 2, 3, 4]
}
},
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 1,
yAxisIndex: 1,
encode: {
x: 'Country',
y: 'Income',
tooltip: [0, 1, 2, 3, 4]
}
},
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 2,
yAxisIndex: 2,
encode: {
x: 'Income',
y: 'Population',
tooltip: [0, 1, 2, 3, 4]
}
},
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 3,
yAxisIndex: 3,
encode: {
x: 'Life Expectancy',
y: 'Population',
tooltip: [0, 1, 2, 3, 4]
}
}
]
};
myChart.setOption(option);
});
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116

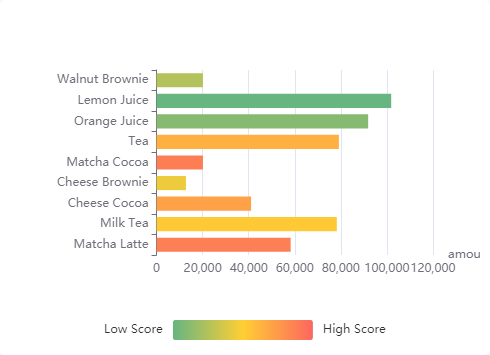
# 6. 视觉通道(颜色、尺寸等)的映射
我们可以使用 visualMap 组件进行视觉通道的映射。详见数据的视觉映射 文档的介绍。这是一个示例:
- FastWeb TUgEChart示例:
如需在FastWeb中的TUgEChart中实现上述效果,则修改其Options属性,使用下列配置:
option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {name: 'amount'},
yAxis: {type: 'category'},
visualMap: {
orient: 'horizontal',
left: 'center',
min: 10,
max: 100,
text: ['High Score', 'Low Score'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#65B581', '#FFCE34', '#FD665F']
}
},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
}
}
]
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {name: 'amount'},
yAxis: {type: 'category'},
visualMap: {
orient: 'horizontal',
left: 'center',
min: 10,
max: 100,
text: ['High Score', 'Low Score'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#65B581', '#FFCE34', '#FD665F']
}
},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64

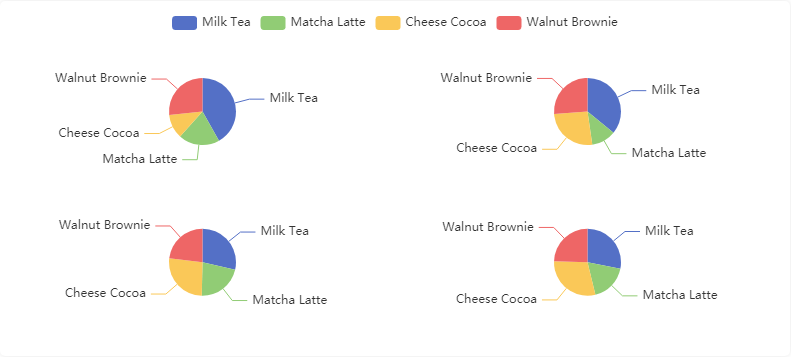
# 7. 默认的 encode
值得一提的是,当 series.encode 并没有指定时,ECharts 针对最常见直角坐标系中的图表(折线图、柱状图、散点图、K线图等)、饼图、漏斗图,会采用一些默认的映射规则。默认的映射规则比较简单,大体是:
- 在坐标系中(如直角坐标系、极坐标系等)
- 如果有类目轴(axis.type 为 'category'),则将第一列(行)映射到这个轴上,后续每一列(行)对应一个系列。
- 如果没有类目轴,假如坐标系有两个轴(例如直角坐标系的 X Y 轴),则每两列对应一个系列,这两列分别映射到这两个轴上。
- 如果没有坐标系(如饼图)
- 取第一列(行)为名字,第二列(行)为数值(如果只有一列,则取第一列为数值)。
默认的规则不能满足要求时,就可以自己来配置 encode,也并不复杂。
- FastWeb TUgEChart示例:
如需在FastWeb中的TUgEChart中实现上述效果,则修改其Options属性,使用下列配置:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Milk Tea', 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3, 83.8, 98.7],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
['Walnut Brownie', 55.2, 67.1, 69.2, 72.4, 53.9, 39.1]
]
},
series: [{
type: 'pie',
radius: '20%',
center: ['25%', '30%']
// No encode specified, by default, it is '2012'.
