图表显示属性
图表显示属性
# 图表显示属性
图表显示功能是影响图表整体外观的功能。 它们包括定义图表背景颜色、标题及其位置、边距、边框和斜角、背景图像、框架和轴可见、笔颜色和宽度、3D、墙壁等的属性和方法。
几乎所有这些属性都可以在设计时通过图表编辑器使用,您可以在设计器的界面中修改这些属性。
Chart 的整体外观特征分为以下几类:
- 一般
- 轴
- 标题
- 图例
- 面板
- 分页
- 壁纸
- 3D
如果您打开图表编辑器并浏览图表页面,您将找到这些分组。 其他属性会影响图表的外观。 其中包括系列颜色和标记特征、单独的轴和网格显示属性和标签。 这些将在后面的教程中进行详细说明。
# 1. 修改图表显示属性
将新图表添加到表单,您将看到它以 3D 形式显示,带有灰色面板背景、2 面墙(底部和左侧)、框架(定义图表可绘制区域的框架)和默认图表标题标题。
右键单击图表并从菜单中选择[编辑图表...]以访问图表编辑器。 第一页是序列页面,目前没有序列,我们将在另一个教程中查看。 选择第二个图表选项卡一般以访问常规图表的属性页面。

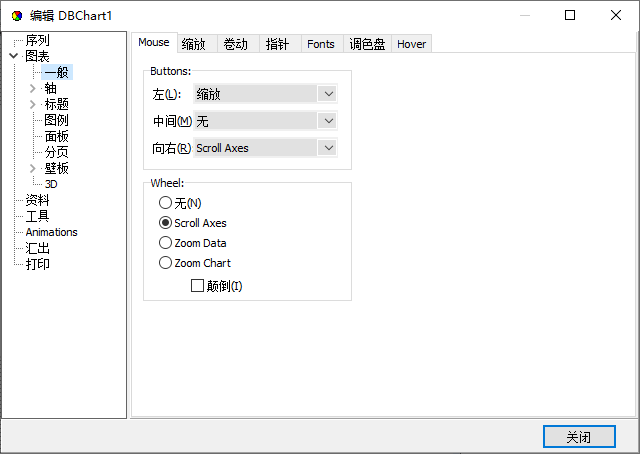
一般选项包括缩放、滚动、光标和字体。
有关缩放和滚动的更多信息,请参阅缩放和滚动教程。
您可以通过从光标选项卡下可用的下拉列表中进行选择来更改光标类型。
通过更改字体选项卡下的字体属性,可以轻松修改图表上显示的任何文本。
数据序列的添加方式可参考数据系列选择。
# 2. 轴属性
轴的控制是一个非常复杂的领域,在以后的教程中将进行更深入的讨论。 在这里,我们将介绍轴和框架显示的基础知识。
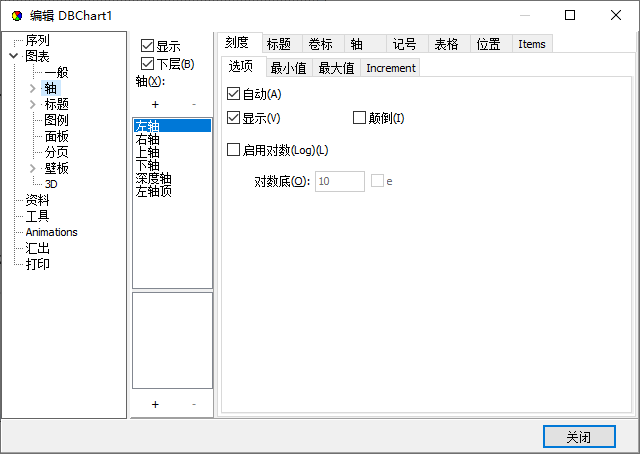
下面的图表页面包含用于定义轴和框架特征的属性。