}, {
type: 'pie',
radius: '20%',
center: ['75%', '30%'],
encode: {
itemName: 'product',
value: '2013'
}
}, {
type: 'pie',
radius: '20%',
center: ['25%', '75%'],
encode: {
itemName: 'product',
value: '2014'
}
}, {
type: 'pie',
radius: '20%',
center: ['75%', '75%'],
encode: {
itemName: 'product',
value: '2015'
}
}]
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Milk Tea', 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3, 83.8, 98.7],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
['Walnut Brownie', 55.2, 67.1, 69.2, 72.4, 53.9, 39.1]
]
},
series: [{
type: 'pie',
radius: '20%',
center: ['25%', '30%']
// No encode specified, by default, it is '2012'.
}, {
type: 'pie',
radius: '20%',
center: ['75%', '30%'],
encode: {
itemName: 'product',
value: '2013'
}
}, {
type: 'pie',
radius: '20%',
center: ['25%', '75%'],
encode: {
itemName: 'product',
value: '2014'
}
}, {
type: 'pie',
radius: '20%',
center: ['75%', '75%'],
encode: {
itemName: 'product',
value: '2015'
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65

# 8. 几个常见的 series.encode 设置方式举例
问:如何把第三列设置为 X 轴,第五列设置为 Y 轴?
答:
series: {
// 注意维度序号(dimensionIndex)从 0 开始计数,第三列是 dimensions[2]。
encode: {x: 2, y: 4},
...
}
2
3
4
5
问:如何把第三行设置为 X 轴,第五行设置为 Y 轴?
答:
series: {
encode: {x: 2, y: 4},
seriesLayoutBy: 'row',
...
}
2
3
4
5
问:如何把第二列设置为标签?
答:关于标签的显示 label.formatter,现在支持引用特定维度的值,例如:
series: {
label: {
// `'{@score}'` 表示 “名为 score” 的维度里的值。
// `'{@[4]}'` 表示引用序号为 4 的维度里的值。
formatter: 'aaa{@product}bbb{@score}ccc{@[4]}ddd'
}
}
2
3
4
5
6
7
问:如何让第 2 列和第 3 列显示在提示框(tooltip)中?
答:
series: {
encode: {
tooltip: [1, 2]
...
},
...
}
2
3
4
5
6
7
问:数据里没有维度名,那么怎么给出维度名?
答:
dataset: {
dimensions: ['score', 'amount'],
source: [
[89.3, 3371],
[92.1, 8123],
[94.4, 1954],
[85.4, 829]
]
}
2
3
4
5
6
7
8
9
问:如何把第三列映射为气泡图的点的大小?
答:
var option = {
dataset: {
source: [
[12, 323, 11.2],
[23, 167, 8.3],
[81, 284, 12],
[91, 413, 4.1],
[13, 287, 13.5]
]
},
visualMap: {
show: false,
dimension: 2, // 指向第三列(列序号从 0 开始记,所以设置为 2)。
min: 2, // 需要给出数值范围,最小数值。
max: 15, // 需要给出数值范围,最大数值。
inRange: {
// 气泡尺寸:5 像素到 60 像素。
symbolSize: [5, 60]
}
},
xAxis: {},
yAxis: {},
series: {
type: 'scatter'
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
问:encode 里指定了映射,但是不管用?
答:可以查查有没有拼错,比如,维度名是:'Life Expectancy',encode 中拼成了 'Life Expectency'。
# 9. 数据的各种格式
多数常见图表中,数据适于用二维表的形式描述。广为使用的数据表格软件(如 MS Excel、Numbers)或者关系数据数据库都是二维表。他们的数据可以导出成 JSON 格式,输入到 dataset.source 中,在不少情况下可以免去一些数据处理的步骤。
假如数据导出成 csv 文件,那么可以使用一些 csv 工具如 dsv (opens new window) 或者 PapaParse (opens new window) 将 csv 转成 JSON。
在 JavaScript 常用的数据传输格式中,二维数组可以比较直观的存储二维表。前面的示例都是使用二维数组表示。
除了二维数组以外,dataset 也支持例如下面 key-value 方式的数据格式,这类格式也非常常见。但是这类格式中,目前并不支持 seriesLayoutBy 参数。
dataset: [{
// 按行的 key-value 形式(对象数组),这是个比较常见的格式。
source: [
{product: 'Matcha Latte', count: 823, score: 95.8},
{product: 'Milk Tea', count: 235, score: 81.4},
{product: 'Cheese Cocoa', count: 1042, score: 91.2},
{product: 'Walnut Brownie', count: 988, score: 76.9}
]
}, {
// 按列的 key-value 形式。
source: {
'product': ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie'],
'count': [823, 235, 1042, 988],
'score': [95.8, 81.4, 91.2, 76.9]
}
}]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 10. 多个 dataset 以及如何引用他们
可以同时定义多个 dataset。系列可以通过 series.datasetIndex 来指定引用哪个 dataset。例如:
var option = {
dataset: [{
// 序号为 0 的 dataset。
source: [...],
}, {
// 序号为 1 的 dataset。
source: [...]