图表中有 5 个轴。左、上、右、下和表示深度的轴。图表框架显示了图表可绘制的区域,并且没有与数据对应的特征。默认情况下,深度初始化为不可见的状态。从系列添加到图表并与这些轴相关联的那一刻起,所有其他轴都是可见的(默认为左侧和底部可见)。可以使用对话框中的 + 和 - 键来添加或删除自定义轴。要使自定义轴可见(对于任何其他轴),必须将系列与轴相关联。有关自定义轴的更多信息,请参阅轴设计。
启用轴和框架显示的关键属性是位于轴选项左上角的显示选框,此复选框启用或禁用所有轴的显示。如果背景框架可见,则在隐藏轴时,图表环绕仍然可见。结果将是更大的图表的外观,因为没有为轴标签保留区域。每个轴的显示属性(位于刻度选项卡中)覆盖每个轴的可见特性。如果您在列表中选择了深度轴,那么您会注意到深度轴比例,默认状态为不显示。
# 3. 标题属性
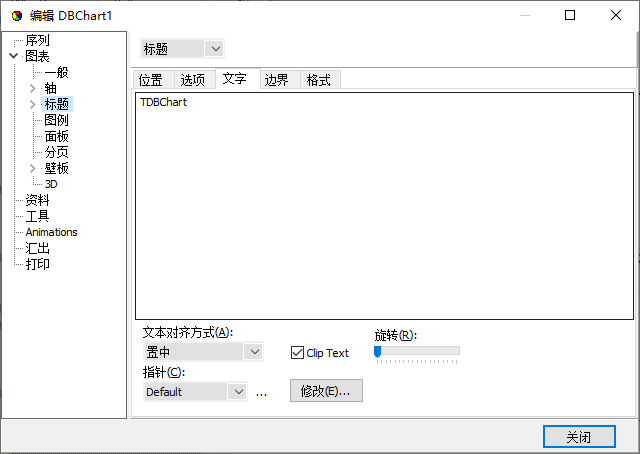
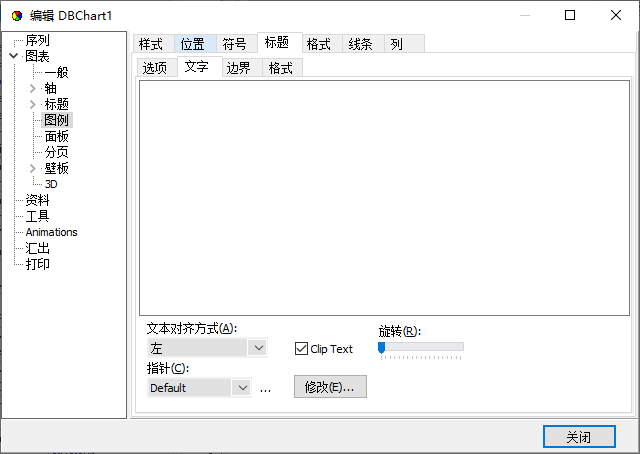
图表编辑器的标题页面控制图表标题、页眉和页脚的特征。

使用下拉组合框选择标题、脚注、子标题或子脚注。 在文本框中输入所需的文本。 您可以键入多行标题。
# 3.1. 文本对齐方式
对齐是指标题(或页脚)与图表区域的对齐,而不是整个图表面板。 图表区域是图表的可绘制区域加上轴标签和图例。
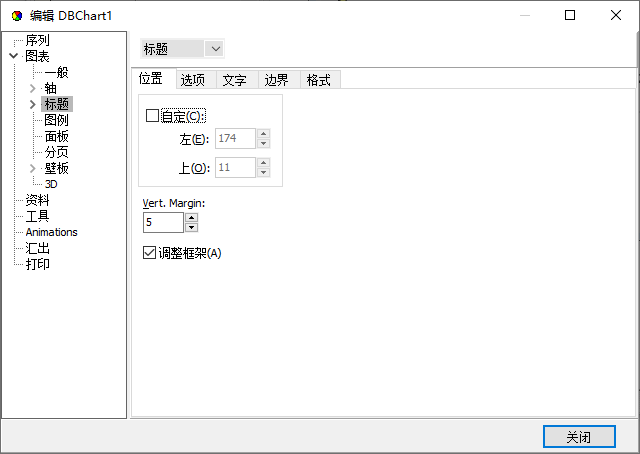
# 3.2. 位置
可以使用位置选项卡中的选项来覆盖标题或页脚默认位置并设置自定义位置(与图表顶部、左侧的像素关系)。

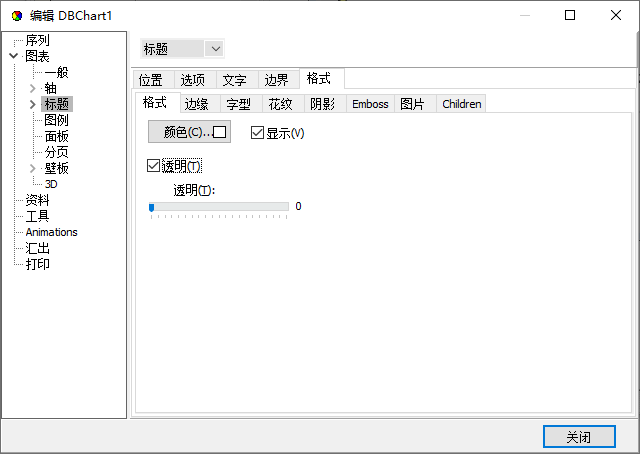
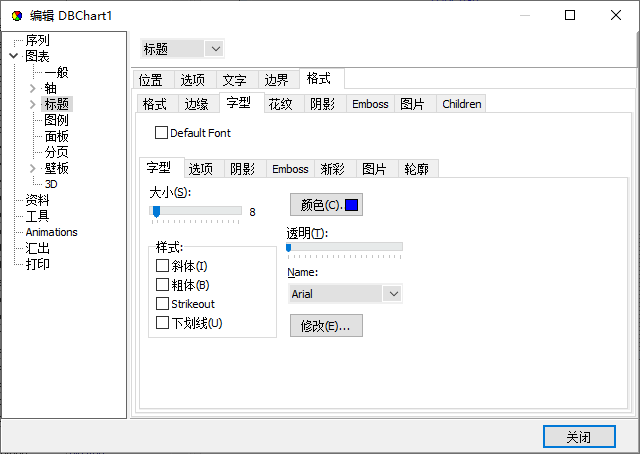
# 3.3. 格式
包含标题框的设置,例如框架、背景颜色等。将透明设置为未选中,标题处会显示边框。