}, {
// 序号为 2 的 dataset。
source: [...]
}],
series: [{
// 使用序号为 2 的 dataset。
datasetIndex: 2
}, {
// 使用序号为 1 的 dataset。
datasetIndex: 1
}]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 11. ECharts 3 的数据设置方式(series.data)仍正常使用
ECharts 4 之前一直以来的数据声明方式仍然被正常支持,如果系列已经声明了 series.data, 那么就会使用 series.data 而非 dataset。
{
xAxis: {
type: 'category'
data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']
},
yAxis: {},
series: [{
type: 'bar',
name: '2015',
data: [89.3, 92.1, 94.4, 85.4]
}, {
type: 'bar',
name: '2016',
data: [95.8, 89.4, 91.2, 76.9]
}, {
type: 'bar',
name: '2017',
data: [97.7, 83.1, 92.5, 78.1]
}]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
其实,series.data 也是种会一直存在的重要设置方式。一些特殊的非 table 格式的图表,如 treemap、graph、lines 等,现在仍不支持在 dataset 中设置,仍然需要使用 series.data。另外,对于巨大数据量的渲染(如百万以上的数据量),需要使用 appendData 进行增量加载,这种情况不支持使用 dataset。
# 12. 数据转换器( data transform )
# 13. 其他
目前并非所有图表都支持 dataset。支持 dataset 的图表有:
line、bar、pie、scatter、effectScatter、parallel、candlestick、map、funnel、custom。
后续会有更多的图表进行支持。
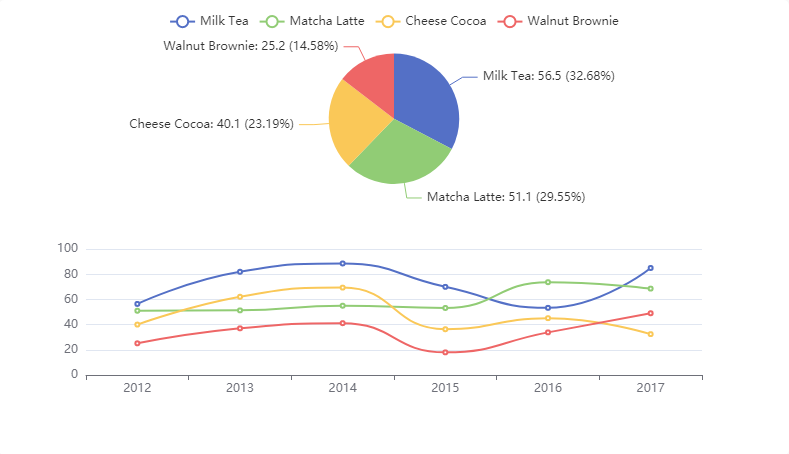
最后,给出一个示例,多个图表共享一个 dataset,并带有联动交互:
- FastWeb TUgURLFrame示例:
如需在FastWeb中的TUgURLFrame中实现上述效果,则修改其HTML属性,使用下列内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
setTimeout(function () {
option = {
legend: {},
tooltip: {
trigger: 'axis',
showContent: false
},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Milk Tea', 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],
['Matcha Latte', 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],
['Cheese Cocoa', 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],
['Walnut Brownie', 25.2, 37.1, 41.2, 18, 33.9, 49.1]
]
},
xAxis: {type: 'category'},
yAxis: {gridIndex: 0},
grid: {top: '55%'},
series: [
{type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: {focus: 'series'}},
{type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: {focus: 'series'}},
{type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: {focus: 'series'}},
{type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: {focus: 'series'}},
{
type: 'pie',
id: 'pie',
radius: '30%',
center: ['50%', '25%'],
emphasis: {focus: 'data'},
label: {
formatter: '{b}: {@2012} ({d}%)'
},
encode: {
itemName: 'product',
value: '2012',
tooltip: '2012'
}
}
]
};
myChart.on('updateAxisPointer', function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
myChart.setOption(option);
});
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87