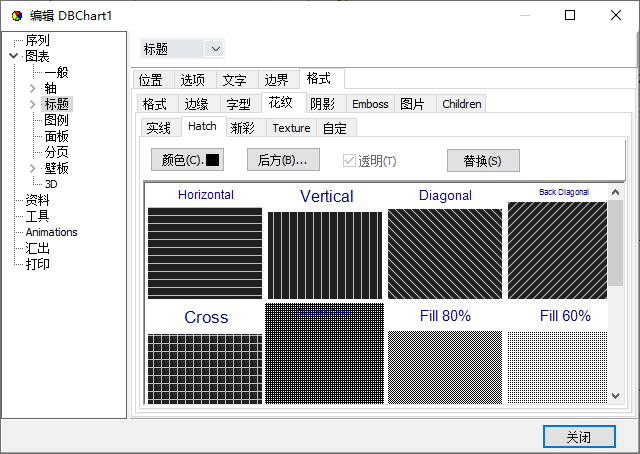
比如在下面的选项中,可对标题栏设置背景图案,默认的选项不显示图案内容。

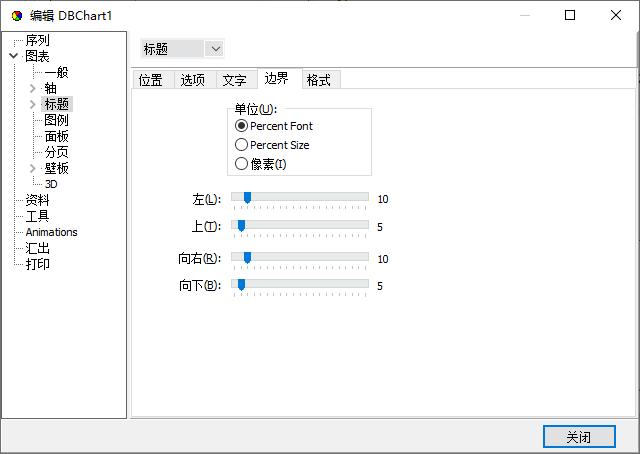
# 3.4. 边界

在标题(标题、页脚、子标题和子页脚)周围添加边框,并可选择斜角效果和边框。
# 3.5. 字体

包含标题文本外观格式特征。
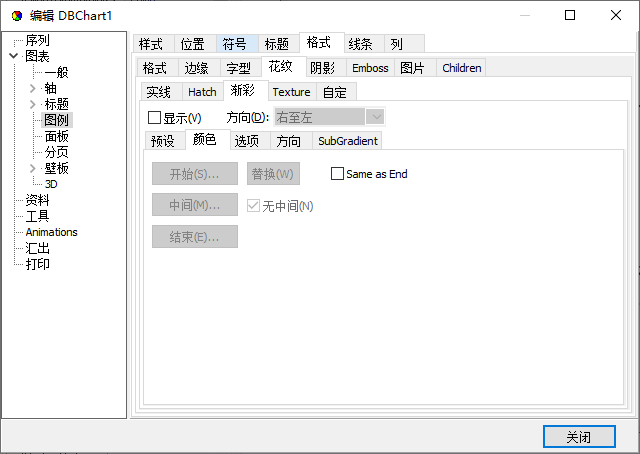
# 3.6. 渐彩
在标题框中启用/禁用渐变颜色。
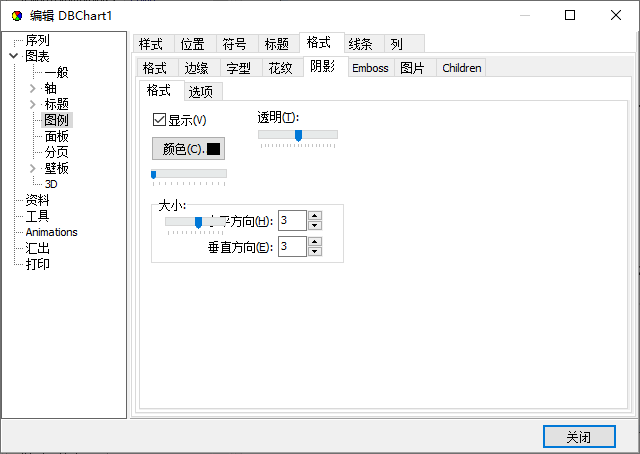
# 3.7. 阴影
为标题、页脚、子标题和子页脚周围的边框添加阴影。
# 3.8. 图片
图像可以用作文本框的背景,而不是使用颜色。 通过对图像应用滤镜,可以对其进行修改以获得最佳效果。
# 4. 图例属性

图例内容在后面的教程中处理。 在图表编辑器的图例页面中,您可以定义图例的外观。 重要的初始步骤是了解如何控制图例对齐和可见属性、颜色、字体、框架、阴影等。
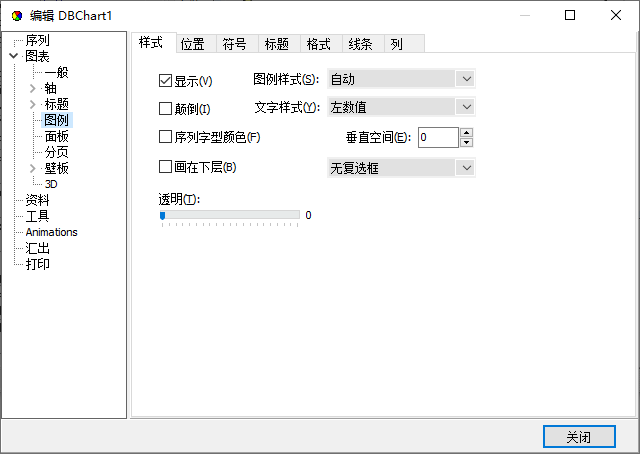
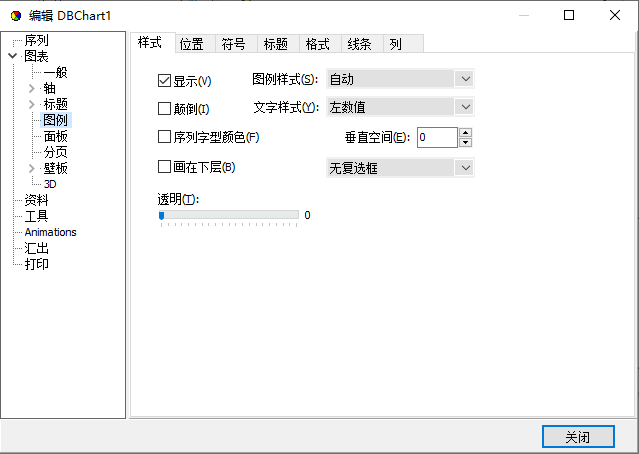
# 4.1. 样式

切换开/关图例显示并设置图例显示内容特征。
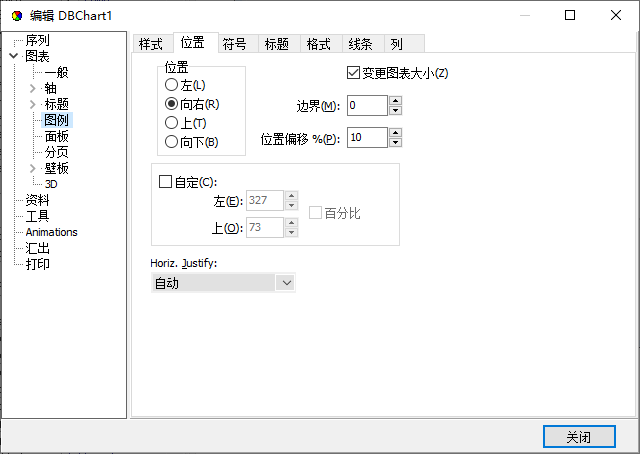
# 4.2. 位置
设置默认显示位置或启用图例的自定义定位。 Chart将更改图例的形状以适合该位置。 如果图例设置在图表的一侧(左侧或右侧),则图例的内容,默认情况下,作为从上到下的列表。 如果图例位于图表下方或上方,则图例内容并排放置。 默认行为可以通过使用调整图表选项和/或使用自定义定位来覆盖。 有关图例自定义定位的更多信息,请参阅图例教程。

在上图中,变更图表大小定义图表在绘制时是否为图例留出空间。 这允许将图例放置在图表区域内。
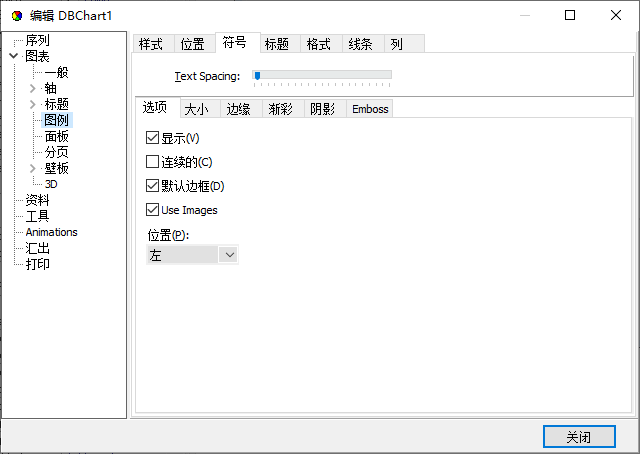
# 4.3. 符号
用于设定图例符号的大小及格式信息。

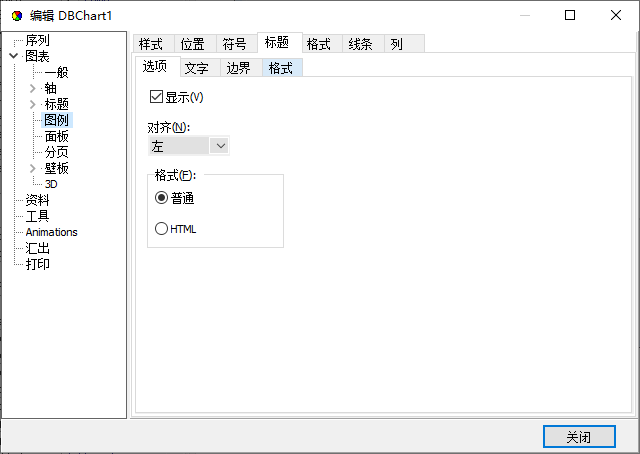
# 4.4. 标题

定义图例标题和图例标题框的特征。
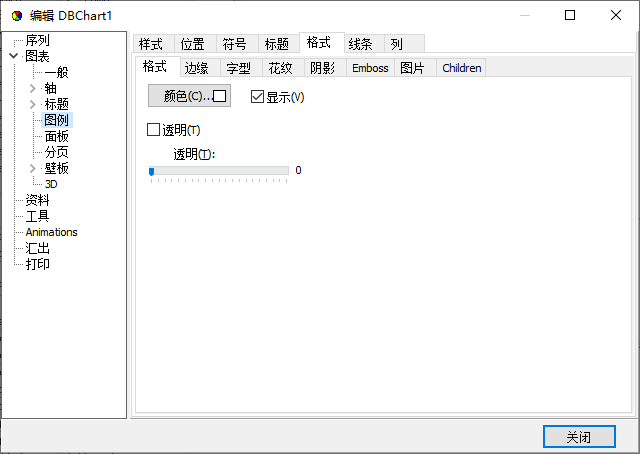
# 4.5. 格式

包含图例框的设置,例如 框架、背景颜色等。
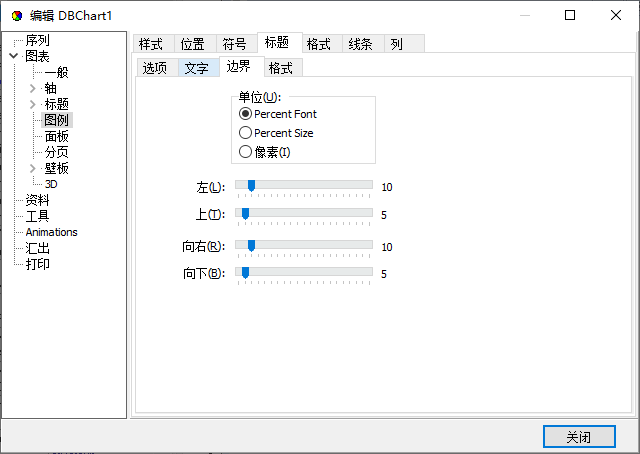
# 4.6. 边界
您可以独立定义 Border 或与 Bevel 属性一起定义。 混合斜角和边框并操纵宽度可以提供几乎任何 3D 效果组合。

# 4.7. 文本

图例文本内容的文本特征。
# 4.8. 渐彩
在图例框中启用/禁用背景渐变。

# 4.9. 阴影
为图例边框添加阴影。

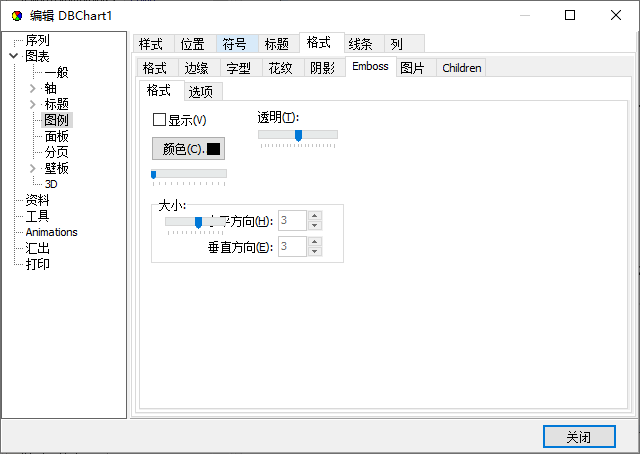
# 4.10. Emboss
在图例边框处添加浮印效果。

# 4.11. 图片
图像可以用作图例框的背景而不是使用颜色。 通过对图像应用滤镜,可以对其进行修改以获得最佳效果。

# 5. 面板属性
面板页面允许您设置可以大大增强图表外观的参数。通过上面的部分介绍您已经熟悉了 Chart 的一些属性,因此在接下来不会在这里介绍所有属性。

以下是几项关键的属性:
# 5.1. 颜色
颜色将使用所选颜色绘制整个图表背景。 如果您选择查看背景渐变或图像,它们将隐藏面板颜色。 如果您设置背景颜色,它将仅替换图表框架内的面板颜色。
# 5.2. 边缘
您可以独立定义边缘或与 Bevel 属性一起定义。 将边缘设置为不显示后,您将在图表面板的外部获得“下沉”边框效果。 混合斜角和边框并操纵宽度可以提供几乎任何 3D 效果组合。
这些属性将在图表面板的边框上产生各种 3D 效果。 在设计时修改它们以查看它们如何影响图表边框斜角。

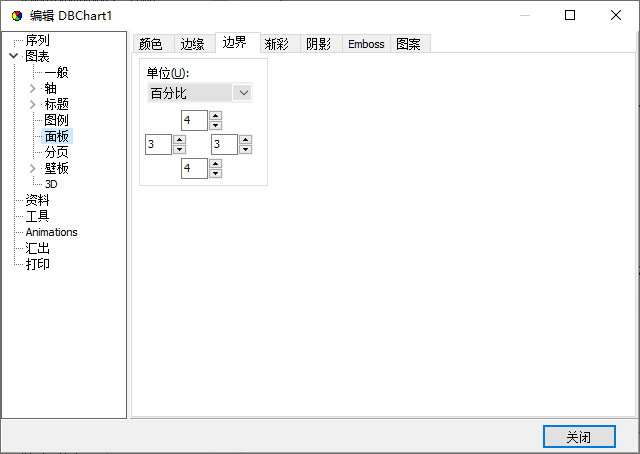
# 5.3. 边界
您可以确定面板周围的边距大小。 每个 Chart 组件都有四个边距可进行设置。边距定义为图表边框和图表框架之间的距离,并表示为图表面板整体尺寸的百分比。上下边距的默认值为 4%,左右边距的默认值为 3%。移动图表编辑器边距框中的旋转框将在设计时向您显示更改每个边距的效果。

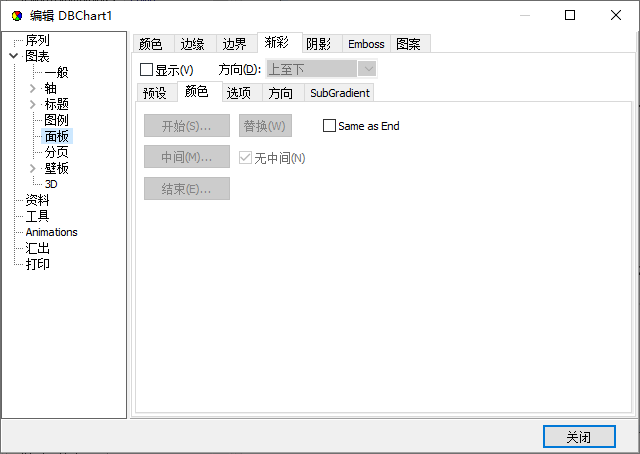
# 5.4. 渐彩
要使用渐变,可设置其为显示,并设置开始、中间及结束时的颜色。渐变将覆盖整个图表面板。 渐变方向定义了开始、中间和结束颜色之间颜色变化的方向。

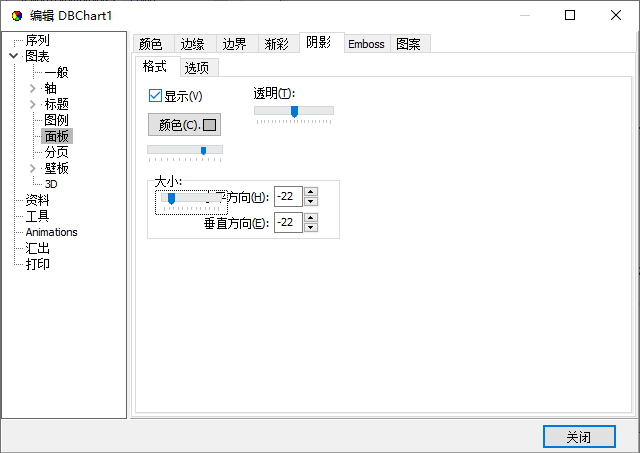
# 5.5. 阴影
当启用阴影可见时,您还可以在图表面板的外部添加阴影。 通过调整颜色、大小和透明度,并结合斜角和边框属性,可以获得3D 效果。如果您需要分别在图表面板的顶部或左侧显示阴影,请为垂直和水平尺寸使用负值。

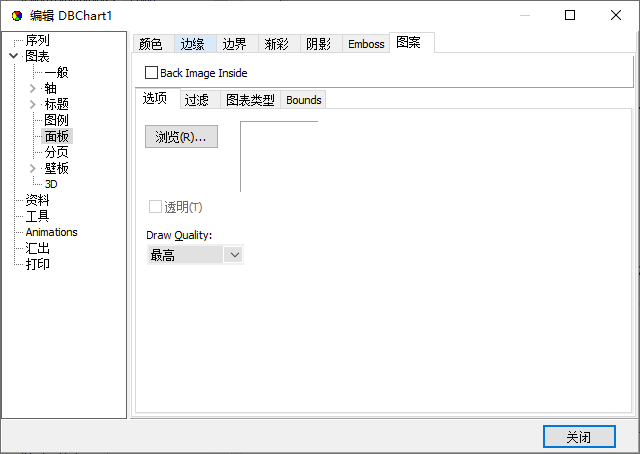
# 5.6. 图案
您可以选择任何位图 (.bmp) 文件作为背景图像。 图像可以在图表面板上居中、平铺或拉伸,或者可能仅限于图表框架边界。

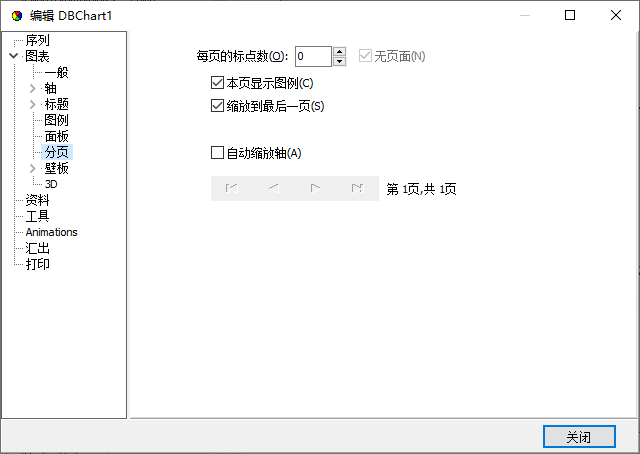
# 6. 分页属性

Chart分页允许将图表划分为每页一定数量的点,并可以翻阅图表。 有关更多信息,请参阅图表分页。
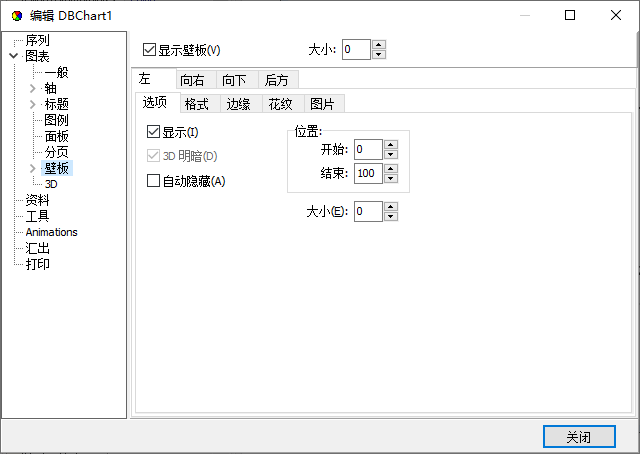
# 7. 壁板属性
有四种类型的壁板:左,向右,向下,后方。

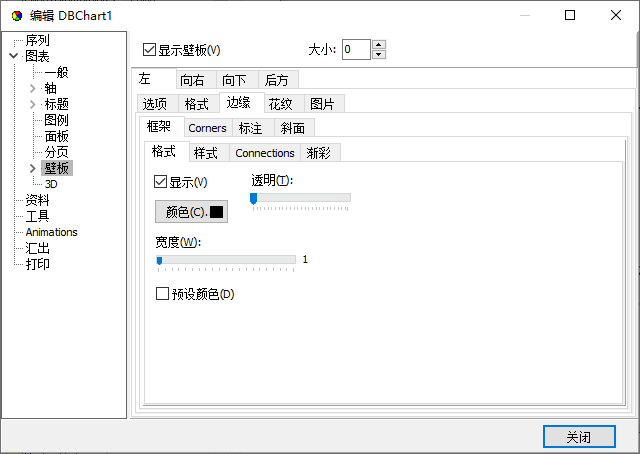
# 7.1. 边缘
点击显示可启用或禁用边框的显示。 如果您隐藏部分或全部轴(例如使轴顶部和右侧不可见),您将只能看到启用/禁用边框的结果。

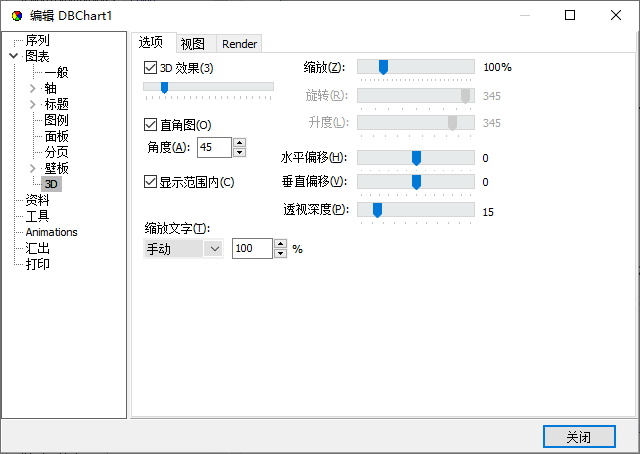
# 8. 3D属性
3D选项卡可以帮助用户更容易实现3D的效果。